

WordPressテーマの購入やダウンロード、インストールの作業ってどこか不安ですよね。
そんな方に向けて、今回はTHE THORの購入方法からWordPressへのインストールまでの導入手順を詳しく分かりやすく解説していきます。
THE THORの購入を考えている方、インストール手順が分からなくて困っている方は必見です!
この記事でわかること
- THE THOR(ザ・トール)の基本情報
- THE THOR(ザ・トール)の購入手順
- THE THOR(ザ・トール)のダウンロード手順
- THE THOR(ザ・トール)のWordPressへのインストール手順
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。
THE THOR(ザ・トール)の購入はコチラ!
当ブログでTHE THORを購入すると...?
当ブログからTHE THORを購入していただくと初心者ブロガーには嬉しい豪華特典が盛りだくさん!
【厳選】愛用WordPressプラグインリスト25選
ドメインパワーの上げ方を解説したPDFデータ
被リンクSEO施策を解説したPDFデータ
これら3つの特典が全部ついてきます!
特典に興味を持ってくださった方は、当サイトに設置してある「THE THORの詳細を見る」または「THE THORを購入する」と書かれた緑色のボタンよりテーマを購入していただくと、特典付きのファイルがダウンロードできます。
目次
THE THOR(ザ・トール)の基本情報
まずは導入手順の前にTHE THORの基本情報を簡単にご説明します。
THE THORはデザインやSEOなど様々な面において万能なWordPressテーマです。
使用率も高くたくさんのブロガーやアフィリエイターに愛されています。
細かい基本情報はこちら。
| テーマ&サポートプラン | らくらくサーバーセットプラン | |
| 値段 | 148,00円(税別) | 274,00円(税別) ※2年目以降サーバー・ドメイン代として年間17,400円(税別) |
| 商品内容 | WordPressテーマ一式 会員限定サイト利用権 無料バージョンアップ | WordPressテーマ一式 会員限定サイト利用権 無料バージョンアップ |
| サポート | スタッフによるメールサポート | スタッフによるメールサポート ドメイン1年間分 自動バックアップ機能 WordPressテーマ導入・初期設定の代行サービス |
| 公式ページ | テーマ&サポートプランの公式ページ | らくらくサーバーセットプランの公式ページ |
THE THORの特徴や評判について知りたい方はこちらの記事をご覧ください。
-

THE THORの評判や口コミレビューをご紹介
THE THORってどんなWordPressテーマなんだろう? THE THORを購入しようか迷っている... 今回はこういった悩みを解決していきます! WordPressブログを運営する上で欠かせな ...
更新日:2023年12月16日
THE THOR(ザ・トール)の購入手順

それではTHE THOR(ザ・トール)の購入手順についてご紹介していきます。
購入の全体の流れとしてはこんな感じ。
THE THORの購入手順
- THE THOR購入ページにアクセス
- カートの中身を確認
- お客様情報を入力
- お支払い方法の選択
- 入力内容確認
- カード情報入力
- 購入完了!
それでは詳しく見ていきましょう!
ザ・トール購入手順1THO THOR購入ページにアクセス
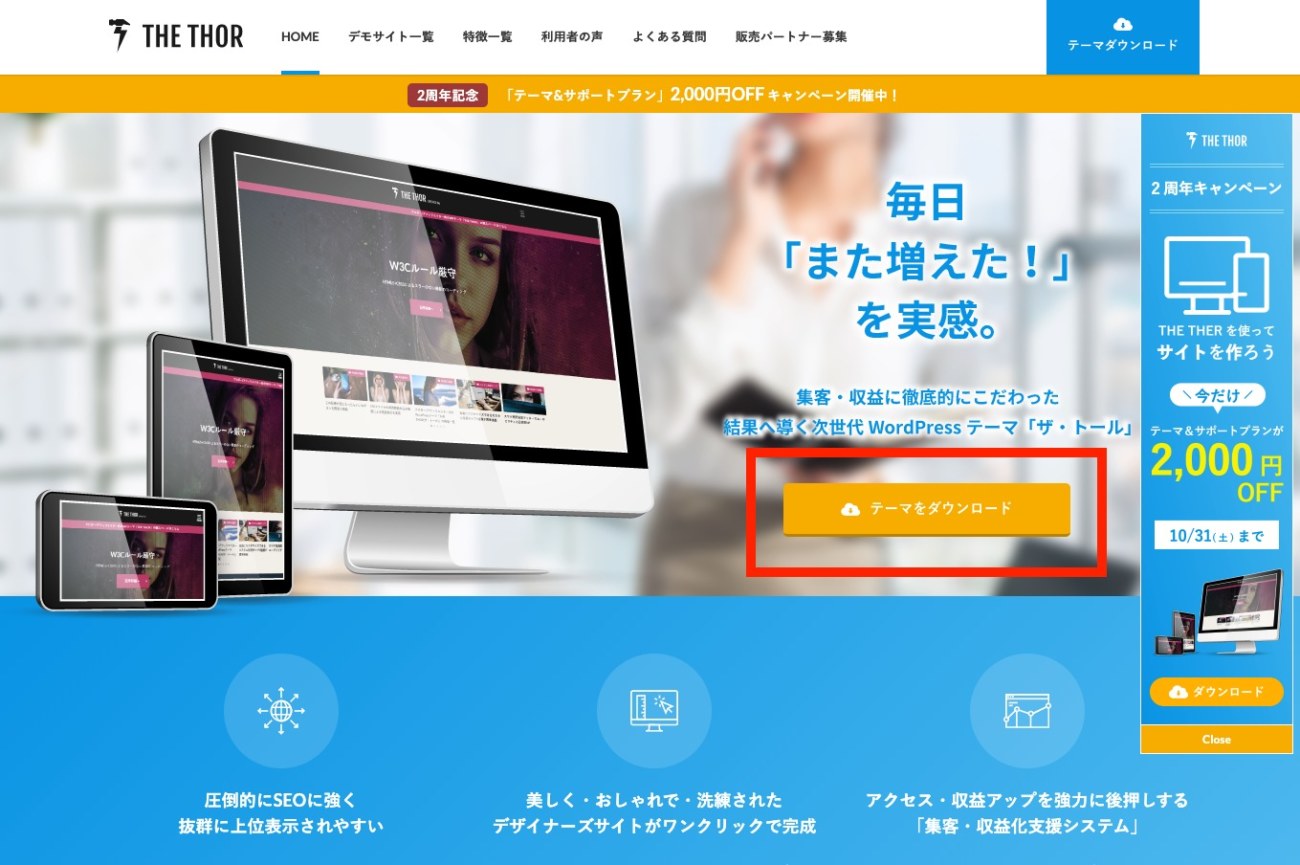
まずはTHE THOR購入ページ![]() にアクセスしましょう!
にアクセスしましょう!

THE THORの購入ページにアクセスしたらオレンジ色の「テーマをダウンロード」ボタンをクリックします。
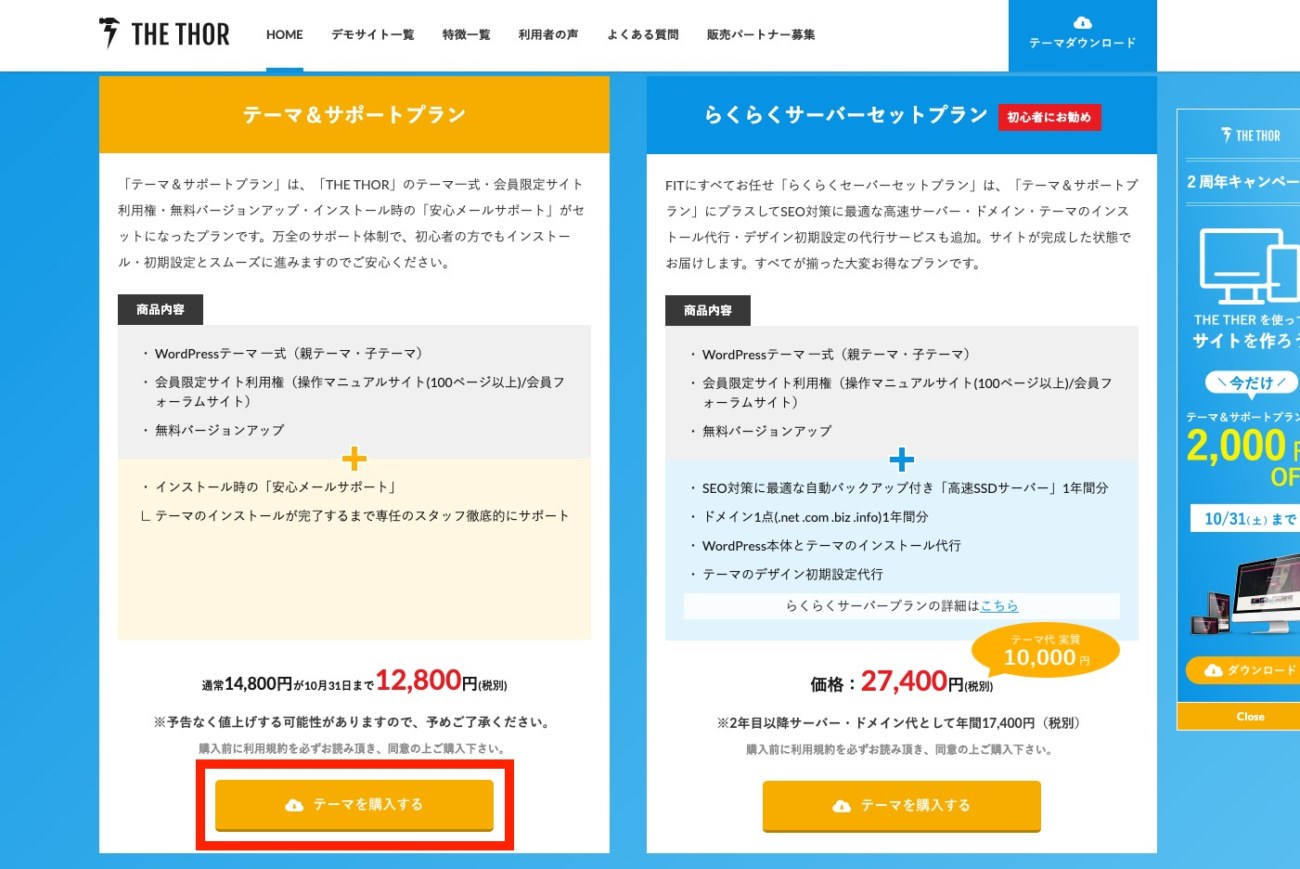
するとページ下部にスクロールされて以下の画面になります。

左側のテーマ&サポートプランの購入ボタンをクリックして次へ進みます。
らくらくサーバーセットプランはサーバー代とドメイン代が1年分と初期設定サポートが付いています。
一見お得に見えますが、コスパが悪いのでオススメできません。
ザ・トール購入手順2カートの中身を確認

カートの中身を確認したら、お客様情報の入力を済ませる必要がありますので「初めてインフォトップをご利用の方はこちら」をクリックしましょう。
既に会員登録済みの方は「会員登録済みの方はこちら」ボタンをクリックします。
ザ・トール購入手順3 お客様情報を入力

氏名やメールアドレス、住所や電話番号など、初回購入に必要な情報をフォームに記入しましょう。
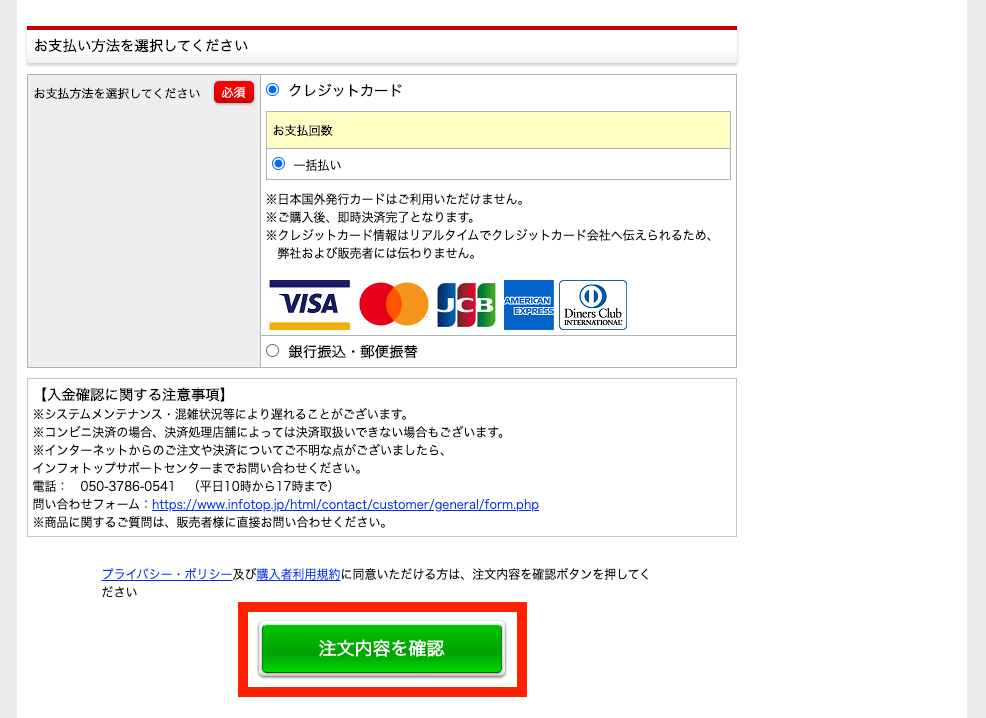
ザ・トール購入手順4 お支払い方法の選択

お客様情報を入力し終わったら「お支払い方法」を選択します。
画像にもあるように、支払い方法は
- クレジットカード
- 銀行振込・郵便振替
に対応しています。
「お客様情報の入力」「お支払い方法の選択」が完了したら、画面一番下にある「注文内容を確認」ボタンをクリックして次のページに進みましょう。
インフォトップでの注文や決済でわからないことがあったら、インフォトップサポートセンターに問い合わせると良いでしょう。
電話:050-3786-0541(平日10時から17時まで)
問い合わせフォーム:全般的なお問い合わせ-インフォトップ
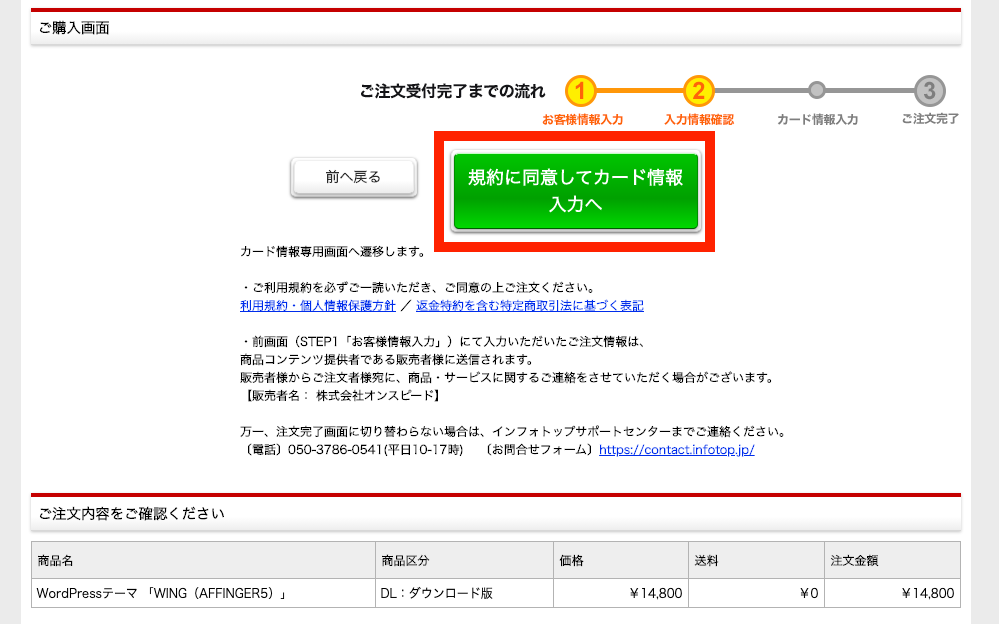
ザ・トール購入手順5入力内容の確認

会員登録情報を入力し終わったら、このような確認画面になります。
支払い方法で「クレジットカード」を選択した方は、カード情報を設定しますので「規約に同意してカード情報入力へ」をクリックしましょう。
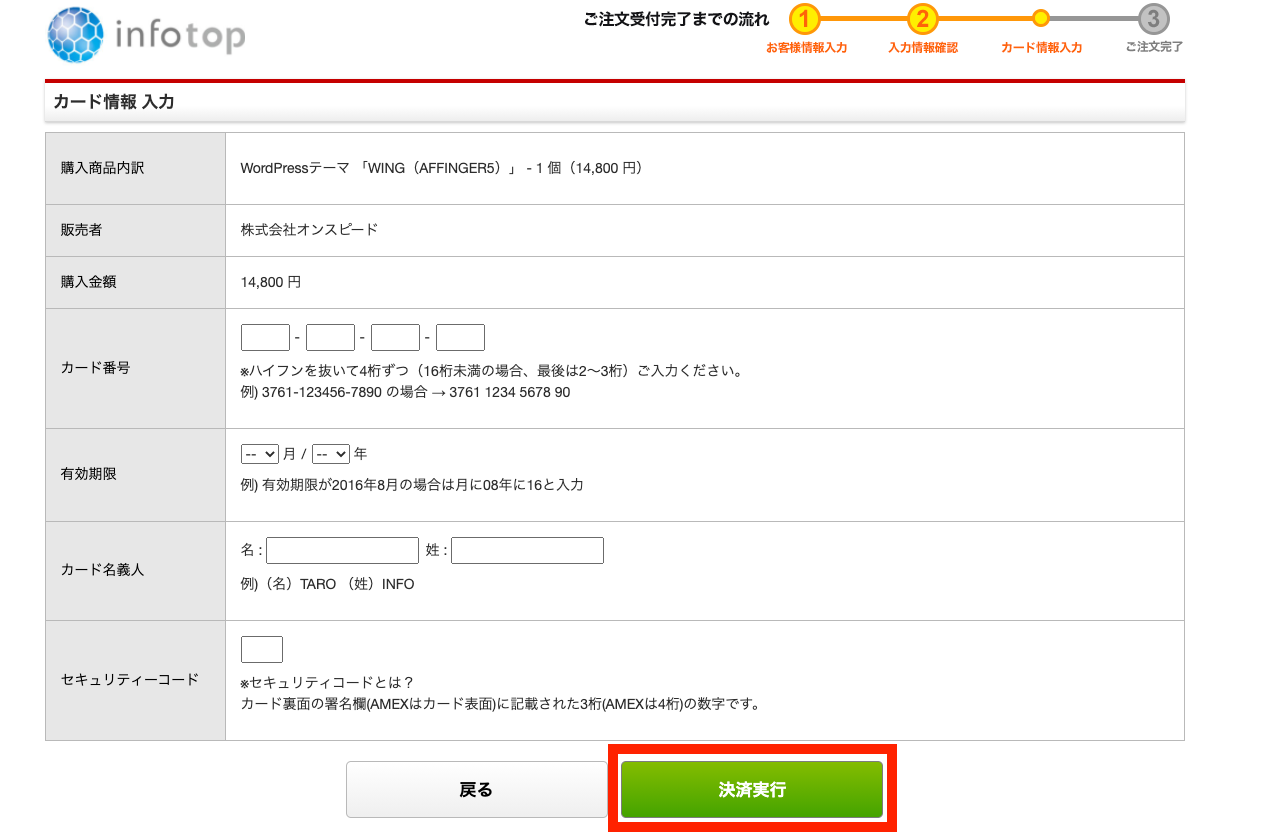
ザ・トール購入手順6カード情報入力

クレジットカード情報入力画面が表示されますので、それぞれ記入します。
間違いのないようにすべて記入し終わったら右下の「決済実行」ボタンをクリックしましょう。
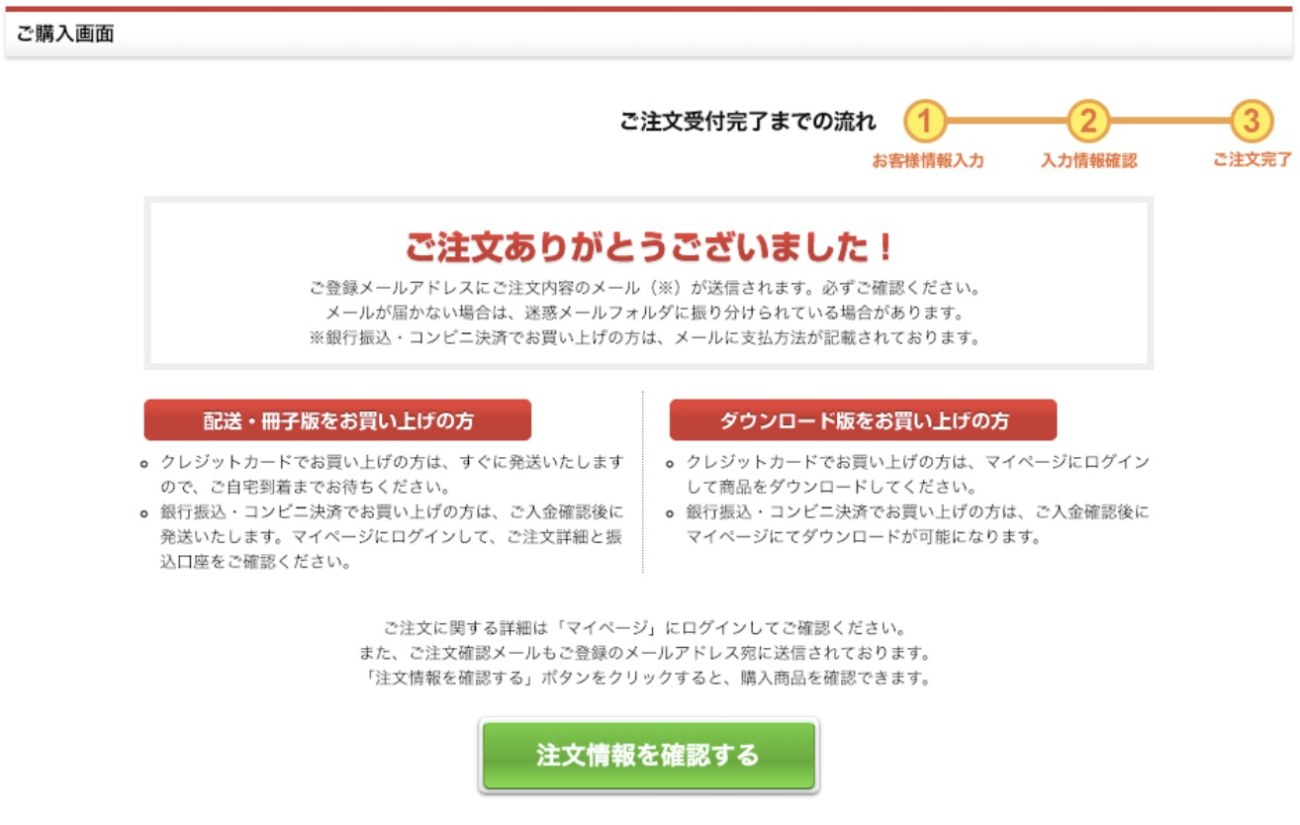
ザ・トール購入手順7 購入完了!
決済が完了すると「ご注文ありがとうございました!」と書かれた注文完了画面が表示されます。


銀行振込やコンビニ決済など、クレジットカード以外の方法で購入された方は支払いを忘れないように注意しましょう。
THE THOR(ザ・トール)のダウンロード手順

infotopにて購入が完了したら、THE THORのデータをダウンロードしていきます。
手順は以下の通りです。
THE THORのダウンロード手順
- infotopにログイン
- 注文履歴からダウンロード
- THE THORファイルの確認
それでは詳しく見ていきましょう!
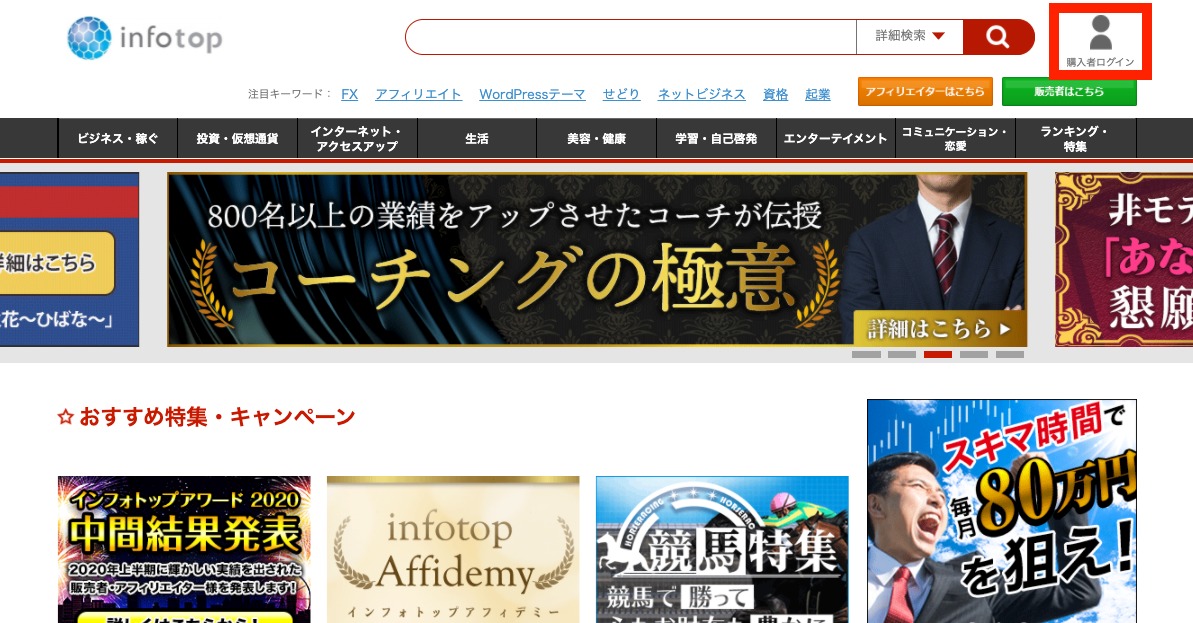
ザ・トールダウンロード手順1 infotopにログイン
まずはinfotopにアクセスすると右上に購入者ログインというボタンがありますのでクリックします。

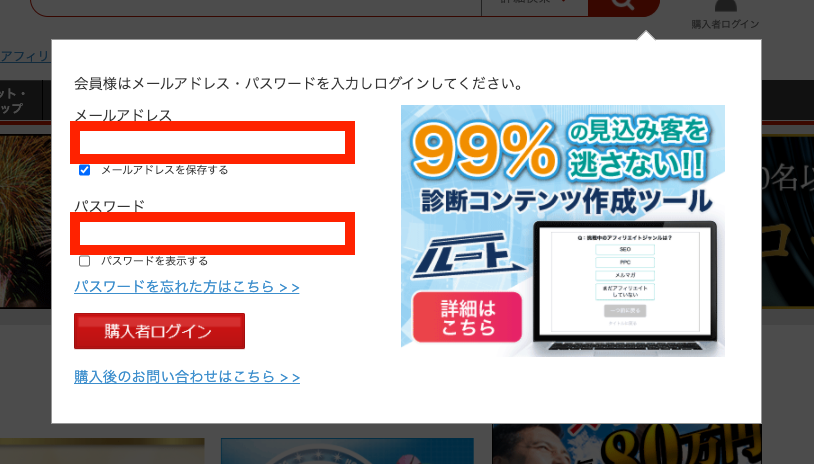
ログインに必要なメールアドレスとパスワードを入力してログインしましょう。

ザ・トールダウンロード手順2 注文履歴からダウンロード
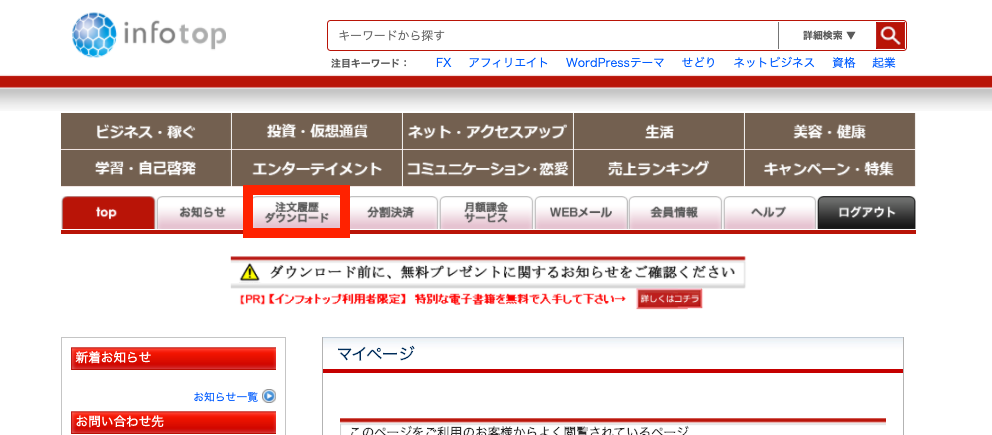
ログインが完了すると以下のような画面になりますので、「注文履歴・ダウンロード」と書かれたタブに移動します。

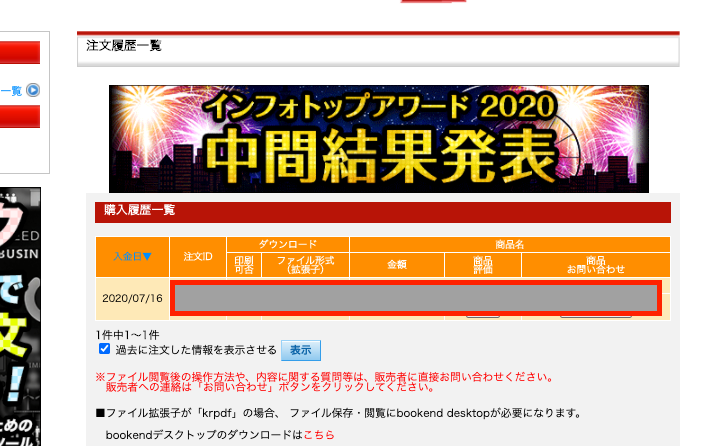
すると下のように購入したテーマの情報が表示されますので、ダウンロードしましょう。
私は既にダウンロードしてあるため、ダウンロードボタンは表示されていません。

ザ・トールダウンロード手順3THE THORファイルの確認
zipファイルがダウンロードされますので、ダブルクリックして解凍しましょう。
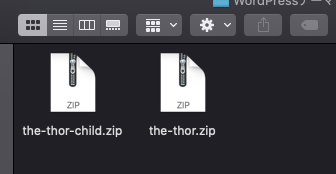
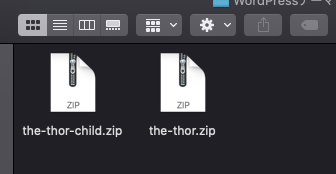
解凍するとファイルが展開されて下画像のようなフォルダが見つかるはずです。

こちらの画像のように「the-thor-child.zip」と「the-thor.zip」の2つのzipファイルがあれば問題ありません。
こちらのフォルダは今後も使う場面が必ず出てきますので必ず大切に保管しておきましょう。
注意ポイント
「the-thor-child.zip」と「the-thor.zip」の2つのzipファイルを解凍するとWordPressにインストールできなくなってしまいます。
絶対に解凍してはいけないことを覚えておきましょう。
THE THOR(ザ・トール)のWordPressへのインストール手順

ここからはWordPressにTHE THORをインストールする手順をご紹介します。
皆さんもお気付きの通り「the-thor-child.zip」と「the-thor.zip」の2つのzipファイルを使っていきます。

zipファイルの場所はこちら
このzipファイルをアップロードすることでWordPressテーマを反映できます。
THE THORのインストール手順
- WordPressテーマ選択画面へ
- THE THORのzipファイルをアップロード
- THE THORの子テーマのみを有効化
それでは詳しく見ていきましょう!
ザ・トールインストール手順1 WordPressテーマ選択画面へ
まずはテーマ選択画面に移動します。

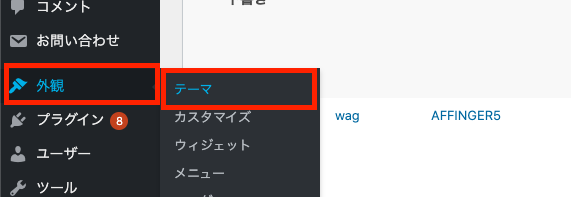
WordPress管理画面から「外観」→「テーマ」を選択しましょう。
ザ・トールインストール手順2 THE THORのzipファイルをアップロード
次にWordPressテーマをアップロードします。

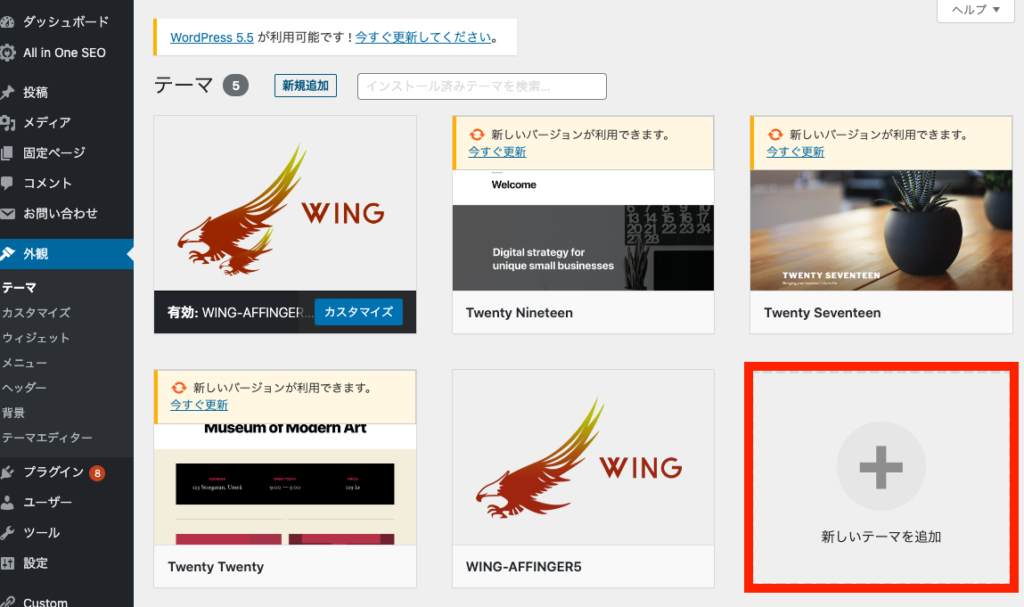
まずはテーマ一覧画面の右下「新しいテーマを追加」をクリックしましょう。
(左上の新規追加ボタンからでも大丈夫です)
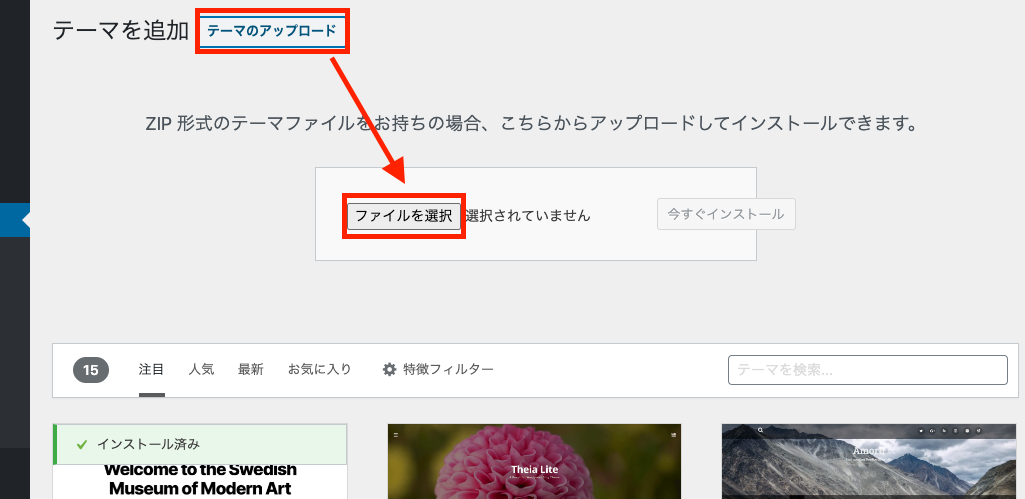
次にアップロードするファイルを選択します。

左上の「テーマのアップロード」を押すとファイル選択画面が展開されるので「ファイルを選択」をクリックして、購入した2つのzipファイルの内の「the-thor.zip」を選択しましょう。
ファイルを選択すると「今すぐインストール」ボタンが表示されるのでクリックします。
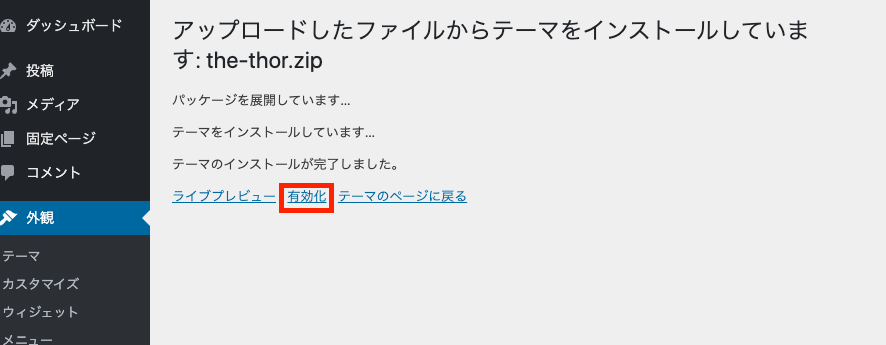
ザ・トールインストール手順3 THE THORの子テーマのみを有効化

インストールが完了すると上画面のようなページに移動するので「有効化」をクリックしましょう。

「the-thor-child.zip」と「the-thor.zip」の2つのzipファイルを導入できたらWordPressテーマのインストールは完了です。
ポイント
親テーマと子テーマのzipファイルがあるWordPressテーマでは「親テーマ」→「子テーマ」の順にインストールを行いましょう。
(子テーマにはファイル名にchildが含まれています)
そして子テーマのみを有効化しましょう。
順番を逆にしたり、親テーマを有効化するとWordPressテーマが機能しません。
まとめ:THE THORの購入方法からインストールまでの手順を分かりやすくご紹介

まとめ:THE THORの購入方法からインストールまでの手順を分かりやすくご紹介
- THE THORの購入はinfotopからできる
- THE THORのダウンロード期限は購入から14日以内なので注意しよう!
- 親テーマと子テーマのzipファイルは解凍してはいけない
- WordPressへのインストールは親テーマ→子テーマの順番!
今回はTHE THORの購入→ダウンロード→インストールの導入手順をご紹介しました。
WordPressテーマの導入は、みなさんの予想よりも簡単だったのではないでしょうか?
みなさんも当ブログを参考に手軽にササッとTHE THORを導入しちゃいましょう!
最後にTHE THORの簡単な特徴をご紹介します。
THE THORのメリット
- デザインが豊富
- 便利機能が多い
- SEOに強い
- 収益に特化している
THE THORのデメリット
- 他のテーマから乗り換える時に手間がかかる
- 設定項目が多すぎて探すのが大変
THE THORの評判やレビュー、特徴やメリットを知りたい方は「THE THORってどうなの?【実際の評判やレビューを大調査】」がおすすめです。
THE THORは全体的に使いやすく感覚で操作できるので、WordPress初心者の方には非常にオススメです。
THE THORを導入してウェブサイト運営を全力で楽しみましょう!
THE THOR(ザ・トール)の購入はコチラ!
当ブログでTHE THORを購入すると...?
当ブログからTHE THORを購入していただくと初心者ブロガーには嬉しい豪華特典が盛りだくさん!
【厳選】愛用WordPressプラグインリスト25選
特化型サイトの構築方法を徹底解説したPDFデータ
ドメインパワーの上げ方を解説したPDFデータ
被リンクSEO施策を解説したPDFデータ
これら4つの特典が全部ついてきます!
特典に興味を持ってくださった方は、当サイトに設置してある「THE THORの詳細を見る」または「THE THORを購入する」と書かれた緑色のボタンよりテーマを購入していただくと、特典付きのファイルがダウンロードできます。



