
今回はこういった悩みを解決していきます。
自分が閲覧しているサイトがWordPressで作られているかどうか確認したい時ってありますよね?
そこで今回は特定のサイトがWordPressで作られているかどうか確認する方法を5つご紹介していきます。
知っておいて損のない機能ですのでぜひ実践してみてください!
この記事でわかること
- 特定のサイトがWordPressで作られているか調べる方法5選
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。
特定のサイトが他サイトで使われているWordPressテーマやプラグインを調べる方法についてはこちらの記事がオススメです。
-

他サイトで使われているWordPressテーマやプラグインを調べる方法
特定のサイトで使われているWordPressテーマを調べたい! 他サイトで使用されているWordPressプラグインを知りたい! 今回はこういった悩みを解決していきます。 プロのブロガーの人たちがどん ...
更新日:2023年2月18日
目次
特定のサイトがWordPressで作られているか調べる方法5選

結論から申し上げると、特定のサイトでWordPressが使われているか確認する方法は5つあります。
具体的には以下のような方法があります。
特定のサイトでWordPressが使われているか確認する方法
- 「Wappalyzer」で確認する
- 「IsItWP」で確認する
- 「IS IT WORDPRESS?」で確認する
- WordPressログイン画面にアクセスして確認する
- ソースコードを調べる
それでは一つずつ見ていきましょう。
1. 「Wappalyzer」で確認する
ひとつめはブラウザの拡張機能「Wappalyzer」を使用する方法です。
WappalyzerはGoogle ChromeとFirefoxで使用できます。

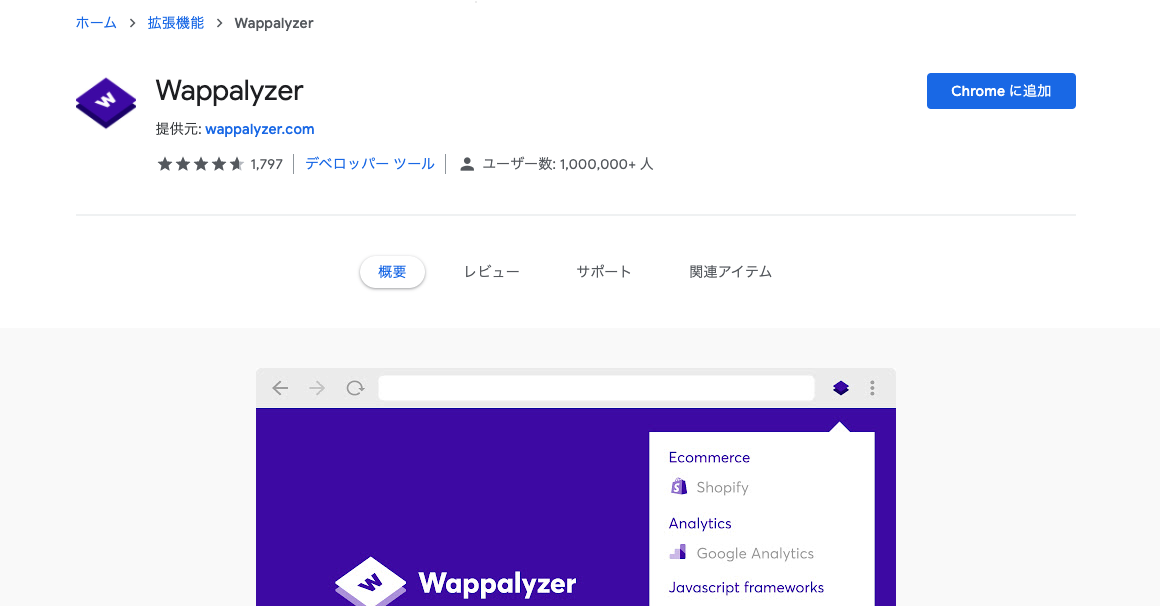
ChromeウェブストアのWappalyzerのページにアクセスしたら、右上の「Chromeに追加」というボタンをクリックします。
拡張機能の追加を確認されますので続行しましょう。
拡張機能を追加したら、調べたいサイトを再読み込みしてください。

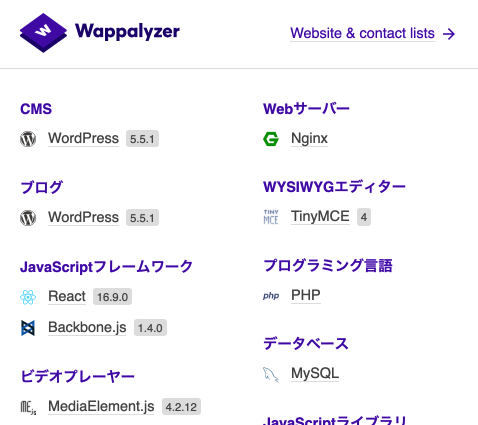
ご覧のように何のCMSを使っているのか確認できます。

2. 「IsItWP」で確認する
IsItWPは検索したURLでWordPressが使われているか確認できます。
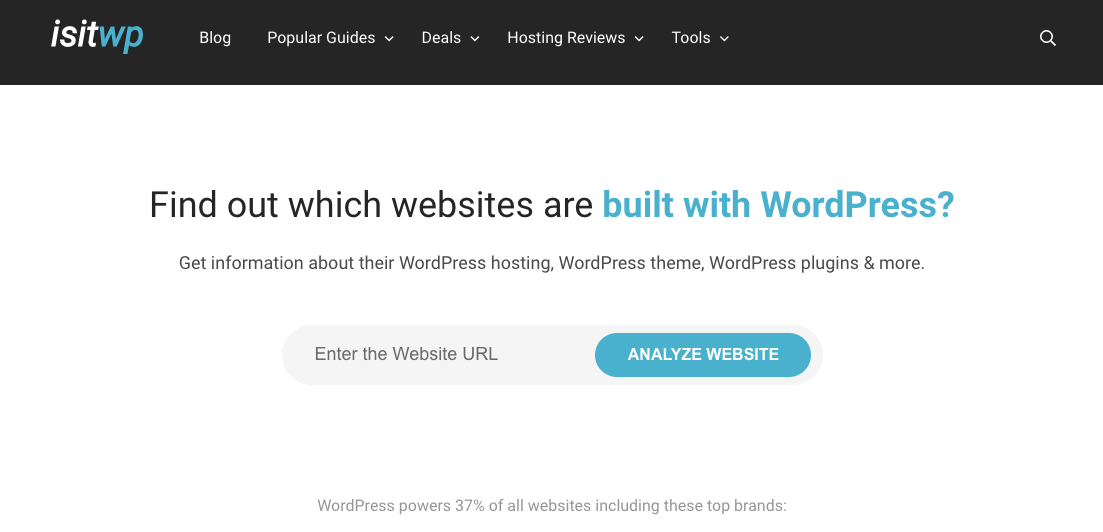
まずはIsItWPにアクセスしましょう。。

するとご覧のように入力欄がありますので調べたいサイトのURLを入力して「ANALYZE WEBSITE」をクリックします。

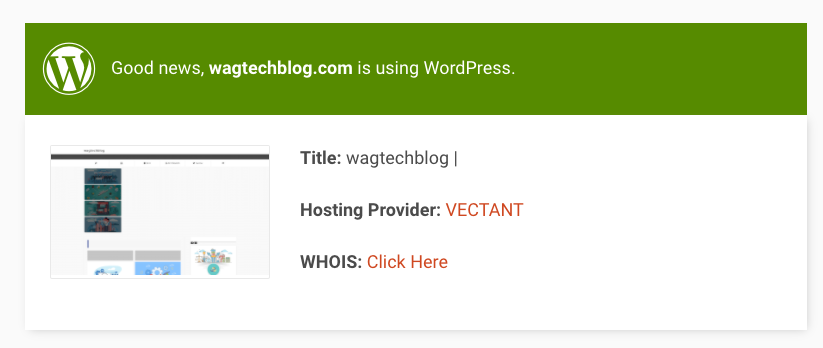
しばらく待機すると調査結果が表示されます。
調べたサイトでWordPressが使われていた場合は「Good news, "調べたURLのドメイン" is using WordPress.」と表示されます。

一方でWordPressが使われていなかった場合は「Bad news, "調べたURLのドメイン" is not using WordPress.」と表示されます。
3. 「IS IT WORDPRESS?」で確認する
「IS IT WORDPRESS?」というサイトでもWordPressが使用されているか調べることができます。
IS IT WORDPRESS?にアクセスしましょう。

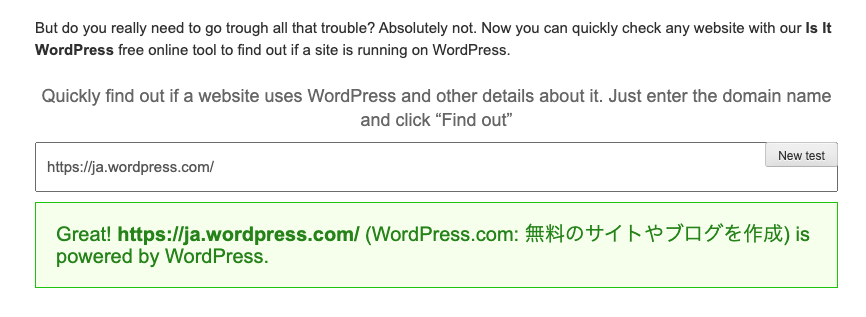
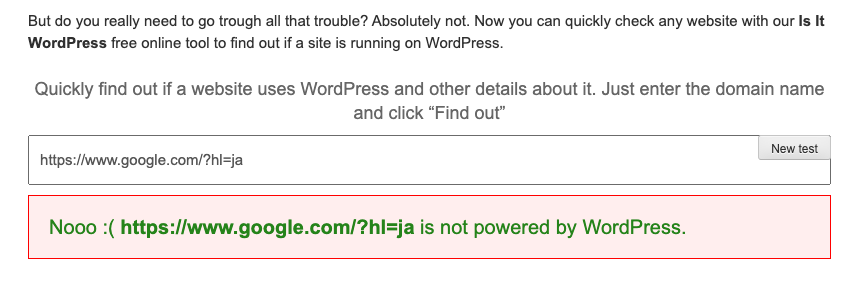
IsItWPと同様に入力欄がありますので、調べたいサイトのURLを入力して「Clic to find out」をクリックしましょう。

調べたサイトでWordPressが使われていた場合は「Great! (調べたURLのドメイン:サイトタイトル) is powered by WordPress.」と表示されます。

一方でWordPressが使われていなかった場合は「Nooo, "調べたURLのドメイン" is not powered by WordPress.」と表示されます。
4. WordPressログイン画面にアクセスして確認する
あまり良い方法とは言えませんが調べたいサイトのWordPressログインページにアクセスしてみるという手段もあります。
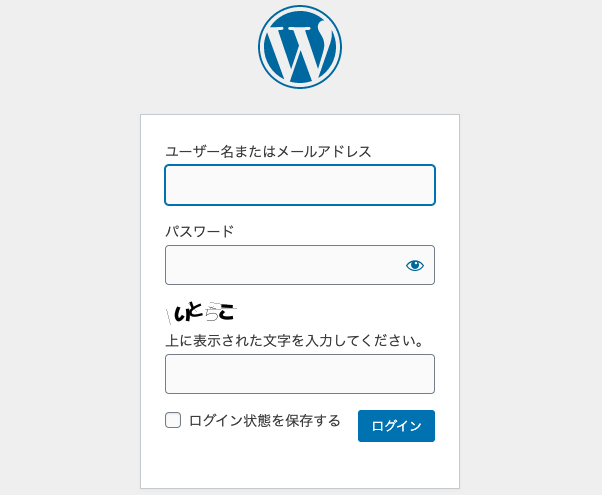
多くのWordPressサイトでは特別な設定をしていない限り、ログインページは「https://ドメイン名/wp-admin/」と決まっています。

こんな風にWordPressログイン画面が表示されれば、そのサイトはWordPressを使用していると確認できます。

そんな方にはWordPressプラグインのSiteGuard WP Pluginがオススメです。
詳しい使い方や設定方法はこちらの記事をご覧ください。
-

SiteGuard WP Pluginの設定方法や使い方【セキュリティ対策プラグイン】
SiteGuard WP Pluginってなに?どうやって使うの? SiteGuard WP Pluginの導入手順や設定方法を教えて! 今回はこういった悩みを解決していきます。 SiteGuard ...
更新日:2023年12月16日
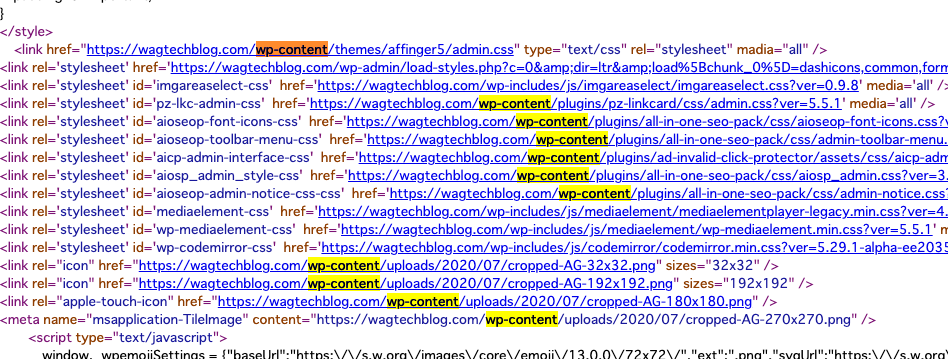
5. ソースコードを調べる
調べたいウェブサイトのソースコードを調べるという方法もあります。
ソースコードページを開いたら、Macの方は「⌘+F」Windowsの方は「Ctrl+F」でページ内検索をします。
検索バーが表示されたら「wp-content」と検索してみましょう。

WordPressを使用しているサイトなら「wp-content」と書かれたコード部分がたくさん見つかるはずです。
まとめ:WordPressで作られたサイトかどうか調べる方法

特定のサイトでWordPressが使われているか確認する方法
- 「Wappalyzer」で確認する
- 「IsItWP」で確認する
- 「IS IT WORDPRESS?」で確認する
- WordPressログイン画面にアクセスして確認する
- ソースコードを調べる
今回は特定のサイトでWordPressが使われているかどうか確認する方法を5種類ご紹介しました。
個人的にはブラウザ拡張機能の「Wappalyzer」がオススメです。
WordPressが使われているかの調査は、競合サイトの情報を調べたり、WordPressでできることを知りたいときに欠かせない手法です。

もしも分からない部分があればお問い合わせフォームで質問して頂ければすぐに返信致します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきますので応援よろしくお願いします!
特定のサイトが他サイトで使われているWordPressテーマやプラグインを調べる方法についてはこちらの記事がオススメです。
-

他サイトで使われているWordPressテーマやプラグインを調べる方法
特定のサイトで使われているWordPressテーマを調べたい! 他サイトで使用されているWordPressプラグインを知りたい! 今回はこういった悩みを解決していきます。 プロのブロガーの人たちがどん ...
更新日:2023年2月18日



