今回はこんな疑問にお答えしていきます。
ブログカードはサイト内のユーザービリティを高める重要な要素です。
検索エンジンをクロールさせる効果もあり、SEOにおいても欠かせないモノとなっています。
そこで今回はWordPressテーマのAFFINGER6(アフィンガー6)を使っている方に向けて「ブログカードの設置方法」をご紹介します。
AFFINGER6を導入したばかりの初心者の方は必見です!
この記事でわかること
- AFFINGER6(アフィンガー6)で内部リンクのブログカードを設置する方法
- AFFINGER6(アフィンガー6)で外部リンクのブログカードを設置する方法
- ブログカードをクリックしてもらうための方法
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。![]()
\今なら当サイト限定の豪華特典付き/
目次
AFFINGER6(アフィンガー6)で内部リンクのブログカードを設置する方法

AFFINGER6には2種類の内部リンク専用のブログカードがあります。
-

参考AFFINGER6を使ってみた感想【良かった点と悪かった点】
アフィリエイトやアドセンスに特化したテーマとして有名な「AFFINGER6(アフィンガー6)」ですが実際のところどうなのでしょうか? 今回は実際にAFFINGER6(アフィンガー6)を使用してみた感想 ...
更新日:2022年1月13日
こちらもCHECK
-

AFFINGER6を使ってみた感想【良かった点と悪かった点】
アフィリエイトやアドセンスに特化したテーマとして有名な「AFFINGER6(アフィンガー6)」ですが実際のところどうなのでしょうか? 今回は実際にAFFINGER6(アフィンガー6)を使用してみた感想 ...
更新日:2022年1月13日
それぞれの設置方法を見ていきましょう。
AFFINGER6でブログカードを設置する方法
AFFINGER6でのブログカードの設置はめちゃめちゃ簡単です!
まずは投稿編集画面に移動しましょう。

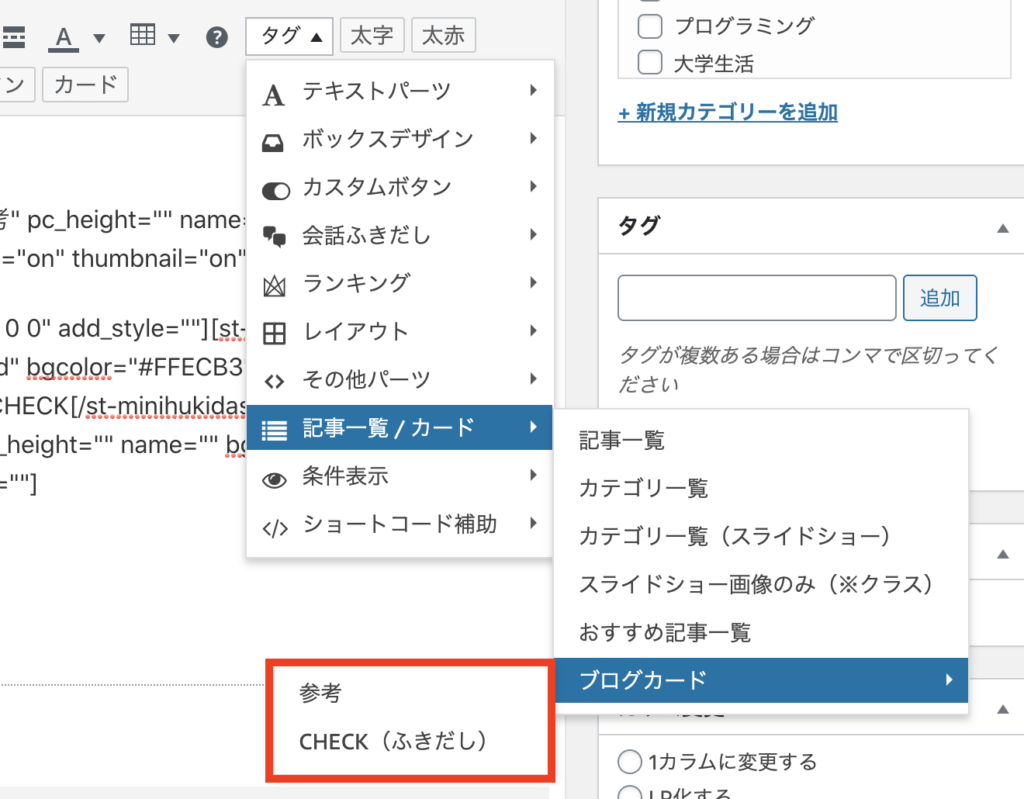
上画像のように「タグ」→「記事一覧/カード」→「ブログカード」と選択していくと「参考」と「CHECK(ふきだし)」の2つ項目があります。
どちらかを選択することで自動でショートコードが入力されます。
「参考」
[st-card myclass="st-no-shadow" id="" label="参考" pc_height="" name="" bgcolor="#cccccc" color="#ffffff" fontawesome="fa-file-text-o" readmore="on" thumbnail="on" type="text"]
「CHECK(ふきだし)」
[st-div class="" margin="0 0 -5px -5px" padding="0 0 0 0" add_style=""][st-minihukidashi fontawesome="fa-check" fontsize="" fontweight="bold" bgcolor="#FFECB3" color="" margin="0 0 0 0" radius="30" position="" add_boxstyle=""]こちらもCHECK[/st-minihukidashi][/st-div][st-card myclass="st-card-minihukidashi" id="" label="" pc_height="" name="" bgcolor="#cccccc" color="" fontawesome="" readmore="on" thumbnail="on" type=""]
タグ機能によって出力されたショートコードに、お好みのテキストを入れることでブログカードをカスタマイズできるのです。
プログラムコードがごちゃごちゃしていて分かりにくいのでひとつひとつの意味を解説していきましょう。
| コード | 意味 |
| label="〇〇" | ラベルの文字 |
| name="〇〇" | ブログカードのタイトル |
| fontweight="〇〇" | 太字にする時はbold、細くしたい時はnormal |
| bgcolor="〇〇" | ラベルの背景色 |
| color="〇〇" | ラベルの文字色 |
| radius="〇〇" | ラベルの丸み(数が大きいほど丸くなる) |
| id="〇〇" | 表示させたい記事のid |
| readmore="〇〇" | 「続きを読む」ボタンをon,offで切り替え |
これらの項目をお好みでカスタマイズしてみましょう。

AFFINGER6の記事一覧機能
AFFINGER6はブログカード以外にも内部リンクをおしゃれに表示する方法がたくさんあります。

その中でもブログカードのように使えるのが「カテゴリ一覧(スライドショー)」です。
実際に表示されるスライドショーはこんな感じ
入力されるコードは以下の通りです。
カテゴリ一覧(スライドショー)
[st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,1" slide_date="" slide_more="ReadMore" slide_center="on" fullsize_type=""]
デフォルトの状態で出力すると新着記事が表示されます。
page="5"の数字はスライドする記事の数です。
お好みの数字でカスタマイズしてみましょう。
AFFINGER6(アフィンガー6)で外部リンクのブログカードを設置する方法

次にAFFINGER6で外部のリンクをブログカードにする方法をご紹介します。
AFFINGER6には標準で外部リンクのブログカードを実装する機能が備わっていません。
そのため専用のプラグインをインストールする必要があります。
方法は次の2つがあります。
AFFINGER6で外部リンクをブログカードにする方法
- AFFINGER6公式の有料プラグインをインストールする(税込3800円)
- WordPressの無料プラグイン「Pz-LinkCard」をインストールする
ここではWordPressの無料プラグイン「Pz-LinkCard」を使った方法をご紹介します。
というのもどちらもデザイン的にはほとんど同じなんです。

Pz-LinkCardのインストール
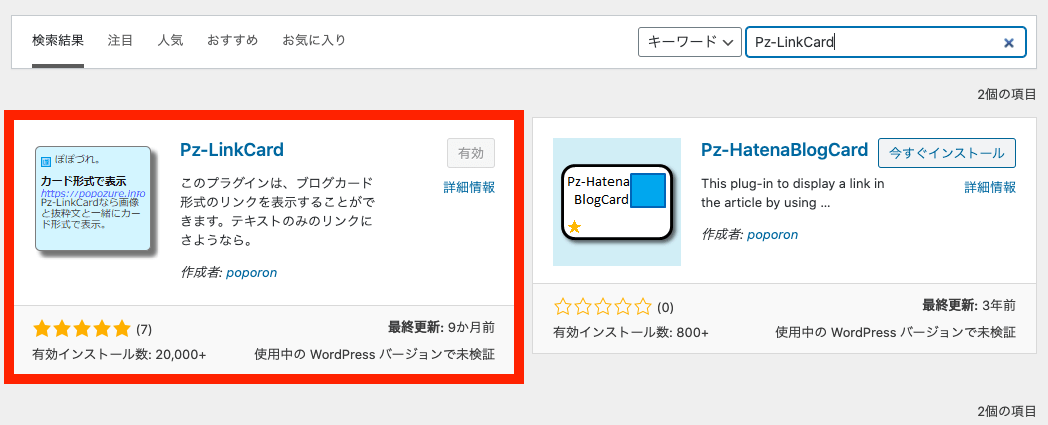
まずはWordPressの管理画面から「プラグイン」→「新規追加」へ移動しましょう。

Pz-LinkCardと検索すると上のような画面になります。
Pz-LinkCardのインストール&有効化をしましょう。
ブログカードの設置方法
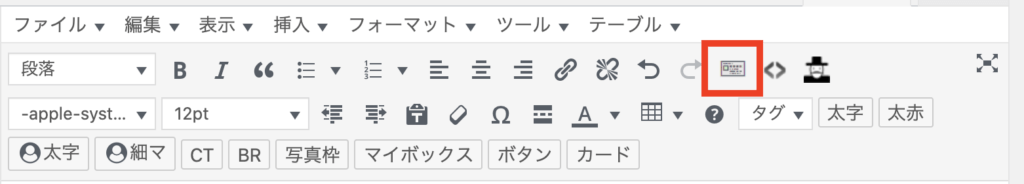
Pz-LinkCardの有効化が終わったら投稿編集画面のエディタを見てみましょう。

上画面のようにカードのアイコンが表示されています。

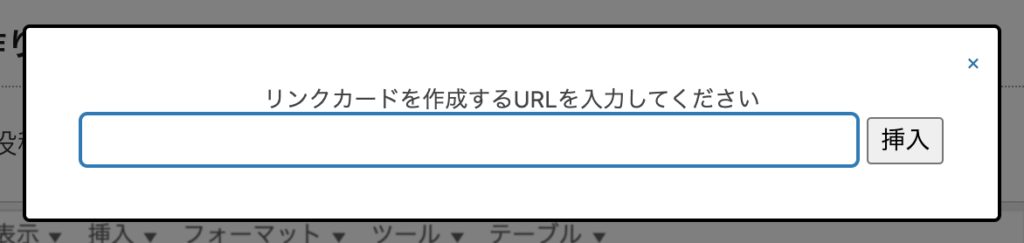
アイコンをクリックすると URLの入力画面が表示されるので、埋め込みたい外部リンクのURLを入力しましょう。
「挿入」を押せば自動でコードが入力されます!
ブログカードのデザイン変更
Pz-LinkCardで設置したブログカードの大きさや色の設定はWordPress管理画面の「設定」→「Pzカード設定」からできます。

ここでは以下の項目を編集できます。
Pzカード設定の項目
- 余白設定
- ブログカードのサイズ設定
- マウスが上に乗った時の動き
- 各項目の非表示設定
- 各項目の色設定
- 外部リンク・内部リンクごとの設定
大きさや余白サイズの設定は初期状態で問題ありません。
個人的には「ブログカードの角を丸める」「影を付ける」にチェックするとよりおしゃれになるかと思います。
ブログカードをクリックしてもらうための方法

ブログカードの設定が完了したら、次はクリックしてもらうために様々な工夫をしていく必要があります。
具体的には以下の3つの項目を意識しましょう。
ブログカードをクリックしてもらう工夫
- アイキャッチ画像がタイトルとマッチしている
ページのコンテンツの内容と関連している画像を使いましょう。
- 惹かれる記事タイトル
数字や疑問文を使うことでユーザーの興味を寄せることが出来ます。 - 前後の内容と関連がある
前後の内容と関連付けないとユーザーは興味を持ってくれません。
ただ闇雲にブログカードを設置しても、ユーザーはクリックしてくれません。
閲覧ユーザーのことをよく考えながらブログカードを設置していきましょう!


そういった方は、良質なフリー画像サイトを使ってみましょう。
良質なフリー画像サイトはこちら
-

【2023年版】おすすめのフリー画像&写真素材サイト5選
クリエイター、デザイナーの皆さんに質問です。 「良い画像使ってますか?」 Webサイトやプレゼン資料、動画や画像を制作する方にとって、見た目の良い画像素材は必要不可欠です。 「自分できれいな写真を撮れ ...
更新日:2022年11月28日
まとめ:AFFINGER6で内部・外部リンクのブログカードを作る方法

まとめ:AFFINGER6で内部・外部リンクのブログカードを作る方法
- AFFINGER6では簡単に内部リンクのブログカードを作れる
- AFFINGER6で外部リンクのブログカードを設置するには追加のプラグインの購入が必要
- 無料で外部リンクのブログカードを作りたい時は「Pz-LinkCard」がおすすめ
- ブログカードをクリックしてもらうには画像やタイトル、前後の文章との関係を意識しよう
今回はAFFINGER6(アフィンガー6)でのブログカードの設置方法について解説しました。
内部リンクにしろ外部リンクにしろ、ブログカードはサイトのユーザービリティを高める重要な要素です。
AFFINGER6の標準機能や専用プラグインを活用しながら、より良いウェブサイトを作っていきましょう!
わからない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
AFFINGER6のカスタマイズ方法のまとめはこちら
-

AFFINGER6(アフィンガー6)のカスタマイズ方法まとめ
AFFINGER6のサイトをオリジナルにカスタマイズする方法を知りたい! AFFINGER6をオシャレにカスタマイズしたいけど手順が分からない! 今回はこんな悩みを解決していきます。 AFFINGER ...
更新日:2022年11月28日
\今なら当サイト限定の豪華特典付き/
AFFINGER6関連の記事はこちら
-

AFFINGER6で新着記事・関連記事エリアをカスタマイズする方法を解説
AFFINGER6(アフィンガー6)をご使用のみなさん「新着記事」と「関連記事」の設定は行ってますか? 「新着記事」と「関連記事」はユーザビリティを向上させるためにも重要な項目です。 今回はそんな新着 ...
更新日:2022年11月28日
-

AFFINGER6でプロフィールカードを作成する方法を解説
AFFINGER6(アフィンガー6)をインストールしたけどプロフィールカードの作り方が分からない 他のAFFINGER6を使っているサイトとプロフィールカードのデザインが違う! 今回はこういった悩みを ...
更新日:2022年11月28日
-

AFFINGER6(アフィンガー6)でオシャレな目次を作成する方法
AFFINGER6で目次を実装できるって本当? WordPressでオシャレな目次を設置する方法を知りたい! 今回はこういった悩みを解決していきます。 ユーザーに記事全体の構造を教えることができる目次 ...
更新日:2022年11月28日
-

AFFINGER6(アフィンガー6)でお問い合わせフォームを設置する簡単な方法
AFFINGER6(アフィンガー6)を使ってお問い合わせフォームを設置したい! WordPressでコンタクトフォームを設置する方法が分からない 今回はこんな疑問にお答えしていきます。 ウェブサイトに ...
更新日:2022年11月28日