
今回はこんな疑問にお答えしていきます。
WordPressをご使用の皆さん「Autoptimize」は使ってますか?
「Autoptimize」とはウェブサイトのサイトスピード改善に特化した最強プラグインです!
今回はそんな「Autoptimize」の導入方法から各項目の使い方まで、わかりやすく解説していきます!
サイトスピードが上がればSEOの評価も上がります。
「Autoptimize」を使ってより良いウェブサイトを作っていきましょう!
今回のテーマ
- Autoptimizeとは?
- Autoptimizeのインストール&有効化の手順
- Autoptimizeの使い方&設定方法
- Autoptimize設定の際の注意点
- サイトスピードを高速化する目的
- Autoptimizeの設定方法と使い方のまとめ
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせて読んでいただけると嬉しいです。
目次
Autoptimizeとは?

そもそもAutoptimizeとはどんなプラグインなのでしょうか?
簡単に説明すると「サイトを軽く、サイトスピードを速くするプラグイン」です。
サイトを軽くするためには、サイト読み込みに必要なファイル容量をできるだけ小さくする必要があります。
- HTMLファイル
- CSSファイル
- JavaScriptファイル
- 画像ファイル
- 外部と通信するファイル
これらのファイルを圧縮したり、リサイズしたり、遅れて読み込ませたりすると、ファイル容量が小さくなってサイトスピードを高速化できるのです。
Autoptimizeは、こうしたサイトを軽くするための設定機能をすべて搭載しているのです。

サイトスピードはGoogleが運営しているPageSpeed Insightsで計測するのがおすすめです。
PageSpeed Insightsの使い方はこちらをご覧ください。
-

PageSpeed Insightsの使い方や分析方法をご紹介
「自分が運営するウェブサイトがなんだか重い」 「サイトの表示速度が遅い原因を知りたい」 そんな方にオススメなのが、Googleが提供しているウェブサイトの読み込み速度計測ツール「PageSpeed I ...
更新日:2023年12月16日
Autoptimizeのインストール&有効化

Autoptimizeの一般設定の解説の前に、まずはAutoptimizeを導入する方法からご紹介していきます。

それでは見ていきましょう。
Autoptimizeのインストール手順
WordPressプラグインのインストールはめちゃめちゃ簡単ですので数分で完了できます!
具体的には以下のような手順で行います。
WordPressプラグインのインストール手順
- WordPress管理画面からプラグインページへ
- Autoptimizeを検索
- プラグインをインストール&有効化
それでは詳しく見ていきましょう。
step
1WordPress管理画面からプラグインページへ
まずはWordPress管理画面からプラグイン専用ページに移動します。

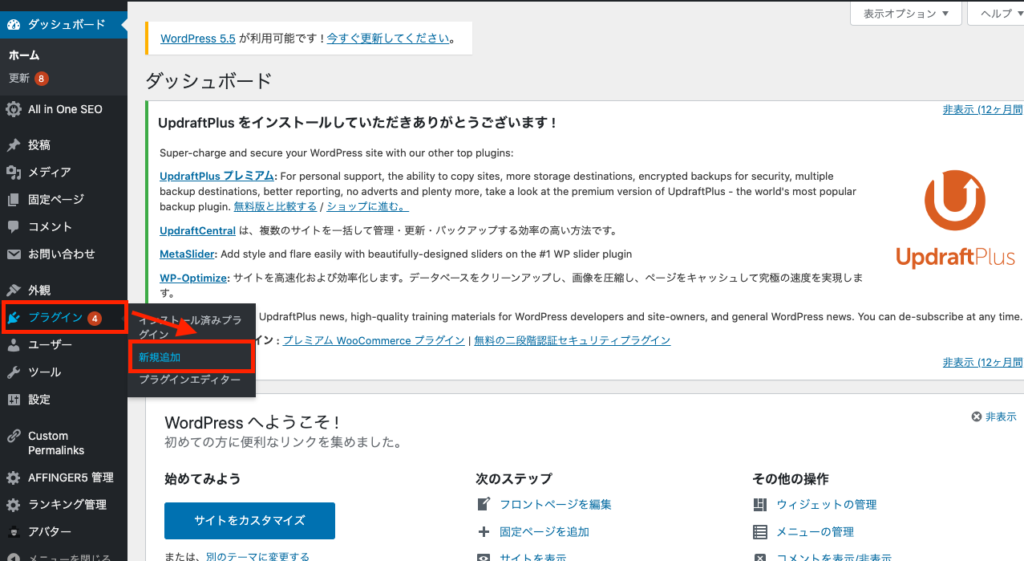
左側のメニューから「プラグイン」→「新規追加」を選択しましょう。
step
2Autoptimizeを検索
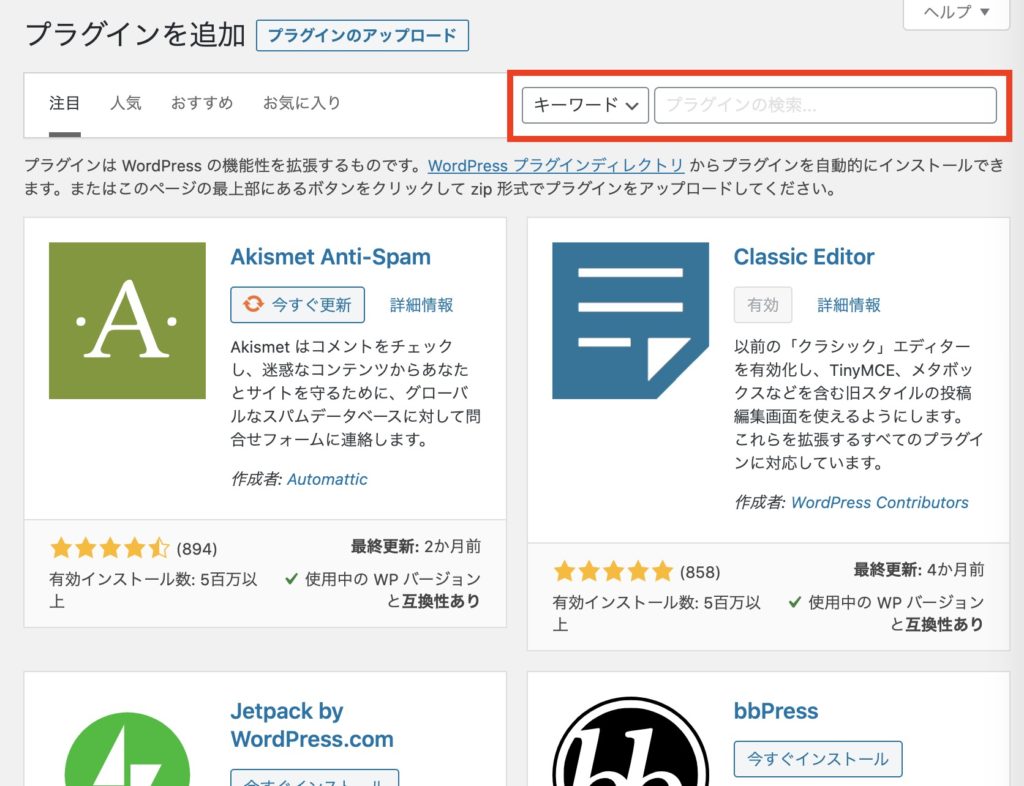
プラグインの新規追加画面に移動したら、インストールしたいプラグイン名を検索していきます。

検索バーに「Autoptimize」と入力して検索しましょう。
step
3プラグインをインストール&有効化

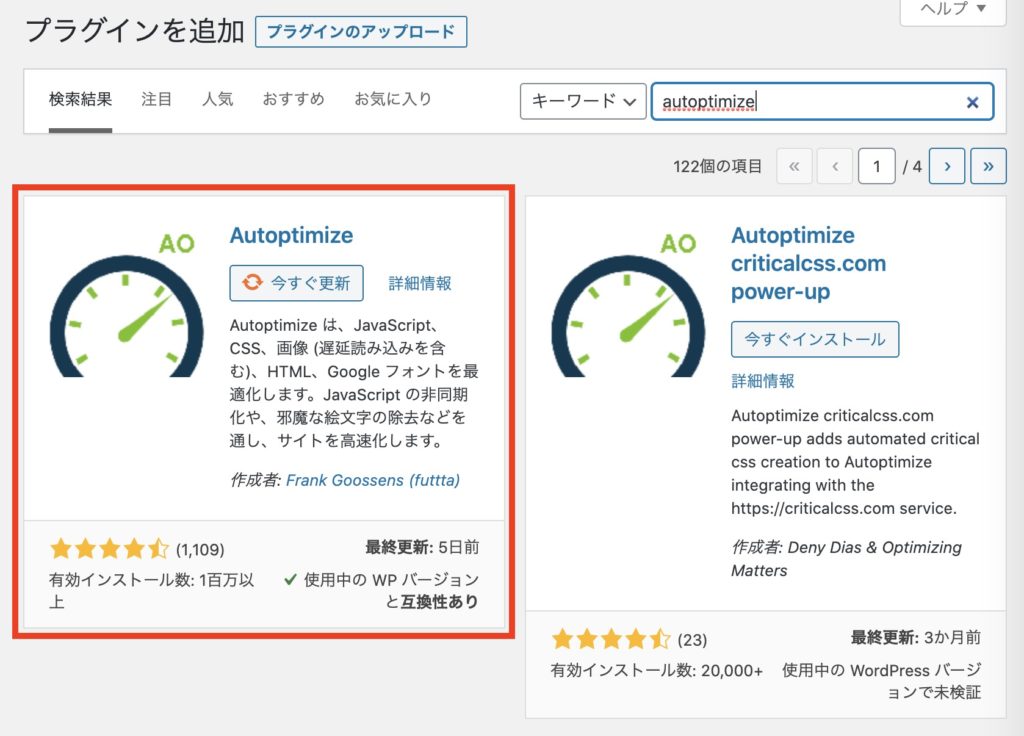
検索が完了するとスピード計のようなアイコンのプラグイン、「Autoptimize」が表示されると思うので「今すぐインストール」というボタンを押しましょう。
10秒ほど待つとインストールが完了して「有効化」という青いボタンになりますので、そちらも押しましょう。
Autoptimizeのインストールはこれで完了です!

Autoptimizeの使い方&設定方法

Autoptimizeのインストール&有効化が完了したらいよいよ設定していきましょう!
まずは先ほどと同じようにWordPress管理画面の「設定」→「Autoptimize」に移動します。

するとこのように5つのタブが表示されています。
Autoptimizeの5つの設定
- JS、CSS&HTML
- 画像
- Critical CSS
- 追加
- さらに最適化!
それぞれの機能を見ていきましょう!
【Autoptimize設定①】JS、CSS&HTML

「JS、CSS&HTML」ではJavaScriptファイル、CSSファイル、HTMLファイルそれぞれの最適化の設定ができます。
通常プログラムコードは、タグごとに改行したり、スペースを開けたりします。
ですがそれではページの読み込む際に改行やスペースといった余計な分まで読み込んでしまい、サイトスピード低下に直結します。
そこで、ページを読み込む時だけ改行やスペースをすべて無くして、ロード時間を短くすることを最適化といいます。

Autoptimizeの「JS、CSS&HTML」には6つの設定項目があります。
6つの設定項目
- JavaScript オプション
- CSS オプション
- HTML オプション
- CDN オプション
- キャッシュ情報
- その他オプション
それでは詳しく見ていきましょう。
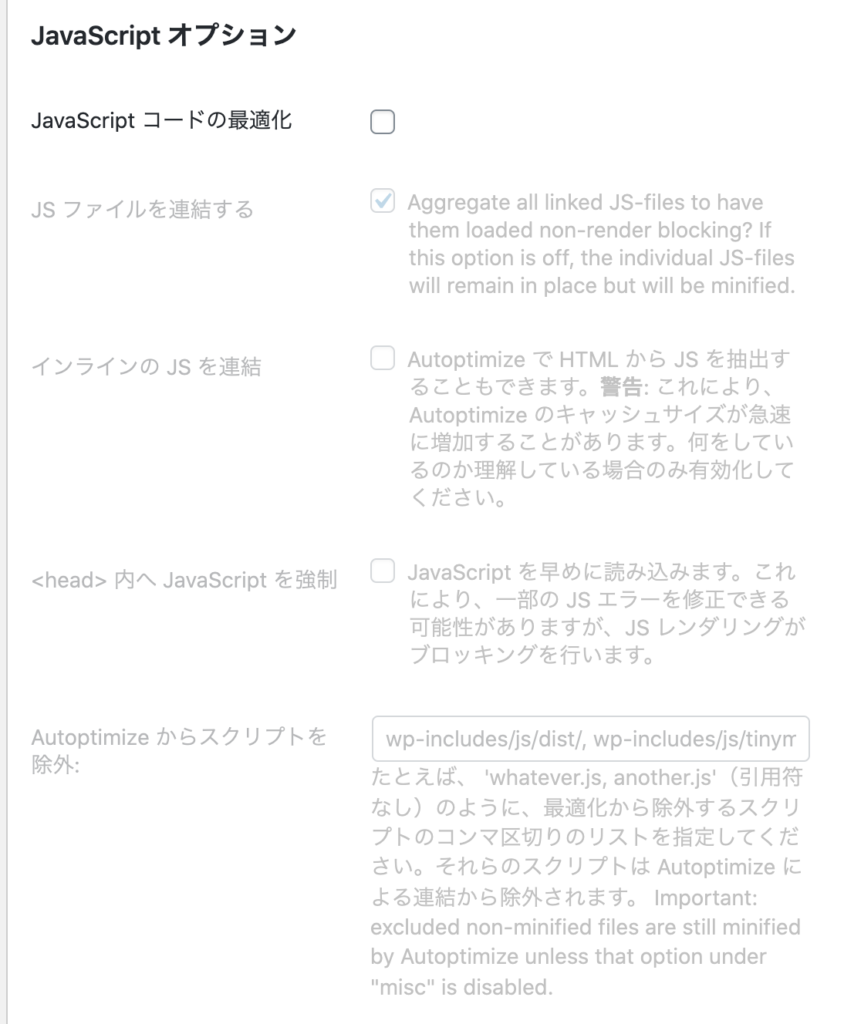
JavaScriptオプション

「JavaScriptコードの最適化」にチェックを入れると更に、設定項目がいくつか表示されます。
重要なのは「JSファイルを連結する」と「Autoptimizeからスクリプトを除外」の2項目です。
「JSをファイルを連結する」はデフォルトでチェックが入っていると思いますのでそのままチェックしておきましょう。
「Autoptimizeからスクリプトを除外」では最適化を除外したいファイルを指定することが出来ます。
状況に応じて編集すると便利です。
JavaScriptオプションは設定によってレイアウトが崩れることがあります。他のWordPressプラグインとの競合を注意しながら設定していきましょう。
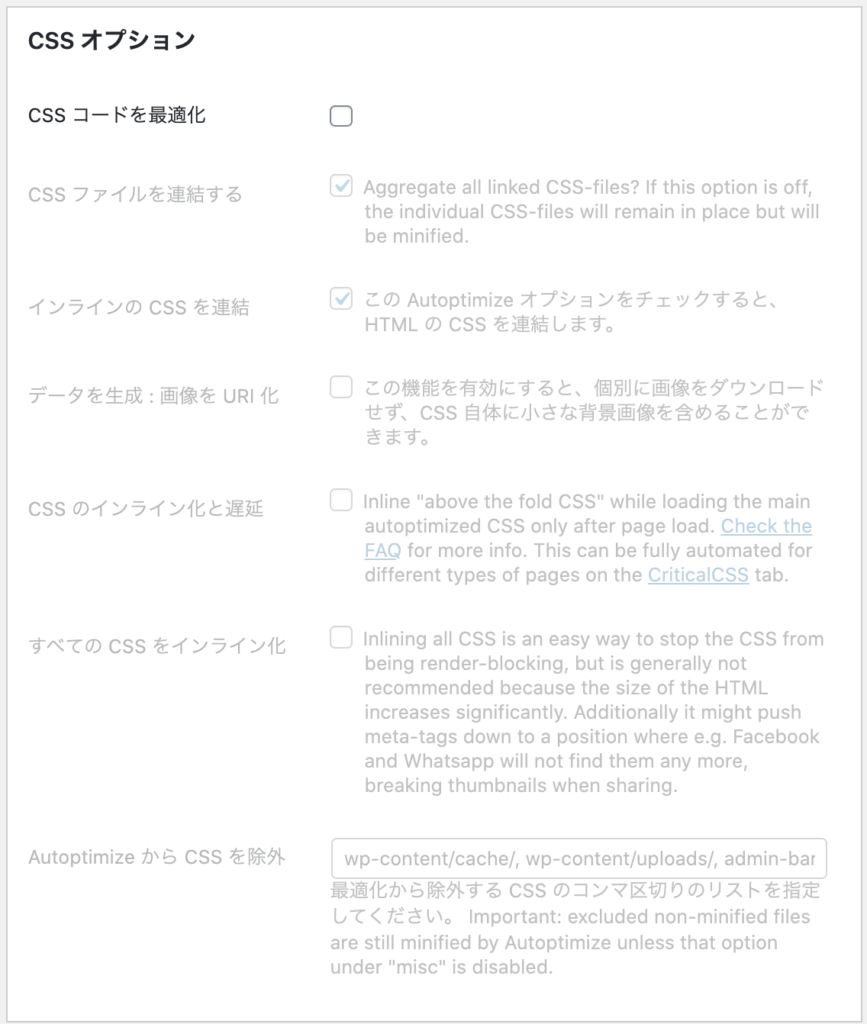
CSSオプション

「CSSコードを最適化」にチェックを入れると更に、設定項目がいくつか表示されます。
ここで重要なのは「CSSファイルを連結する」「インラインのCSSを連結」「AutoptimizeからCSSを除外」の3つです。
「CSSファイルを連結する」「インラインのCSSを連結」の2つについては元からチェックが入っていると思いますのでチェックしたままにしておきましょう。
「AutoptimizeからCSSを除外」は先程のJavaScriptと同じように、最適化から除外するファイルを指定できます。
状況に応じて入力すると良いでしょう。
CSSオプションも設定によってレイアウトが崩れることがあります。他のWordPressプラグインとの競合を注意しながら設定していきましょう。
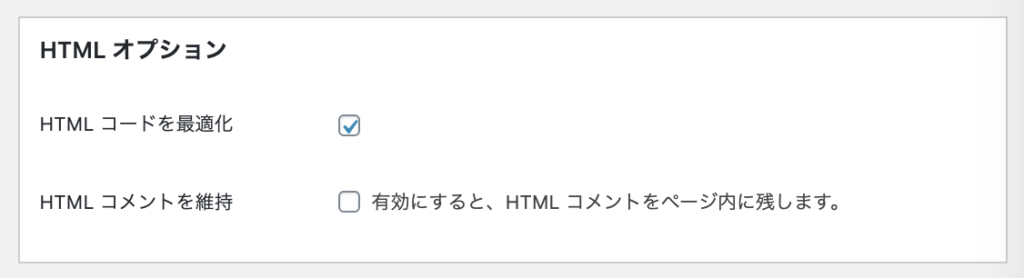
HTML オプション

HTMLオプションはHTMLコードを最適化する項目です。
「HTMLコードを最適化」にチェックを入れておきましょう。
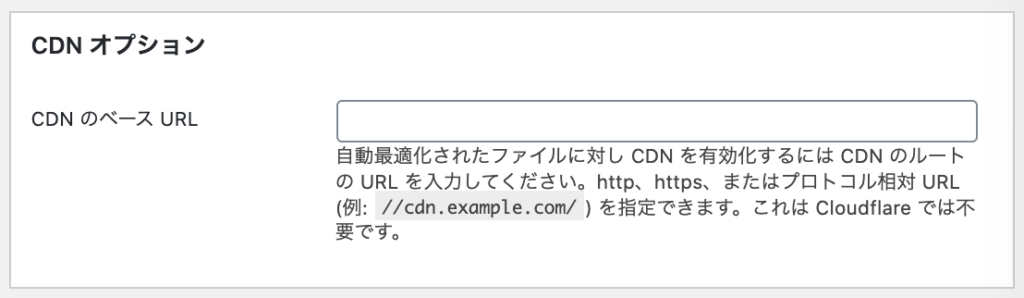
CDN オプション

ここではCDNを有効化できます。
ちなみにCDNとは「Content Delivery Network」といってウェブサイトを高速で読み込めるように作られたネットワークのことを言います。
特別な設定をしていない限り、この設定欄は空白のままで問題ありません。
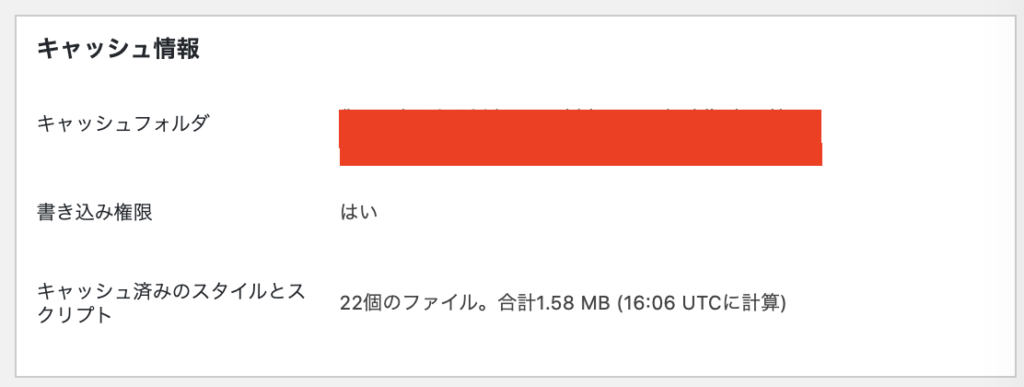
キャッシュ情報

キャッシュ情報とはその名前の通り、ウェブサイトのキャッシュファイルがどこに保存されているかが確認できます。
とはいえ特に設定する部分はありませんので「確認用の項目」として覚えておきましょう。
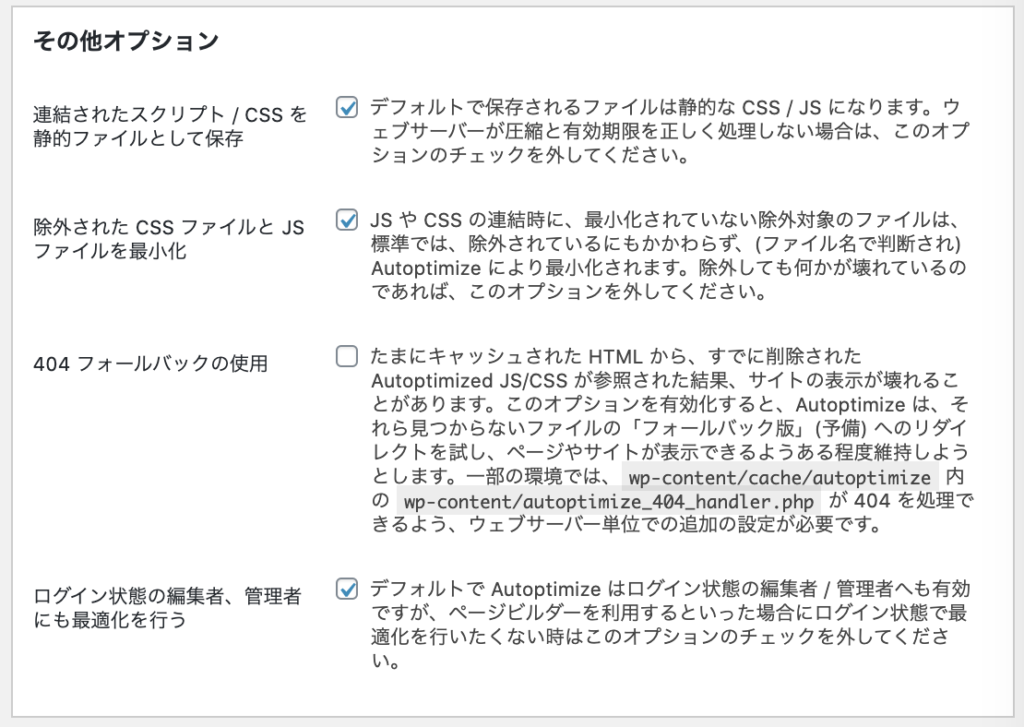
その他オプション

その他オプションでは以下の3項目にチェックを入れておきましょう。
- 連結されたスクリプト / CSS を静的ファイルとして保存
- 除外された CSS ファイルと JS ファイルを最小化
- ログイン状態の編集者、管理者にも最適化を行う
これによってCSSファイルとJavaScriptファイルが更に最適化され、サイトファイル全体が軽くなります。
すべての「JS、CSS&HTML」設定が完了したら、ページ下部の「変更の保存とキャッシュの削除」を押して設定を保存しましょう。
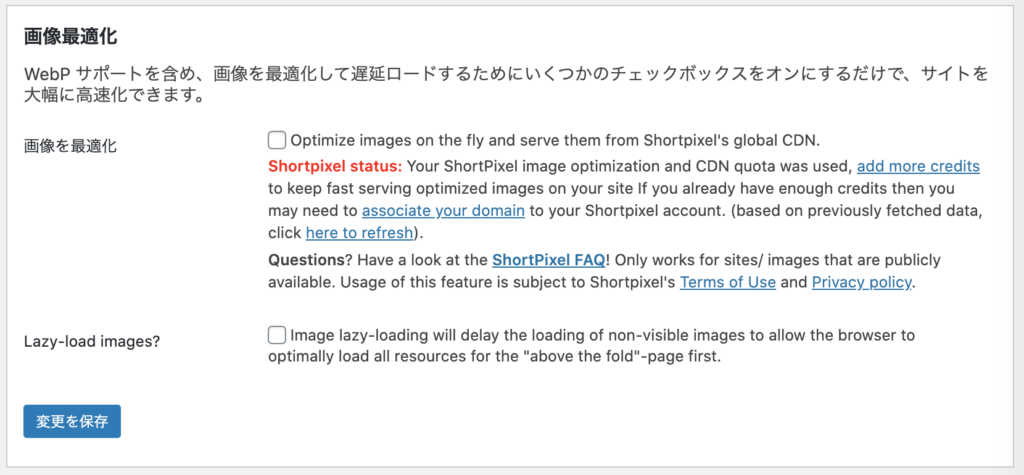
【Autoptimize設定②】画像

画像タブに移動すると上のような画面になります。
ここでは「画像の最適化」と「画像の遅延読み込み(Lazy-load)」が指定できます。

どちらもページ読み込み高速化には欠かせない項目です。
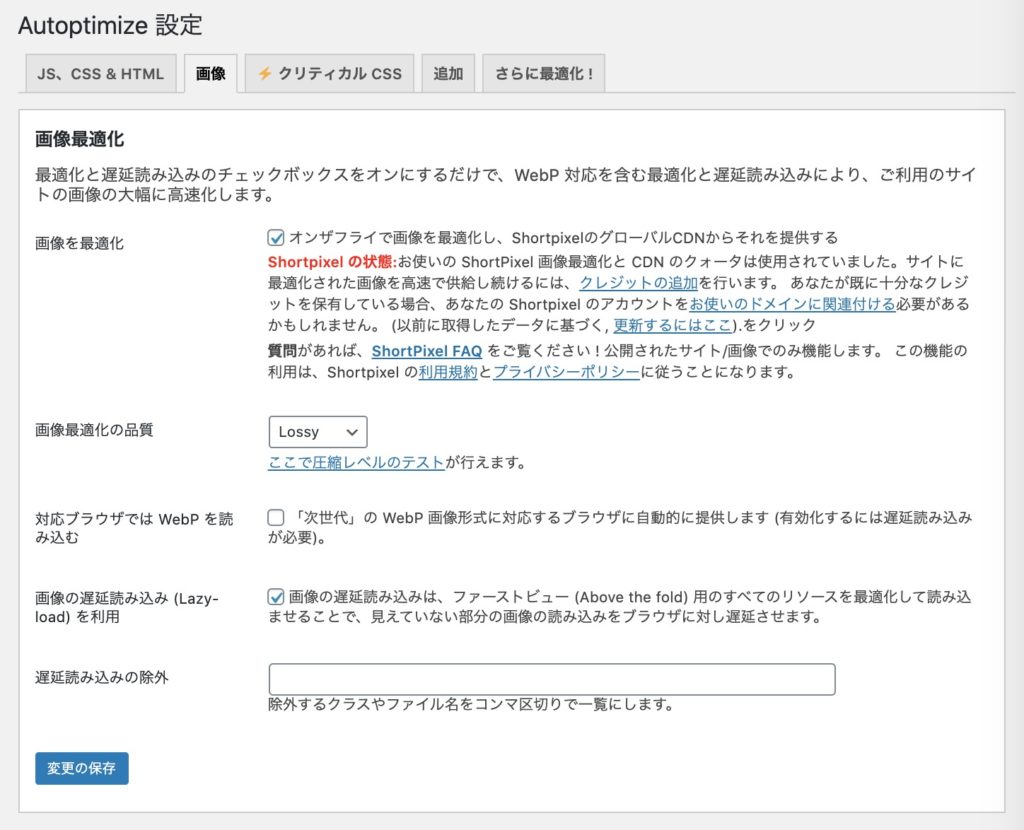
まずは「画像を最適化」と「画像の遅延読み込み (Lazy-load) を利用 」2つの項目にチェックを入れましょう。

すると他のチェック項目が表示されます。
全項目は以下の通り。
画像設定の項目
- 画像を最適化
- 画像最適化の品質
- 対応ブラウザでは WebP を読み込む
- 画像の遅延読み込み (Lazy-load) を利用
- 遅延読み込みの除外
それでは詳しく見ていきましょう。
他に画像遅延読み込みのプラグインをインストールしていると表示がおかしくなることがあるので注意しましょう。
画像を最適化
「画像を最適化」には必ずチェックを入れましょう。
画像の最適化とは人の目ではわからない程度に画質を落とすことをいいます。
サイトファイルの中でも、画像ファイルはかなりの割合を占めます。
できるだけ最適化して、サイトファイルを軽くしてあげましょう。
画像最適化の品質
ここでは画像を最適化させる際に、どのくらい画質を落とすかを設定できます。
設定項目は3種類。
「Lossy(非可逆圧縮)」「Glossy(高品質)」「Lossless(可逆圧縮)」
おすすめは「Lossy(非可逆圧縮)」です。
対応ブラウザでは WebP を読み込む
チェック入れなくても問題ありません。
ここでは拡張子がWebPに対応しているブラウザでは画像の拡張子をWebPとして読み込みさせることが出来ます。
WebPとは画像ファイルを非常に小さく収めることができる新しめの拡張子です。
とはいえ対応ブラウザが少ないので、それほど普及していないのが現状です。
画像の遅延読み込み (Lazy-load) を利用
「画像の遅延読み込み (Lazy-load) を利用」にも必ずチェックを入れましょう。
画像の遅延読み込みとは近くまでスクロールされてから画像を読み込ませることで最初に読み込む量を減らすことをいいます。
最初に読み込むファイル量を減らすことで、表示までの待機時間を短くできるのです。
遅延読み込みの除外
ここでは遅延読み込みをさせたくない画像のクラスを指定できます。
特にこだわりがなければ何も記入しなくて大丈夫です。
これで「画像」タブの設定は完了です。
最後に「変更を保存」ボタンを押すのを忘れないようにしましょう!
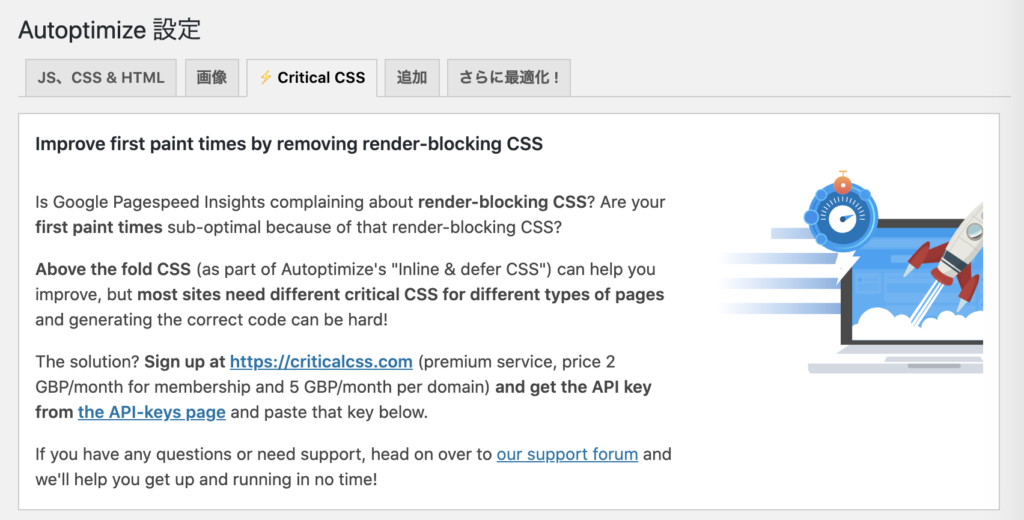
【Autoptimize設定③】Critical CSS

「Critical CSS」ではレンダリングをブロックするCSSを削除するためのサービス、https://criticalcss.com(価格2ポンド/月、ドメインごとに5ポンド/月)との連携処理を設定できます。

個人的にはスピード改善のためにわざわざ課金する必要は無いと思っております。
ですのでこちらのタブはスルーして構いません。
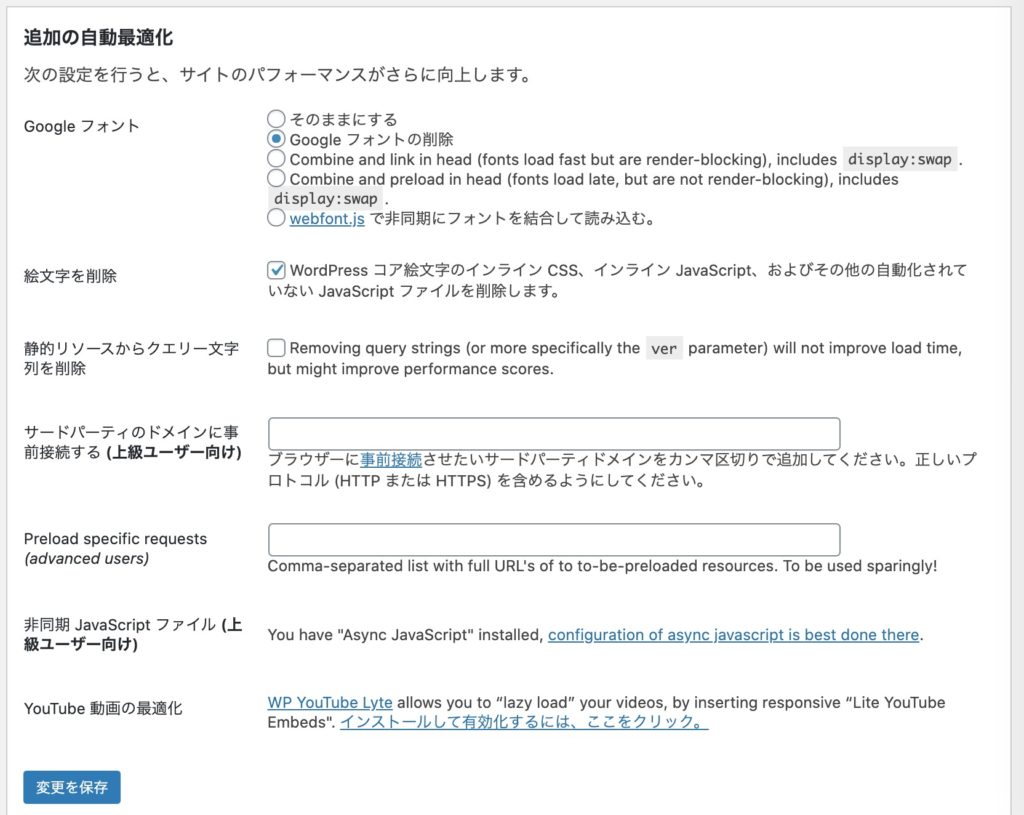
【Autoptimize設定④】追加
「追加」タブではフォントや絵文字の読み込みなど、さらに細かい部分まで設定できます。

追加メニューでは、サイト読み込みを速くするための細かい設定が用意されています。
全設定項目は以下の通り。
追加メニューの設定項目
- Google フォント
- 絵文字の削除
- 静的リソースからクエリー文字列を削除
- サードパーティのドメインに事前接続 (上級者向け)
- リクエストの事前読み込み (上級者向け)
それでは詳しく見ていきましょう。
Google フォント
ここではGoogleフォントというウェブフォントをどのようにして読み込むか設定できます。
大手WordPressテーマの多くは「Font Awesome」というウェブフォントを使用しており、Googleフォントはそこまで使われていません。
Googleフォントを使用する予定は特にない、という方は「Google フォントの削除」にチェックを入れましょう。
絵文字の削除
ウェブフォントとは別に、絵文字を表示させるかどうかも設定できます。
特に絵文字を使う予定がない方は「絵文字の削除」にチェックを入れましょう。
静的リソースからクエリー文字列を削除
チェック無しの状態のままでOKです。
サードパーティのドメインに事前接続 (上級者向け)
チェック無しの状態のままでOKです。
ここではFacebookやTwitter、Googleアナリティクスなどの読み込みに時間がかかる外部との通信を事前に行うように設定できます。
細かい説明はこちらの記事をご覧ください。
-

PageSpeed Insights「第三者コードの影響」を抑える方法
PageSpeed Insightsでサイトページのスコアを測定する時「第三者コードの影響を抑えてください」といった警告が出てくることはありませんか? 第三者コード警告の実際の画面 「ずっと表示される ...
更新日:2022年11月28日
リクエストの事前読み込み (上級者向け)
チェック無しの状態のままでOKです。
ここでは優先して読み込んでおきたいファイルを設定できます。
サイトの軽さとはあまり関係ありませんので飛ばしてもOKです。

最後に「変更を保存」ボタンを押すのを忘れないようにしましょう!
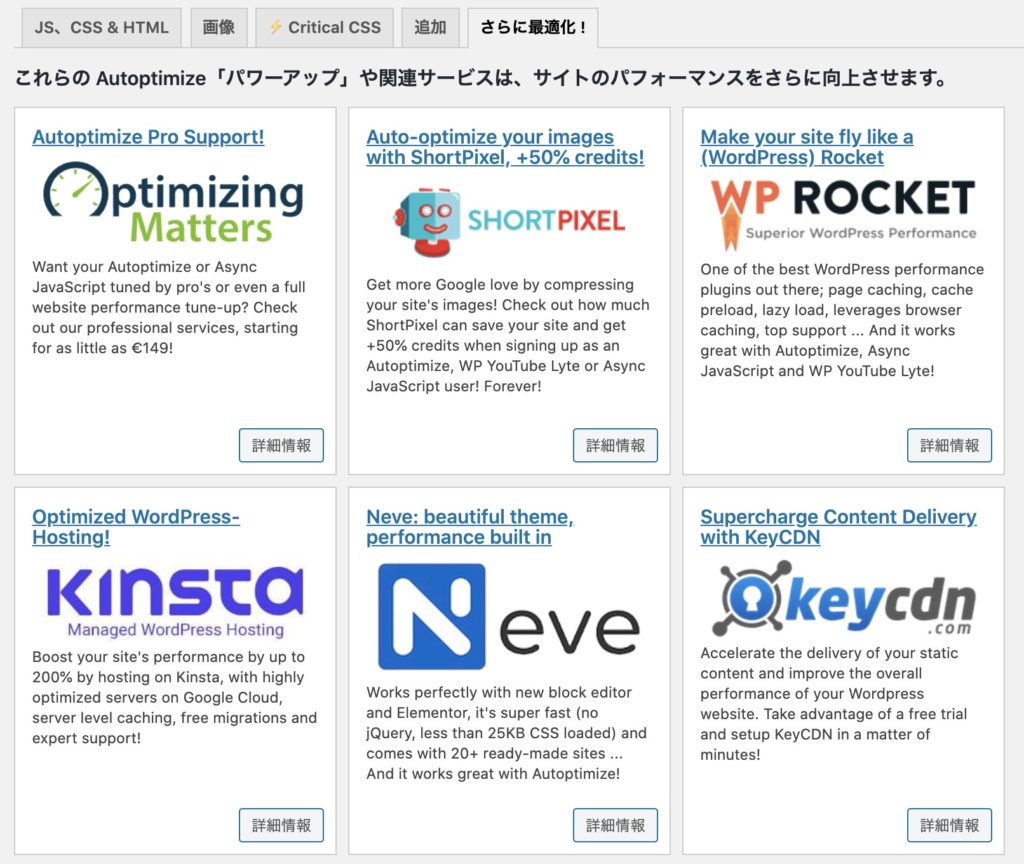
【Autoptimize設定⑤】さらに最適化!
「さらに最適化!」ではAutoptimizeに関連するおすすめのプラグインが紹介されています。

必要なプラグインがあれば適宜インストールしても良いでしょう。
Autoptimize設定の際の注意点

Autoptimizeはサイトスピードを上げていくには非常に便利なプラグインですが、必ず設定がうまくいくとは限りません。
というのもWordPressテーマや他のプラグインとの影響でレイアウトが崩れることがあるのです。
レイアウトが崩れた時の対処法
CSSやJavaScriptファイルを圧縮するとレイアウトが崩れたり表示されない部分が出てくることがあります。
もしも表示が崩れていたら、何のファイルで読み込みがおかしくなっているのか確かめましょう。

「AutoptimizeからCSSを除外」あるいは「AutoptimizeからJavaScriptを除外」の欄から読み込みを除外させて、表示がどうなるかを試行錯誤して修正しましょう!
それでも変わらない時は
除外処理をしても、レイアウトが崩れることがあるかもしれません。
詳しく見ないと詳細は分かりませんが、一旦最適化のチェックを外してみましょう。
仮に1種類のファイルの最適化が出来てなかったとしても、サイト全体で見れば、大きな問題ではありません。
Autoptimize以外のプラグインを探すという手段もありますが、一旦諦めるのもひとつの選択であることを覚えておきましょう。
Autoptimizeなどのプラグインでサイトスピードを上げる目的

Autoptimizeなどのプラグインを使ってウェブサイトの読み込みスピードを速くすることはウェブサイト運営者として必要不可欠な施策です。
しかしサイトスピードを速くする目的とはいったい何でしょうか?
使いやすいサイトを心がける
ウェブサイトを作成する理由は人それぞれですが、ユーザーにコンテンツを見てもらわなければ意味がありません。
そのための重要な施策のひとつが「サイトスピード」です。

人間は、イライラや違和感によって少しでもストレスを感じると、ページを離脱する確率が非常に高くなります。
ページを離脱されてしまってはコンテンツを見てもらえるはずがありません。
ですからウェブサイト制作者は、違和感やストレスのない「使いやすいサイト」を常に心がける必要があるのです。
サイトスピードはSEOでも重要項目
サイトスピードの高速化はSEOの重要項目でもあります。
Googleは「ユーザーファーストなサイト」を心がかることを推奨しています。
ユーザーにとって快適なサイトを目指すには、サイトスピードを高速化することは当然なのです。
関連情報
サイトスピード高速化について詳しく知りたい方はサイトスピードを改善・高速化する7つの方法をご紹介!をご覧ください
Autoptimizeの設定方法と使い方のまとめ

まとめ
- Automtimizeはサイトを軽くしてサイトスピードを高速化するWordPressのプラグイン
- Autoptimizeのインストールはとっても簡単!
- サイトスピード改善はユーザービリティ向上のための必須項目
今回はWordPressプラグイン「Autoptimize」の導入方法や設定手順、使い方について解説しました。
AutoptimizeはWordPressサイトを軽くしてサイトスピードを高速化するには欠かせないプラグインです。

サイトスピードはSEOにも欠かせない重要項目です。
「Autoptimize」を使ってあなたのサイトをもっと良くしていきましょう!
もしもレイアウトが崩れてしまったら、CSSファイル・JavaScriptファイルの最適化を外して、どう変わるかを確認してみましょう。
わからない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
WordPressプラグインで迷っている方はこちらの記事もおすすめです。
-

WordPressのおすすめプラグイン10選!【初心者必見】
WordPressサイトを運営しているけど、どんなプラグインを導入すれば良いのか分からない! 今回はこんな疑問にお答えしていきます。 WordPressでサイトを運営する際、絶対に必要になってくるのが ...
更新日:2023年12月16日




