「アドセンス広告をサイドバーに設置したい!」
「AFFINGER6(アフィンガー6)を使ってアドセンス広告を設置したい!」
今回はAFFINGER6(アフィンガー6)でアドセンス広告をサイドバーに設置する方法をご紹介します。
必ずユーザーの目に入るサイドバーにアドセンス広告を設置すれば、クリックされる確率は高くなると考えられます。
上手に広告配置を工夫して、より良いサイト運営をしていきましょう!
なおAFFINGER6(アフィンガー6)は収益に特化したWordPressテーマですので、カンタンに広告設置の設定を行うことが出来ます。
みなさんもこの機会に導入してみてください。
なおこちらの記事はGoogleアドセンスの審査に合格していることが前提ですのでご注意ください。
今回のテーマ
AFFINGER6(アフィンガー6)でアドセンス広告をサイドバーに設置する方法
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせて読んでいただけると嬉しいです。![]()
\今なら当サイト限定の豪華特典付き/
目次
アドセンス広告をサイドバーに設置しよう

サイドバーに広告を設置するメリット
サイドバーに広告を設置するメリットは以下の通りです。
- 目に止まりやすいのでクリック率が高い
- ユーザーの邪魔になりにくい
サイドバーは記事コンテンツをサポートしたりユーザーにとって有益な情報を掲載しておくスペースです。
実際多くのウェブサイトのサイドバーにはおすすめ記事や新着記事、カテゴリ一覧などユーザーがもっと知りたい情報をサポートするようなスタンスが取られています。
それと同時におすすめ商品・サービスといった広告を表示しているウェブサイトも数多く見られます。
必ずユーザーの目に入るサイドバーに広告を設置すればクリックされる確率は高まります。
またサイドバーならメインコンテンツの文章や段落を区切ることもありませんので悪影響が生じにくくなります。
サイドバーに広告を設置するデメリット
サイドバーに広告を設置するデメリットは以下の通りです。
- スマホユーザーには効果を発揮しない
スマホでサイトを閲覧すると、サイドバー部分はページの下の方に表示されます。
そのためサイドバーの広告がスマホユーザーの目に触れる確率はかなり低く、本来の効果を発揮しないリスクがあります。
また昨今のスマホの普及によって、PCとスマホのユーザー比は1:4とも言われています。
そのためサイドバーに広告を設置しても大きな効果は得られないという見方もあります。
AFFINGER6でアドセンス広告をサイドバーに設置する方法

AFFINGER6は収益に特化したWordPressテーマですので誰でもカンタンに広告を設置することが出来ます。

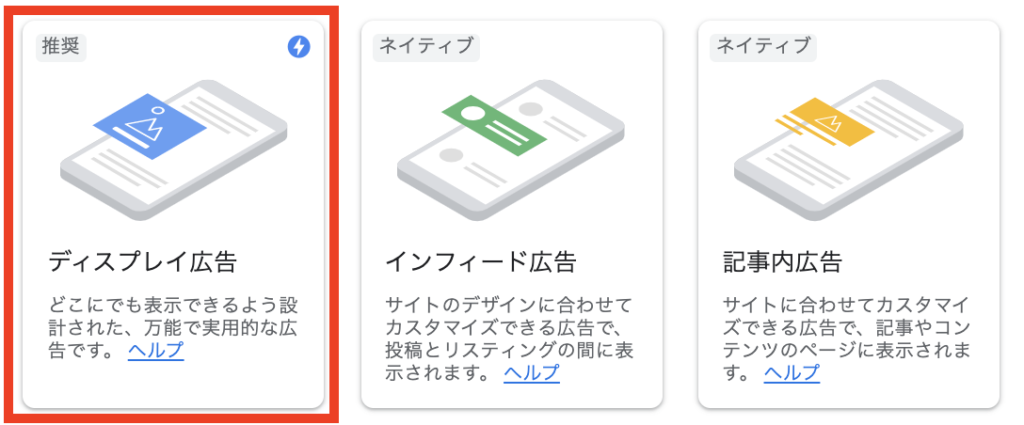
ご覧のようにアドセンス広告には「ディスプレイ広告」「インフィード広告」「記事内広告」の3種類がありますが、今回はディスプレイ広告を使います。
ディスプレイ広告は他の種類の広告と違ってどこにでも掲載できるように設計された万能的な広告ですので、汎用性が高くおすすめです。
今回紹介する方法ではディスプレイ広告以外でも同じ方法でカンタンに設置できますので、お好みに合わせて広告の種類を選択しましょう。
1. アドセンス広告のコードを用意する
まずは実際に設置する広告コードを用意していきます。
Googleアドセンスのホームページに移動しましょう。

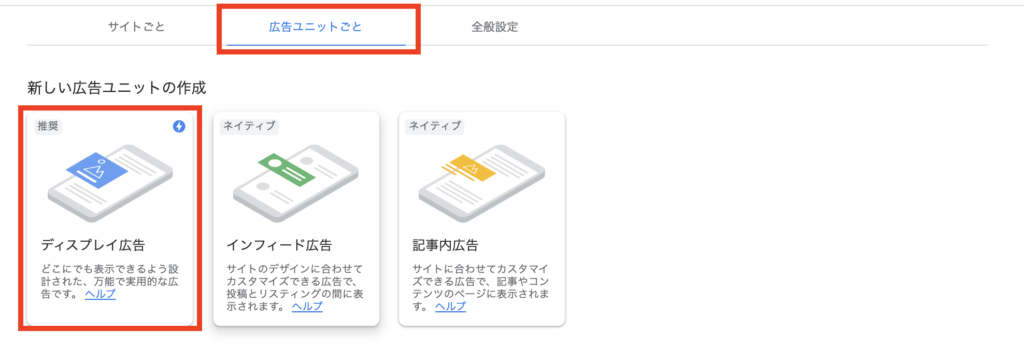
アドセンスページでログインが完了したら、「広告ユニットごと」メニューを選択して一番左の青色の「ディスプレイ広告」をクリックして作成画面に移動します。

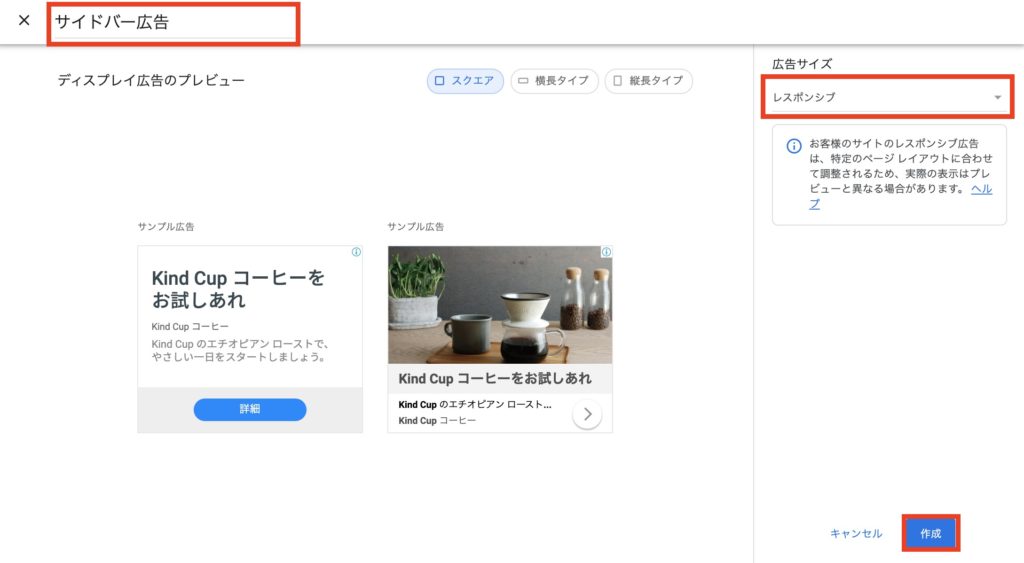
広告設定画面に移動したらタイトルを入力し、広告サイズをレスポンシブに設定したら作成ボタンを押しましょう。
※後からクリック数や閲覧数を計測するときのために分かりやすいタイトルを付けることをおすすめします。(「サイドバー」「サイドバー広告」など)
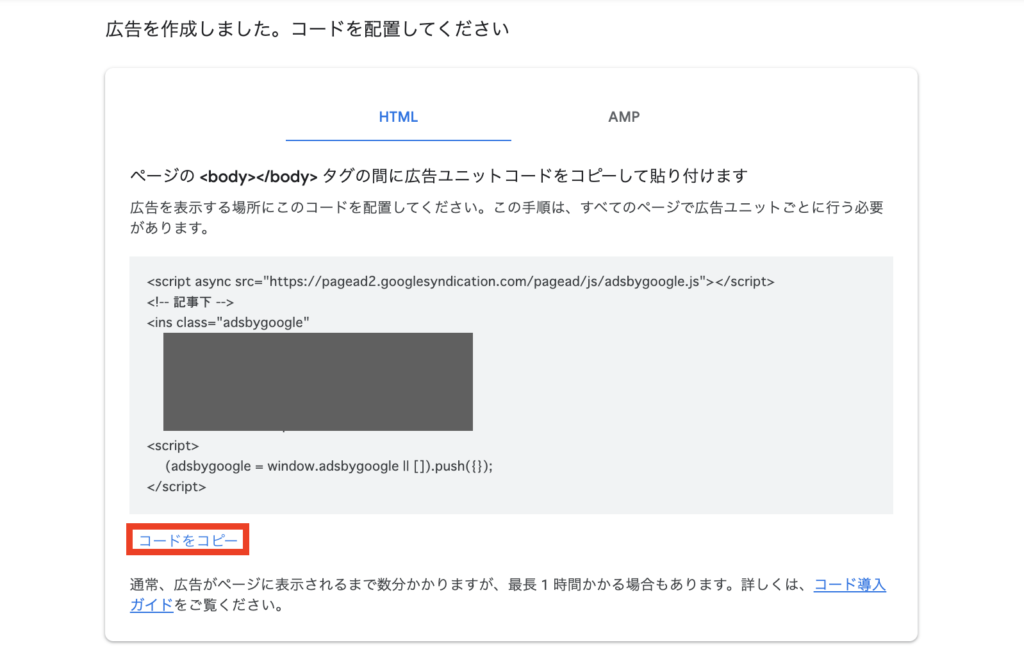
 すると広告コードが自動で生成されますのでコピーしてメモ帳などに保存しておきましょう。
すると広告コードが自動で生成されますのでコピーしてメモ帳などに保存しておきましょう。
2. アドセンス広告のコードを設置する
広告コードを用意できたら、コードを使って広告を設置していきます。
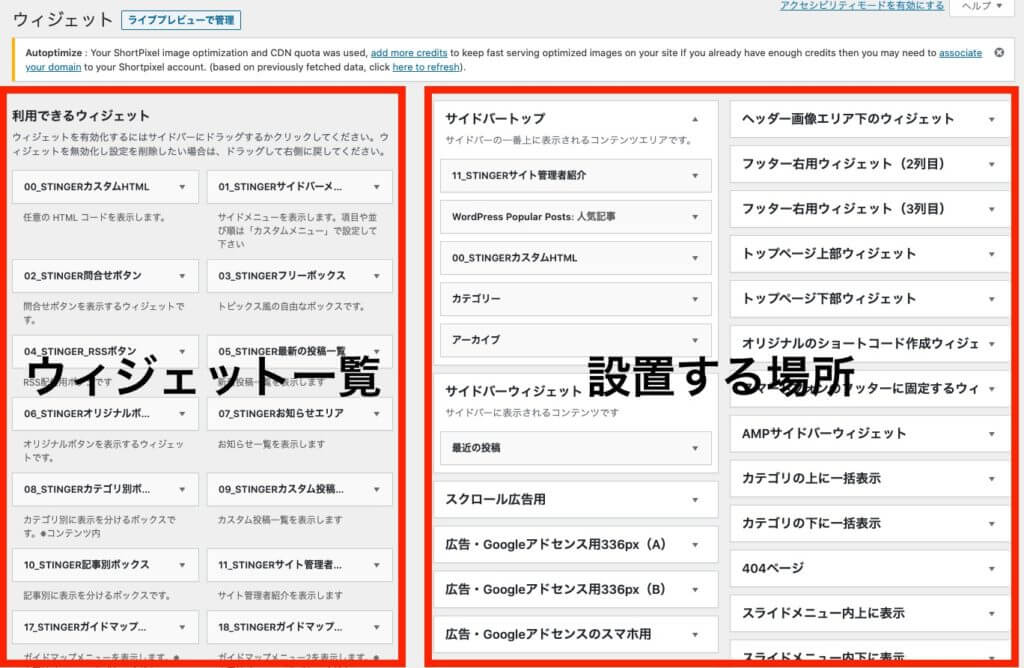
まずはWordPressダッシュボードから「外観」→「ウィジェット」に移動しましょう。

ウィジェット画面は左側がウィジェット一覧、右側が設置する場所に分かれています。
まずはウィジェット一覧の上の方に「00_STINGERカスタムHTML」というボックスがありますので、これを右側の「サイドバートップ」にドラッグしてあげましょう。
ポイント
ウィジェット設置場所には「サイドバートップ」と「サイドバーウィジェット」の2種類があります。
サイドバーの上部に設置したい時は「サイドバートップ」
サイドバーの下部に設置したい時は「サイドバーウィジェット」
にドラッグしましょう。

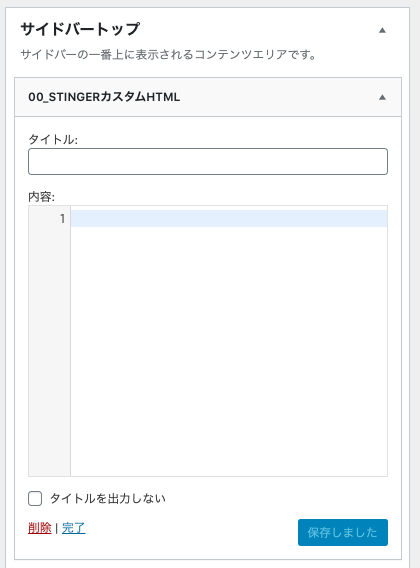
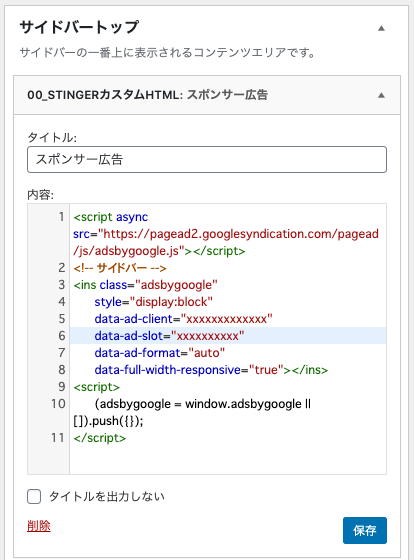
するとこのように、「サイドバートップorサイドバーウィジェット」の枠に「00_STINGERカスタムHTML」が入っているはずです。

そうしたら「00_STINGERカスタムHTML」の「内容」の中に先ほどコピーしたディスプレイ広告のコードをペーストしてあげましょう。
タイトルには広告と分かるような見出しをつけましょう。
例:「広告」「スポンサー」「スポンサー広告」など
タイトルを設定しないとサイドバー内に突然広告が表示されるので違和感が生じてしまいます。
ユーザーのためにも広告にタイトルを設定してあげましょう。
最後に「保存」ボタン押して設定を保存しましょう。
これで全記事のサイドバーに自動でアドセンス広告が表示されます。
さすがAFFINGER6なだけあって広告の設置がとてもカンタンですね。
表示を確認しよう
最後に、設定したディスプレイ広告がサイドバーに表示されているか確認しましょう。

設定したウィジェットタイトルとディスプレイ広告がサイドバーに表示されていれば完成です!
記事の閲覧数が少ないとアドセンス広告が表示されないことがあります。
アクセス数、コンテンツと広告の割合、(Googleさんが判断する)広告を出したら見てもらえる可能性などを加味して広告数が決められます。
アクセス数が少ないドメインやページでは自動広告は出ないこともあります。
一般的に広告主は、人通りの少ない路地よりも人通りの多い大通りに広告を載せたがるのと同じ原理です。
広告が表示されているか確かめる際は、検索順位がある程度高くて閲覧数の多いページを見るようにしましょう。
まとめ:AFFINGER6を使ってアドセンス広告を活用しよう

まとめ
- AFFINGER6ならサイドバーにアドセンス広告をカンタンに自動設置できる
- 記事の閲覧数が少ないと広告が表示されないことがある
今回はAFFINGER6(アフィンガー6)を使ってサイドバーにアドセンス広告を設置する方法について解説しました。
収益に特化したAFFINGER6では簡単な設定を1回行うだけで全記事に自動でアドセンス広告が設置されます。
こんな便利な機能は中々ありませんのでみなさんも活用しましょう!
わからない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
AFFINGER6のカスタマイズ方法のまとめはこちら
-

AFFINGER6(アフィンガー6)のカスタマイズ方法まとめ
AFFINGER6のサイトをオリジナルにカスタマイズする方法を知りたい! AFFINGER6をオシャレにカスタマイズしたいけど手順が分からない! 今回はこんな悩みを解決していきます。 AFFINGER ...
更新日:2022年11月28日
\今なら当サイト限定の豪華特典付き/
AFFINGER6関連の記事はこちら
-

AFFINGER6でアドセンス広告を記事下に設置する方法
「アドセンス広告審査に合格したから早速設置したい!」 「AFFINGER6(アフィンガー6)でアドセンス広告の設置方法を知りたい」 そんな方に向けて、今回はAFFINGER6(アフィンガー6)の便利機 ...
更新日:2023年12月16日
-

AFFINGER6におすすめの必須プラグインを10選を徹底解説
AFFINGER6の初期設定で欠かせないのがプラグインのインストールです。 WordPressプラグインをインストールすることで、WordPressの機能をもっと便利に拡張できるのです。 ですが何でも ...
更新日:2022年11月28日
-

AFFINGER6でアドセンス広告を記事下に設置する方法
「アドセンス広告審査に合格したから早速設置したい!」 「AFFINGER6(アフィンガー6)でアドセンス広告の設置方法を知りたい」 そんな方に向けて、今回はAFFINGER6(アフィンガー6)の便利機 ...
更新日:2023年12月16日
-

AFFINGER6でアドセンス広告をn番目の見出し前に設置する方法
アドセンス広告を特定の見出しの前に設置したい! AFFINGER6(アフィンガー6)を使って様々な方法でアドセンス広告を設置したい! 今回はそんな方たちに向けてAFFINGER6(アフィンガー6)の便 ...
更新日:2023年12月16日