「WordPressブログ内にTwitterタイムラインを表示させたい!」
「ブログでTwitterタイムラインを埋め込む方法を知りたい!」
今回はそんな方に向けて、WordPressブログでTwitterのタイムラインをブログ内に埋め込む方法をご紹介します。
自サイトのフッターやサイドバーに設置しておけば、自分の宣伝にもなりますし、Twitterのフォロワーを増やすきっかけにもなります。
今回はTwitterタイムラインをサイドバーに表示する方法をご紹介していきます!
今回のテーマ
- Twitterタイムラインをブログ内に埋め込む方法
- 埋め込んだタイムラインをカスタマイズする方法
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせて読んでいただけると嬉しいです。![]()
\今なら当サイト限定の豪華特典付き/
目次
Twitterタイムラインを埋め込むコードを取得
まずはTwitterタイムラインを埋め込むための専用コードを取得していきます。
最初にTwitter Publishにアクセスしましょう。
Twitter Publishとは自分のツイートや他の人のツイートをウェブサイトに埋め込むためのコードを発行してくれるサイトです。
step
1Twitter Publishに自分のTwitterプロフィールのURLを入力

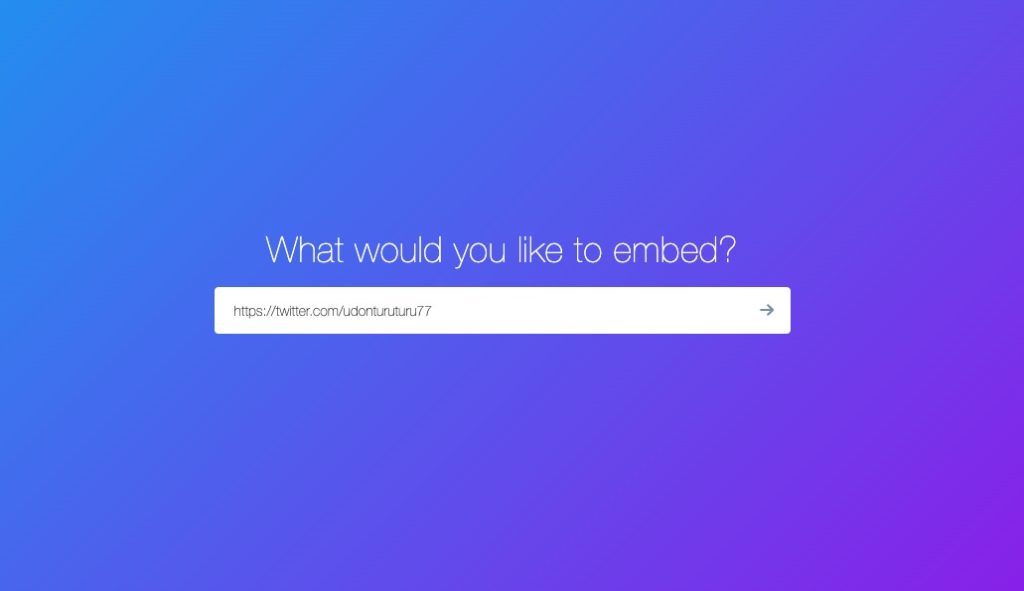
Twitter Publishにアクセスしたら「What would you like to embed?」と書かれた入力欄があります。
入力欄に自分のTwitterプロフィールのURLを入力しましょう。
ちなみにTwitterプロフィールのURLは「https://twitter.com/ユーザー名」になります。
入力が完了したらEnterキーを押しましょう。
step
2埋め込み形式では「タイムライン」を選択

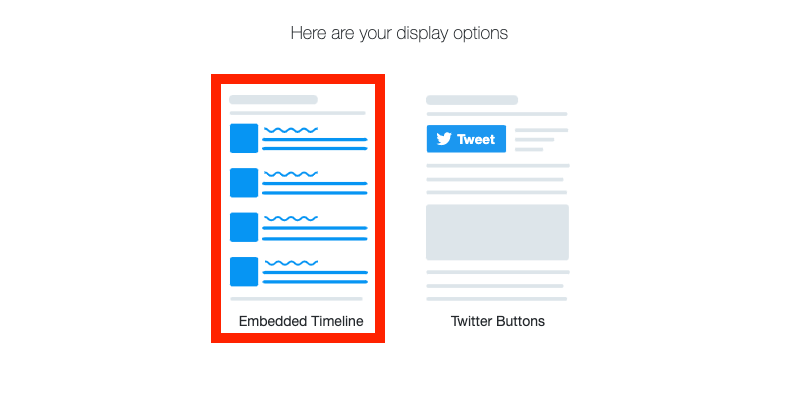
TwitterプロフィールのURLの入力が完了すると上のような画面が表示されるます。
ここではどのような形式でTwitterを埋め込むかを選択できます。
左側が「Twitterタイムライン形式」、右側が「Twitterボタン形式」ですので、今回は左側をクリックしましょう。
step
3発行されたコードをコピー

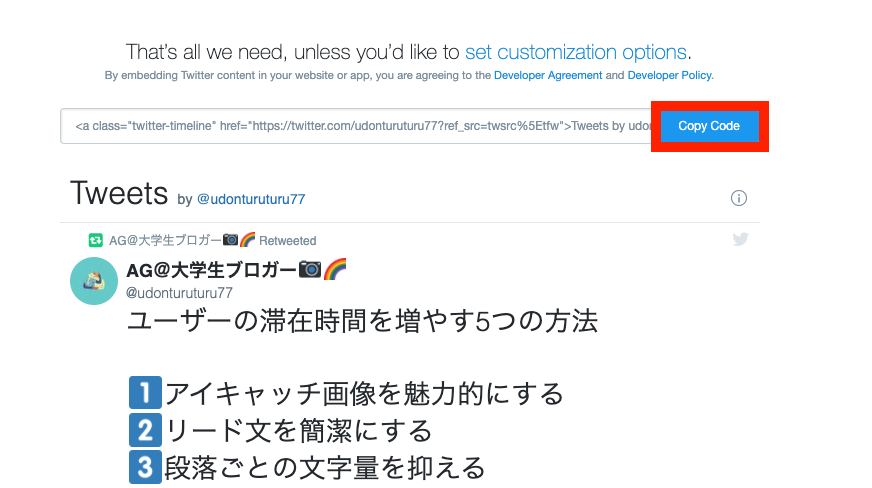
上画面のようにタイムラインを埋め込むHTMLコードが発行されますので「Copy Code」をクリックして、コードをコピーしましょう。
Twitterタイムラインを埋め込むコード発行はこれで完了です。
続いてはコピーしたコードを使ってTwitterタイムラインをブログ内に設置していきましょう。
WordPress管理画面でウィジェットを設定
さてここからはWordPress管理画面からサイドバーにTwitterタイムラインを埋め込んでいきます。
step
1WordPressのウィジェット画面に移動
まずはWordPressダッシュボードから「外観」→「ウィジェット」に移動しましょう。

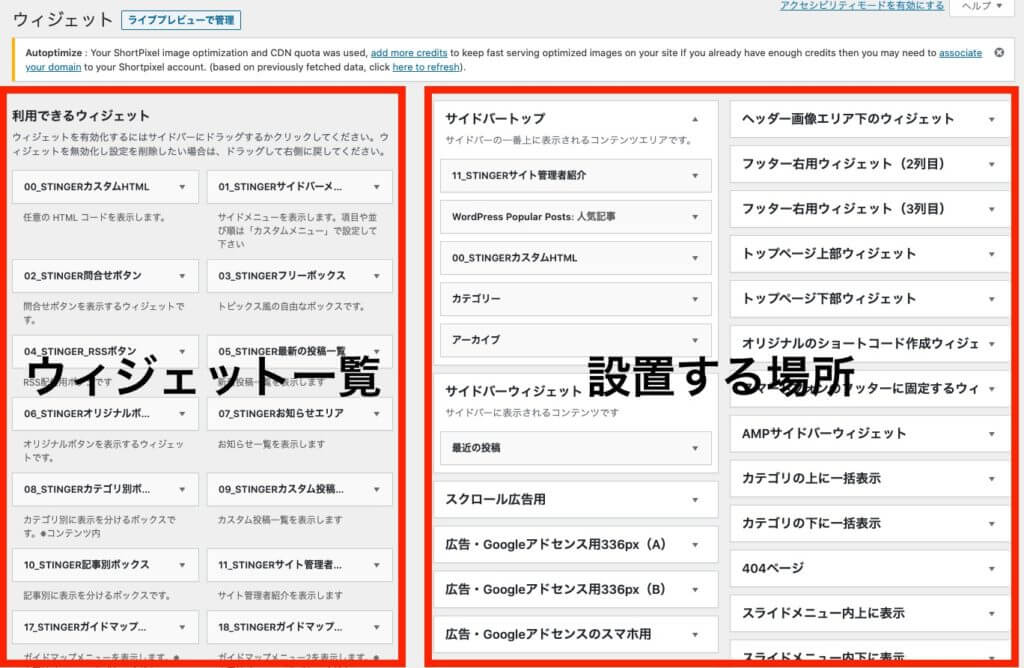
ウィジェット画面ではこのように、左側にウィジェット一覧、右側に設置場所に分かれています。
step
2ウィジェットをサイドバーに設置

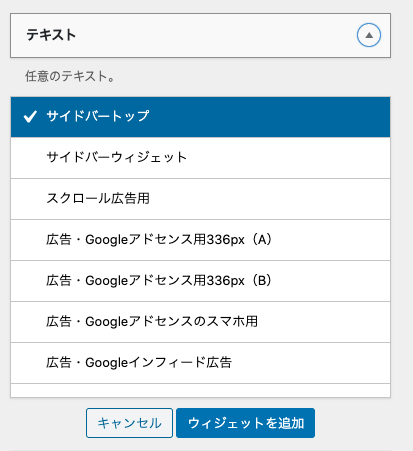
左側のウィジェット一覧に「テキスト」というボックスがありますので、「サイドバートップ」または「サイドバーウィジェット」に設置しましょう。
step
3埋め込みコードをウィジェットにペースト

「テキスト」を設置できたら「ビジュアル」タブから「テキスト」タブに切り替えて、先ほどコピーしたHTMLコードをペーストします。
ペーストできたら「保存」をクリックして変更を保存しましょう。

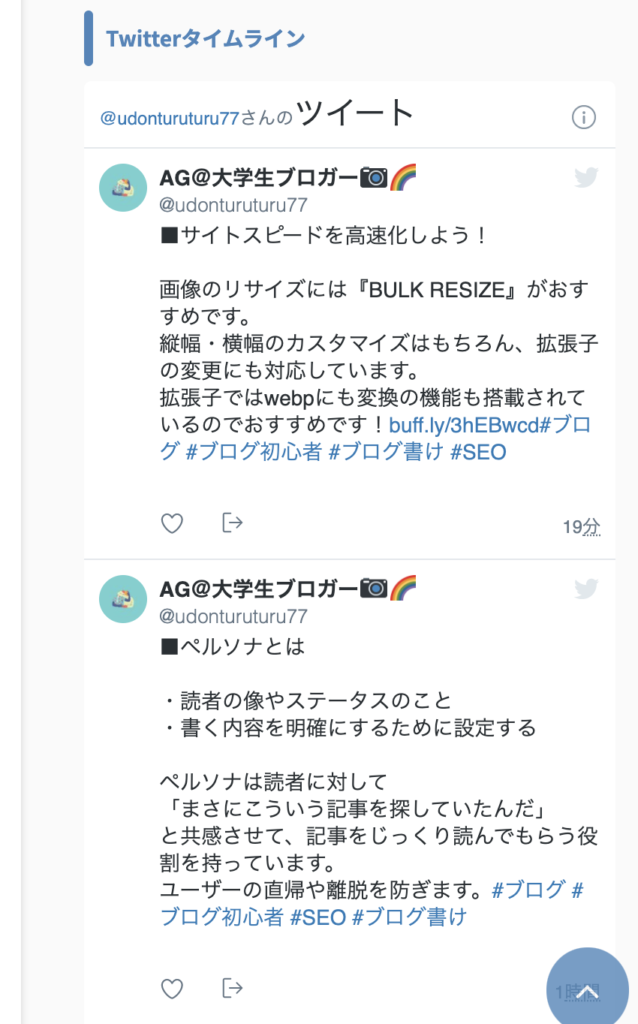
こんな風に表示されていれば埋め込みは完了です!
埋め込んだTwitterタイムラインをカスタマイズする方法
ブログにTwitterタイムラインを設置したものの
「なんだか縦に長過ぎる」
「横幅を調整したい」
そんな悩みがあるかもしれません。
そこでここでは、WordPressブログに設置したTwitterタイムラインをカスタマイズする方法について解説します。
まずは先程コピーしたTwitter Publishの画面に戻ります。

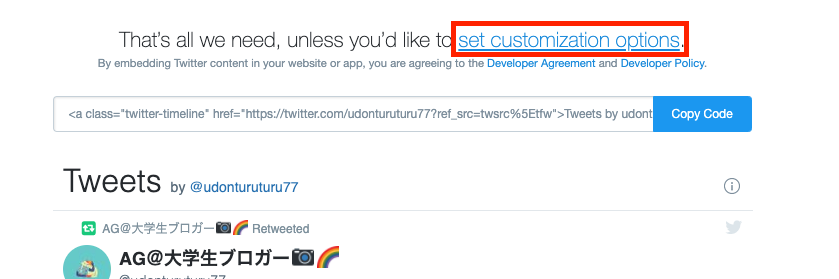
すると上画面のように「set customization options」と書かれた青文字がありますので、こちらをクリックします。

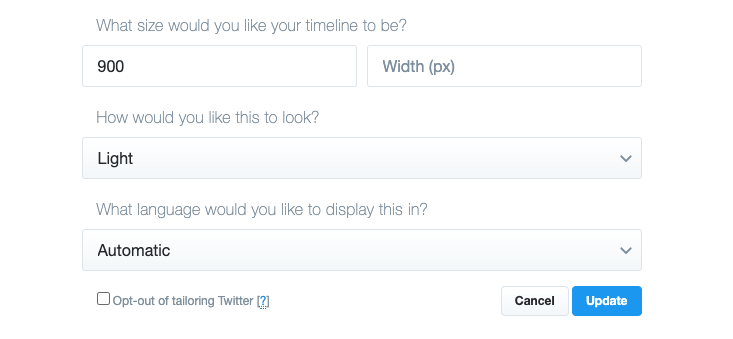
するとこのように4つの設定項目が表示されます。
上から順番に
- 高さ(px)
- 横幅(px)
- ライドモード・ダークモード
- 標準言語
を設定できます。
基本的にモードや言語を変更することはないと思いますので、ここでは高さと横幅をカスタマイズしましょう。
画像を見たら分かるように、私は縦の長さを900pxにしています。
それぞれお好みに合わせて長さを設定しましょう!
カスタマイズが完了したら「Update」ボタンを押して、新しいリンクを取得します。
リンクを新しく取得したら、再びWordPressのウィジェット画面からリンクをペーストし直しましょう!
ポイント
ブログの色合いで黒を多く使用している方はダークモードに切り替えた方が良いでしょう。
まとめ:WordPressブログにTwitterタイムラインを埋め込もう!
まとめ
- Twitterタイムラインはカンタンに埋め込める
- ブログの外観と組み合わせてカスタマイズしよう
今回はWordPressブログでTwitterタイムラインを埋め込む方法について解説しました。
Twitterタイムラインはコピーしたコードを貼り付けるだけでカンタンに設置することが出来ます。
自分を多くの人に知ってもらう、Twitterのフォロワーを増やすためには欠かせない項目ですのでぜひ設置しちゃいましょう!
わからない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
\今なら当サイト限定の豪華特典付き/

