今回はこういった悩みを解決していきます。
WordPressブログを運営するにあたって必要不可欠なのが、InstagramやTwitterを始めとしたSNSマーケティングです。
実はWordPressプラグインを使えば誰でもカンタンに、みなさんのInstagram投稿をフィードとしてサイト内に埋め込むことができるのをご存知でしょうか?
そこで今回はWordPressでInstagramフィードを埋め込めるプラグイン「Smash Balloon Social Photo Feed」の導入手順や設定方法について詳しく解説していきます。
WordPressの操作になれない初心者の方は必見です!
この記事でわかること
- Smash Balloon Social Photo Feedの導入方法
- Instagramフィードの設定方法・使い方
- Instagramフィードの埋め込み設定のカスタマイズ方法
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。
目次
Smash Balloon Social Photo Feedの導入方法

まずはSmash Balloon Social Photo Feedの導入手順からご紹介していきます。
Smash Balloon Social Photo Feedの導入方法
基本的にWordPressプラグインのインストール手順はとってもカンタンです。
手順は以下の通りです。
Smash Balloon Social Photo Feedの導入手順
- WordPress管理画面からプラグインページへ
- プラグイン名「Smash Balloon Social Photo Feed」を検索
- プラグインをインストール&有効化
それでは詳しく見ていきましょう。
>> Smash Balloon Social Photo Feed公式ページ
step
1WordPress管理画面からプラグインページへ
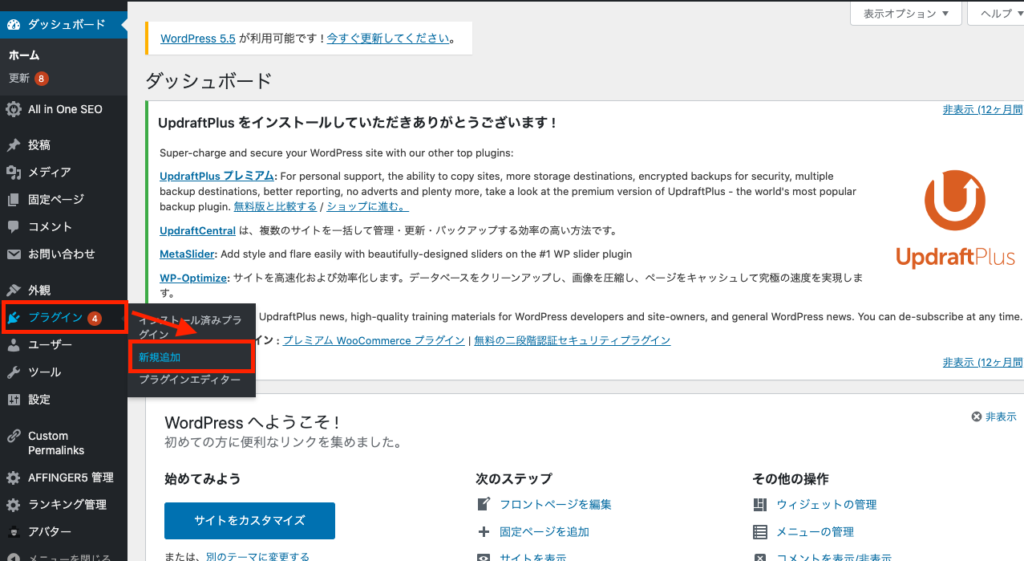
まずはWordPress管理画面からプラグイン専用ページに移動します。

左側のメニューから「プラグイン」→「新規追加」を選択しましょう。
step
2プラグインを検索
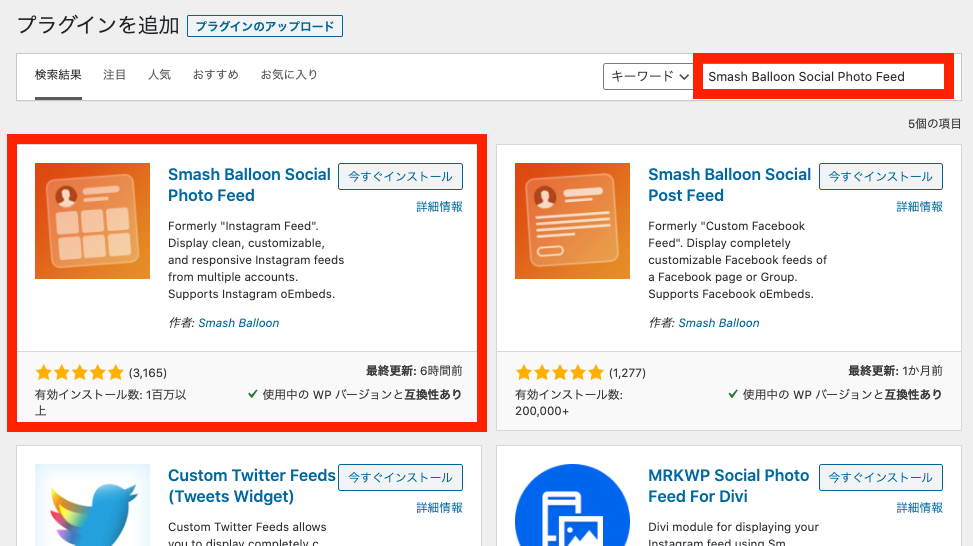
プラグインの新規追加画面に移動したら、インストールしたいプラグイン名を検索します。
入力欄から「Smash Balloon Social Photo Feed」と検索しましょう。

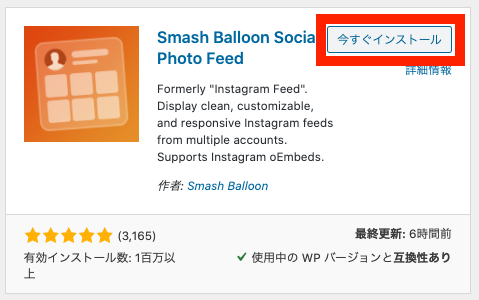
するとオレンジ色の背景にプロフィール風のフィードが描かれたアイコンが特徴の「Smash Balloon Social Photo Feed」というプラグインが見つかるはずです。
step
3プラグインをインストール&有効化
プラグインが見つかったら、「今すぐインストール」を押してインストールを開始しましょう。

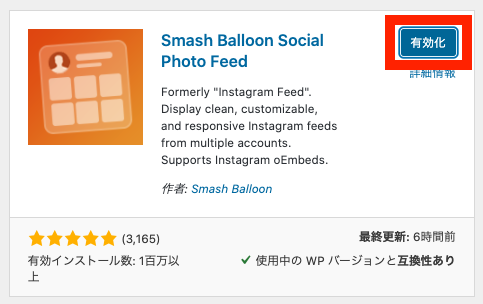
インストールが終わると「有効化」と書かれたボタンに切り替わります。

同様に有効化ボタンもクリックしましょう。
これでSmash Balloon Social Photo Feedの導入は完了です!

ポイント
Smash Balloon Social Photo Feedを運営しているSmash BaloonはInstagramの埋め込み以外にもTwitterやYouTube、Facebookの埋め込みにも対応しています。
それぞれ必要に応じて利用してみてください!
Twitter埋め込みプラグイン:Custom Twitter Feeds (Tweets Widget)
YouTube埋め込みプラグイン:Feeds for YouTube – YouTube video, channel, and gallery plugin
Facebook埋め込みプラグイン:Smash Balloon Social Post Feed
Smash Balloon Social Photo Feedの設定方法

続いてはSmash Balloon Social Photo Feedを使ってWordPressブログ内にInstagramフィードを表示させる設定方法についてご紹介します。
具体的な手順は以下の通りです。
Smash Balloon Social Photo Feedの設定方法
- Instagramアカウントとの連携
- Instagramフィードを埋め込む方法
それでは詳しく見ていきましょう。
Instagramアカウントとの連携
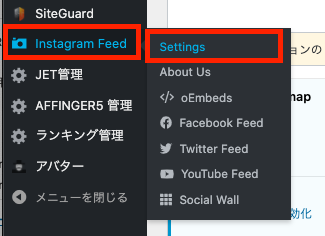
プラグインのインストールが完了したら、WordPress管理画の左側にあるメニューから「Instagram Feed」→「Settings」に移動しましょう。

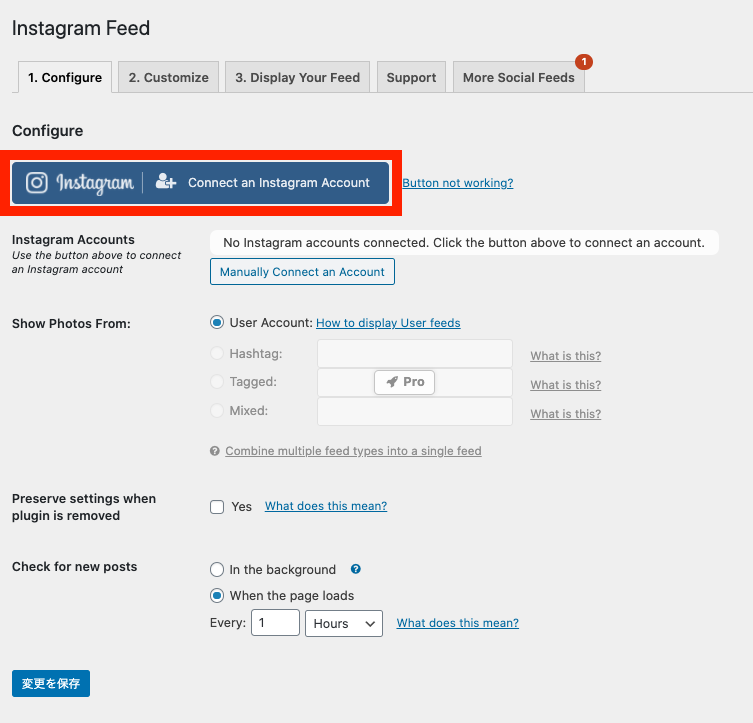
すると下の画像のようにInstagram Feedの設定画面が表示されます。
まずはご自身のInstagramアカウントと連携させるため、青色の「Connect an Instagram Account」ボタンをクリックしましょう。

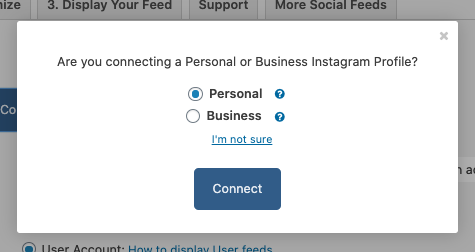
Instagramアカウントが「Personal(個人用)」か「Business(ビジネス用)」か聞かれますので、どちらかにチェックを入れたら「Connect」ボタンを押して次に進みます。

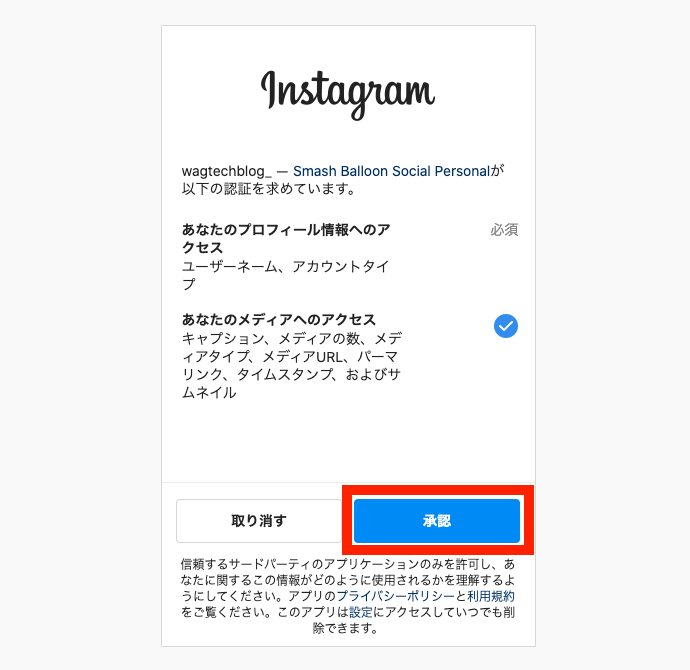
ブラウザでInstagramにログインしたら、「承認」ボタンをクリックして、Smash Balloon Social Photo FeedとInstagramアカウントを連携させましょう。

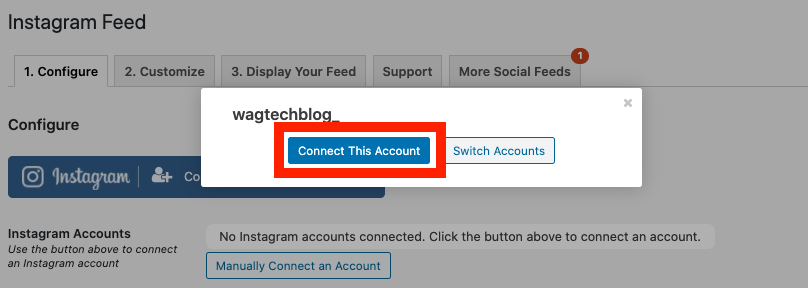
すると再びWordPress管理画面のInstagram Feed設定ページに自動で戻り、小さなウィンドウが表示されますので「Connect This Account」をクリックします。

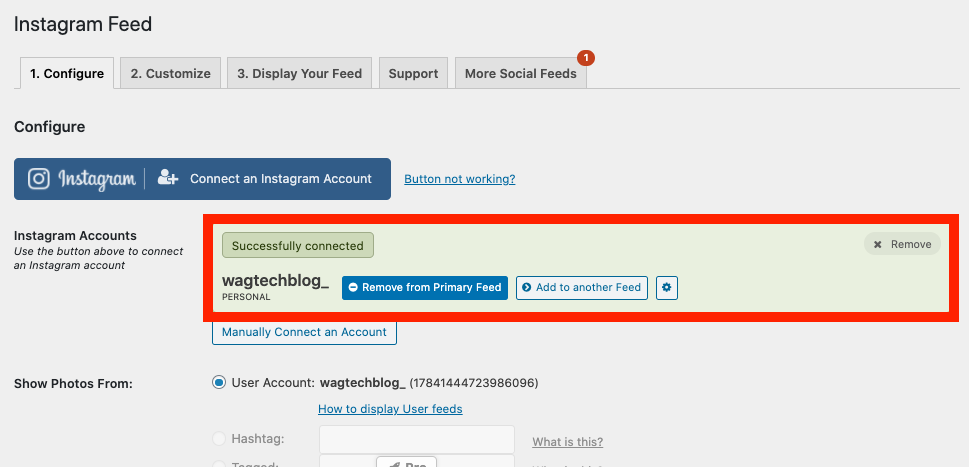
無事Instagramアカウントと連携が完了すると、下画像のように薄緑の枠でアカウント名が表示されているはずです。

これでInstagramアカウントとの連携は完了です。
続いては実際にWordPressブログ内にInstagramフィードを埋め込む方法を解説していきます。
Instagramフィードを埋め込む方法
では実際に、連携したアカウントのInstagramフィードをWordPressブログ内に埋め込んでいきましょう。
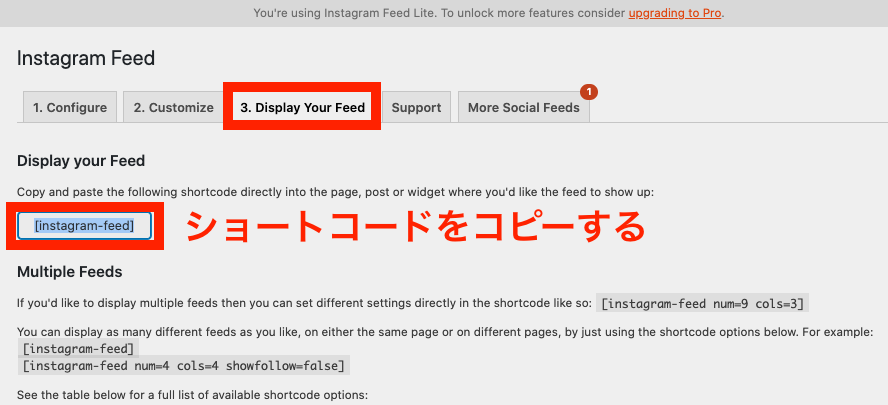
まずは先程のInstagram Feed設定画面から「3. Display Your Feed」というタブを開きます。

すると「instagram-feed」と書かれた入力欄があります。
これはInstagramフィードを埋め込むためのショートコードですので、一旦コピーしておきましょう。
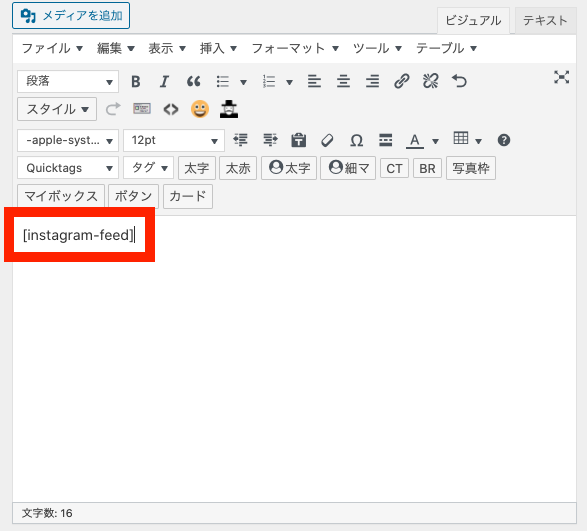
続いてInstagramフィードを埋め込みたい記事の編集画面を開いて、コピーしたショートコードを貼り付けます。

埋め込むページは投稿記事でも固定ページでも構いません。
ショートコードを貼り付けたら、保存してプレビュー画面で確認してみましょう

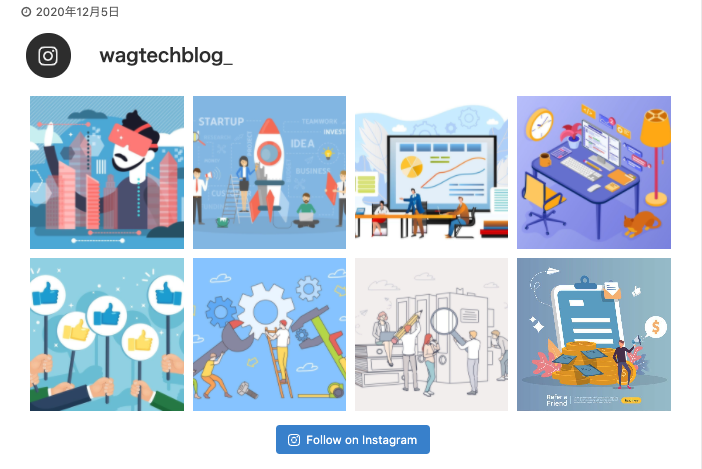
こんな風にご自身のInstagramアカウントの投稿が埋め込まれていればOKです!
続いてはWordPressブログ内に埋め込むInstagramフィードのカスタマイズ方法について解説していきます。
Instagramフィードの埋め込み設定のカスタマイズ

Smash Balloon Social Photo Feedでは、埋め込んだフィードの表示をカスタマイズすることができます。
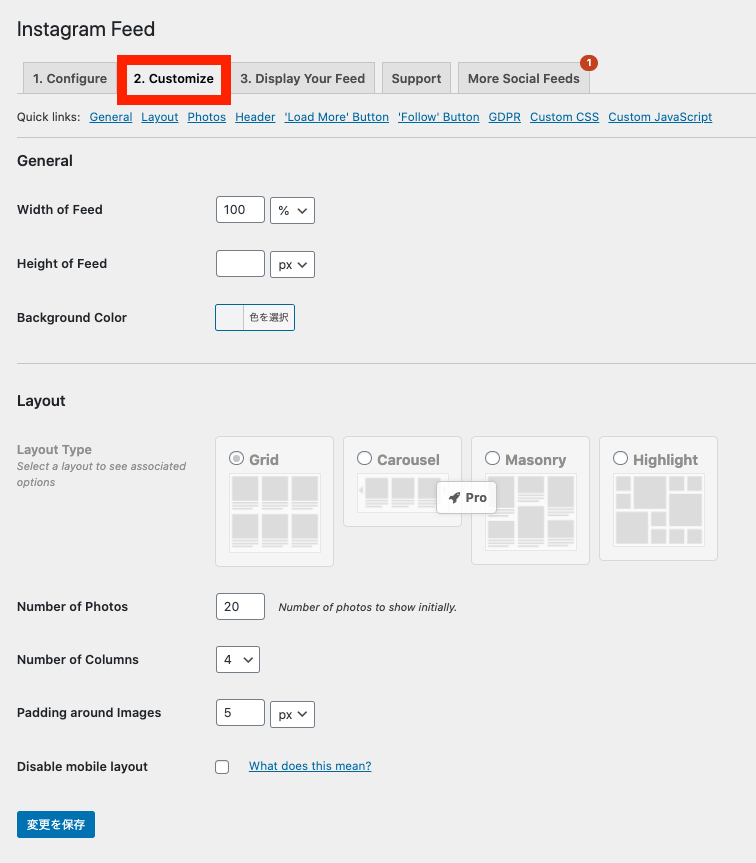
Instagram Feed設定画面から「2. Customize」というタブに移動しましょう。

Smash Balloon Social Photo Feedの「2. Customize」では、不要なものも含めて数え切れないほどのカスタマイズ項目が用意されています。
今回はその中でも重要性の高いカスタマイズを15項目ピックアップしました。
Instagramフィードの埋め込み設定のカスタマイズ
- 横の長さ
- 縦の長さ
- 背景色
- レイアウト(有料版のみ)
- 表示する写真の枚数
- カラムの数
- 画像同士の距離
- モバイルでの自動レイアウト
- 写真の並び順
- 写真の解像度
- ヘッダー設定
- 読み込むボタン
- フォローボタン
- カスタムCSS・カスタムJavaScript
- フィード問題発生時のメール設定
それぞれ詳しく見ていきましょう。
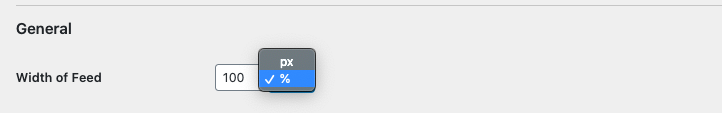
1. 横の長さ

埋め込むフィードの横幅を「px」か「%」から設定できます。
特にこだわりのない場合は100%にしておきましょう。
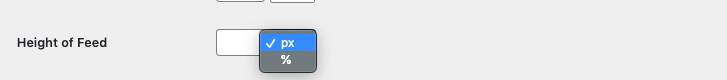
2. 縦の長さ

埋め込むフィードの縦幅を「px」か「%」から設定できます。
フィードに表示する画像サイズや投稿数で変わってくるので、空欄のままで大丈夫です。
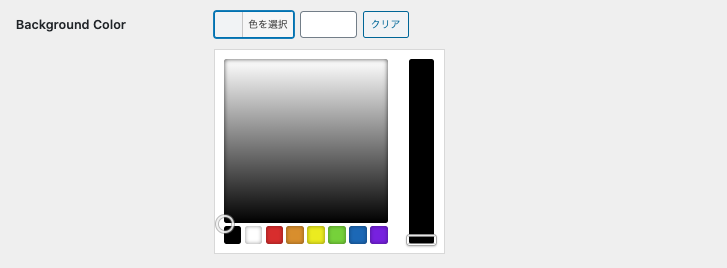
3. 背景色

埋め込むInstagramフィードの背景色を設定できます。
デフォルトでは白です。
WordPressサイトの背景色と同化するように、必要に応じてカスタマイズしましょう。
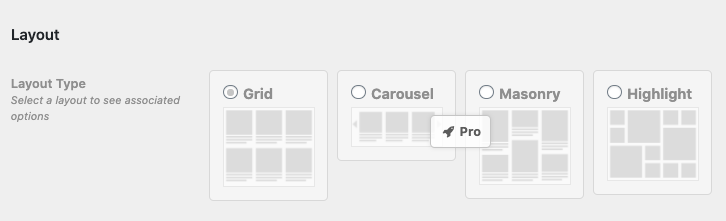
4. レイアウト(有料版のみ)

表示させる画像のレイアウトを設定できます。
Smash Balloon Social Photo Feedの有料会員の方だけが設定可能です。
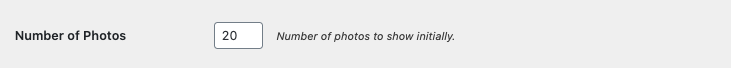
5. 表示する写真の枚数

Instagramフィードに表示する画像の枚数を設定できます。
6. カラムの数

フィードのレイアウトとしてカラム(列)を設定できます
7. 画像同士の距離

画像同士の間隔を「px」か「%」で設定できます。
間隔を広げれば表示される画像サイズは小さくなります。
8. モバイルでの自動レイアウト

Smash Balloon Social Photo Feedでは、Instagramフィードをモバイルで表示させたときのレイアウトが自動で変更されます。
この自動変更をOFFにしたい方はチェックを入れましょう。
9. 写真の並び順

画像の並び順を設定できます。
デフォルトでは新しい順ですが、ランダム順に切り替えられます。
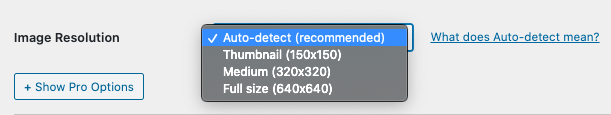
10. 写真の解像度

写真の解像度をカスタマイズできます。
サイズが小さいと画質が悪く、サイトが大きいと画質が良くなります。
ページの読み込みが遅くなった時は、サイズを小さくして読み込みに必要なデータ量を減らす、といった対策ができます。
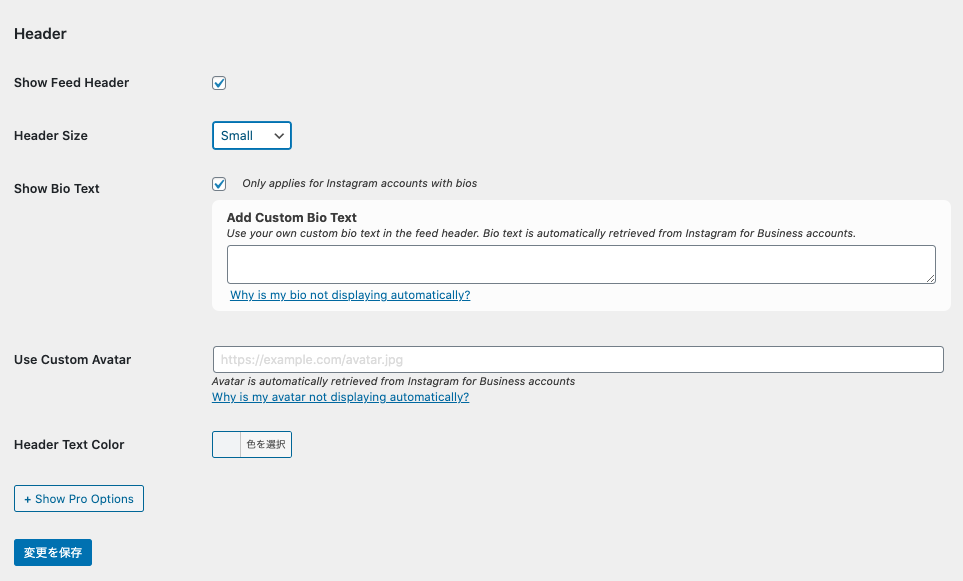
11. ヘッダー設定

Instagramフィードにヘッダーを表示させるかさせないか設定できます。
他にもヘッダーのサイズやヘッダーテキストの色などもカスタマイズできます。
特にこだわりのない場合はデフォルトのままで問題ないでしょう。
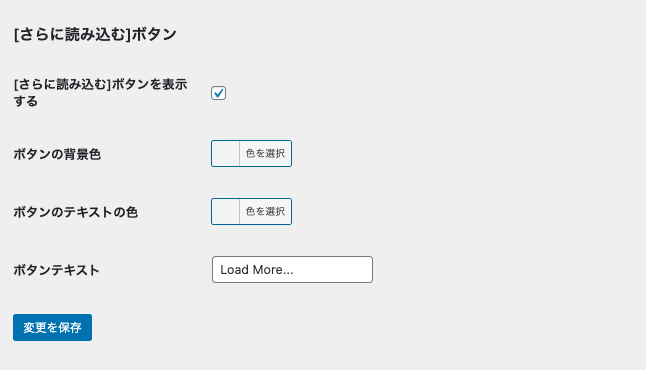
12. 読み込むボタン

「さらに読み込む」ボタンの設定ができます。
「ボタンを表示させるかさせないか」「ボタンの背景色」「テキスト色」「ボタンテキストの内容」の4項目が用意されています。
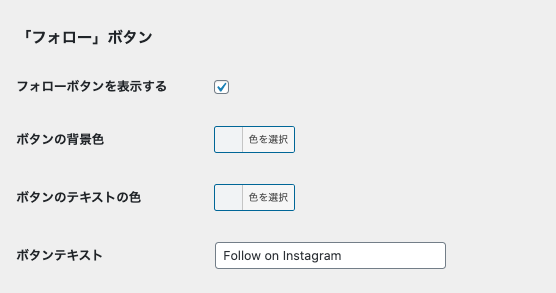
13. フォローボタン

Instagramの「フォロー」ボタンの設定ができます。
こちらも「さらに読み込む」ボタンと同様に「ボタンを表示させるかさせないか」「ボタンの背景色」「テキスト色」「ボタンテキストの内容」の4項目が用意されています。
14. カスタムCSS・カスタムJavaScript

Instagramフィードのデザインや表示形式をプログラムコードでカスタマイズしたい場合に使用します。
プログラミングを書ける方は、それぞれCSSとJavaScript/jQueryのコードでオリジナルにカスタマイズしましょう。
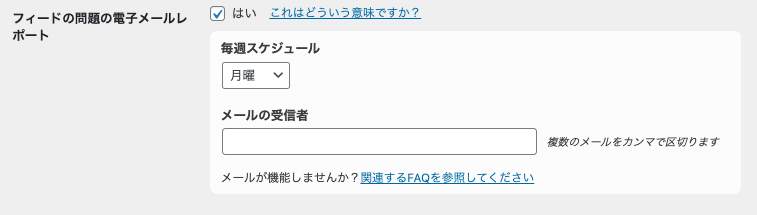
15. フィード問題発生時のメール設定
 Instagramフィードで問題が発生したときにメールで通知されるように設定できます。
Instagramフィードで問題が発生したときにメールで通知されるように設定できます。
フィード問題を確認する頻度と、送信先のメールアドレスを設定しましょう。

最後に「変更を保存」ボタンを押して設定を反映させましょう。
まとめ:WordPressブログにInstagramフィードを埋め込む方法

WordPressブログにInstagramフィードを埋め込む方法のまとめ
- WordPressでInstagramフィードを埋め込みたい時はプラグイン「Smash Balloon Social Photo Feed」を使おう
- 「Smash Balloon Social Photo Feed」ならショートコードを挿入するだけでInstagramフィードを埋め込める!
今回はWordPressプラグイン「Smash Balloon Social Photo Feed」を使ってInstagramフィードを埋め込む方法をご紹介しました。
WordPressブログを運営するにあたって必要不可欠なのが、Instagramを始めとしたSNSマーケティングです。
ブログ内にInstagramフィードを埋め込んだ結果、たまたま流入したユーザーがフォローしてくれれば、コアなファンを獲得できます。
サイトの見栄えはもちろん、そうしたブランディングという側面からもInstagramフィードの埋め込みは重要な施策であると言えるでしょう。
WordPressではプラグインを使うだけで、瞬時にInstagramフィードを埋め込むことができます。

もしも分からない部分があればお問い合わせフォームで質問して頂ければすぐに返信致します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきますので応援よろしくお願いします!