

今回はこういった悩みを解決していきます。
ウェブサイトでは画像サイズが大きいと、ページの読み込みに時間がかかってしまい、ユーザーがサイトから離脱する可能性が高くなります。
そうした離脱を防ぐためにも、ブログ内の画像はしっかりと圧縮処理する必要があるのです。
そこで今回はWordPressブログの画像を一括最適化・圧縮できる「Compress JPEG & PNG images」というプラグインの導入手順や設定方法について詳しく解説していきます。
WordPressの読み込みスピードが遅くて悩んでいる方は必見です。
この記事でわかること
- Compress JPEG & PNG imagesとは
- Compress JPEG & PNG imagesの導入方法
- Compress JPEG & PNG imagesの設定方法
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。
目次
Compress JPEG & PNG imagesとは

まずはCompress JPEG & PNG imagesの特徴について簡単にご説明します。
WordPressにアップした画像を自動圧縮してくれるプラグイン
Compress JPEG & PNG imagesとはWordPressにアップロードした画像ファイルを自動で圧縮してくれるプラグインです。
上画像のパンダのイラストからもわかるように、あの有名な画像圧縮サービスサイト「TinyPNG」のプラグイン版になります。
Compress JPEG & PNG imagesはTinyPNGと同様、高画質を維持しながらファイルサイズをしっかりと圧縮してくれます。

そして何より「アップロードするたびに自動で圧縮してくれる」ので効率性が非常に高く、多くのWordPressユーザーに愛用されています。
画像ファイルを圧縮してサイズを小さくすると、サイト読み込み時間を大幅に短縮できるので、ユーザービリティの高いウェブサイトを実装できるのです。
サイトスピードが遅くて困っている方、読み込み時間の長さが気になる方は必須のプラグインといって良いでしょう。
ウェブページのサイトスピードを測定するにはGoogleの「PageSpeed Insights」がオススメです。
詳しい使い方はこちらの記事をご覧ください。
-

PageSpeed Insightsの使い方や分析方法をご紹介
「自分が運営するウェブサイトがなんだか重い」 「サイトの表示速度が遅い原因を知りたい」 そんな方にオススメなのが、Googleが提供しているウェブサイトの読み込み速度計測ツール「PageSpeed I ...
更新日:2023年12月16日
Compress JPEG & PNG imagesを使う際の注意点
ただし1つだけ注意点があります。
それは「圧縮可能枚数は1ヶ月500枚まで」ということ。
一見少ないようにも見えますが平均すると1日16~17枚ですので、大抵の方は特に問題ないかと思います。
ただしサイトの規模によっては500枚という制限では足りない方もいるかもしれません。
この枚数制限を無くすには「有料版に課金する」or「ウェブ版のTinyPNGを利用する」or 「別のプラグインを利用する」ことをオススメします。
有料版に課金する
Compress JPEG & PNG imagesで、1ヶ月あたり500枚以上の画像を圧縮したい時は課金する必要があります。
料金プランとしてはこんな感じ。
500枚目以降の料金
- ~ 500枚・・・・・・無料
- 500~10000枚・・・1枚あたり0.009ドル
- 10000枚~・・・・・1枚あたり0.002ドル
ドル円相場の状況によって変わってきますが、大体1枚0.2円~1円ということがわかります。
低価格ではありますが、わざわざ費用をかけなくても画像を圧縮する方法はたくさんありますので、課金することはオススメできません。
ウェブ版のTinyPNGを利用する
ウェブ版のTinyPNGなら枚数無制限で画像圧縮が可能です。
ただし一度に圧縮できる枚数は20枚までとなっており、それ以上の枚数を圧縮させたい場合は複数回手順を繰り返す必要があるので注意しましょう。
-

TinyPNGの使い方【画像を超圧縮できる無料サービス】
「ウェブサイトに掲載する画像を圧縮したい!」 「画像ファイルが重くてサイトスピードが遅い...」 ウェブサイトの読み込みファイルの中で、画像ファイルはかなりの割合を占めています。 そのため画像ファイル ...
更新日:2022年11月28日
別のプラグインを利用する
Compress JPEG & PNG imagesと似た機能をもつ画像圧縮プラグインとしてEWWW Image Optimizerが有名です。
>> EWWW Image Optimizer – WordPress プラグイン | WordPress.org 日本語
EWWW Image Optimizerは圧縮枚数が無制限ですのでおすすめです。
-

画像を圧縮・最適化するEWWW Image Optimizerの設定方法・使い方
WordPressブログの画像を圧縮したい!なにか良いプラグインは無いかな? EWWW Image Optimizerというプラグインの設定方法や使い方を教えて欲しい! 今回はこういった悩みを解決して ...
更新日:2023年12月16日
Compress JPEG & PNG imagesとEWWW Image Optimizerを併用すると競合が起きてしまうので、どちらか片方のみを使用するようにしましょう。
Compress JPEG & PNG imagesの導入方法

まずはCompress JPEG & PNG imagesの導入手順からご紹介していきます。
基本的にWordPressプラグインのインストール手順はとってもカンタンです。
手順は以下の通りです。
Compress JPEG & PNG imagesの導入手順
- WordPress管理画面からプラグインページへ
- プラグイン名「Compress JPEG & PNG images」を検索
- プラグインをインストール&有効化
それでは詳しく見ていきましょう。
>> Compress JPEG & PNG images公式ページ
step
1WordPress管理画面からプラグインページへ
まずはWordPress管理画面からプラグイン専用ページに移動します。

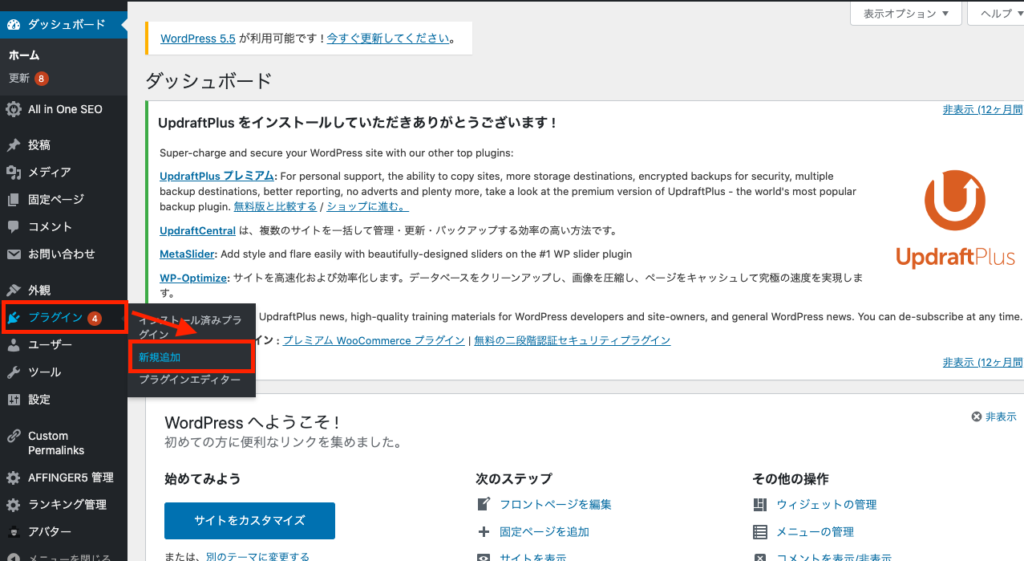
左側のメニューから「プラグイン」→「新規追加」を選択しましょう。
step
2プラグインを検索
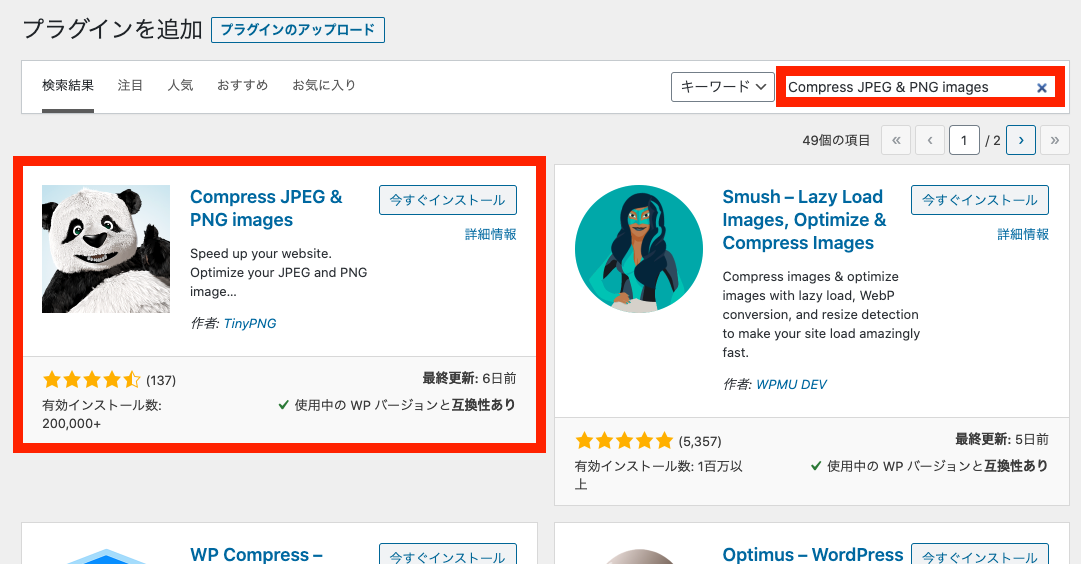
プラグインの新規追加画面に移動したら、インストールしたいプラグイン名を検索します。
入力欄から「Compress JPEG & PNG images」と検索しましょう。

すると笑ったパンダのアイコンが特徴の「Compress JPEG & PNG images」というプラグインが見つかるはずです。
step
3プラグインをインストール&有効化
プラグインが見つかったら、「今すぐインストール」を押してインストールを開始しましょう。

インストールが終わると「有効化」と書かれたボタンに切り替わります。

同様に有効化ボタンもクリックしましょう。
これでCompress JPEG & PNG imagesの導入は完了です!

Compress JPEG & PNG imagesと同様にサイトスピードを高速化させるプラグインに「Autoptimize」があります。
2つのプラグインを合わせて使うことでサイトの表示速度を最大限に改善することができます。
Autoptimizeの設定方法や使い方についてはこちらの記事をご覧ください。
-

Autoptimizeの設定方法と使い方を解説【サイトスピード高速化プラグイン】
Autoptimizeってどんなアプリなの?設定方法や使い方を知りたい! 今回はこんな疑問にお答えしていきます。 WordPressをご使用の皆さん「Autoptimize」は使ってますか? 「Aut ...
更新日:2023年2月18日
Compress JPEG & PNG imagesのAPIを取得しよう

さて続いてはCompress JPEG & PNG imagesの設定方法について解説していきます。
設定手順は大まかに2つのステップに分けられます。
Compress JPEG & PNG imagesの設定方法
- APIを取得して反映させる
- Compress JPEG & PNG imagesの設定
ここではまずAPIの取得方法について解説していきます。
設定方法1. TinyPNGでAPIを取得
プラグインの設定の前に、まずはCompress JPEG & PNG imagesのアカウントを作成してAPIを取得する必要があります。
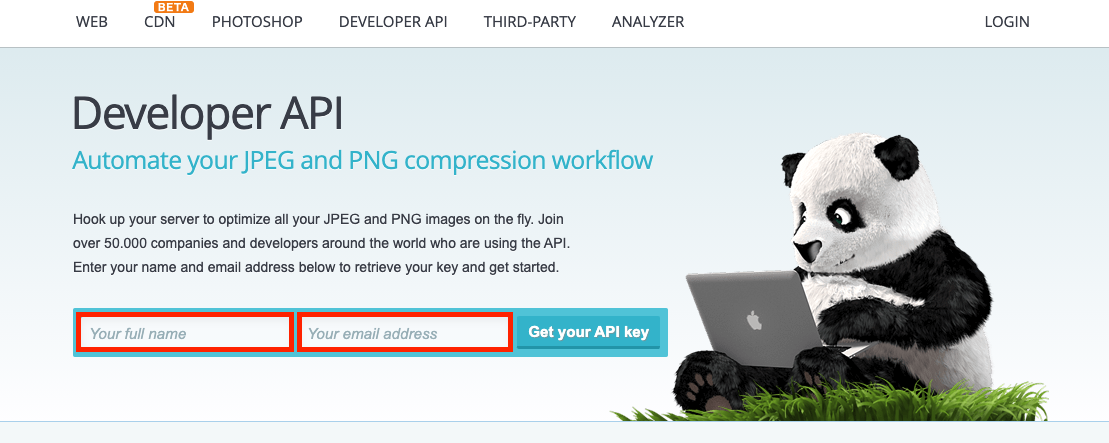
まずは「TinyPNG - Developer API」にアクセスしましょう。

ご覧のように「名前」と「メールアドレス」の入力欄がありますので、それぞれ入力したら「Get your API key」をクリックしましょう。

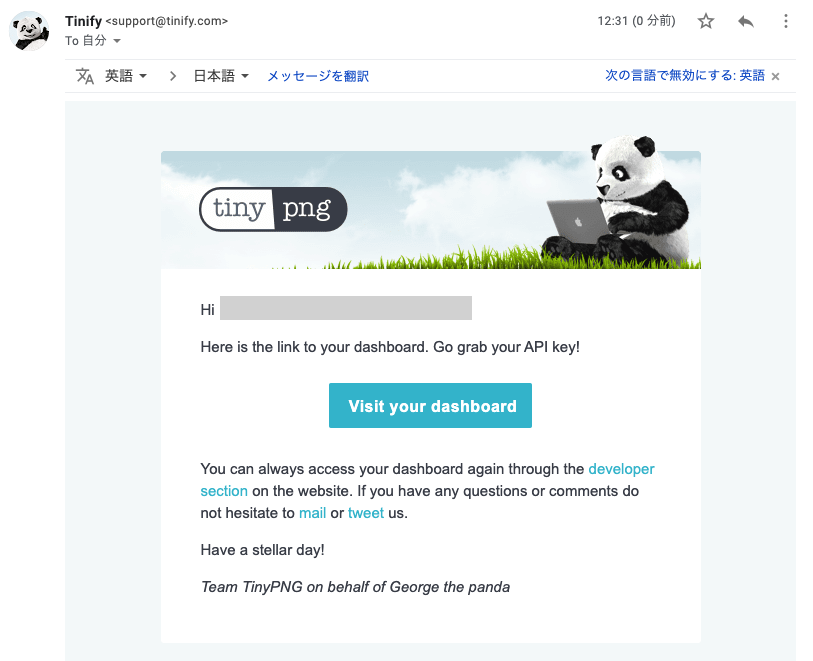
無事会員登録が完了するとTinifyからメールが届き、APIを取得できるダッシュボードリンクを教えてくれます。
メール中央部にある水色のボタン「Visit your dashboard」をクリックして、TinyPNGのダッシュボードページに移動しましょう。

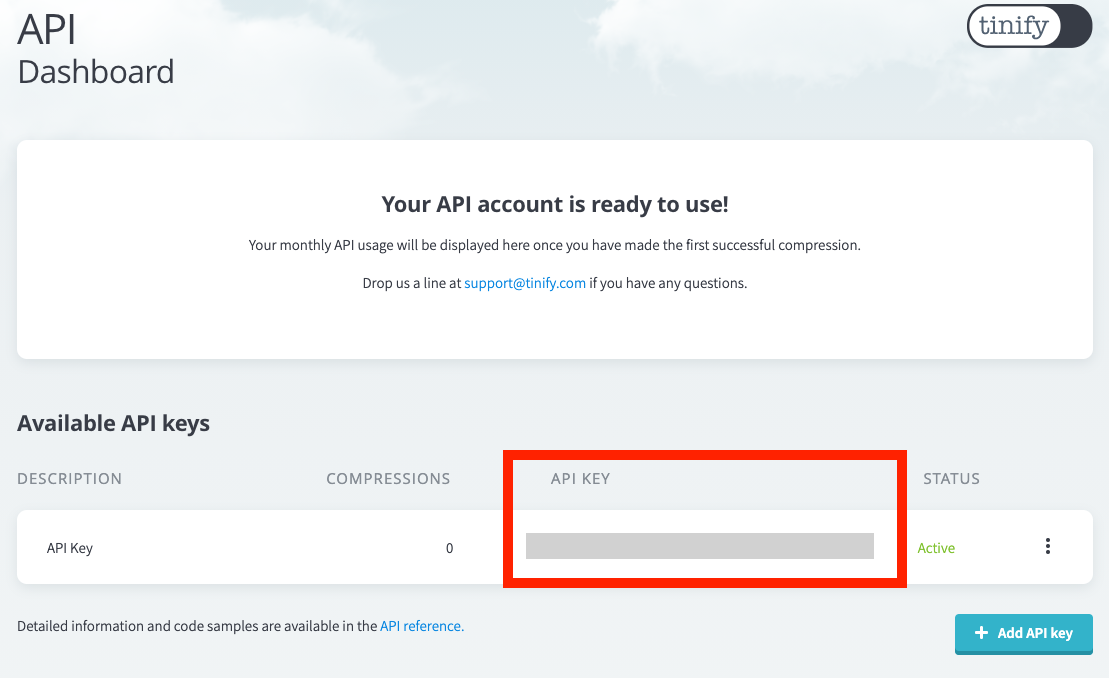
API Dashboardに移動すると「Available API keys」という項目に、複雑な文字が並んだAPIが表示されているはずです。

設定方法2. APIを設定画面から反映させる
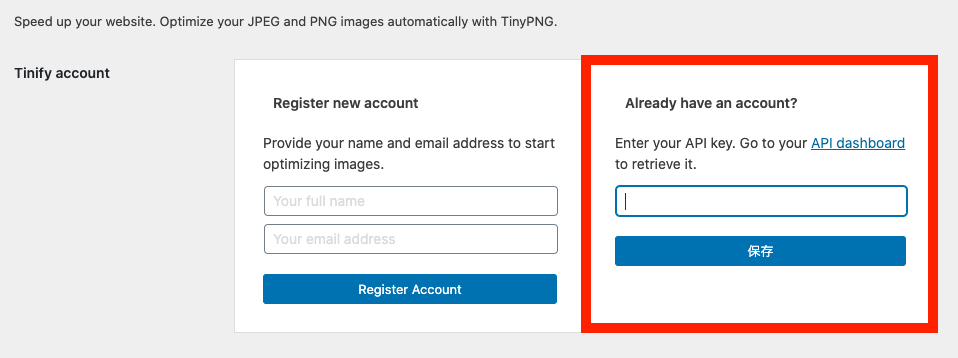
続いてはWordPress管理画面のCompress JPEG & PNG images設定画面に移動して、取得したAPIキーを反映させます。

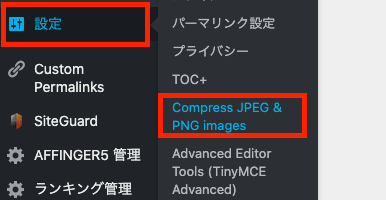
WordPress管理画面から「設定」→「Compress JPEG & PNG images」に移動します。

すると「Tinify account」という項目の右側に「Already have an account?」と書かれたAPIキーの入力欄がありますので、先程取得したAPIキーをペーストして、保存ボタンを押しましょう。
ちなみに左側の「Register new account」と書かれた入力欄は新規でTinify accountを作る際の項目ですので、特に触れる必要はありません。

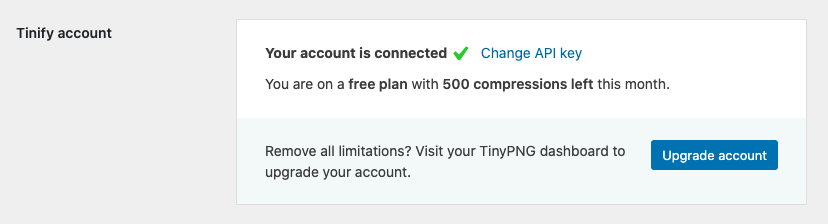
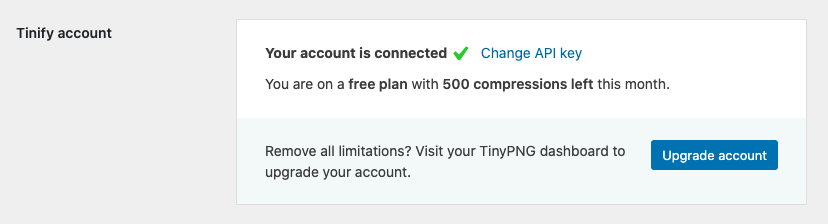
APIキーが無事に反映されたら、こんな風に「Your account is connected」と表示されているはずです。

Compress JPEG & PNG imagesの設定

Compress JPEG & PNG imagesの設定画面は以下の4項目に分かれています。
Compress JPEG & PNG imagesの設定項目
- Tinify account
- New image uploads
- Image sizes
- Original image
それでは順番に見ていきましょう。
設定1. Tinify account

先程も触れましたように「Tinify account」はTinifyアカウントとの連携設定の項目です。
アカウントの新規登録やAPIキーの連携の他にも、今月圧縮可能な画像の残り枚数も表示されます。
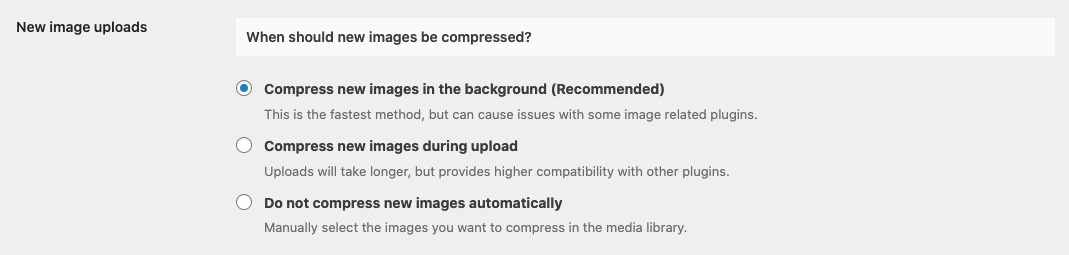
設定2. New image uploads

ここでは新しい画像をどのタイミングで圧縮するかを選択できます。
各項目の意味は以下の通りです。
| 項目 | 概要 |
| Compress new images in the background (Recommended) | バックグラウンドで自動的に圧縮してくれます。 一番推奨されている方法ですが、他の画像関連プラグインと競合する可能性があります。 |
| Compress new images during upload | アップロード中に圧縮してくれます。 アップロード時間が長くなりますが他のプラグインとの互換性が高くなります。 |
| Do not compress new images automatically | 手動でしか圧縮できないようにします。 |
他に画像圧縮系のプラグインを入れていなければ、一番上の「Compress new images in the background」で問題ないでしょう。
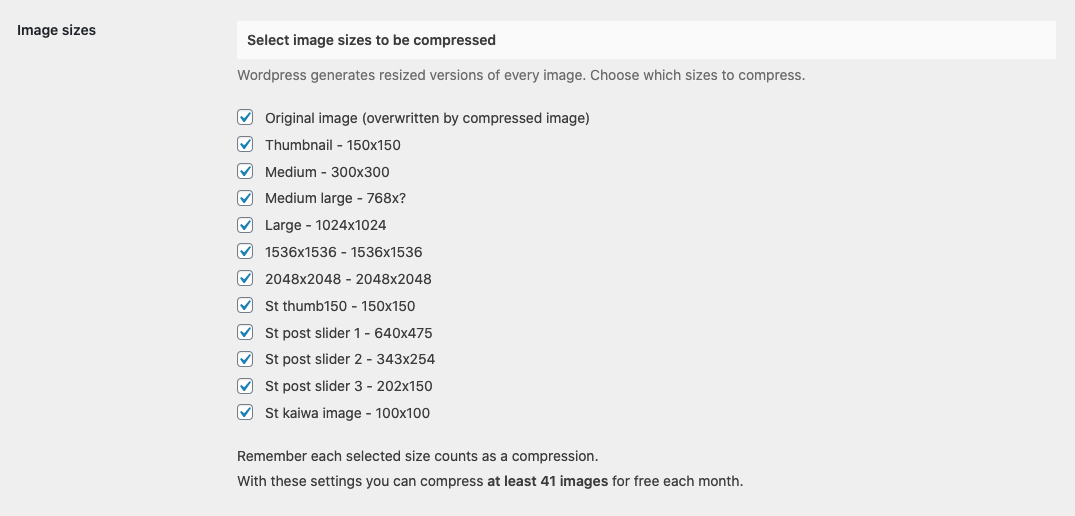
設定3. Image sizes

ここではどの画像を圧縮させるか選択できます。
デフォルトではすべての項目にチェックが入っていますが、最低限として一番上の「Original image」にチェックが入っていれば問題ありません。

ちなみにOriginal imageより下の部分は、使用しているWordPressテーマによって表示が異なります。
これはWordPressテーマによってレイアウトの設定や種類数が異なるためです。
それぞれ名前やサイズを参考にしながら、圧縮させたい画像にチェックを入れましょう。

設定4. Original image

Original imageでは画像の最大幅を指定して自動でリサイズさせることも可能です。
「Resize the original image」にチェックを入れると、上限の横幅と高さを指定できるのでお好みのサイズを指定しましょう。
ただリサイズされた画像も枚数制限に1カウントされるので、無料利用を考えている方はチェックを入れないほうが良いかもしれません。
下の3項目の概要は以下の通りです。
| 項目 | 概要 |
| Preserve creation date and time in the original image | 画像の作成日時情報を保存しておくことができます。 |
| Preserve copyright information in the original image | 画像の著作権情報を保存しておくことができます。 |
| Preserve GPS location in the original image (JPEG only) | 画像の拡張子がJPEGの場合のみ、GPS(位置情報)を保存しておくことができます。 |
一見便利な設定にも見えますが、こうしたプライバシーに関わる情報はどこで悪用されるか分かりません。
セキュリティ面のことも考えてチェックを入れないでおくのがオススメです。
すべて設定が終わったら画面下部の「変更を保存」ボタンを押して設定を反映させましょう。

すでにアップロードされた画像を圧縮する方法
新規でアップロードする画像については設定が完了しましたが、すでにアップロードされている画像を一括で圧縮するにはどうしたら良いのでしょうか?
もちろんCompress JPEG & PNG imagesの機能で圧縮可能です。
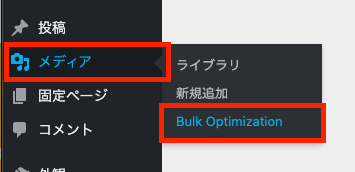
まずはWordPress管理画面から「メディア」→「Bulk Optimization」に移動しましょう。

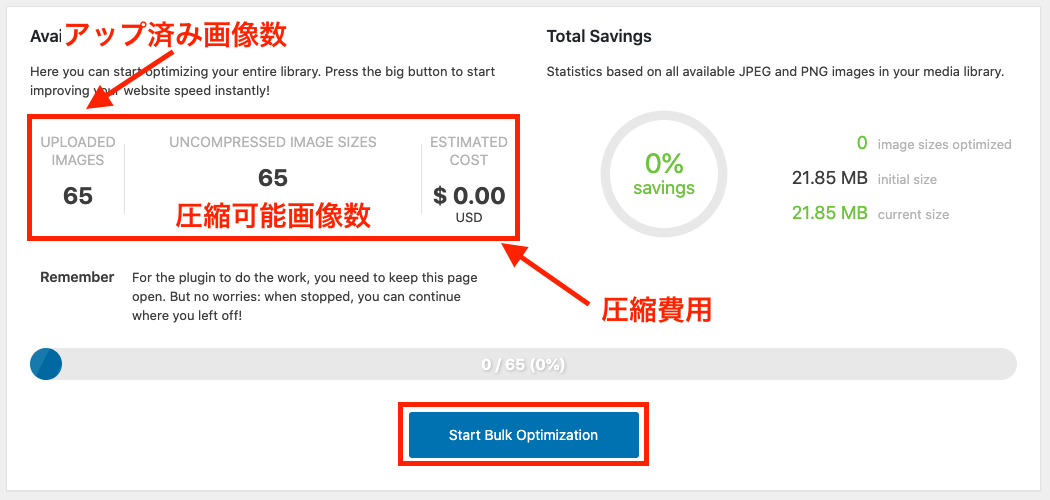
すると下画像のように「アップ済み画像枚数」「圧縮可能画像枚数」「圧縮費用」が確認できます。

枚数を確認したら「Start Bulk Optimization」をクリックして、一括圧縮を開始しましょう。
圧縮可能画像数が500枚以上の場合、費用は有料になりますのでご注意ください。
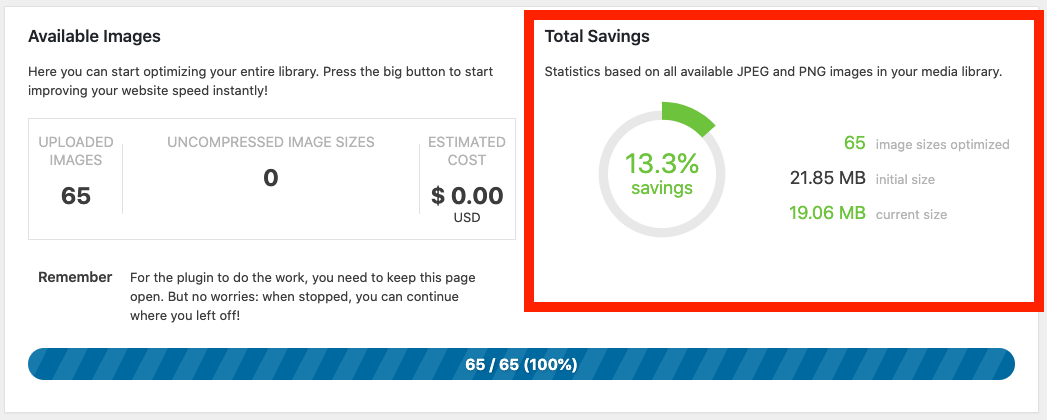
圧縮が完了すると右側のTotal Savigという項目に、圧縮によってどのくらいファイルを削減できたかが確認できます。
 上画像の場合65枚の画像で21.85MBから19.06MB、つまり13.3%削減できたことが分かります。
上画像の場合65枚の画像で21.85MBから19.06MB、つまり13.3%削減できたことが分かります。
まとめ:Compress JPEG & PNG imagesの使い方【画像圧縮のWordPressプラグイン】

まとめ:Compress JPEG & PNG imagesの使い方【画像圧縮のWordPressプラグイン】
- Compress JPEG & PNG imagesを使うにはAPIが必要
- Compress JPEG & PNG imagesなら新規画像も既存画像も圧縮できる
- 無料版では1ヶ月あたり500枚しか圧縮できない
今回は画像を圧縮するWordPressプラグイン「Compress JPEG & PNG images」の設定方法をご紹介しました。
ウェブサイトのユーザービリティを意識するにあたって欠かせないのがサイトの表示速度です。
特に画像ファイルはウェブサイト読み込みの中でもかなりの容量を占めています。

>> Compress JPEG & PNG images公式ページ
もしも分からない部分があればお問い合わせフォームで質問して頂ければすぐに返信致します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきますので応援よろしくお願いします!
ウェブサイトの表示速度を改善するならこちらの記事もオススメです。合わせてお読みください。
-

オフスクリーン画像の遅延読み込みの改善方法【PageSpeed Insights】
PageSpeed Insightsのオフスクリーン画像の遅延読み込みってなに? オフスクリーン画像の遅延読み込みの改善方法を知りたい! そんな方に向けて、今回は「オフスクリーン画像の遅延読み込み」の ...
更新日:2022年11月28日
-

画像をリサイズするシンプルな方法を解説
画像ファイルを小さくしたいのでリサイズしたい! 今回はこんな疑問にお答えしていきます! 画像ファイルのサイズが大きいとサイトの読み込みに時間がかかって直帰率が上がってしまい、読まれるはずの記事も読まれ ...
更新日:2023年12月16日
-

TinyPNGの使い方【画像を超圧縮できる無料サービス】
「ウェブサイトに掲載する画像を圧縮したい!」 「画像ファイルが重くてサイトスピードが遅い...」 ウェブサイトの読み込みファイルの中で、画像ファイルはかなりの割合を占めています。 そのため画像ファイル ...
更新日:2022年11月28日
-

サイトスピードを改善・高速化する7つの方法を徹底解説
ウェブサイト運営やSEO対策の関係者の皆さん、サイトスピードの高速化は出来ていますか? サイトスピードはサイトのユーザービリティを大きく左右する重要な項目です。 私はインターン先のウェブ広告会社で、1 ...
更新日:2023年12月16日







