
ブログや情報サイトのサイドバーによく見られるのが「検索フォーム」です。
ですがWordPressを触りたての方にとって、検索フォームを設置するのは至難の業です。
そこで今回はWordPressのサイドバーに検索フォームを設置する方法を分かりやすく丁寧に解説していきます!
あなたのサイトにも検索フォームを設置して、より便利で使いやすいサイトを作っていきましょう!
今回のテーマ
- WordPressのウィジェット画面の基本的な操作
- WordPressでサイドバーに検索フォームを設置する方法
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせて読んでいただけると嬉しいです。![]()
目次
WordPressで設置できる検索フォーム

まず最初に今回設置する検索フォームの完成形を見てみましょう。
検索フォームはWordPressテーマによって微妙にデザインが異なります。

上の画像はAFFINGER6というWordPressテーマを使用している当サイトの検索フォームです。

ちなみにSANGOというWordPressテーマを使用すると、このように立体感のある検索フォームを設置できます。
WordPressなどのウェブサイトに検索フォームがあると、サイト内検索ができるので非常に便利です。
過去の記事を一瞬で検索できるので、サイト管理者側の視点から見ても必須アイテムと言えます。
ちなみに今回紹介する設置方法は超カンタンです。
どんな人でも1分、下手したら30秒でできますのでご安心ください!
WordPressでサイドバーに検索フォームを設置する方法

それでは早速、WordPressでサイドバーに検索フォームを設置する方法について解説していきます。
設置手順
- WordPress管理画面を開く
- 外観メニューからウィジェットページに移動
- 検索フォームのウィジェットを追加
それでは見ていきましょう!
WordPress管理画面を開く
最初にWordPress管理画面を開きます。
WordPress管理画面のURLは「https://取得したドメイン/wp-admin/」になりますので覚えておきましょう。

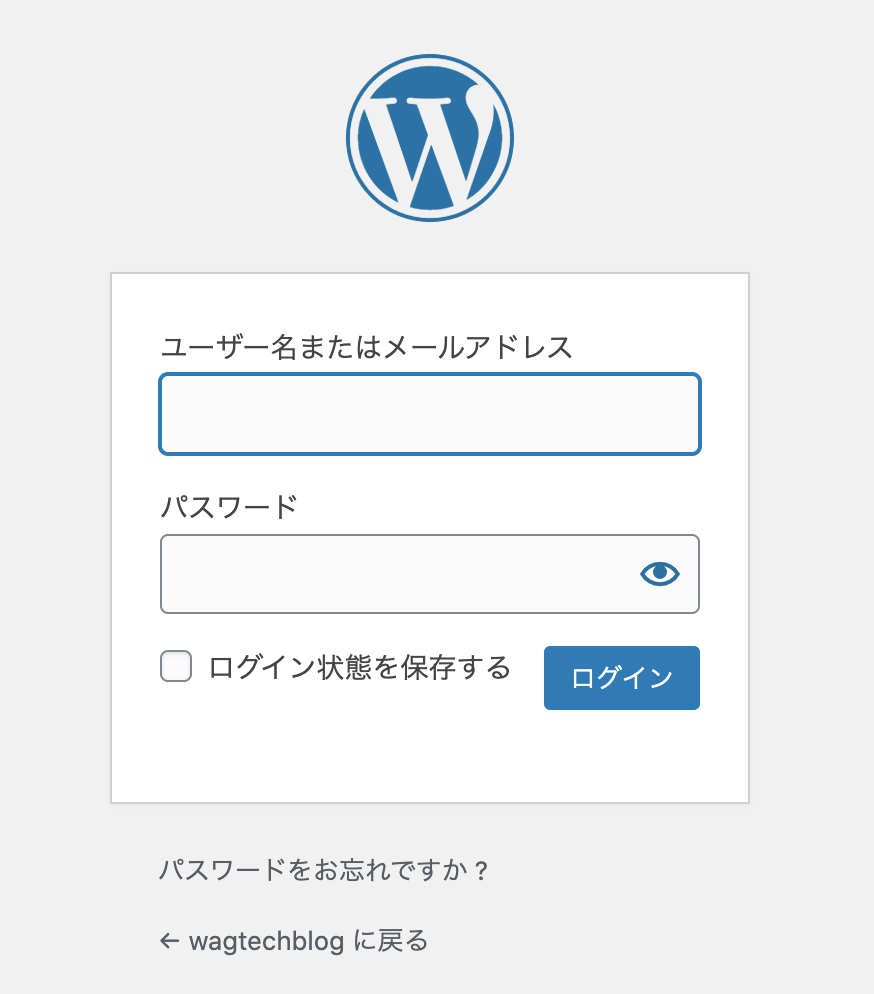
管理画面にアクセスすると、上画像のようにログイン画面が表示されます。
最初に設定したユーザー名(メールアドレスでも可)とパスワードを入力してログインしましょう。
外観メニューからウィジェットページに移動
WordPress管理画面にログインできたら、続いてはウィジェットページに移動します。

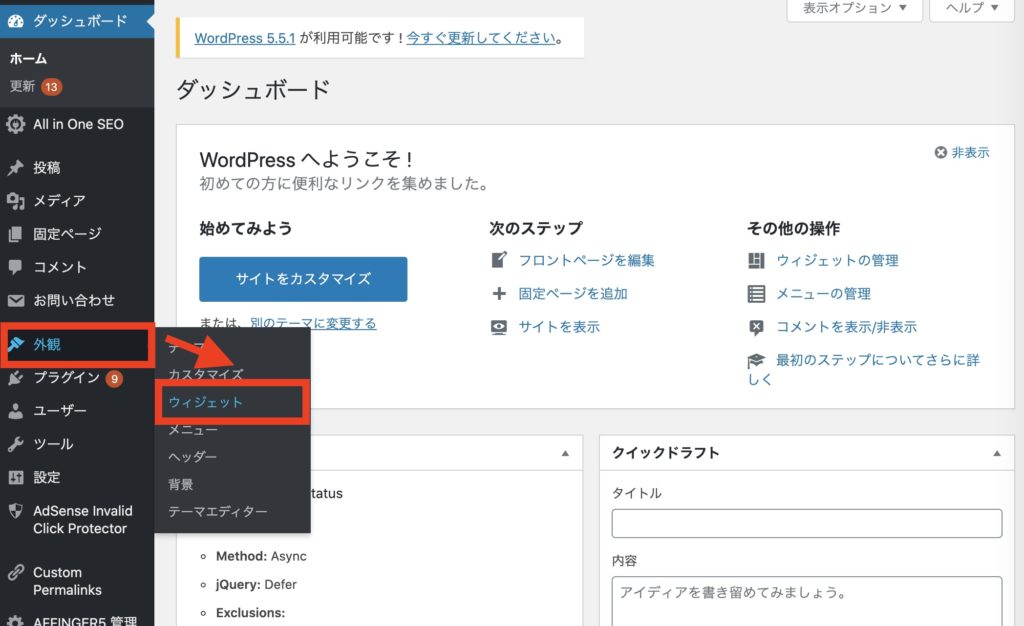
まずは左側のサイドメニューから、ブラシのマークが書かれた「外観」を選択すると、新たにメニューが展開されるので「ウィジェット」をクリックしましょう。

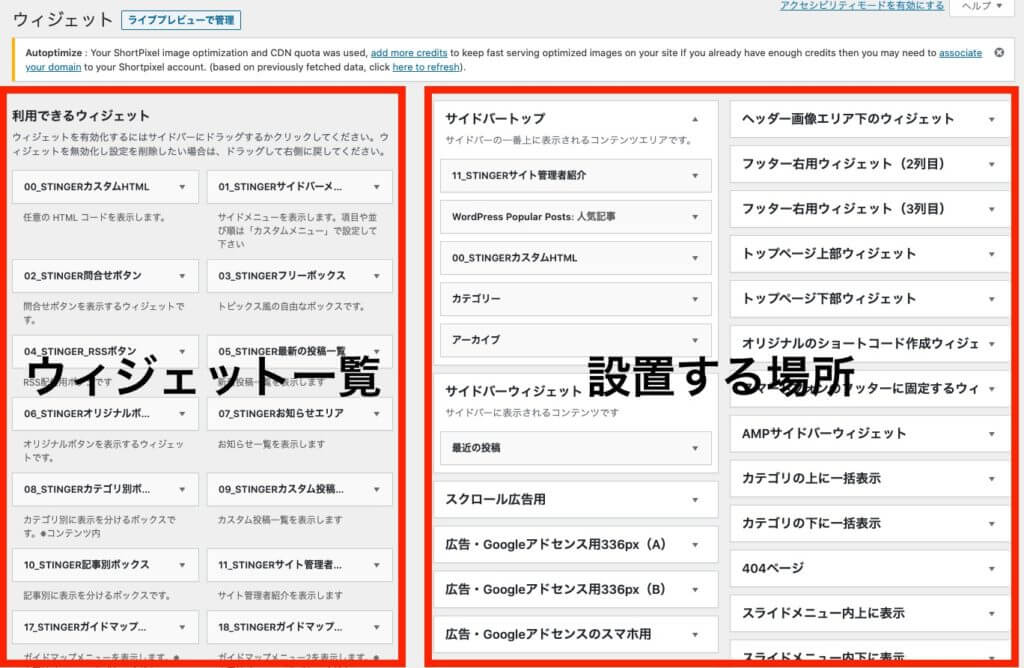
ウィジェットページでは上画面のように、左側に設置するウィジェット一覧が右側にウィジェットを設置する場所一覧が表示されています。
ウィジェットとは
ウィジェットとは画面内に設置できる部品の総称です。WordPressに限らずスマホやパソコンでも用意されています。
今回紹介する「検索フォーム」はWordPressが用意しているウィジェットのひとつです。
WordPressのウィジェットは「検索フォーム」の他にも「最新のコメント」「カレンダー」「最近の投稿」などたくさんの種類が用意されています。
検索フォームのウィジェットを追加

画面左側のウィジェット一覧の下の方に「検索」と書かれたウィジェットボックスがあります。
「検索」としかありませんが、このボックスが検索フォームを設置するウィジェットになります。
まずは「検索」ボックスをクリックしましょう。
※検索フォームのウィジェットはWordPressテーマに限らず、すべてのWordPressサイトで利用できますのでご安心ください。

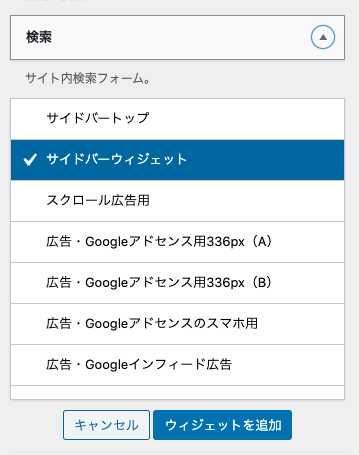
「検索」ボックスをクリックするとメニューが展開されて、検索フォームウィジェットの設置場所を選択できるようになります。
今回はサイドバーに設置していきますので一覧の中から「サイドバーウィジェット」を選択して、青色の「ウィジェットを追加」ボタンをクリックしましょう。
ポイント
ここではボタンを押しながらウィジェットを配置していますが、ボックスをウィジェット設置場所一覧にドラッグアンドドロップしても配置できます。

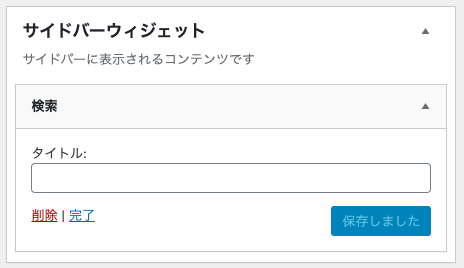
追加できたら、ウィジェット画面右側の「サイドバーウィジェット」が上画面のように表示されているはずです。
ここでは検索フォームウィジェットの簡単なカスタマイズができます。
といっても「タイトル」設定しかありませんね笑
(ウィジェットによってカスタマイズできる種類が異なります)
タイトルを設定することで検索ボックスの見出しのテキストを指定できます。
検索フォームであることが分かるようなタイトルを設定しましょう。
(例:検索フォーム、サイト内検索、検索ボックスなど)
設定が完了したら右下の「保存」ボタンを押して設定を保存します。
ポイント
当サイトでは検索フォームのタイトルを設定していません。
検索フォームは、わざわざ見出しを設定しなくても「サイト内検索」できることは一目瞭然です。
個人的はシンプルなデザインが好きなので、書かなくても分かる見出しは必要ないと考えました。
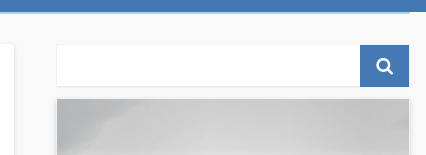
これで検索フォームの設置は完了です!

こんな風に設置されていればOKです。
めちゃめちゃ簡単でしたよね!さすがWordPress!
まとめ:サイドバーに検索フォームを設置しよう!

今回はWordPressでサイドバーに検索フォームを設置する方法について解説しました。
検索フォームはユーザービリティ(ユーザーの使いやすさ)を向上させる必須アイテムです。
設置も簡単ですので当記事を参考にみなさんもぜひ実践してみてくださいね!
WordPressを使ってより良いウェブサイトを運営していきましょう!
わからない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!

