PageSpeed Insightsでサイトページのスコアを測定する時「第三者コードの影響を抑えてください」といった警告が出てくることはありませんか?

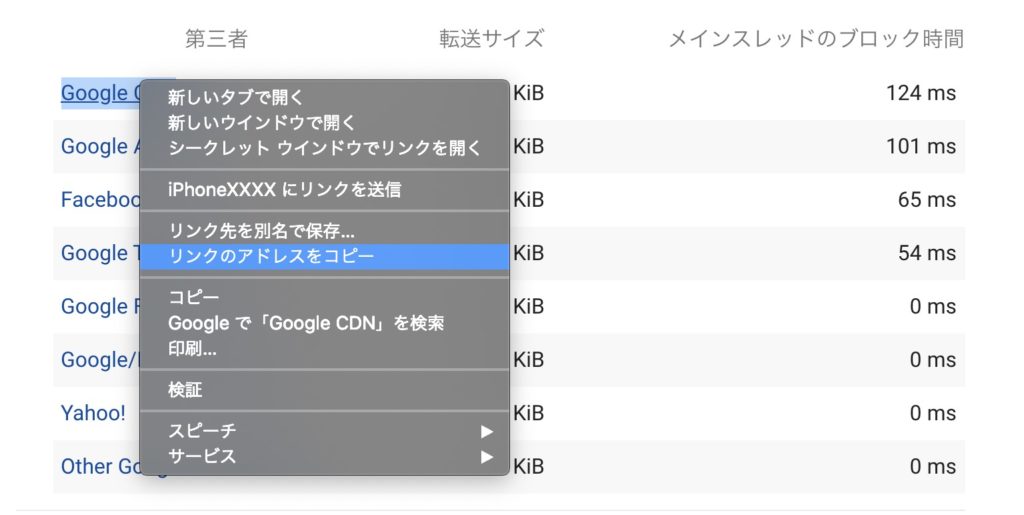
第三者コード警告の実際の画面
「ずっと表示されるし厄介」
「でも直し方が分からない」
と感じたことがある方も多いでしょう。
そこで今回は第三者コードの影響を抑えるための超カンタンな方法を2つご紹介します。
運営サイトの読み込みスピードで悩んでいる方は必見です!
今回のテーマ
- 第三者コードの影響とは
- 第三者コードの影響を抑える方法 (WordPress利用者)
- 第三者コードの影響を抑える方法 (WordPress非利用者)
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせて読んでいただけると嬉しいです。![]()
目次
第三者コードの影響とは

第三者コードとは何でしょうか?
外部サイトと連携する時に接続されるリンク先のこと
改めて警告の欄を見てみましょう。

第三者コード警告の実際の画面
人によって多少異なりますが、「第三者」の行にGoogleアナリティクスやYahoo!、Facebookがあるはずです。
第三者コードとはGoogleアナリティクスなどの外部サイトと連携する時に接続されるリンク先のことをいいます。

そう疑問に思う方もいるかもしれません。
実はWordPressのテーマによっては、TwitterやFacebookへのSNS共有機能があるはずです。
Facebookとの接続はそこから行われています。
この第三者コードの接続が行われるとサイト読み込みに時間がかかり、サイトスピードが遅くなる原因になります。
メインスレッドのブロック時間が0msなら影響はないのですが、それ以上のブロック時間が発生している場合は改善が必要です。
そこで今回は第三者コードを事前読み込みすることでサイトスピードへの影響を無くす方法を2つご紹介します。
第三者コードの影響を抑える方法 (WordPress利用者)

まず1つ目はWordPress使用者に向けて、WordPressプラグインを使用して第三者コードの影響を抑える方法をご紹介します。
使用するのは、サイトスピードに特化したプラグイン「Autoptimize」です。
ここではAutoptimizeのインストール&有効化が済んでいる前提で解説します。
合わせて読みたい
-

Autoptimizeの設定方法と使い方を解説【サイトスピード高速化プラグイン】
Autoptimizeってどんなアプリなの?設定方法や使い方を知りたい! 今回はこんな疑問にお答えしていきます。 WordPressをご使用の皆さん「Autoptimize」は使ってますか? 「Aut ...
更新日:2023年2月18日
step
1第三者コードのリンク先を用意
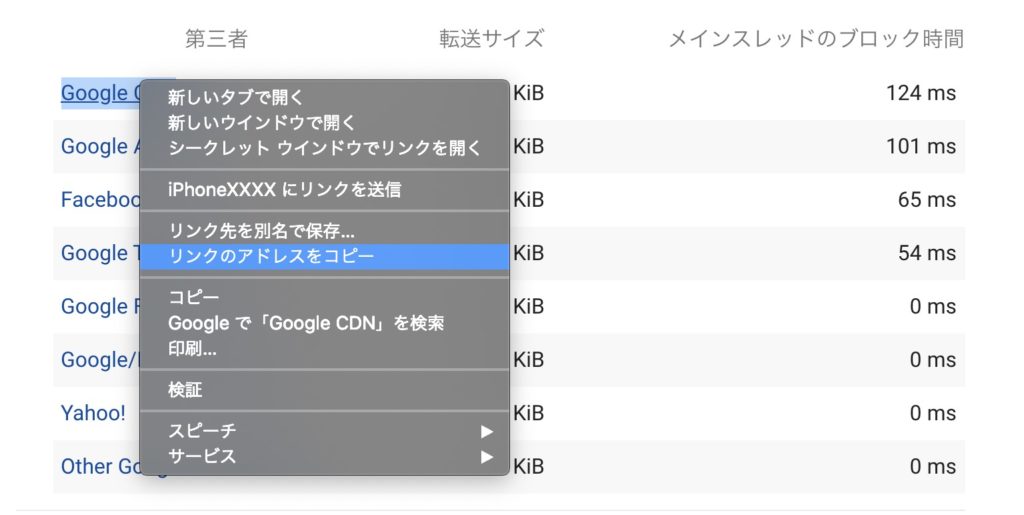
まずは第三者コードの影響があるリンク先を確認します。

この第三者一覧から、メインスレッドのブロック時間が0msより長いリンクを確認します。

第三者の行の青文字を右クリックして「リンクのアドレスをコピー」すれば第三者コードのリンク先をコピーできます。
コピーしたリンク先はメモ帳などにまとめて控えておきましょう。
step
2Autoptimizeの設定画面へ
次にAutoptimizeの設定画面に移動します。

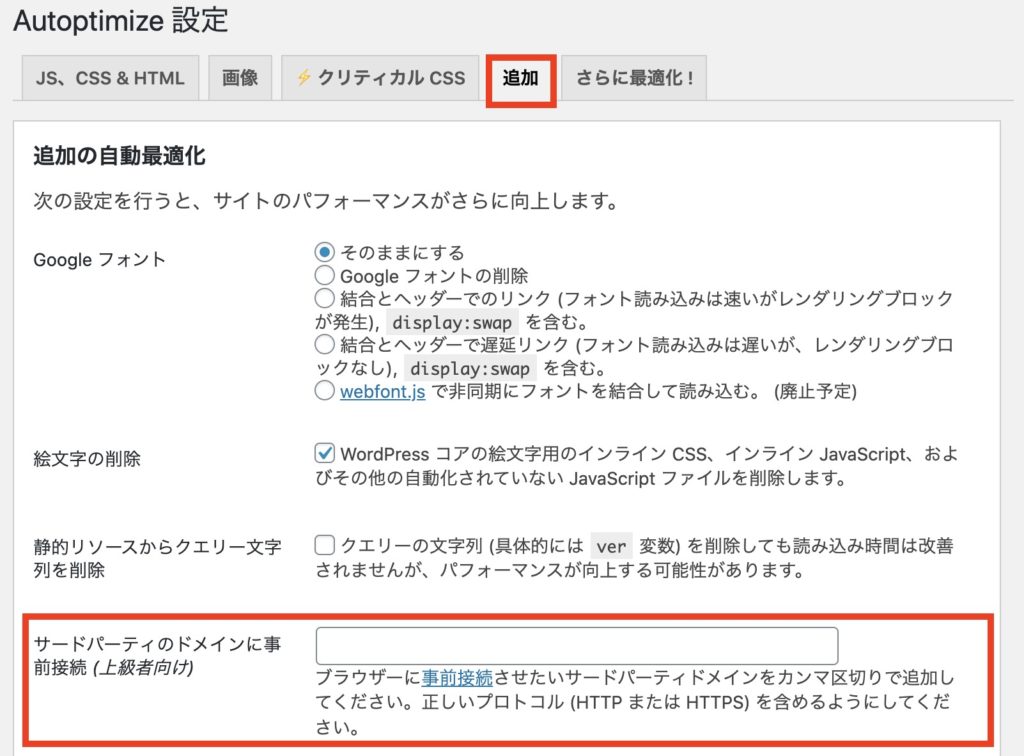
Autoptimizeの設定画面を開いたら「追加」タブを開きましょう。
すると「サードパーティのドメインに事前接続(上級者向け)」という項目があるはずです。
step
3リンクを入力
この入力欄にコピーした第三者コードのリンク先を貼っていきます。

リンク先が複数ある時は半角のカンマ「,」で区切るようにしましょう。
入力が完了したら「変更を保存」を押して完了です。
改めてPageSpeed Insightsでスコアを確認してみましょう。
「第三者コードの影響」が「合格した監査」に移動しているはずです。
第三者コードの影響を抑える方法 (WordPress非利用者)

続いてWordPressでプラグインを使わずに設定したい、WordPressを使っていない方に向けて第三者コードの影響を抑える方法をご紹介します。
こちらの方法はプラグインを使うこと無くコードを入力するだけで簡単に設定できます。
step
1第三者コードのリンク先を用意
まずは先程と同様第三者コードの影響があるリンク先を用意します。

第三者の行の青文字を右クリックして「リンクのアドレスをコピー」すれば第三者コードのリンク先をコピーできます。
コピーしたリンク先はメモ帳などにまとめて控えておきましょう。
step
2事前読み込みのコードを入力
続いて第三者コードを事前読み込みするためのコードをHTMLファイルに記載します。
第三者コードの影響を押さえたいページのHTMLファイルを用意したらheadタグに以下のコードを書きましょう。
html
<meta http-equiv='x-dns-prefetch-control' content='on'>
<link rel="preconnect dns-prefetch" href="//www.google.com">
<link rel="preconnect dns-prefetch" href="///www.google-analytics.com">
<link rel="preconnect dns-prefetch" href="//www.googletagmanager.com">
<link rel="preconnect dns-prefetch" href="//maps.google.com">
<link rel="preconnect dns-prefetch" href="//www.yahoo.com/">
<link rel="preconnect dns-prefetch" href="//developers.google.com">
<link rel="preconnect dns-prefetch" href="//fonts.google.com/">
metaタグも忘れずに入力しましょう。
hrefには先程コピーしたリンクをペーストしてください。
ちなみに「preconnect」「dns-prefetch」とは以下のような意味を持ちます。
ポイント
dns-prefetch
外部サイトからリソースを取得する際は、DNSルックアップというドメイン名からIPアドレスを調べる作業が発生しています。これをあらかじめ行っておくことで遷移時の処理をできるだけ省略しようという機能です。PCではほとんどのブラウザでサポートされています。
preconnect
DNSルックアップに加えて、connect(TCPハンドシェイク、TLSネゴシエーション等)まで事前に処理します。IE11以外のブラウザではサポートされています。
Resource Hintsとはより引用
rel属性にpreconnectとdns-prefetchの両方を記載しているのはどんなブラウザであってもベストな方法で対応できるようにするためです。
入力が終わったら保存して完了です!
PageSpeed Insightsで確認してみましょう。
まとめ:PageSpeed Insights「第三者コードの影響」を抑える方法

まとめ:PageSpeed Insights「第三者コードの影響」を抑える方法
- 第三者コードとは外部サイトと連携する時に接続されるリンク先のこと
- 第三者コードを読み込む時間が長いとサイトスピードに影響が出る
今回はサイトスピードを改善・高速化するための指標のひとつ「第三者コードの影響」を抑える方法を2つ紹介しました。
サイトスピードはユーザービリティに影響するため、SEOでも重要な指標の一つとなっています。
第三者コードによる影響を改善してより良いサイトを作っていきましょう!
わからない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
▼サイトスピード高速化の詳細を知りたい方はこちらをご覧ください
-

サイトスピードを改善・高速化する7つの方法を徹底解説
ウェブサイト運営やSEO対策の関係者の皆さん、サイトスピードの高速化は出来ていますか? サイトスピードはサイトのユーザービリティを大きく左右する重要な項目です。 私はインターン先のウェブ広告会社で、1 ...
更新日:2023年12月16日
-

PageSpeed Insights「最大コンテンツの描画(LCP)」の改善方法
サイトスピードを改善している時 PageSpeed Insightsで警告された項目は全部クリアしたのに点数が低い... PageSpeed Insightsで最大コンテンツの描画(LCP)が赤字の警 ...
更新日:2022年11月28日




