今回はこういった悩みを解決していきます。
WordPressブログで学んだことや発見したことをnoteで発信している方はたくさんいらっしゃいます。
そんな時にブログ内にnoteの記事を埋め込むことができたら便利ですよね。
そこで今回はnoteの記事コンテンツをWordPressブログ内に埋め込むカンタンな方法についてご紹介します。
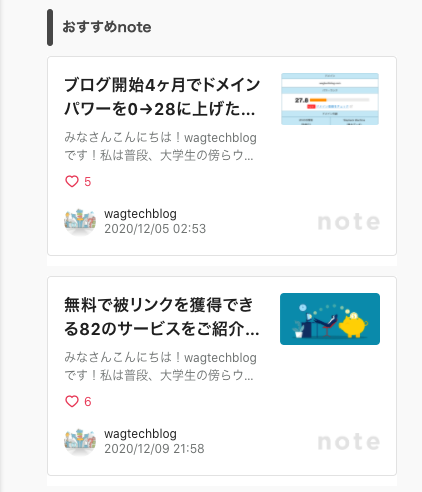
ちなみに完成形はこんな感じ。

こんな風にnoteの記事コンテンツをオシャレに設置することができます。
noteで発信活動をされている方は必見です!
この記事でわかること
- noteの記事をWordPressブログに埋め込む方法
- noteを埋め込む時の注意点
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。
同じく「埋め込み」関連の記事として、Instagramフィードを埋め込む方法についてはこちらの記事をご覧ください。
-

WordPressブログにInstagramフィードを埋め込む方法をご紹介
WordPressにInstagramフィードを埋め込みたい! おすすめのインスタグラム埋め込みプラグインを教えて欲しい! 今回はこういった悩みを解決していきます。 WordPressブログを運営する ...
更新日:2023年12月16日
目次
noteの記事をWordPressブログに埋め込む方法

それでは早速noteの記事をWordPressブログに埋め込む方法についてご紹介していきます。
手順はとってもカンタンです。
noteの記事をWordPressブログに埋め込む方法
- note記事の埋め込みコードをコピーする
- WordPress管理画面のウィジェットメニューから設置
それでは詳しく見ていきましょう。
これは当然ですが、noteでは自分が投稿した記事しか埋め込むことはできません。他人のnote記事を埋め込むことは不可能ですのでご注意ください。
1. note記事の埋め込みコードをコピーする
まずはnote記事の埋め込みコードを取得します。
貼り付けたいnoteの記事にアクセスしましょう。
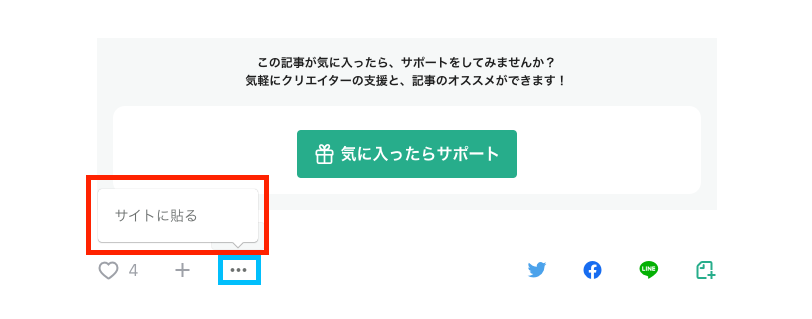
記事ページを開いたらコンテンツの一番下に移動すると「♡」と「+」と「・・・」が並んだ部分があるはずです。

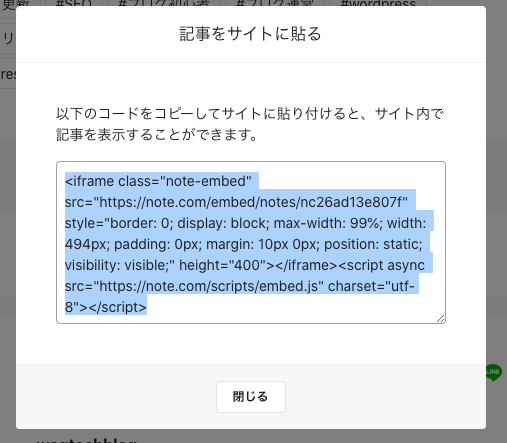
その「・・・」のボタンをクリックすると「サイトに貼る」と書かれたタブが表示されるのでクリックしましょう。

するとこんな風にnote記事の埋め込みコードが表示されますので、コピーしておきましょう。
こちらのコードをブログやサイトに貼り付けることで、noteの記事を綺麗に表示することができます。
2. WordPress管理画面のウィジェットメニューから設置
続いてはコピーしておいた埋め込みコードをWordPressブログ内に設置していきます。
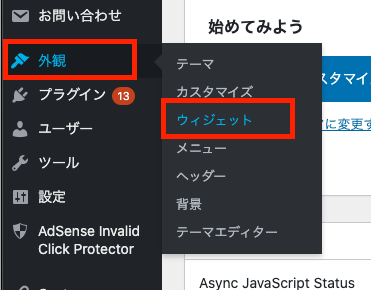
まずはWordPress管理画面から「外観」→「ウィジェット」に移動しましょう。

ウィジェットメニューでは先ほどコピーしたコードを好きな場所に設置することができます。
今回は例としてサイドバーにnote記事を埋め込んでいきます。
具体的な手順はこんな感じ。

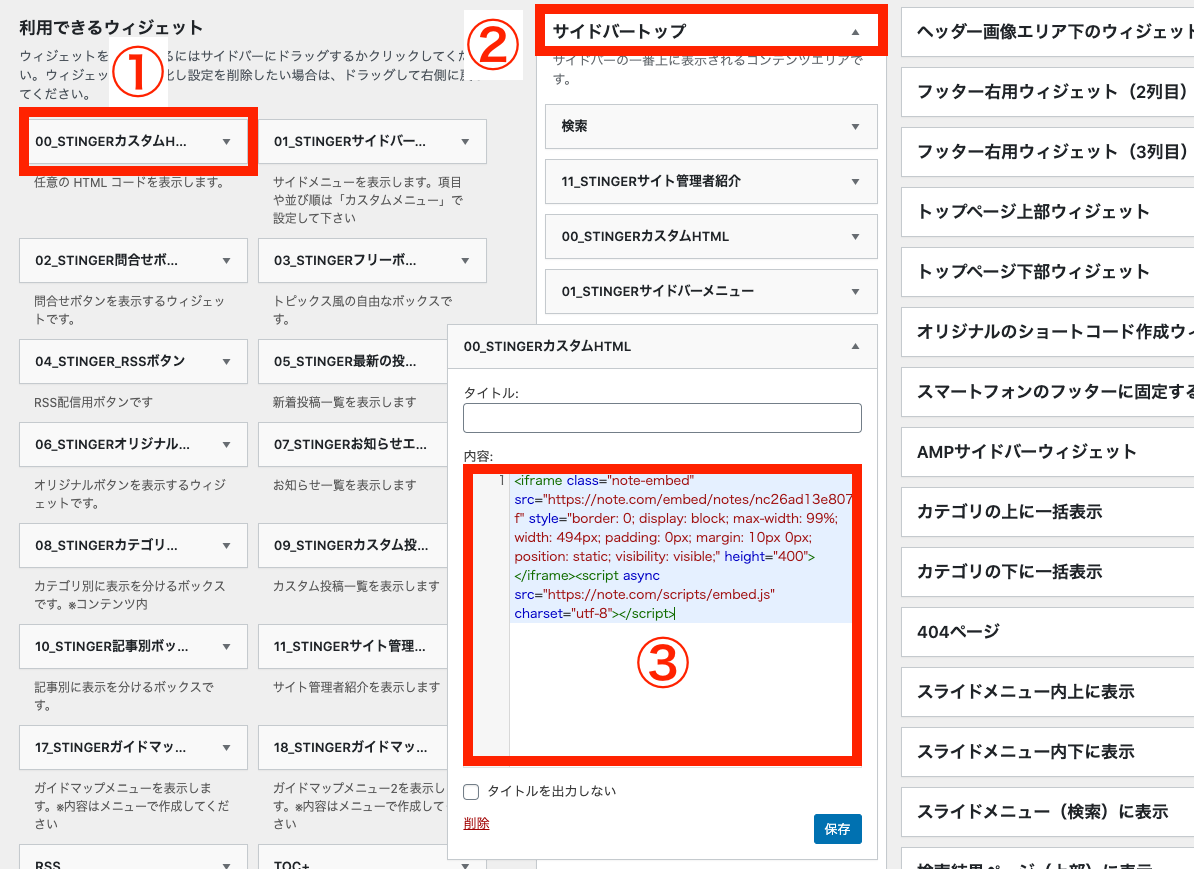
- ウィジェット一覧からカスタムHTMLを選択
- 「カスタムHTML」を「サイドバートップ」にドラッグアンドドロップ
- カスタムHTMLの内容欄に先ほどコピーした埋め込みコードを貼り付け
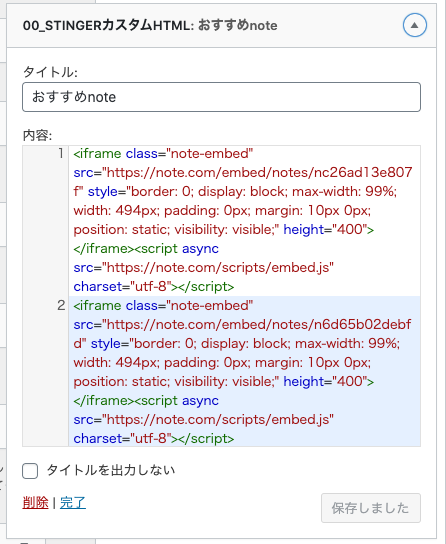
ちなみにウィジェットにタイトルを付けたり、note記事を複数設置することも可能です。


設置が完了したら「保存」ボタンをクリックして設定を反映させましょう。
これでnote記事の埋め込み手順は完了です。
保存が終わったら実際の表示を確認しておきましょう。


note記事をサイドバー以外に設置する方法
上記ではnote記事をサイドバーに設置する方法を紹介しましたが、それ以外の場所に設置したいという方もいるはず。
そこで、ここでは「ブログ記事内」「フッター」「記事下」に設置する方法も解説いたします。
ブログ記事内にnoteを設置する方法
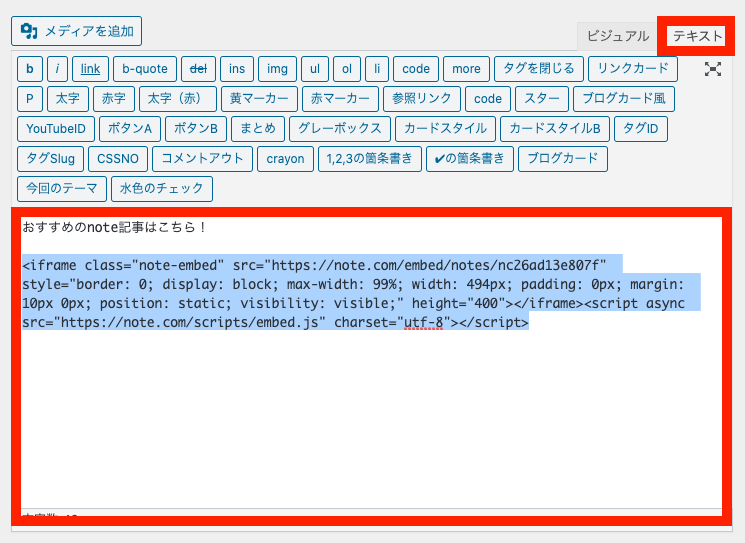
投稿編集画面を開いたら「ビジュアルモード」から「テキストモード」に切り替えます。

あとはエディタ画面に、コピーしたnote埋め込みコードを貼り付けるだけです。
※この方法は投稿記事でも固定ページでも可能です。
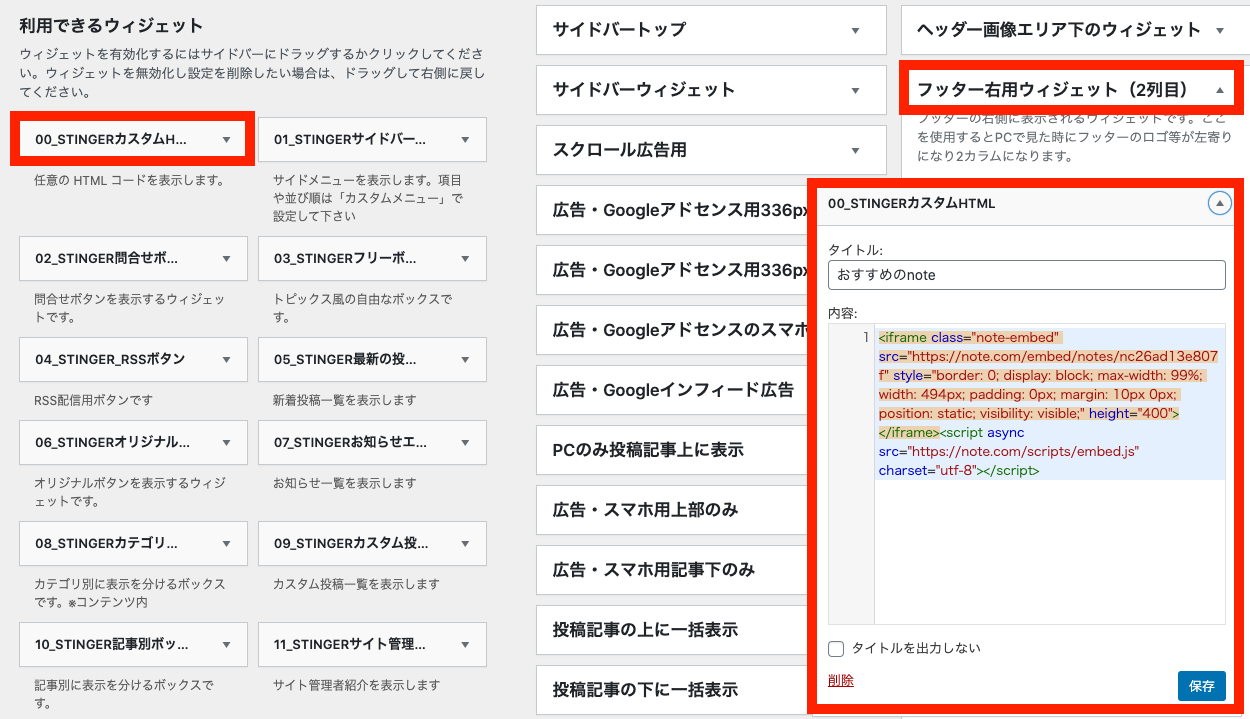
フッターにnoteを設置する方法
フッターに設置する場合はサイドバーの時と同様に、ウィジェット画面から設定できます。

WordPressテーマによって表記が異なるかもしれませんが、「フッター」と書かれた場所がありますので、「カスタムHTML」を設置してその中にnote埋め込みコードを貼り付けましょう。

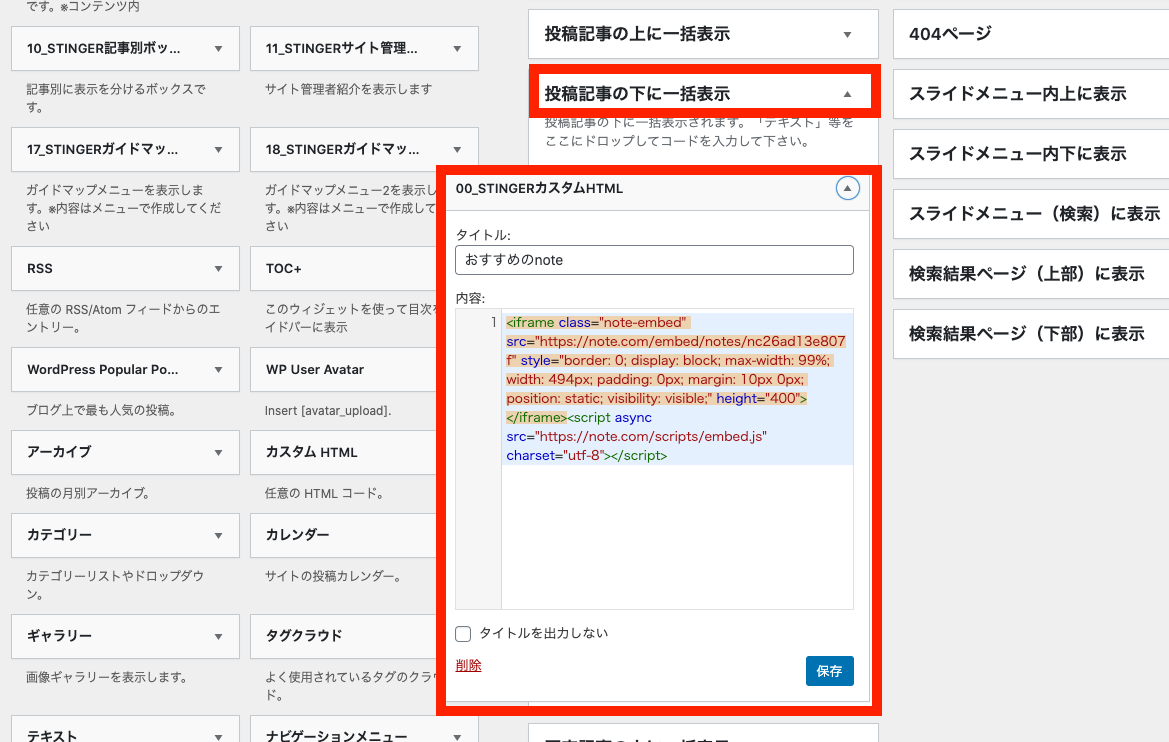
記事下にnoteを設置する方法
投稿記事の下部分に設置する場合もウィジェット画面から設定できます。

こちらもWordPressテーマによって表記が異なるかもしれませんが、「投稿記事の下」と書かれた場所がありますので、「カスタムHTML」を設置してその中にnote埋め込みコードを貼り付けましょう。
noteを埋め込む時の注意点

続いてはnoteに記事を埋め込む際の注意点についてご紹介します。
それは「noteとWordPressブログでまったく同じ文章を投稿してはいけない」ということ。
Googleなどの検索エンジンに重複コンテンツと判断されてペナルティを受ける可能性が高いです。
検索エンジンは優秀ですので多少表現を変えただけ、少し語尾を変えただけではペナルティを免れることはできません。
自分の書いた記事コンテンツをたくさんの人に見てもらいたいという気持ちは分かりますが、それでペナルティを食らってしまっては本末転倒です。
noteとWordPressブログとで同じ内容を書く際は、重複コンテンツと判断されないように十分に注意しましょう。
SEOにおける重複コンテンツについて詳しく知りたい方はこちらの記事がおすすめです。
-

SEOにおける重複コンテンツの重要ポイントと対策方法
ブログやホームページでのSEO対策に尽力されているみなさん、重複コンテンツの配慮は出来ていますか? 「重複コンテンツ」はSEO評価の中でも重要な項目のひとつです。 もしGoogleの検索エンジンに「重 ...
更新日:2023年10月23日
重複コンテンツを始めとしたSEOにおけるペナルティ項目について知りたい方はこちらの記事がおすすめです。
-

【内部SEO対策】絶対に気をつけたい20個のペナルティ項目を大公開!
SEO(検索エンジン最適化)ではプラスに評価される項目とマイナスに評価される項目があります。 今回は内部SEOでマイナスに評価される項目を20個ご紹介します。 ぜひ参考にしてみてください。 当サイトで ...
更新日:2021年5月19日
まとめ:WordPressブログにnoteを埋め込む方法をご紹介

WordPressブログにnoteを埋め込む方法のまとめ
- WordPressブログにnote記事を埋め込むのはとってもカンタン!
- WordPressブログとnote記事とで同じ文章を書くと重複コンテンツとしてペナルティを食らうので注意しよう
今回はWordPressブログにnoteを埋め込む方法をご紹介しました。
ブログと一緒にnoteで活動をしている方にとって、「note記事の埋め込み」は非常に重要な集客方法です。
埋め込んだ際の見た目やデザインも申し分なく綺麗ですので、違和感なくnoteへの誘導を促すことができるのも強みの一つです。

もしも分からない部分があればお問い合わせフォームで質問して頂ければすぐに返信致します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきますので応援よろしくお願いします!
当ブログではnoteでの活動も行っています。
noteではWordPressブログ運営やSEOに関する知見はもちろん、日々感じたことなどについても発信しています。
よかったらご覧ください!