

今回はこんな悩みを解決していきます!
ブログやアフィリエイトサイトでSEO対策をする時に欠かせないのが「被リンクの獲得」です。
特にサイトを立ち上げたばかりの頃は被リンクを獲得するのは非常に難しく、ドメインパワーも停滞しがちです。
そこで今回は自分で被リンクを獲得できるサービス「HTML名刺」の使い方についてご紹介します。
SEO対策で悩んでいる方、自サイトのドメインパワーを上げたい方は必見です!!
今回のテーマ
- HTML名刺とは
- HTML名刺の登録方法
- HTML名刺以外におすすめのセルフ被リンク獲得サービス
- HTML名刺の被リンク獲得のまとめ
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。
当ブログの実績と信憑性
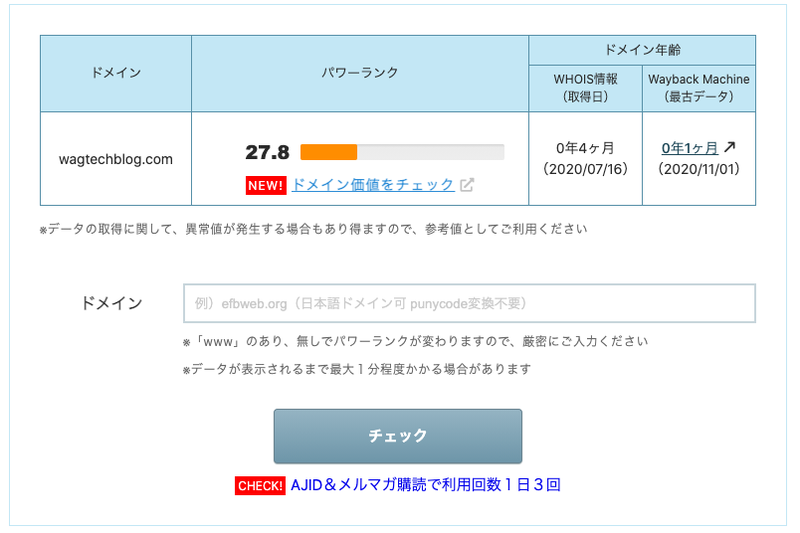
当ブログではペライチを始めとした「自分で被リンクを獲得できるサービス」を駆使した結果、4ヶ月でドメインパワーを27.8に伸ばすことができました。

被リンクの獲得はドメインパワーを上げる最も効果的な手法です。みなさんも是非参考にしてみてください!
ドメインパワーを27.8に伸ばした細かい手順については「ブログ開始4ヶ月でドメインパワーを0→28に上げた最強の方法教えます【実績0からでもできるSEO対策】」をご覧ください。
HTML名刺とは

まずはHTML名刺について簡単にご説明します。
HTML名刺とは、「名刺」という名の簡単な自己紹介サイトを一瞬で作成できる無料ツールです。
HTML名刺はTwitterと連携しているため、Twitterアカウントを持っている方なら誰でも登録できます。

被リンクを獲得できる仕組み
そしてこのHTML名刺の自己紹介の欄に自分のウェブサイトのURLを貼れば、被リンクとして認識されるのです。
実際の画面はこんな感じ。

ここで掲載するリンクはdoffolowとして出力されますので、検索エンジンのクローラーはちゃんとあなたのサイトに巡回します。

そう思った方もいるかも知れません。
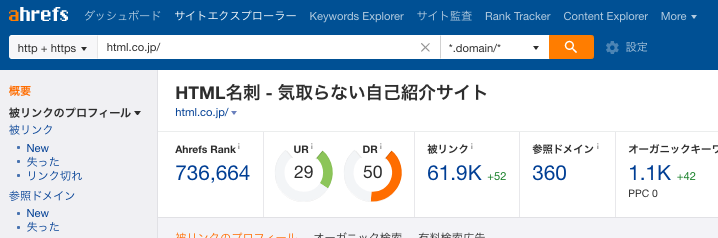
今回ahrefsでHTML名刺のドメインパワーを測定してみると以下のような結果になりました。

URもDRも非常に高い数値であることが分かります。
HTML名刺に被リンクを設置すれば、SEO的に良い評価を獲得できると言えます。
HTML名刺の登録方法

さて早速HTML名刺で被リンクを獲得する方法についてご説明していきます。
HTML名刺で被リンクを獲得する手順
- HTML名刺にアクセス
- Twitterログインをする
- ブログ情報を入力
- 完成!
それでは詳しく見ていきましょう!
step
1HTML名刺にアクセス
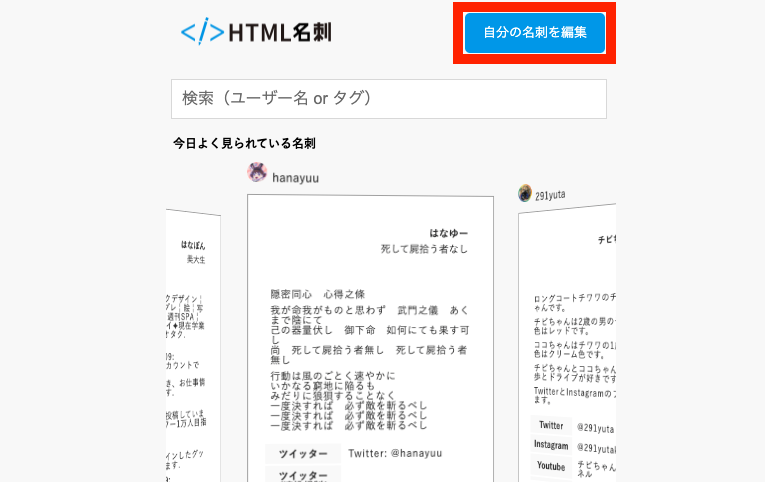
まずはHTML名刺にアクセスしましょう。

アクセスしたらページ右上の「自分の名刺を編集」ボタンをクリックして次に進みます。
step
2Twitterログインをする
続いてはTwitterと連携するために、Twitterログインをしていきます。
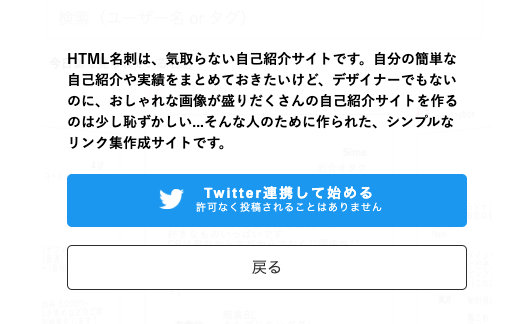
「Twitter連携して始める」ボタンをクリックしましょう。

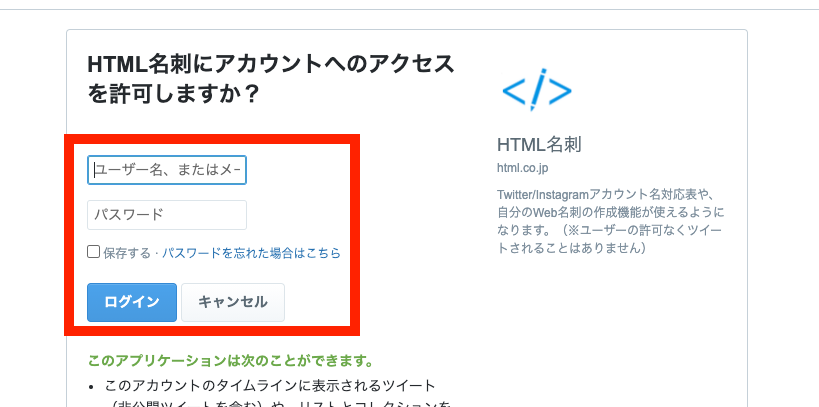
するとTwitterログイン画面が出てきますので、ユーザー名orメールアドレスとパスワードを入力してログインしましょう。
 HTML名刺とと連携しても、自動でツイートされたり個人情報を抜き取られる危険はありませんのでご安心ください。
HTML名刺とと連携しても、自動でツイートされたり個人情報を抜き取られる危険はありませんのでご安心ください。
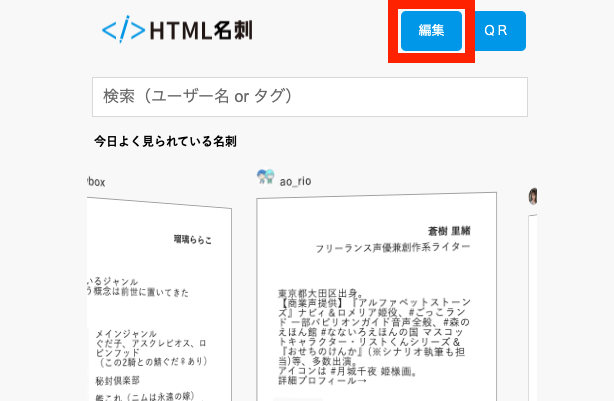
ログインが完了すると最初のページに戻りますので右上の「編集」ボタンをクリックしましょう。


step
3ブログ情報を入力
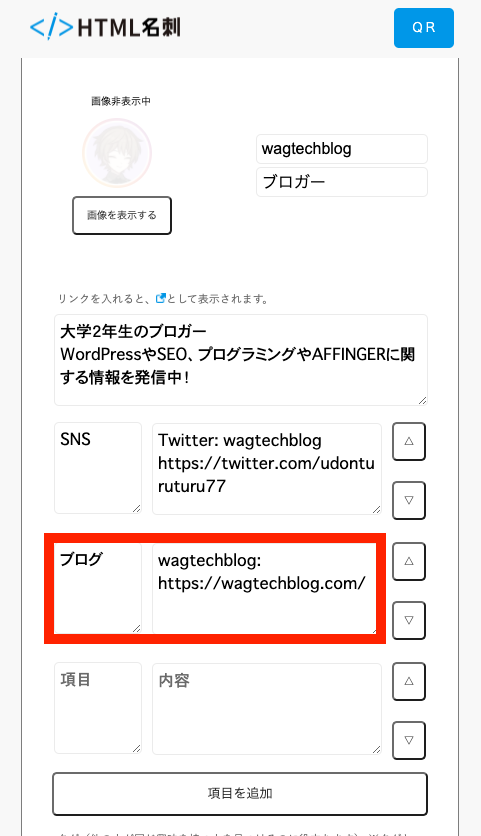
編集画面ではプロフィール情報を自由に入力できます。
こちらの画像を参考に名前・肩書・自己紹介文など色々カスタマイズしてみてください!
 運営サイトの被リンクを設置したい時は、右側のボックスにURLを入力しましょう。
運営サイトの被リンクを設置したい時は、右側のボックスにURLを入力しましょう。

編集が完了したらページ下部の「保存して自分のページを見る」をクリックして変更内容を保存しましょう。
step
4完成!
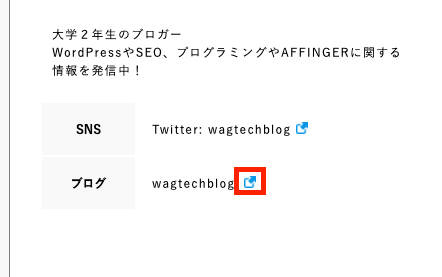
完成したら自分のHTML名刺を確認してみましょう。

青色のリンクボタンを押して、問題なくあなたのブログに移動すれば完成です!

HTML名刺以外におすすめのセルフ被リンク獲得サービス

最後に、HTML名刺の他におすすめの「自分で被リンクを獲得できるサービス」をいくつかご紹介します。
自分で被リンクを獲得できるサービス
- note
- はてなブックマーク
- NewsPicks
- ペライチ
- Tumblr
これらのサービスで自サイトのURLを貼れば、一瞬で簡単に被リンクを獲得できます。
いずれもドメインパワーの高い高品質なリンクですのでこの機会に是非登録しておきましょう!
詳しくは「自分で被リンクを獲得できる12のサービスを大公開!【SEO効果あり】」の記事をご覧ください!
注意ポイント
被リンクには、SEOで効果をもつdofollowリンクと効果を持たないnofollowリンクの2種類があります。
例えばTwitterやFacebookでのリンクはnofollowに該当しますので被リンクの効果は得られません。
被リンク対策の際はdofollowとnofollowの違いに注意しましょう。
HTML名刺の被リンク獲得のまとめ

- HTML名刺は自己紹介サイトを一瞬で作成できる無料ツール
- HTML名刺は一瞬で被リンクが獲得できる最強ツール
- セルフ被リンクを獲得してドメインパワーを上げよう!
今回は自分で被リンクを獲得できるサービス「HTML名刺」の使い方についてご紹介しました。
HTML名刺は登録も設定も一瞬で完了する最強のツールです。
一度登録しておけば、後から手入れする必要もほとんどないので、早めに設定しておきましょう!
また被リンクを設置したからといって、必ずSEOで良い評価をもらえるとは言い切れません。
被リンク対策はもちろん、良いコンテンツを書き続けることを怠らないようにしましょう。
HTML名刺以外にも自分で被リンクを獲得できるツールはたくさんあります。
詳しくは「自分で被リンクを獲得できる12のサービスを大公開!【SEO効果あり】」の記事をご覧ください!
もしも分からない部分があればお問い合わせフォームで質問して頂ければすぐに返信致します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!





