今回はこういった悩みを解決していきます。
WordPressブログなどで記事を作成する上で欠かせないのが見出し(Hタグ)です。
見出しは段落ごとに設置するもので、文脈的にも視覚的にもユーザーに内容を伝えやすくする役割があります。
今回はWordPressの見出し(Hタグ)の使い方やルールについて詳しく解説していきます。
WordPressブログを始めたばかりの初心者の方は必見です!
この記事でわかること
- 見出しとは
- WordPressの見出しの使い方(挿入・変更・改行)
- 見出しタグ(Hタグ)の使い方ルール
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。
目次
見出しとは

そもそも見出しとは何のことでしょうか?
普段ウェブサイトやブログを閲覧しているときに、通常のテキストとは違うビジュアル(サイズが大きい、色がついている、装飾されている)の部分が見出しです。
実際の表示はこんな感じ。


段落の最初に挿入することで、各文章の要点を簡潔に伝えることができます。
そしてなによりコンテンツを見やすくできるというメリットがあります。
同じ文章量でも見出しがあるのと無いのとでは、読みやすさが全然違います。
ユーザーに集中して閲覧してもらうためにも、見出しはブログの必須の項目と言えるでしょう。
WordPressの見出しの使い方

今回はWordPressの見出しの使い方ということで以下の3つの操作をご紹介します。
WordPressの見出しの使い方
- 見出しの挿入
- 見出しの変更
- 見出し内の改行
それでは順番に見ていきましょう。

WordPressの見出しの使い方① 見出しの挿入
WordPressでの見出しの挿入は非常にかんたんです。
まずエディタ画面に移動しましょう。

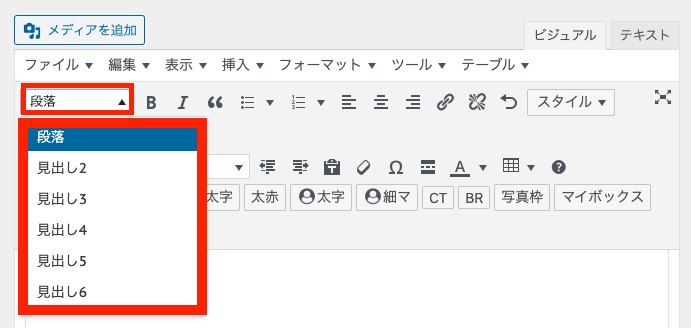
ビジュアルタブの左側に「段落」と書かれたドロップダウンメニューがあるはずです。
こちらを開くことで「段落」+「見出し2~6」の7種類のどれかを挿入することができます。
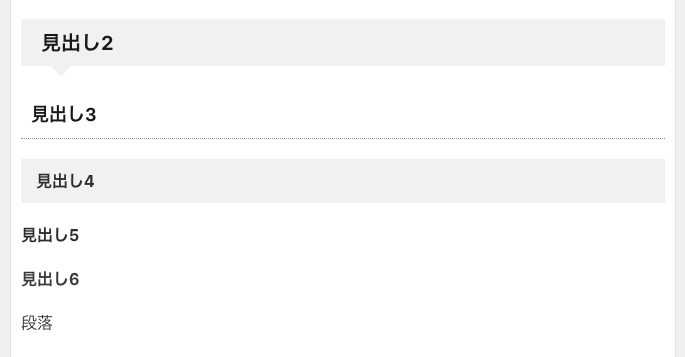
実際に挿入してみるとこんな感じ。

ちなみにテキストモードにしてHTMLコードを見てみると
見出し2はH2タグ
見出し3はH3タグ
見出し4はH4タグ
といったように数字が対応していることが分かります。

そう記事編集画面では本文にH1見出しを挿入することはできません。
それは記事タイトルがH1見出しになるからです。

原則として記事タイトル以外にH1見出しを使用するのは良くないことになっています。
どうしてもH1見出しを挿入したいという方は、テキストタブから「<h1>見出し1</h1>」と入力しましょう。
WordPressの見出しの使い方② 見出しタグの変更

そんな時はどうしたら良いのでしょうか?
まずは変更したいテキストを選択しましょう。

↑上画像のように変更したい部分を全部選択しなくても

こんな風に1文字だけ選択するだけでも大丈夫です。
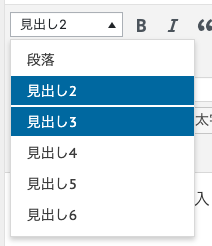
そうしたらエディタ画面右上の「見出しメニュー」を開いて、変更したい見出しの番号をクリックしましょう。



こんな風に見出しが変わっていればOKです!
WordPressの見出しの使い方③ 見出し内の改行
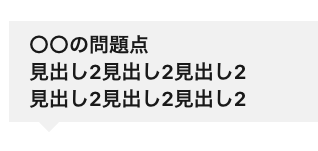
普段ウェブサイトを見ているときに、複数行になっている見出しを見たことはあるはずです。

ですがWordPressでは見出し内でエンターキーを押すと複数の見出しに分かれてしまいます。
では上の画像のように複数行の見出しを作るにはどうしたら良いのでしょうか?
答えはいたって簡単!
「Shift+エンターキー」
を押すだけです。
この入力では行間を詰めた改行を行うことができます。
見出しタグに限らず通常の文中でも使用できるのでぜひ実践してみてくださいね。
見出しタグ(Hタグ)の使い方ルール

見出しタグには使い分けルールがあります。
具体的にはこんな感じ。
見出しタグ(Hタグ)の使い方ルール
- 見出しタグは順番に使う
- 段落ごとの要所に使う
順番に見ていきましょう。
見出しタグは順番に使う
見出しタグは順番を守らなくてはなりません。
分かりやすく言うと、H1タグの次に使うのはH2タグ、H2タグの次に使うのはH3タグと言う風に数字の順番を守らなくてはなりません。
実際に、正しい使い方と間違った使い方のコード例を見てみましょう。
正しい使い方
<h1>タイトル</h1>
<h2>テキスト</h2>
<h3>テキスト</h3>
<h3>テキスト</h3>
<h2>テキスト</h2>
<h3>テキスト</h3>
<h4>テキスト</h4>
<h4>テキスト</h4>
<h3>テキスト</h3>
<h3>テキスト</h3>
<h2>テキスト</h2>
間違った使い方
<h1>タイトル</h1>
<h2>テキスト</h2>
<h4>テキスト</h4>
<h1>テキスト</h1>
<h2>テキスト</h2>
<h3>テキスト</h3>
<h4>テキスト</h4>
<h2>テキスト</h2>
<h3>テキスト</h3>
<h1>テキスト</h1>
<h2>テキスト</h2>
両方のコードを見れば分かるように
「見出し2の次に見出し4を使うといった順番を飛ばす記述」
「見出し2の次に見出し1を使う逆らった順番の記述」
は間違った使い方ですので気をつけましょう。
段落ごとの要所に使う
見出しは文章の内容が変わる段落ごとに使用しましょう。
段落ごとの要所を見出しとしてビジュアル化させることで、ユーザーの注目を引くことができるわけです。
また広く言われているのは、各H2見出しの真下に画像を挿入すると、アクセントとなってユーザーを飽きさせないという効果があります。
かといって見出しの数が多ければいいというわけではありません。
殺風景すぎず、ゴチャゴチャしすぎない程度の割合が大切です。
ユーザービリティの高いサイトを作るためにも見出しの使い方には十分に注意しましょう。
まとめ:WordPressの見出しの使い方をご紹介

- 見出しはエディタ画面から簡単に挿入できる
- H1見出しは記事タイトルのこと
- 見出しは数字の順番を守って段落ごとの要所に使おう
今回はWordPressの見出しの使い方やHタグの使用ルールついてご紹介しました。
Hタグ見出しはビジュアルにアクセントを加え、ユーザービリティを向上させるだけでなく、SEOでも一定の効果があると言われています。
段落ごとの要所で見出しを使いながら、より優れたWordPressブログを作っていきましょう!
もしも分からない部分があればお問い合わせフォームで質問して頂ければすぐに返信致します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
WordPressでブログ記事を投稿する手順について知りたい方はこちらの記事もおすすめです。
-

WordPressブログで記事を投稿する手順を徹底解説
「WordPressブログをオシャレに作りたい」 「WordPressブログの書き方を知りたい」 そんな方に向けて、今回はWordPressブログで記事を投稿する手順を詳しくご紹介します。 ブログの書 ...
更新日:2023年12月16日
WordPressプラグインで迷っている方はこちらの記事もおすすめです。
-

WordPressのおすすめプラグイン10選!【初心者必見】
WordPressサイトを運営しているけど、どんなプラグインを導入すれば良いのか分からない! 今回はこんな疑問にお答えしていきます。 WordPressでサイトを運営する際、絶対に必要になってくるのが ...
更新日:2023年12月16日