今回はそんな方たちに向けてAFFINGER6(アフィンガー6)の便利機能でアドセンス広告をn番目の見出し前に設置する方法をご紹介します。
AFFINGER6はアドセンス広告やアフィリエイトといった収益に特化したWordPressテーマですのであっという間に設定することが可能です。
みなさんもぜひ導入してみてください。
なおこちらの記事はGoogleアドセンスの審査に合格していることが前提ですのでご注意ください。
この記事でわかること
- 見出し前にアドセンス広告を設置するメリット・デメリット
- AFFINGER6(アフィンガー6)でアドセンス広告をn番目の記事前に設置する方法
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせて読んでいただけると嬉しいです。![]()
\今なら当サイト限定の豪華特典付き/
目次
見出し前にアドセンス広告を設置しよう

冒頭では詳しく解説しませんでしたが「n番目の見出し前」とはどういうことでしょうか?
つまり言い換えれば
- 全記事の1番目と3番目の見出しの直前にアドセンス広告を自動で設置する
- 全記事の2番目の見出しの直前にアドセンス広告を自動で設置する
といった細かい設定ができるのです。
見出しとは
見出しとはh2タグのことです。
hタグにはいくつかの種類があり、h1は記事タイトル(大見出し)、h2は見出し、h3は小見出しの意味を持ちます。
それぞれ記事の段落を区切るためには欠かせない要素となっています。
見出し前に広告を設置するメリット
見出し前にアドセンス広告を設置すると以下のような効果が期待できます。
- 複数設置してもしつこくない
- ユーザーの邪魔になりにくい
一定の間隔でアドセンス広告を複数箇所設置することで、しつこくない程度に広告を設置できるので、広告内容に関心を持ったユーザーだけを確実にクリックさせることができます。
また見出し直前ということは1つの見出しを読み終わった後に設置されることになります。
記事の内容的にも一区切りついたところで広告が表示されるので、ユーザー理解の邪魔になることもありません。
見出し前に広告を設置すると、極めて効果的にクリックしてもらうことができるのです。
見出し前に広告を設置するデメリット
一方で見出し前に広告を設置すると以下のようなデメリットが考えられます。
- ユーザーの目に止まりにくい
- 量が多いとユーザービリティが低下する
ユーザーが見出し前に設置された広告を見るには、ある程度コンテンツを読み進まなければなりません。
そのためユーザーの目に止まる確率は決して高いとは言えないでしょう。
また見出し前の広告が多すぎると、ユーザービリティが低下して直帰率が高まるリスクもあります。
広告数には十分注意しましょう。
AFFINGER6でn番目の見出し前にアドセンス広告を設置する方法

AFFINGER6は収益に特化したWordPressテーマですのでカンタンに広告を設置することが出来ます。
もちろん広告設置の設定を一度行えば、それ以降は全記事に自動で設置されます。

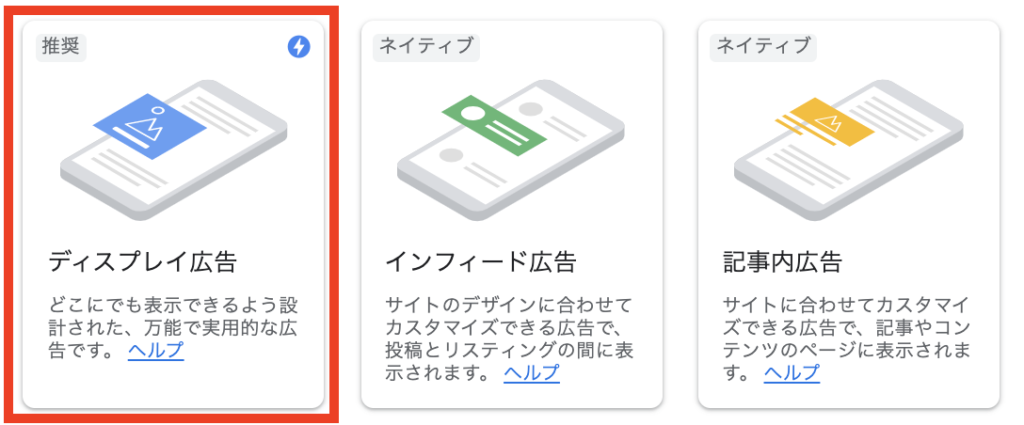
ご覧のようにアドセンス広告には「ディスプレイ広告」「インフィード広告」「記事内広告」の3種類がありますが、今回はディスプレイ広告を使います。
ディスプレイ広告は他の種類の広告と違ってどこにでも掲載できるように設計された万能的な広告ですので、汎用性が高くおすすめです。
今回紹介する方法ではディスプレイ広告以外でも同じように設置できますので、お好みに合わせて広告の種類を選択しましょう。
設置手順1. アドセンス広告のコードを用意する
まずは実際に設置する広告コードを用意していきます。
Googleアドセンスのホームページに移動しましょう。

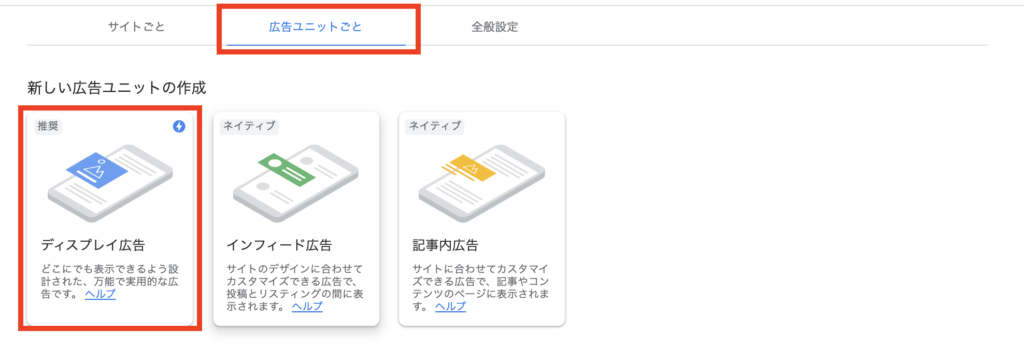
「広告ユニットごと」メニューを選択したら一番左の青色の「ディスプレイ広告」をクリックして作成画面に移動します。

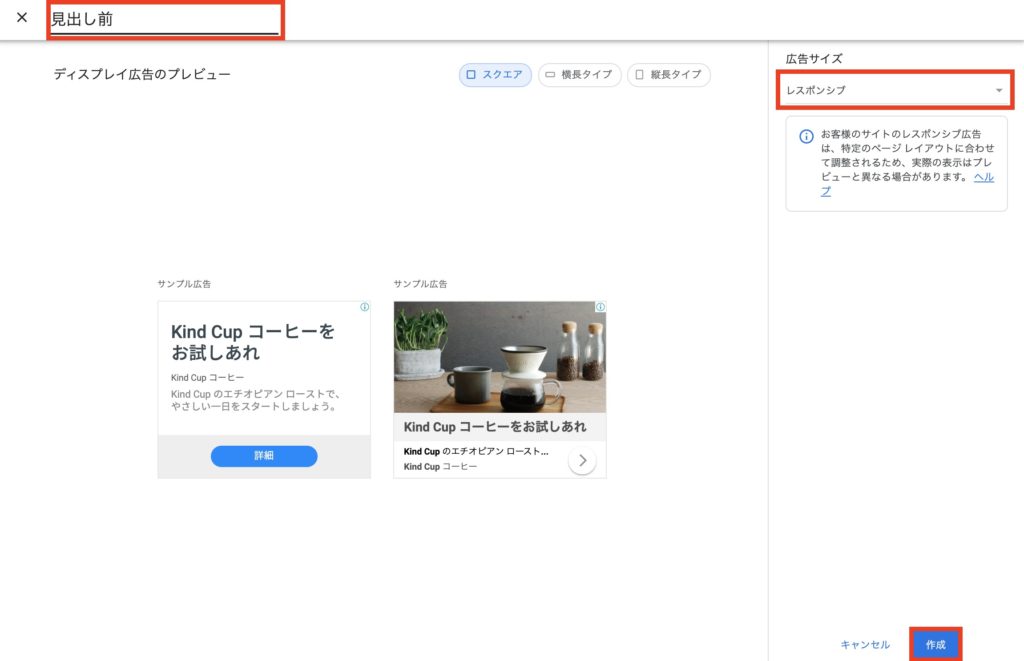
広告設定画面に移動したらタイトルを入力し、広告サイズをレスポンシブに設定したら作成ボタンを押しましょう。
※後からクリック数や閲覧数を分析するときのために分かりやすいタイトルを付けることをおすすめします。(「見出し前」「見出し直前」など)
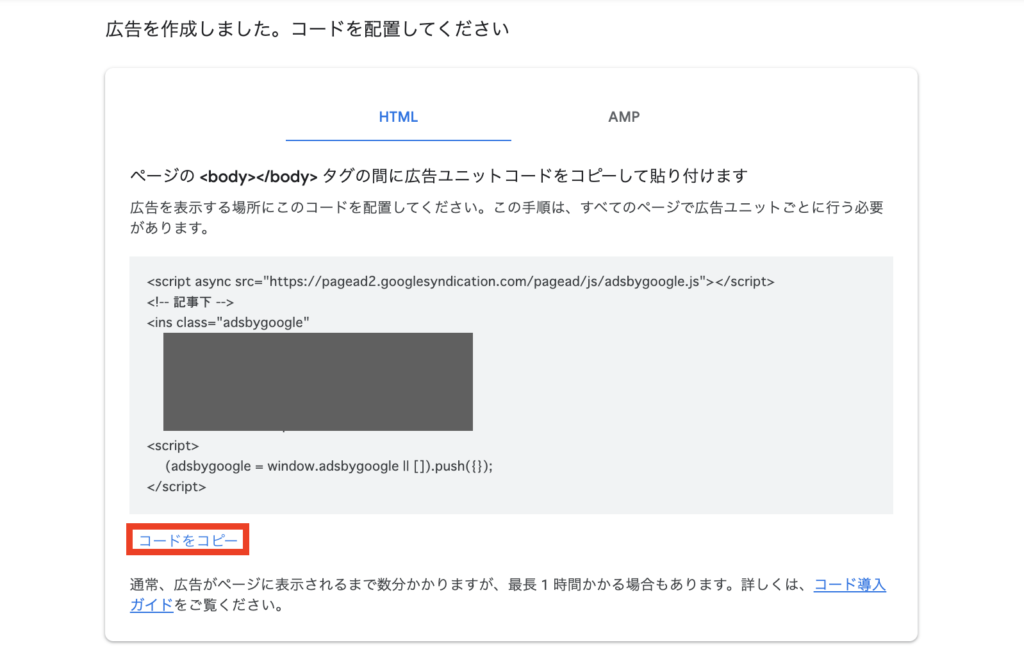
 すると広告コードが作成されますのでコピーしてメモ帳などに保存しておきましょう。
すると広告コードが作成されますのでコピーしてメモ帳などに保存しておきましょう。
設置手順2. AFFINGER6管理画面から広告を見出し前に設置
続いてコピーしたコードを使って広告をn番目の見出し前に設置していきます。

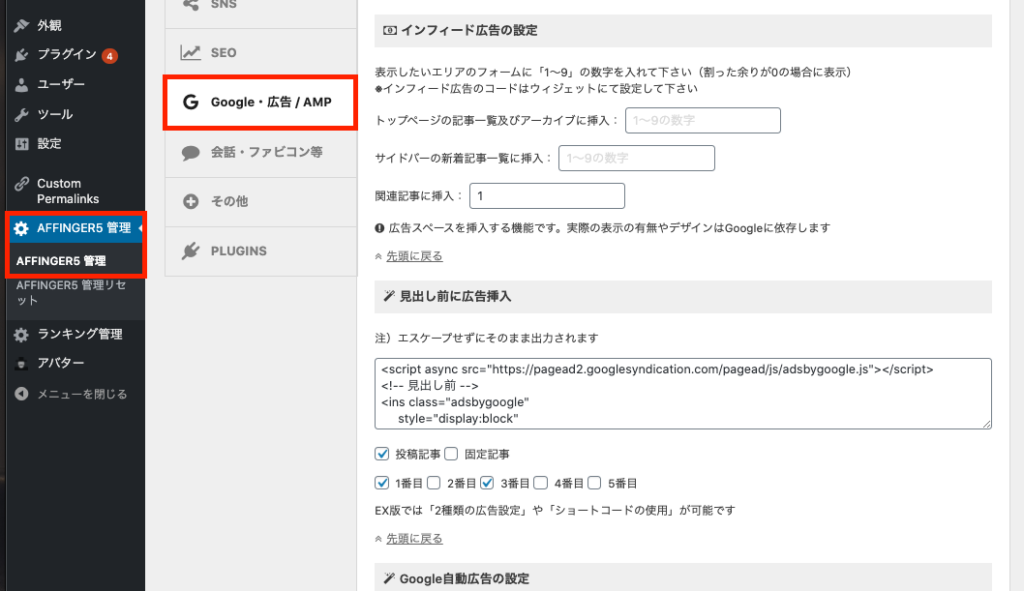
まずは上画面のように、WordPressダッシュボードから「AFFINGER6管理」→「Google連携/広告」メニューに移動しましょう。

すると真ん中あたりに「見出し前に広告挿入」という項目があります。
見出し前のアドセンス広告の挿入設定はここから行います。

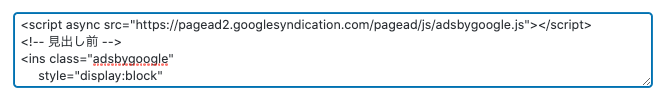
まずは、このように一番上の大きな枠に先ほどコピーしたアドセンス広告のコードを貼り付けましょう。
ポイント
改行や空白の調整はする必要がありませんので、ベタ貼りで問題ありません。
![]()
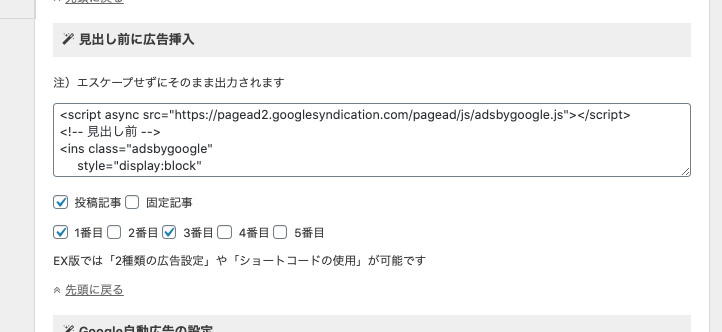
続いて見出し前に広告を設置するのは投稿記事か、固定記事かあるいは両方か選択できます。
個人的にはトップページやプライバシーポリシーページといった固定記事にまで広告を設定するのは鬱陶しいと考えたので、投稿記事のみに設置しています。
![]() 最後に何番目の見出し前に広告を設置するかチェックを入れましょう。
最後に何番目の見出し前に広告を設置するかチェックを入れましょう。
5個ともチェックを入れて広告をたくさん設置したい気持ちも分かりますが、それでは金欲がむき出しになってしまいユーザビリティは最悪です。
挿入する見出しは2~3個に留めておきましょう。
これで設定項目は完了です。
最後は忘れずに「save」ボタンを押して設定を保存しましょう。
見出し前の広告を確認しよう
見出し前の広告設定が完了したら実際に記事を見て確認してみましょう。
指定した見出しの前に広告が設置されていれば成功です!
もし広告が設置されていない場合以下の原因が考えられます。
- キャッシュが残っている
- 記事の閲覧数が少ない
キャッシュが残っていると、更新ボタンを押してもコンテンツが更新されないことがあります。
「Shift」+「⌘」+「R」を押してハード読み込みをすることでキャッシュを削除した再読み込みを行えます。
記事の閲覧数が少ないとアドセンス広告が表示されないことがあります。
Googleも闇雲に広告を表示するわけではなく、閲覧数や広告数、検索順位を加味しながら表示させるかどうかを判断しています。
そのためアクセス数の少ないページだと広告が表示されないことがあります。
一般的に広告主は、人通りの少ない路地よりも人通りの多い大通りに広告を載せたがるのと同じ原理です。
広告が表示されているか確かめる際は、検索順位がある程度高くて閲覧数の多いページを見るようにしましょう。
まとめ:AFFINGER6でアドセンス広告をn番目の見出し前に設置する方法

まとめ:AFFINGER6でアドセンス広告をn番目の見出し前に設置する方法
- AFFINGER6ならn番目の見出し前にアドセンス広告をカンタンに自動設置できる
- 記事の閲覧数が少ないと広告が表示されないことがある
今回はAFFINGER6(アフィンガー6)でn番目の見出し前にアドセンス広告を設置する方法について解説しました。
収益に特化したAFFINGER6では簡単な設定を1回行うだけで全記事に自動でアドセンス広告が設置されます。
こんな便利な機能は中々ありませんのでみなさんも活用しましょう!
わからない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
AFFINGER6のカスタマイズ方法のまとめはこちら
-

AFFINGER6(アフィンガー6)のカスタマイズ方法まとめ
AFFINGER6のサイトをオリジナルにカスタマイズする方法を知りたい! AFFINGER6をオシャレにカスタマイズしたいけど手順が分からない! 今回はこんな悩みを解決していきます。 AFFINGER ...
更新日:2022年11月28日
\今なら当サイト限定の豪華特典付き/
AFFINGER6関連の記事はこちら
-

AFFINGER6でアドセンス広告を記事下に設置する方法
「アドセンス広告審査に合格したから早速設置したい!」 「AFFINGER6(アフィンガー6)でアドセンス広告の設置方法を知りたい」 そんな方に向けて、今回はAFFINGER6(アフィンガー6)の便利機 ...
更新日:2023年12月16日
-

AFFINGER6におすすめの必須プラグインを10選を徹底解説
AFFINGER6の初期設定で欠かせないのがプラグインのインストールです。 WordPressプラグインをインストールすることで、WordPressの機能をもっと便利に拡張できるのです。 ですが何でも ...
更新日:2022年11月28日
-

AFFINGER6で人気記事を表示する方法【WordPress Popular Posts】
「AFFINGER6(アフィンガー6)で人気記事一覧を表示したい!」 ブログやウェブサイトにおいて人気記事一覧はとても大切です。 ですが残念なことに、AFFINGER6(アフィンガー6)には人気記事一 ...
更新日:2022年11月28日
-

AFFINGER6(アフィンガー6)でランキングを作成する方法
「記事の中におすすめ商品のランキングを表示したい!」 「AFFINGER6(アフィンガー6)でランキングを表示できるって本当?」 今回はこんな疑問を解決していきます。 AFFINGER6(アフィンガー ...
更新日:2022年11月28日