サイトスピードを改善している時


こんなことはありませんか?
サイトスピード改善では、いくら警告項目を修正したとしても最大コンテンツの描画(LCP)の秒数が低い限り、総合スコアは上がりません。
そこで今回は「最大コンテンツの描画(LCP)」の秒数を改善する方法を徹底解説します!
ウェブサイトの読み込みスピードが遅くて困っている方は必見です!
今回のテーマ
- サイトスピードにおける最大コンテンツの描画(LCP)とは
- 最大コンテンツの描画(LCP)の秒数を改善する方法
- 最大コンテンツの描画(LCP)の改善ポイント
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせて読んでいただけると嬉しいです。![]()
目次
最大コンテンツの描画(LCP)とは

ではそもそも最大コンテンツの描画(LCP)とは何でしょうか?
PageSpeed Insightsの指標
最大コンテンツの描画(LCP)とは、Googleが運営している無料サイトスピード測定サイト「PageSpeed Insights」の指標のことで、最もサイズの大きなコンテンツが読み込まれるまでにかかった時間を表します。
ちなみにLCPとは「Largest Contentful Paint」のことで、直訳すると「最も大きなコンテンツの表示」という意味になります。
PageSpeed Insightsでは以下のように表示されます。

この画面では「5.1秒」と赤字で表示されています。
ちなみに4秒以下だとオレンジに、2.5秒以下だと緑色になります。
PageSpeed Insightsの使い方についてはこちらの記事をご覧ください。
-

PageSpeed Insightsの使い方や分析方法をご紹介
「自分が運営するウェブサイトがなんだか重い」 「サイトの表示速度が遅い原因を知りたい」 そんな方にオススメなのが、Googleが提供しているウェブサイトの読み込み速度計測ツール「PageSpeed I ...
更新日:2023年12月16日
最大コンテンツの描画(LCP)スコアの合格ラインは?
ではLCPスコアは何秒以下なら合格と言えるのでしょうか?
Googleは以下のように説明しています。
最大のContentful Paint(LCP):ロードパフォーマンスを測定します。優れたユーザーエクスペリエンスを提供するには、ページが最初にロードを開始してから 2.5秒以内にLCPが発生する必要があります。
つまり2.5秒以下の緑色表示を目指せば、優れたユーザーエクスペリエンスとして判断されることが分かります。
私の経験では、どんなに警告項目を改善したとしても、「最大コンテンツの描画」が3秒以上だと総合スコアは全く上がりません。
つまり最大コンテンツの描画(LCP)はサイトスピード高速化の最重要項目と考えていいでしょう。
▼サイトスピード高速化の詳細を知りたい方はこちらをご覧ください
-

サイトスピードを改善・高速化する7つの方法を徹底解説
ウェブサイト運営やSEO対策の関係者の皆さん、サイトスピードの高速化は出来ていますか? サイトスピードはサイトのユーザービリティを大きく左右する重要な項目です。 私はインターン先のウェブ広告会社で、1 ...
更新日:2023年12月16日
最大コンテンツの描画が遅くて困っている事例
最大コンテンツの描画(LCP)はサイトスピード高速化の最重要項目ということもあり、これを改善するのに数多くのエンジニアが苦しめられています。
実際に困っている人の事例を見てみましょう。
「最大コンテンツの描画」7.5秒って...
実際にスマホで見てみたら2秒くらいで全部表示されてるんですが...
今のところPageSpeed Insightsのスコアはあてにしないほうが良さそう。
速度は実際に表示してみて確かめるのが一番正確ですね。 pic.twitter.com/80248P1Ndh
— 木原 宏重 (@vanauts) June 2, 2020
テーマ必須機能なのにそれがあるとWeb Vitalsで「最大コンテンツの描画」が遅いよ、と言われるとそれはGoogleが厳しすぎるのか?テーマ側が改善すべきなのか?
これで2021年にWeb Vitalsがランキングに影響するとなった場合どうなるんだ・・・
— スキルシェア⚡WordPress高速化(次は9月から対応可) (@skillsharejp) July 9, 2020
LCD の最大コンテンツの描画が、まだ 2.5 秒なのよね…
ギリギリ合格って感じです。
さらに短くするには、どうすればいいんだろう?
頭をフル回転させなければ,,,
— サウンドオルビス@ヴァーチャルサウンドアーティスト (@soundorbis) June 8, 2020
最大コンテンツの描画を速くする方法は意外と知られていないため、多くの人が改善できずに困っていることが分かります。
最大コンテンツの描画(LCP)の改善方法

それではここからは最大コンテンツの描画の改善方法を順番に解説していきます。
基本的にサイト内で最もサイズが大きいコンテンツは画像ファイルです。
そこで様々な手段を用いて画像ファイルを小さくしていく必要があります。
この手順に沿っていけば、最大コンテンツの描画のスコアはかなりの高確率で合格ラインに達するでしょう。
具体的な手順はこんな感じ。
最大コンテンツの描画(LCP)の改善方法
- 画像をリサイズする
- 必要に応じて画像ファイルの拡張子を変更する
- ファイルを圧縮する
- CSSファイルを先に読み込ませる
- ファーストビュー画像を優先読み込みさせる
それでは順番に詳しく見ていきましょう。
1. 画像をリサイズする

まずは画像の大きさ(縦横の長さ)を適正なサイズにしなくてはなりません。
機種によって多少異なりますが、スマホの横幅は400pxくらいが最長です。
ですから画像ファイルの横幅はスマホなら400px以下にリサイズすることを推奨します。
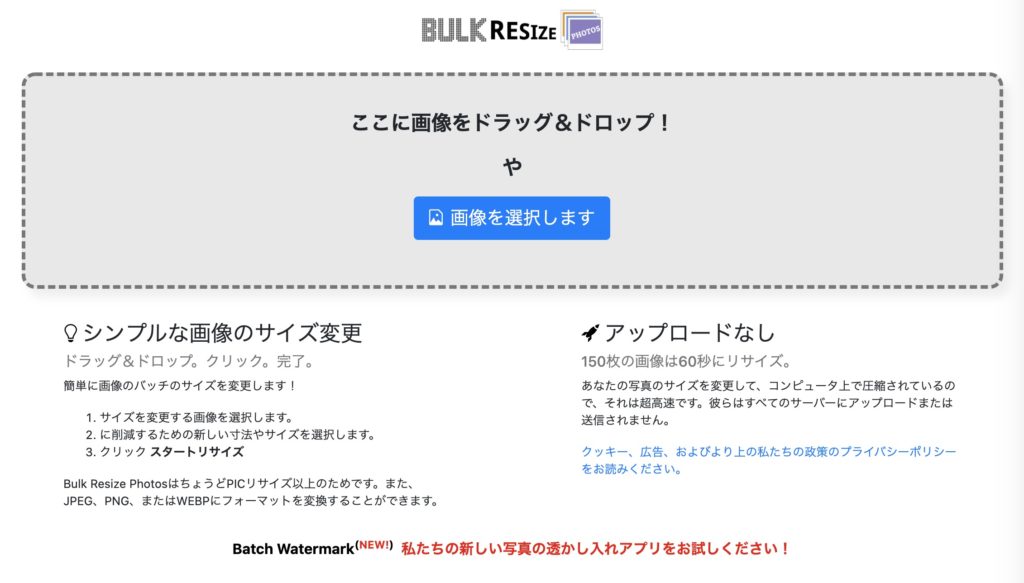
そして画像のリサイズの際は「BULK RESIZE PHOTOS」という無料サイトがおすすめです。
BULK RESIZE PHOTOSでは横幅や拡張子、変更割合を指定して画像をリサイズできる、カスタマイズ性の高いサービスです。
一括リサイズにも対応しているので効率よく編集することが出来ます。
画像ファイルのリサイズの詳細についてはこちらの記事をご覧ください。
-

画像をリサイズするシンプルな方法を解説
画像ファイルを小さくしたいのでリサイズしたい! 今回はこんな疑問にお答えしていきます! 画像ファイルのサイズが大きいとサイトの読み込みに時間がかかって直帰率が上がってしまい、読まれるはずの記事も読まれ ...
更新日:2023年12月16日
2. 必要に応じて画像ファイルの拡張子を変更する

リサイズが完了したら、さらにファイルサイズを小さくするために拡張子を変更します。

画像の拡張子とは、ファイル名の「.png」や「.jpg」といったファイルの形式を示す部分のこと。
一般的に画像の拡張子はpngとjpgが有名ですが、それぞれ以下のような違いがあります。
pngの特徴
すべての画像データは「ビット」と呼ばれる小さな点の集合でできており、pngで保存する時は、そのビットをひとつひとつ保存していきます。
写真やグラデーションなど色変化の多い画像は、綺麗に保存することはできるものの、ファイルサイズが重くなってしまいます。
treeより
jpgの特徴
JPEGの圧縮方式の大きな特徴は、「表面の画質に影響を与えない部分のデータを削除する」という点です。
画像データには表面には見えない沢山のデータが内包されており、画質とは関係のないデータがファイルサイズを膨らませる要因となっています。
JPEGは、人間の目では気づかない程度の画質で必要のない情報を削除することによって、質を保ちながら画像データを軽量化することができるのです。
treeより
この説明の通り、pngよりもjpgの方がファイルサイズが小さくなることが分かります。
拡張子の変更も無料サイトから簡単に利用できます。
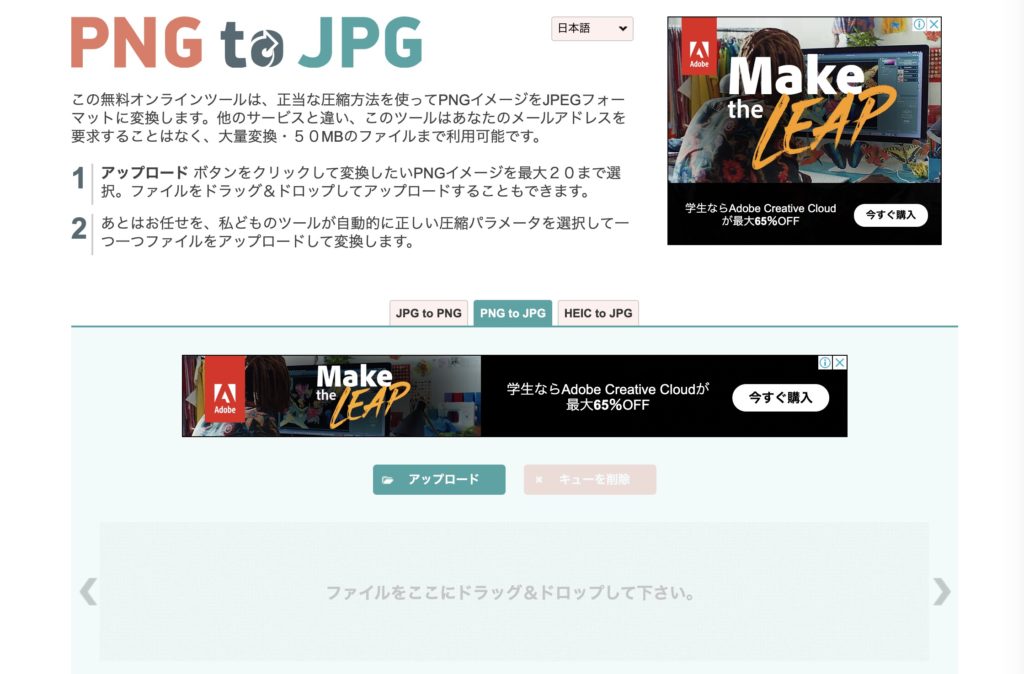
おすすめは「PNG to JPG」という拡張子変換サイトです。
画像をドラッグすれば自動で拡張子をpngからjpgに変換してくれるので、操作性に困ることもありません。
ファイルサイズがそこまで大きくないのに、無理して拡張子を変換すると画質が悪化することがあるので注意しましょう。

3. ファイルを圧縮する

「拡張子の変更」でpngのままにした場合、画像ファイルが圧縮されていないので、圧縮処理でサイズを小さくしてあげる必要があります。

画像ファイルを圧縮すると7割近くものサイズを削減できるので、絶対に忘れないようにしましょう。
画像の圧縮は「TinyPNG」がおすすめです。
TinyPNGの使い方の詳細はこちらの記事をご覧ください。
-

TinyPNGの使い方【画像を超圧縮できる無料サービス】
「ウェブサイトに掲載する画像を圧縮したい!」 「画像ファイルが重くてサイトスピードが遅い...」 ウェブサイトの読み込みファイルの中で、画像ファイルはかなりの割合を占めています。 そのため画像ファイル ...
更新日:2022年11月28日
WordPressでウェブサイトを運営している方はプラグインで簡単に圧縮できます。
詳しくはこちらの記事をご覧ください。
-

画像を圧縮・最適化するEWWW Image Optimizerの設定方法・使い方
WordPressブログの画像を圧縮したい!なにか良いプラグインは無いかな? EWWW Image Optimizerというプラグインの設定方法や使い方を教えて欲しい! 今回はこういった悩みを解決して ...
更新日:2023年12月16日
ここまでの施策を実践すれば、PageSpeed Insightsの最大コンテンツ描画スコアは3秒前後、総合スコアは80前後程度になっているはずです。
ここから合格圏内に持っていくため、次は読み込み順序を指定していきます。
※ここでの合格圏内とは最大コンテンツの描画が2.5秒以下、総合スコアが90以上を指します
4. CSSファイルを先に読み込ませる
続いてCSSファイルを読み込む位置を指定します。
最大コンテンツの描画では、サイトを読み込んですぐにファーストビューの完成形が表示されることが望ましいとされています。
ご存じの方も多いと思いますがCSSファイルはサイトのレイアウトや装飾を設定するコードが書かれたファイルです。
CSSファイルを後から読み込んでしまうと、読み込みが完了するまでにファーストビューの完成形が表示されるタイミングが遅くなってしまいます。
ですからCSSファイルを読み込むlinkタグは必ずheadタグ内の最初の方に表記するようにしましょう。
WordPressでサイトを運営している方は最初からCSSの先行読み込みが表記されているので問題ありません。
5. ファーストビュー画像を優先読み込みさせる
最後にファーストビューに表示される"面積が大きめの画像"を優先して読み込む処理を書きます。
この処理によってファーストビューの完成形が表示されるタイミングがさらに速くなります。
HTMLファイルでlinkタグのrel要素にpreloadを指定して該当画像を読み込むと、指定したファイルを優先的に読み込んでくれます。
具体的には次のように記述します。
html
<link rel="preload" href="images/sample.png" as="image">

このように優先して読み込んで欲しい画像(ファーストビューで使用する画像)を指定することでファーストビューの表示をさらに速くすることができます。
rel="preload"処理は画像ファイル以外にもCSSファイルやJSファイルにも適用できます。
CSSやJSファイルをpreloadで読み込む時のプログラム
<link rel="preload" href="sample.css" as="style">
<link rel="preload" href="sample.js" as="script">
これで最大コンテンツの描画(LCP)の高速化に必要な処理は完了です。

合格点数になっているはずです。
最大コンテンツの描画(LCP)の改善ポイント

最大コンテンツの描画を高速化させるためのポイントは以下のようになります。
ポイント
- 最大コンテンツのサイズを小さくする
- ファーストビューの読み込み量を減らす
最大コンテンツのサイズを小さくするための処理として、画像ファイルを小さくする方法を紹介しました。
ファーストビューの読み込み量を減らすための処理として、CSSファイルや画像ファイルを読み込む順番を指定する方法を紹介しました。
以上のポイントを抑えることができれば、サイトスピードが改善され、スコアも大きく上がるでしょう。
まとめ:PageSpeed Insights「最大コンテンツの描画(LCP)」の改善方法

まとめ:PageSpeed Insights「最大コンテンツの描画(LCP)」の改善方法
- 最大コンテンツの描画(LCP)とは最もサイズが大きいコンテンツが読み込まれるまでの時間のこと
- 最大コンテンツの描画はサイトスピード高速化の重要な指標
- 最大コンテンツやファーストビューの読み込み量を減らそう
今回はサイトスピードを改善・高速化するための重要項目「最大コンテンツの描画(LCP)」を速くするための方法を紹介しました。
サイトスピードはユーザービリティに影響するため、SEOでも重要な指標の一つとなっています。

わからない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
サイトスピード高速化の詳細を知りたい方はこちらの記事もオススメです
-

サイトスピードを改善・高速化する7つの方法を徹底解説
ウェブサイト運営やSEO対策の関係者の皆さん、サイトスピードの高速化は出来ていますか? サイトスピードはサイトのユーザービリティを大きく左右する重要な項目です。 私はインターン先のウェブ広告会社で、1 ...
更新日:2023年12月16日
-

PageSpeed Insights「第三者コードの影響」を抑える方法
PageSpeed Insightsでサイトページのスコアを測定する時「第三者コードの影響を抑えてください」といった警告が出てくることはありませんか? 第三者コード警告の実際の画面 「ずっと表示される ...
更新日:2022年11月28日







