ウェブサイト運営やSEO対策の関係者の皆さん、サイトスピードの高速化は出来ていますか?
サイトスピードはサイトのユーザービリティを大きく左右する重要な項目です。
私はインターン先のウェブ広告会社で、100サイト以上のページを90点以上にしました。
100サイト以上やると分かるのですが「サイトスピード改善」はルールさえ掴んでしまえばカンタンです。
今回はそんなサイトスピードを上げるための7つの施策をご紹介したいと思います。
今回のテーマ
- サイトスピード高速化の目的
- サイトスピードの確認方法
- サイトスピード改善の7つの方法
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせて読んでいただけると嬉しいです。![]()
目次
サイトスピード高速化の目的

ウェブサイト運営者はなぜサイトスピードの高速化を目指さなくてはならないのでしょうか?
ユーザビリティ向上のため
サイトの読み込みが遅いことはユーザーにとってかなりのストレスをもたらします。
・表示速度が1秒から3秒に落ちると、直帰率は32%上昇
・表示速度が1秒から5秒に落ちると、直帰率は90%上昇
・表示速度が1秒から6秒に落ちると、直帰率は106%上昇
・表示速度が1秒から7秒に落ちると、直帰率は113%上昇
・表示速度が1秒から10秒に落ちると、直帰率は123%上昇
・ページの要素(テキストやタイトル、画像など)の数が400個から600個に増えると、コンバージョン率は95%下がる
引用元:表示速度が1秒→7秒で直帰率は113%↑、モバイル向けサイトのUXはとにかくスピードが命
これはGoogleがディープラーニングを使って求めた、サイトスピードと直帰率に関するデータです。
サイトスピードが遅いと、ユーザーが離脱する可能性は高くなるということが分かります。
ですからサイトのコンテンツを閲覧してもらうためには、サイトスピードが速いことは大前提なのです。
SEO対策のため
なんとサイトスピードはSEOにも密接に関係しています。
GoogleはSEOの目標として「ユーザーファーストであること」を推奨しています。
サイトスピードが遅くてユーザビリティの低いサイトがユーザーファーストなわけがありません。
どの程度順位に影響をもたらすかは明確ではありませんが、GoogleはSEOの指標にサイトスピードを設けることを2018年に公表しています。
※詳細はコチラ:ページの読み込み速度をモバイル検索のランキング要素に使用します/Google Webmaster Central Blog
そもそも直帰率や離脱率の高いサイトはSEO的に悪い評価を受けやすいので、サイトスピードが遅いと必然的に順位が下がる、という考え方もできます。
▼ SEOの基礎に関する記事はこちら ▼
-

SEOってなに?Googleとの関係は?【仕組みや考え方を分かりやすく解説!】
みなさんはSEOという言葉をご存じでしょうか? SEOとはSearch Engine Optimizationの略、日本語に訳すと検索エンジン最適化のことをいいます。 ブログやウェブサイト運営をする上 ...
更新日:2023年10月23日
サイトスピード改善の7つの方法

ではいよいよ、サイトスピードを改善するための7つの方法についてご紹介します。
7つの方法をすべて行えば、サイトスピードは大幅に改善されるでしょう。
方法1. コードをキレイにする
HTMLやCSSのコードはキレイに書かなければなりません。
特にインデント(字下げ)を調整してなかったり、タグの数が多すぎるのは厳禁です。
読み込むコードの量が多ければ多いほどサイトスピードは遅くなってしまいます。
divタグを使って要素をまとめるなどしてキレイなコードを書くよう心がけましょう。
WordPressのテーマを使っている方はもとからキレイなコードが用意されているので気にする必要はありませんが、新しくコードを書いたり編集するときは注意しましょう。
方法2.画像ファイルの圧縮
サイトに画像を使っている方は画像サイズを小さくするために工夫をする必要があります。
画像ファイルはウェブサイトのファイルの中でもかなり大きな割合を占めるので、画像ファイルの縮小は重要項目です。
画像ファイルを小さくすればサイトスピードは格段に改善されます。
まず、背景が透明な画像以外は拡張子をjpgにしましょう。
一般的に拡張子はpngよりもjpgの方がサイズが小さいです。
特に理由がない限りはjpgにしましょう。
pngからjpgに変更するには下のサイトがオススメです。
拡張子が変更できたら、次は画像ファイルを圧縮しましょう。
画像ファイルは人間の目には見えない部分まで高画質にされています。
それを人間の目では気づかない程度に画質を落としてファイルを小さくするのです。
画像の圧縮には下のサイトがオススメです。
こちらのサイトを使えばサイズを70%〜80%ほどカットできます。
画像ファイルを小さくすればサイトスピードは大幅に改善されます。
TinyPNGの使い方はこちらの記事をご覧ください。
-

TinyPNGの使い方【画像を超圧縮できる無料サービス】
「ウェブサイトに掲載する画像を圧縮したい!」 「画像ファイルが重くてサイトスピードが遅い...」 ウェブサイトの読み込みファイルの中で、画像ファイルはかなりの割合を占めています。 そのため画像ファイル ...
更新日:2022年11月28日
方法3.コードファイルの圧縮
HTML、CSS、JavaScriptファイルについても圧縮しましょう。
通常のプログラムコードはキレイに書くためにインデントを調整したり改行してあります。
それをアップロードする際には改行やインデントを無くすことで余計な読み込みをしなくて済むようになります。
読み込むファイルサイズが小さければサイトスピードも速くなるというわけです。
コードファイルの圧縮も専用の便利サイトがありますのでそちらを使いましょう。
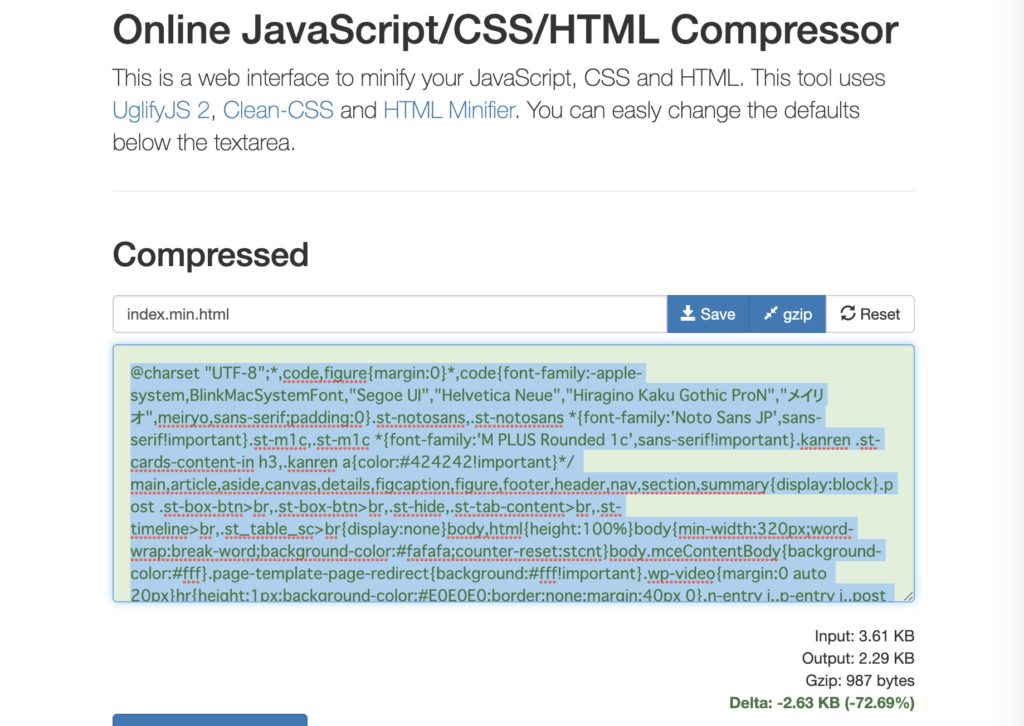
コードファイル圧縮サイト:Online JavaScript/CSS/HTML Compressor

こちらのサイトにコードをペーストすれば簡単に軽量化されたコードを取得できます。
上の画像では、サイズが72.69%小さくなっていることが分かります。
WordPressユーザーはプラグインを使おう
もしWordPressを使用しているならプラグインでもっと簡単に圧縮できます。
WordPressを使っている方は「Autoptimize」というプラグインを使いましょう。
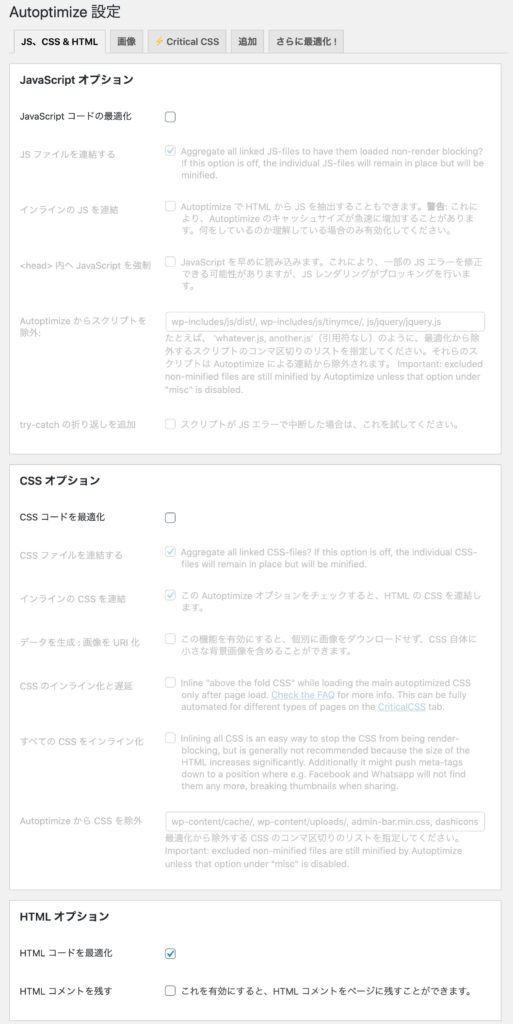
プラグインをインストール、有効化できたら「Autoptimize」の設定ページに移動しましょう。

この「〇〇コードを最適化」の部分にチェックを入れることで各ファイルを圧縮できます。
チェックを入れたら「変更を保存」ボタンを押して保存しましょう。
CSSファイルを圧縮するとデザインやレイアウトが崩れることがあるので注意しましょう。
Autoptimizeの使い方や設定方法についてはこちらの記事をご覧ください。
-

Autoptimizeの設定方法と使い方を解説【サイトスピード高速化プラグイン】
Autoptimizeってどんなアプリなの?設定方法や使い方を知りたい! 今回はこんな疑問にお答えしていきます。 WordPressをご使用の皆さん「Autoptimize」は使ってますか? 「Aut ...
更新日:2023年2月18日
方法4.画像の遅延読み込み
画像の遅延読み込みとは、ページがスクロールされてから画像を読み込むようにすることで、最初に読み込むファイルを軽くします。
読み込むファイルサイズが小さければ当然サイトスピードも高速化するというわけです。
画像の遅延読み込みには外部のライブラリを使う必要があります。
こちらのLazyLoadというライブラリを読み込むことで簡単に画像遅延読み込みを実装できます。
具体的な使い方は次のようになります。
LazyLoadの流れ
- LazyLoadを読み込むscriptタグを書く
- 遅延読み込みしたい画像(imgタグ)にlazyクラスを入れ、src属性をdata-original属性に変更する
- lazyload()を呼び出し詳細を設定する
ソースコードは以下のようになります。
1 2 | <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.lazyload/1.9.1/jquery.lazyload.min.js"></script> |
LazyLoadはjQueryのライブラリなので最初にjQuery自体を呼び出しています。
つまり2行目でLazyLoadを呼び出していることになります。
1 | <img data-original="sample.png" class="lazy" alt="遅延読み込みしたい画像"> |
ここでは「data-original」「class」の属性の順番に気をつけましょう。
classを先に持ってきてしまうと画像遅延は反映されません。
1 2 3 4 5 6 7 8 | <script type="text/javascript"> $(function(){ $(".lazy").lazyload({ effect: "fadeIn", effectspeed: 200 }); }); </script> |
ここでは画像の表示スタイルの設定をしています。
fadeInとは下からゆっくりと持ち上がってくる表示スタイルを、200は持ち上がるスピードを指定しています。
画像の遅延読み込みの方法についてはこちらの記事をご覧ください。
-

オフスクリーン画像の遅延読み込みの改善方法【PageSpeed Insights】
PageSpeed Insightsのオフスクリーン画像の遅延読み込みってなに? オフスクリーン画像の遅延読み込みの改善方法を知りたい! そんな方に向けて、今回は「オフスクリーン画像の遅延読み込み」の ...
更新日:2022年11月28日
WordPressユーザーはプラグインを使おう
ですが正直、コードを書き換えるのは面倒ですよね。
WordPressには画像遅延をボタン一つで設定できしまうプラグインがあります。
それは先程「コードファイルの圧縮」でも説明したAutoptimizeです。
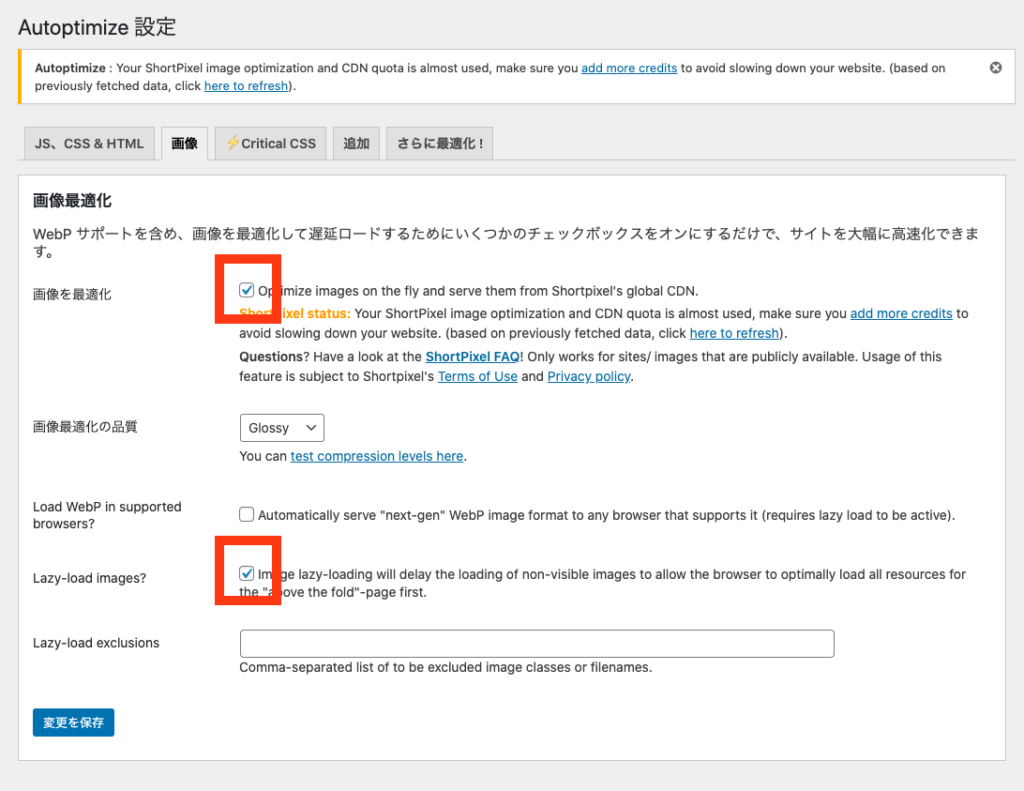
Autoptimizeをインストール、有効化したら設定ページに移動しましょう。

「画像」と書かれたタブを選択すると上のような画面になるので、「画像を最適化」と「Lazy-load images?」の項目にチェックを入れましょう。
あとは「変更を保存」したら完了です。
WordPressがいかに優秀かがよく分かります。
方法5.スクリプトファイルの遅延読み込み
スクリプトファイルとはJavaScriptやjQueryといった読み込みが必要なファイルを指します。
こちらも外部との通信を行っているのでサイトスピード低速化の原因のひとつです。
後から呼んでも問題ないスクリプトファイルは遅延読み込みを有効にしましょう。
具体的には<script>タグにasyncあるいはdefer属性を含めることで実装できます。
ココがポイント
async・・・スクリプトファイルが非同期で読み込まれます。外部ライブラリで非同期読み込みを行うとレイアウトが崩れたりする危険があります。
defer・・・HTMLのタグの読み込みが完了してからスクリプトファイルが読み込まれます。外部ライブラリの場合はコチラをオススメします。
実際には以下のようにして書きます。
▼async
1 | <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js" async></script> |
▼defer
1 | <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js" defer></script> |
方法6.ウェブフォントの削除
WordPressのテーマによっては、デフォルトでウェブフォントを読み込む設定になっていることがあります。
自分で設定しない限り、ウェブフォントを使うことはほとんどありません。
必要のないウェブフォントを削除すれば読み込みスピードを改善できます。
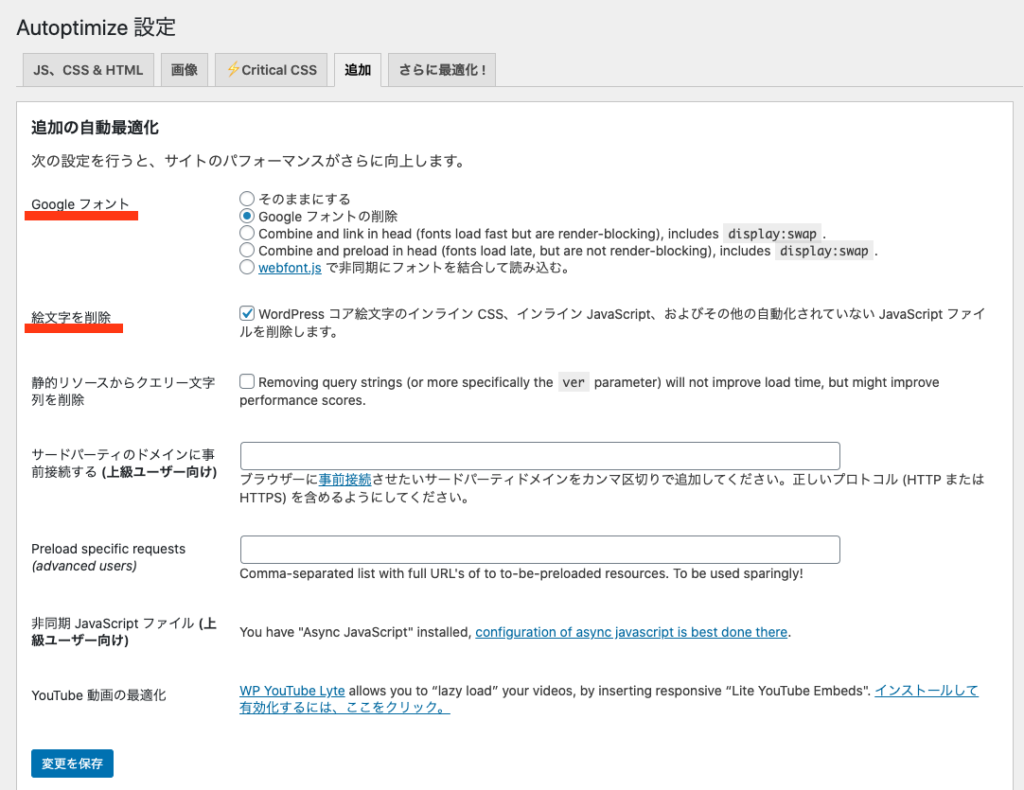
こちらに関してもAutoptimizeをインストール、有効化したら設定ページに移動しましょう。

「追加」タブを開くと上のような画面になるので「Googleフォントの削除」と「絵文字を削除」にチェックを入れましょう。
絵文字を使いたいという方は無理してチェックしなくても大丈夫です。
方法7.キャッシュ有効
キャッシュとは一度ページを読み込んだら、読み込んだファイルをブラウザに一定期間保存しておくことをいいます。
キャッシュを有効にしておけば、次アクセスした時に速いスピードで読み込むことが出来ます。
キャッシュを有効にするにはルートディレクトリに在る.htaccessファイルを編集しましょう。
1 2 3 4 5 6 7 8 9 10 11 12 | <ifModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg “access plus 10 days” ExpiresByType image/jpeg “access plus 10 days” ExpiresByType image/png “access plus 10 days” ExpiresByType image/x-icon "access plus 6 months" ExpiresByType text/html "access plus 1 days" ExpiresByType text/css "access plus 1 days" ExpiresByType text/javascript "access plus 1 months" ExpiresByType application/javascript "access plus 1 months" ExpiresByType application/x-javascript "access plus 1 months" </IfModule> |
このようにキャッシュを有効にする期間を指定することでユーザーがもう一度訪れた時により速いスピードで読み込むことができるのです。
WordPressユーザーはプラグインを使おう
もしWordPressを使用しているならプラグインでもっと簡単に設定できます。
WordPressを使っている方は「W3 Total Cache」というプラグインを使いましょう。
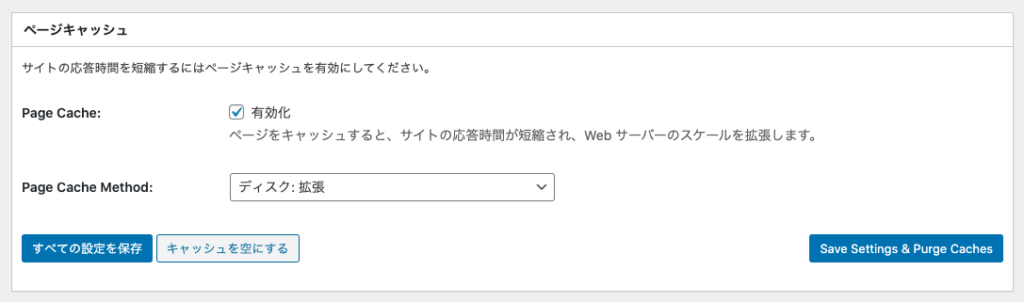
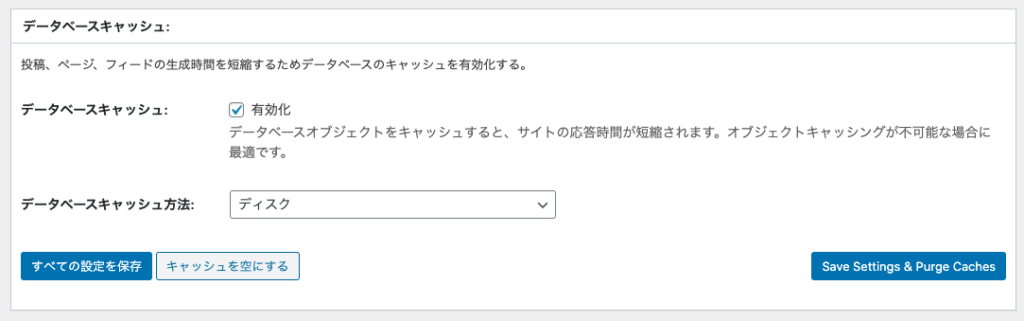
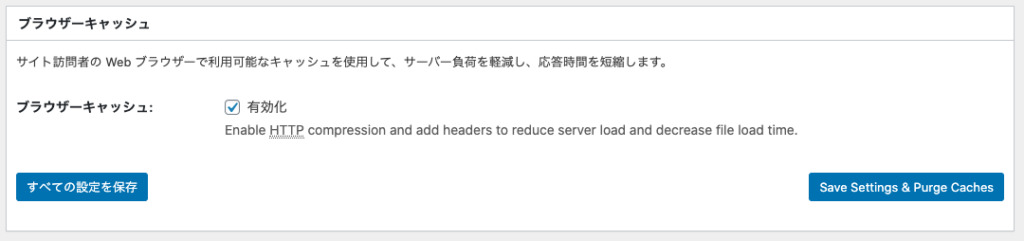
プラグインをインストール、有効化できたら「W3 Total Cache」の設定ページに移動しましょう。


 設定ページに移動したら上の3つの項目にチェックをして設定を保存しましょう。
設定ページに移動したら上の3つの項目にチェックをして設定を保存しましょう。
これでキャッシュの有効化は完了です。
サイトスピードはプラグインだけでも十分
ここまで読んでいただいた方はお気づきかと思いますが、サイトスピード改善はWordPressのプラグインでほとんど解決できます。
WordPress以外の方法でウェブサイトを運営している方はWordPressに乗り換えることをオススメします。
私が紹介した7つの方法を実践すれば、PageSpeed Insightsで90点を獲得できるでしょう。
関連情報
WordPressのサイトスピード向けのプラグインについて詳しく知りたい方はAutoptimizeの使い方【サイトスピードに特化した最強プラグイン】をご覧ください
【補足】Google自動広告だと遅くなる
人によってはサイト内にGoogle広告を掲載している方もいらっしゃるかと思います。
もちろんGoogle広告を掲載するとサイトスピードは遅くなりますが、自動広告だとさらに遅くなる事がわかっています。
Google広告の自動広告を使用している方は広告自体をOFFにするか手動広告に切り替えることをおすすめします。
>> モバイルの表示速度遅くない?アドセンス自動広告を外すと改善される? | くうかんしんぷるライフより
まとめ:サイトスピード改善は大事!

最後にサイトスピードを高速化する7つの方法をまとめてご紹介します。
- コードを綺麗にする
- 画像ファイルを圧縮する
- コードファイルを圧縮する
- 画像を遅延読み込みさせる
- スクリプトファイルを遅延読み込みさせる
- ウェブフォントを削除する
- キャッシュを有効にする
今回はサイトスピード改善・高速化の目的と具体的な方法について解説しました。
サイトスピードはサイト全体のユーザービリティを左右する超重要な項目です。
しっかりと対策しておきましょう。
これからサイトを立ち上げたい!ブログを始めたい!といった方の助けになれたらなと思います。
わからない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
SEO学習におすすめの本はこちら





