

今回はこういった悩みを解決していきます。
WordPressサイトのユーザービリティを上げるために欠かせないのが、読み込みスピードの高速化です。
不要なファイルを削除したり、ファイルを圧縮して軽量化したり、と様々な手段がありますが、その中でも非常に重要性が高いのが「キャッシュの有効化」です。
そこで今回はWordPressブログで簡単にキャッシュを有効化できるプラグイン「WP Fastest Cache」の設定方法や使い方について詳しく解説していきます。
WordPressブログのページスピードが遅くて困っている方は必見です!
この記事でわかること
- そもそもキャッシュとは?
- WP Fastest Cacheの導入方法
- WP Fastest Cacheの設定方法
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。
目次
そもそもキャッシュとは

WP Fastest Cacheの前にまずはキャッシュについて知っておきましょう。
サイト表示を高速化する仕組み
キャッシュとは「一度読み込んだサイトのデータを一定期間端末内に保存しておくことで、再び閲覧する時により速くサイトを表示させる仕組み」のことをいいます。
通常サイトを読み込む際は、ブラウザからサーバーに対してファイルの読み込みをリクエストします。
ただキャッシュが有効になっている場合、サーバーとの通信をすることなく端末内に保存してあるデータを直接呼び出せばいいので、スピーディーにページを読み込めるのです。
サイト表示を高速化できる「キャッシュの有効化」は、ユーザービリティを上げるために欠かせない項目と言えるのです。
WP Fastest Cacheでできること
通常のサイトでキャッシュを管理する場合、サーバー内の「.htaccess」というファイルのプログラムを編集する必要があり非常に手間がかかります。

WordPressブログならWP Fastest Cacheというプラグインを導入することで、初心者の方でも簡単にキャッシュ管理を行うことができます。
WP Fastest Cacheでは「キャッシュの更新頻度設定」「ページごと・ユーザーごとのキャッシュ有効化設定」など様々な便利設定が用意されており非常におすすめです。
運営ブログの表示スピードが遅くて悩んでいる方、サイト表示を高速化させたい方には必須のプラグインというわけです。
注意点として、既に「.htaccessファイル」を編集してキャッシュ有効化の設定が済んでいる方や他のキャッシュ系プラグインを導入している方は、競合が起きる可能性があります。
導入するキャッシュ系のプラグインは1つだけにしておきましょう。
サイトスピードを改善する方法について詳しく知りたい方はこちらの記事がオススメです。
-

サイトスピードを改善・高速化する7つの方法を徹底解説
ウェブサイト運営やSEO対策の関係者の皆さん、サイトスピードの高速化は出来ていますか? サイトスピードはサイトのユーザービリティを大きく左右する重要な項目です。 私はインターン先のウェブ広告会社で、1 ...
更新日:2023年12月16日
WP Fastest Cacheの導入方法

まずはWP Fastest Cacheの導入手順からご紹介していきます。
基本的にWordPressプラグインのインストール手順はとってもカンタンです。
手順は以下の通りです。
WP Fastest Cacheの導入手順
- WordPress管理画面からプラグインページへ
- プラグイン名「WP Fastest Cache」を検索
- プラグインをインストール&有効化
それでは詳しく見ていきましょう。
step
1WordPress管理画面からプラグインページへ
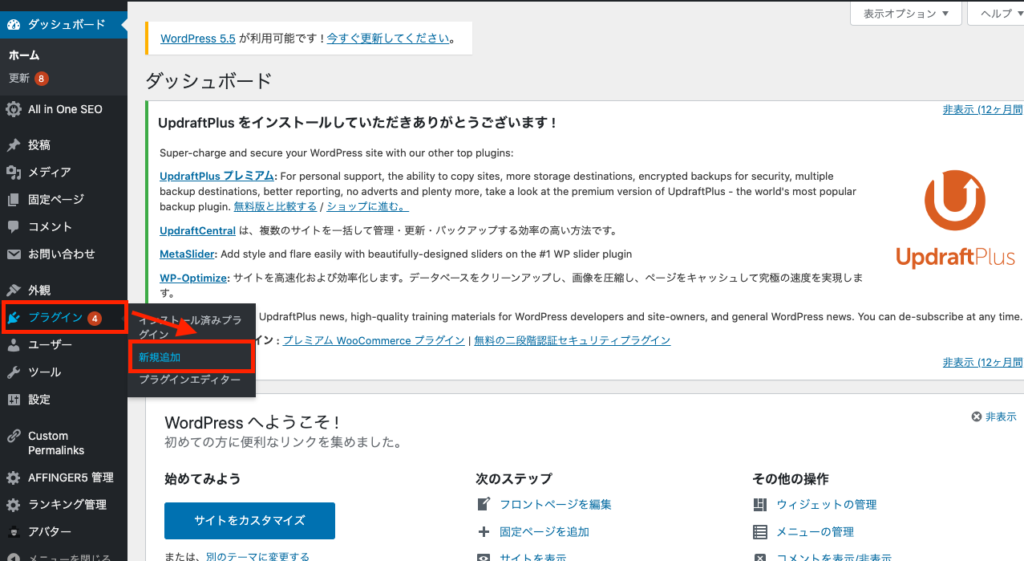
まずはWordPress管理画面からプラグイン専用ページに移動します。

左側のメニューから「プラグイン」→「新規追加」を選択しましょう。
step
2プラグインを検索
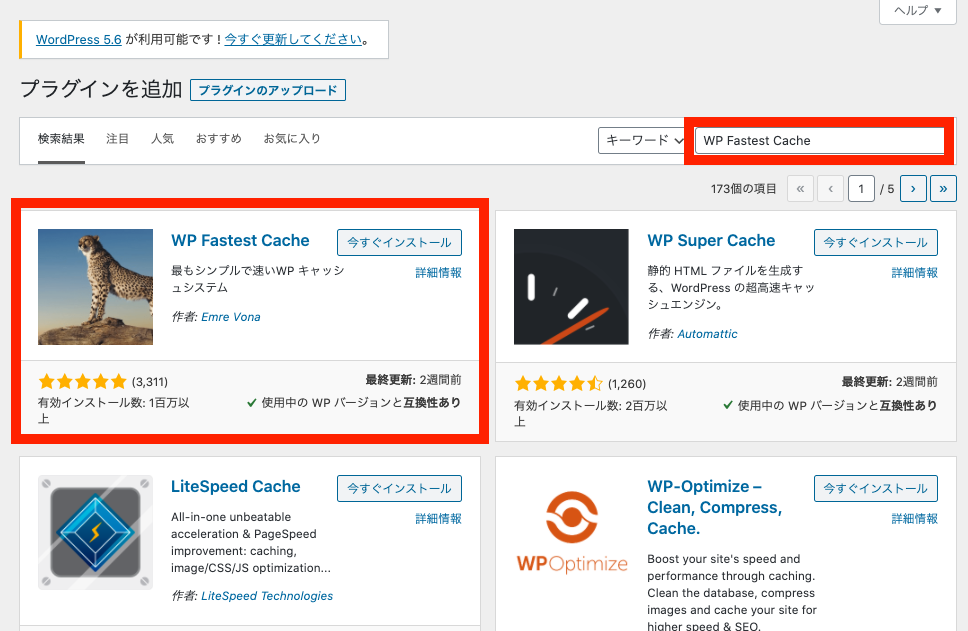
プラグインの新規追加画面に移動したら、インストールしたいプラグイン名を検索します。
入力欄から「WP Fastest Cache」と検索しましょう。

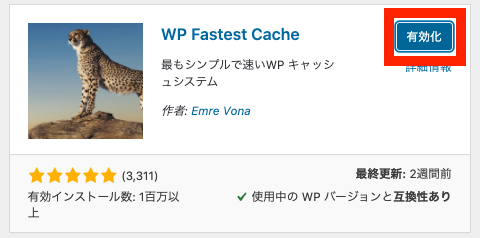
するとチーターの写真が特徴の「WP Fastest Cache」というプラグインが見つかるはずです。
step
3プラグインをインストール&有効化
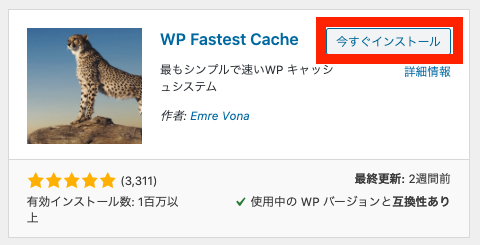
プラグインが見つかったら、「今すぐインストール」を押してインストールを開始しましょう。

インストールが終わると「有効化」と書かれたボタンに切り替わります。

同様に有効化ボタンもクリックしましょう。
これでWP Fastest Cacheの導入は完了です!

WP Fastest Cacheの設定方法

さてここからはWP Fastest Cacheの設定方法について解説していきます。
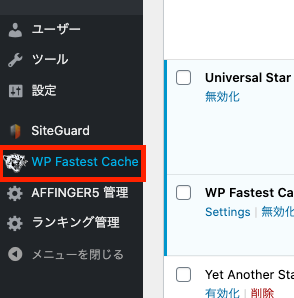
まずはWordPress管理画面の左側のメニューにある「WP Fastest Cache」をクリックしましょう。


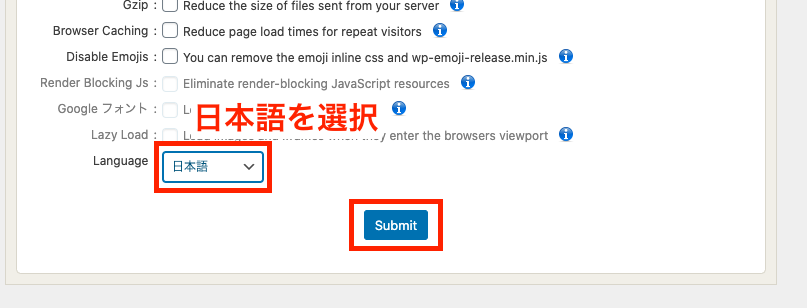
最初はWP Fastest Cache設定画面は英語表記になっています。
そこでページ下部にある「Language」の項目から「日本語」を選択して「Submit」ボタンをクリックしましょう。

これで言語設定が日本語表記になりました。

WP Fastest Cacheには全部で7つのタブが用意されています。
WP Fastest Cacheの7つのタブ
- 設定
- キャッシュの削除
- 画像の最適化
- プレミアム
- 除外する
- CDN
- DB
このようにたくさんのタブが用意されていますが、実際に使用する重要なタブは「設定」と「キャッシュの削除」のみとなります。

それでは設定タブから見ていきましょう!
設定タブ
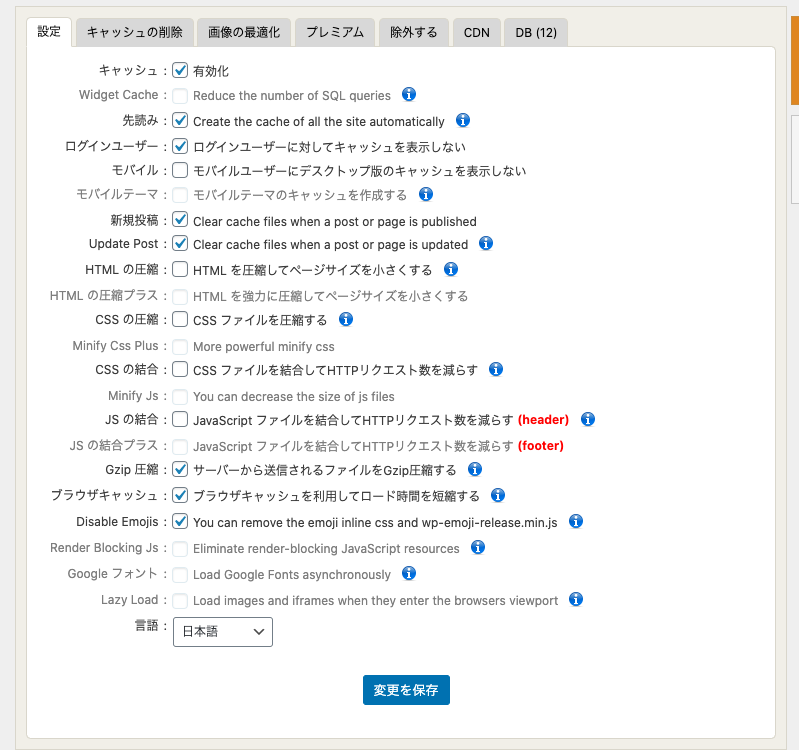
設定タブのおすすめ設定はこんな感じです。

薄文字でチェックが入れられない部分は有料版のみ設定可能な項目ですので今回は説明を省略します。
では1つづつ見ていきましょう。
キャッシュ
キャッシュ:有効化
文字の通りキャッシュの有効化設定ができる項目です。
「有効化」にチェックを入れましょう。
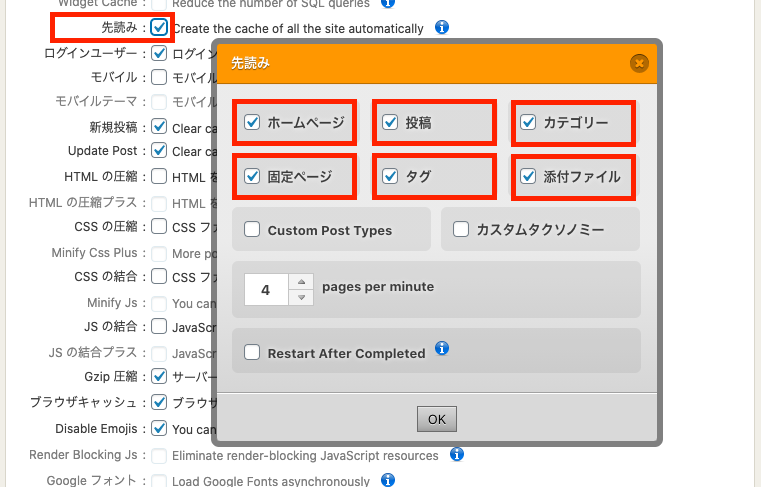
先読み
先読み:Create the cache of all the site automatically
先読みとは、設定した項目のキャッシュをあらかじめ生成してくれる機能です。
通常は2回目以降のアクセスでないとキャッシュが有効化されませんが、先読みによってあらかじめキャッシュを生成しておくことで、初めて読み込む際でもスピーディーに閲覧できるのです。
こちらもチェックを入れましょう。

チェックを入れると先読み対象を選択できるウィンドウが表示されますので、上写真のように全6項目(「ホームページ」「固定ページ」「投稿」「タグ」「カテゴリー」「添付ファイル」)にチェックを入れましょう。
ログインユーザー
ログインユーザー:ログインユーザーに対してキャッシュを表示しない
ログインユーザー、つまりサイト管理者にキャッシュ機能を適用させるか選択できます。
キャッシュが機能していると記事の更新時や設定変更時の確認作業が面倒になります。
チェックを入れてログインユーザーには反映させないようにしましょう。
モバイル
モバイル:モバイルユーザーにデスクトップ版のキャッシュを表示しない
こちらは使用しているWordPressテーマによって変わってくる項目です。
モバイルユーザーにキャッシュを有効化していると、レイアウトが崩れることがあります。
WP Fastest Cacheでキャッシュを有効化してモバイルで閲覧した時にレイアウトが崩れていたらチェックを入れて、モバイルユーザーへの反映を無効化しましょう。

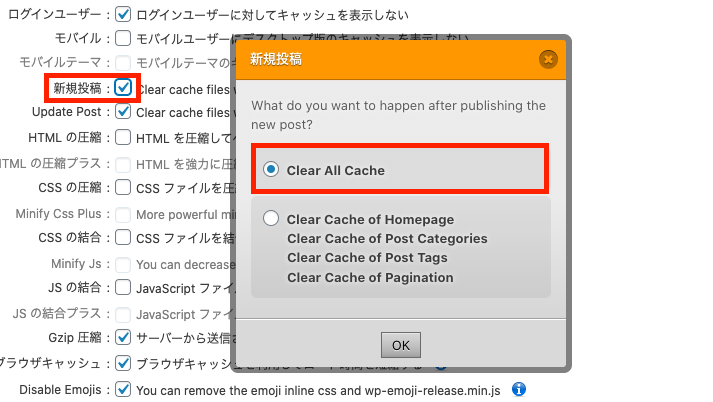
新規投稿
新規投稿:Clear cache files when a post or page is published

新しく記事を公開した時に、すべてのキャッシュが削除&更新されます。
すべて自動で行ってくれる便利な機能ですのでチェックを入れましょう。
チェックを入れるとウィンドウが表示され、記事の公開時に削除するキャッシュを選択できます。
ここでは「Clear All Cache」を選択しましょう。
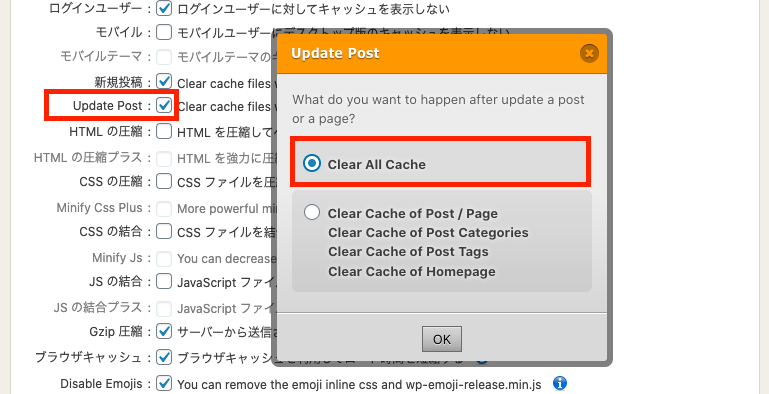
Update Post
Update Post:Clear cache files when a post or page is updated

Update Postは記事を更新した時にすべてのキャッシュが削除&更新される便利機能です。
こちらもチェックを入れましょう。
チェックを入れると上と同様にウィンドウが表示され、記事の公開時に削除するキャッシュを選択できます。
「Clear All Cache」を選択しましょう。
HTMLの圧縮
HTML の圧縮:HTML を圧縮してページサイズを小さくする
キャッシュ系の機能とは関係ありませんが、サイトスピードを高速化するための設定として用意されている機能です。
そのため「Autoptimize」や「W3 Total Cache」など、他のプラグインでHTMLの圧縮を有効にしている可能性があります。

当ブログではAutoptimizeでHTMLファイルの圧縮を実装しています。
詳しい使い方はこちらの記事をご覧ください。
-

Autoptimizeの設定方法と使い方を解説【サイトスピード高速化プラグイン】
Autoptimizeってどんなアプリなの?設定方法や使い方を知りたい! 今回はこんな疑問にお答えしていきます。 WordPressをご使用の皆さん「Autoptimize」は使ってますか? 「Aut ...
更新日:2023年2月18日
CSSの圧縮
CSSの圧縮:CSS ファイルを圧縮する
こちらもサイトスピードを高速化するための設定として用意されている機能です。
「Autoptimize」や「W3 Total Cache」など、他のプラグインでCSSの圧縮を有効にしているという方はチェック無しで大丈夫です。
CSSの結合
CSSの結合:CSS ファイルを結合してHTTPリクエスト数を減らす
こちらもサイトスピードを高速化するための設定として用意されている機能です。
「Autoptimize」や「W3 Total Cache」など、他のプラグインでCSSの結合を有効にしているという方はチェック無しで大丈夫です。
JSの結合
JSの結合:JavaScript ファイルを結合してHTTPリクエスト数を減らす
こちらもサイトスピードを高速化するための設定として用意されている機能です。
「Autoptimize」や「W3 Total Cache」など、他のプラグインでJS(JavaScript)の圧縮を有効にしているという方はチェック無しで大丈夫です。
Gzip圧縮
Gzip圧縮:サーバーから送信されるファイルをGzip圧縮する
Gzip圧縮とはブラウザがサーバーから受け取るファイルデータ(HTMLファイルやCSSファイルなど)を圧縮する仕組みのことを指します。
これによりブラウザとサーバー間のファイルの転送速度が高速化するので、サイトスピードが大きく改善されます。

注意点として既に「.htaccessファイル」を編集してGzip圧縮の設定が済んでいる方は、競合が起きる可能性がありますのでチェックを入れないようにしましょう。
ブラウザキャッシュ
ブラウザキャッシュ:ブラウザキャッシュを利用してロード時間を短縮する
ブラウザキャッシュのロード時間が短縮される設定です。
もちろんチェックを入れましょう。
既に「.htaccessファイル」を編集してブラウザキャッシュの設定が済んでいる方は、競合が起きる可能性がありますのでチェックを入れないようにしましょう。
Disable Emojis
Disable Emojis:You can remove the emoji inline css and wp-emoji-release.min.js
WordPressのすべての絵文字を無効化する設定です。
絵文字を使用しない方はチェックを入れましょう。

「変更を保存」ボタンを押して設定を反映させましょう。
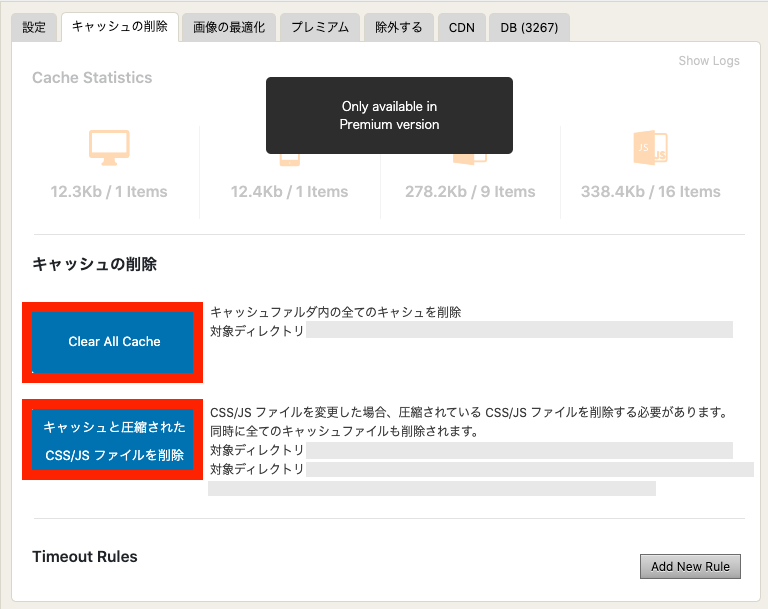
キャッシュの削除タブ
続いては「キャッシュの削除」タブの使い方についてご紹介します。
先程の設定タブにもあったように、キャッシュが削除されるのは記事が投稿された時と更新された時です。
それ以外のタイミングで削除したい時に使うのが、こちらの「キャッシュの削除」タブというわけです。


タブを開くと青色の大きめのボタンが2つ表示されています。
- キャッシュフォルダ内のすべてのキャッシュを削除したい時は上の「Clear All Cache」というボタン
- CSS/JSファイルを変更して、圧縮されているCSS/JS ファイルを削除+すべてのキャッシュを削除する場合は「キャッシュと圧縮されたCSS/JSファイルを削除」というボタン
をクリックしましょう。

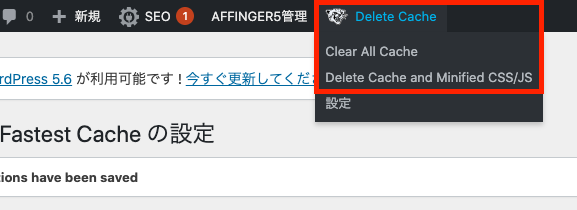
WordPressにログインしている状態だと、画面上部のステータスバーに「Delete Cache」という項目があるはずです。

ご覧のようにこちらも「Clear All Cache」と「Delete Cache and Minified CSS/JS」の2つの削除項目が用意されています。
しっかりとキャッシュをリセットしたい場合は「Delete Cache and Minified CSS/JS」をクリックすると良いでしょう。
まとめ:WP Fastest Cacheの設定方法を分かりやすく解説【キャッシュ向けWordPressプラグイン】

まとめ:WP Fastest Cacheの設定方法を分かりやすく解説【キャッシュ向けWordPressプラグイン】
- キャッシュとは一度読み込んだサイトのデータを一時的に保存しておくことで再び訪れた時に高速表示させる仕組みのこと
- WP Fastest CacheならWordPressサイトで簡単にキャッシュ操作ができるのでおすすめ!
今回はWordPressでキャッシュの操作を簡単に行うプラグイン「WP Fastest Cache」の導入方法や使い方をご紹介しました。
ウェブサイトのユーザービリティに直結する読み込みスピードのなかでも、ブラウザキャッシュはかなり大きな役割を担っています。
WP Fastest Cacheならキャッシュの有効化はもちろんプログラムファイルの軽量化やGzip圧縮など、様々な便利設定が搭載されています。

関連記事
-

画像を圧縮・最適化するEWWW Image Optimizerの設定方法・使い方
WordPressブログの画像を圧縮したい!なにか良いプラグインは無いかな? EWWW Image Optimizerというプラグインの設定方法や使い方を教えて欲しい! 今回はこういった悩みを解決して ...
更新日:2023年12月16日
-

オフスクリーン画像の遅延読み込みの改善方法【PageSpeed Insights】
PageSpeed Insightsのオフスクリーン画像の遅延読み込みってなに? オフスクリーン画像の遅延読み込みの改善方法を知りたい! そんな方に向けて、今回は「オフスクリーン画像の遅延読み込み」の ...
更新日:2022年11月28日




