

そんな方に向けて、今回はSTORK19の購入方法からWordPressへのインストールまでの導入手順を詳しく分かりやすく解説していきます。
STORK19の購入を考えている方、インストール手順が分からなくて困っている方は必見です!
今回のテーマ
- STORK19(ストーク)の購入手順
- STORK19(ストーク)のダウンロード手順
- WordPressへのインストール手順
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。
STORK19(ストーク)の基本情報
まずは導入手順の前にSTORK19(ストーク)の基本情報を簡単にご説明します。
STORK19はモバイルファーストをテーマとしたデザイン性の優れたWordPressテーマです。
デザイン性はもちろん内部構造や機能が優れているだけでなく、値段が安いのも大きな強みです。
細かいSTORK19(ストーク)の基本情報は以下の通りです。
| テーマ名 | STORK19(ストーク) |
| 販売価格 | 11,000円(税込) |
| 対応バージョン | WordPress5.2以上 PHP7以上 |
| 決済方法 | クレジットカード PayPal |
| サポート機能 | お問い合わせフォームにて無料相談が可能 |
| 販売元 | bridge |
| 公式ページ | WordPressテーマ「STORK19」 |
一般的にWordPressテーマの平均価格は15,000円ですので、STORK19はかなり安いことが分かります。
コスパ重視の方・日々お金に困っている学生などにはおすすめです!
STORK19の特徴や評判について知りたい方はこちらの記事をご覧ください。
-

STORK19の評判や口コミレビューをご紹介
STORK19ってどんなWordPressテーマなんだろう? STORK19を購入したいけどどこか不安だな... 今回はこういった悩みを解決していきます! WordPressブログを運営する上で欠かせ ...
更新日:2023年12月16日
STORK19(ストーク)の購入手順

続いてSTORK19(ストーク)の購入手順についてご紹介していきます。
STORK19の購入手順
- 購入ページにアクセス
- カートの中身を確認
- 会員登録
- 支払方法の選択
- 内容確認
それでは詳しく見ていきましょう!
step
1購入ページにアクセス
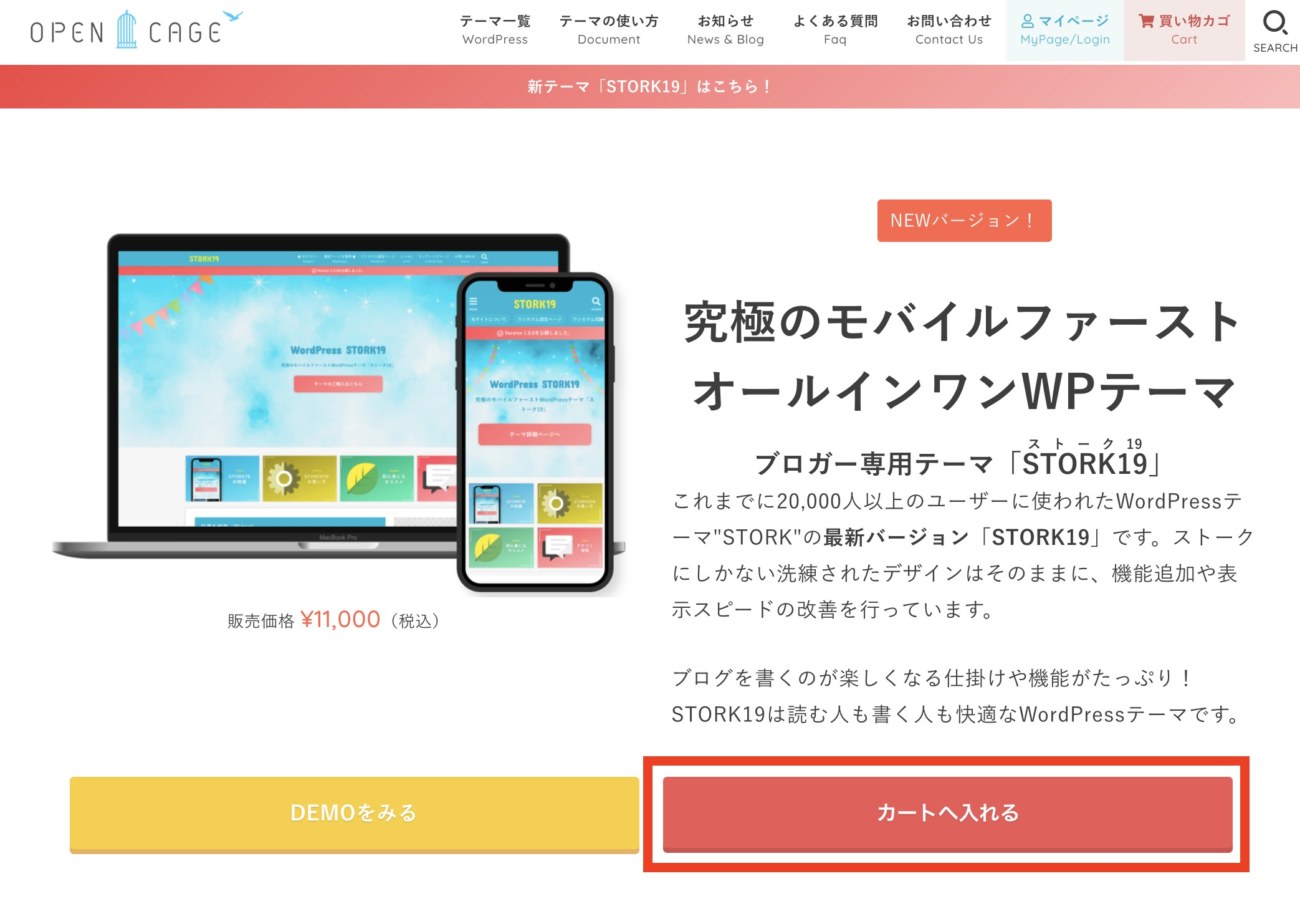
まずはWordPressテーマ「STORK19」![]() にアクセスしましょう!
にアクセスしましょう!

画面右下にある「カートに入れる」ボタンをクリックします。
step
2カートの中身を確認

カートの中身を確認します。
数量を確認したら、画面右下の「次へ」ボタンをクリックしましょう。
step
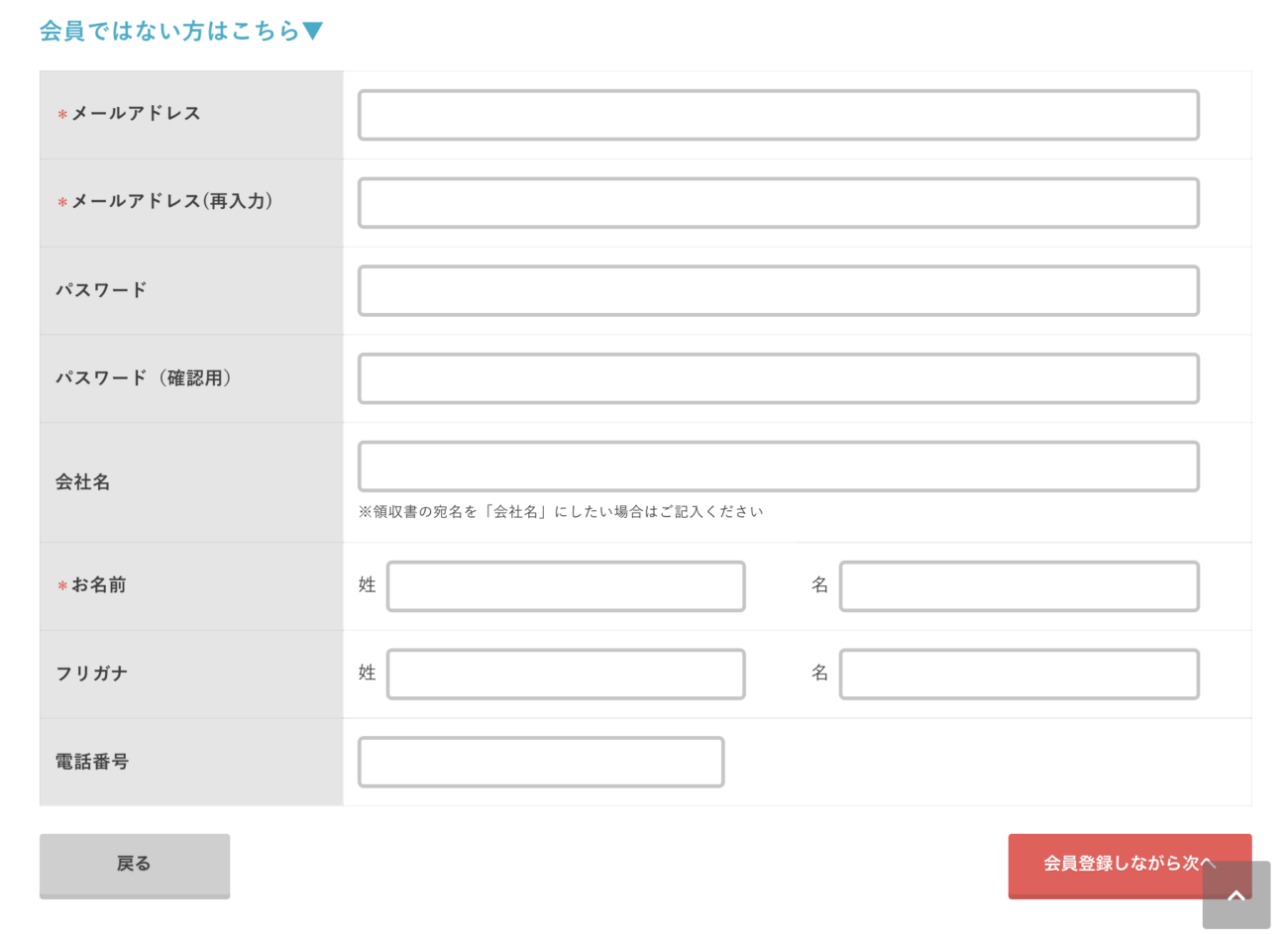
3会員登録

会員登録を済ませる必要がありますので、フォームに必要事項を記入しましょう。
※会社名や電話番号は記入しなくても大丈夫です。
step
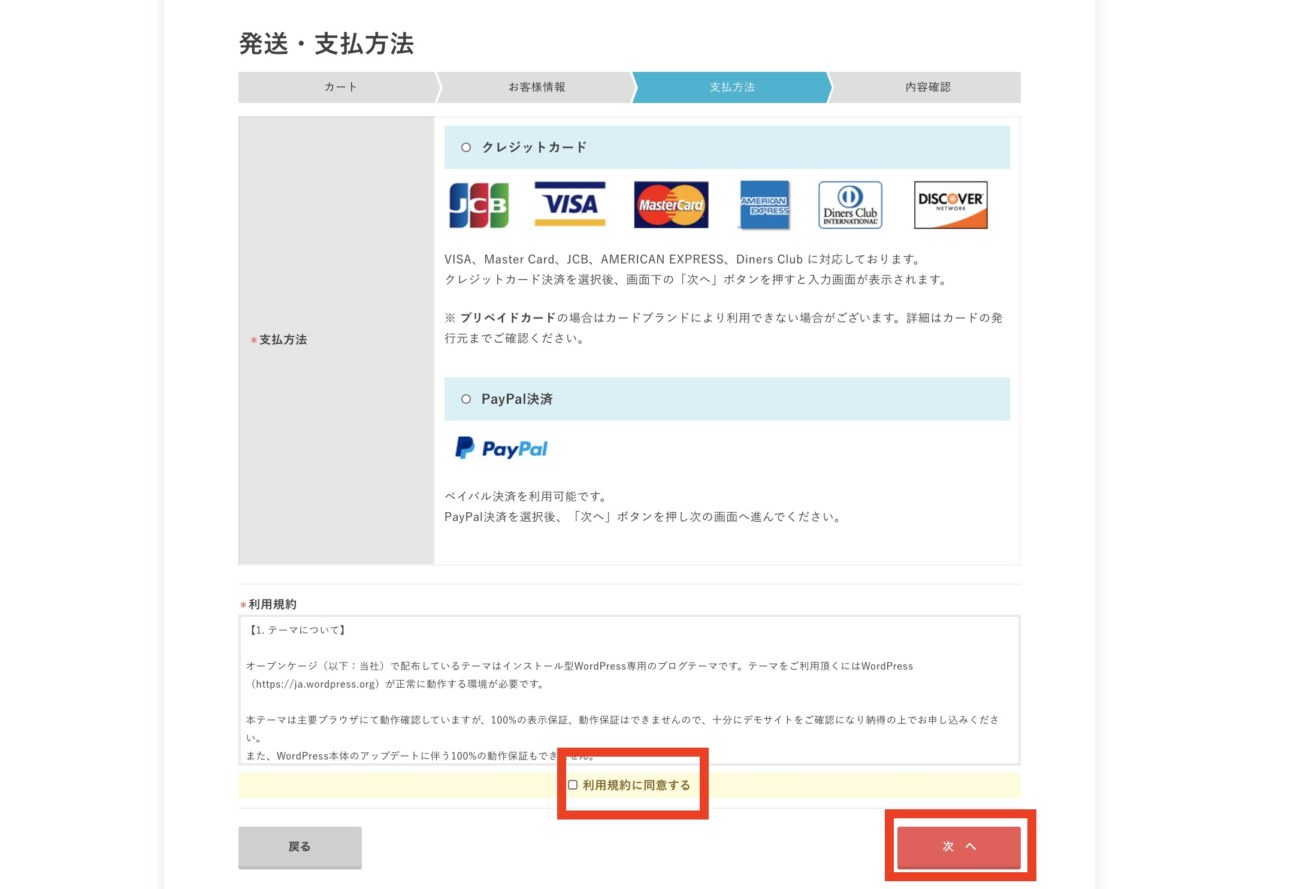
4支払方法の選択

支払い方法を選択したら、利用規約に同意して次のページに進みましょう。
step
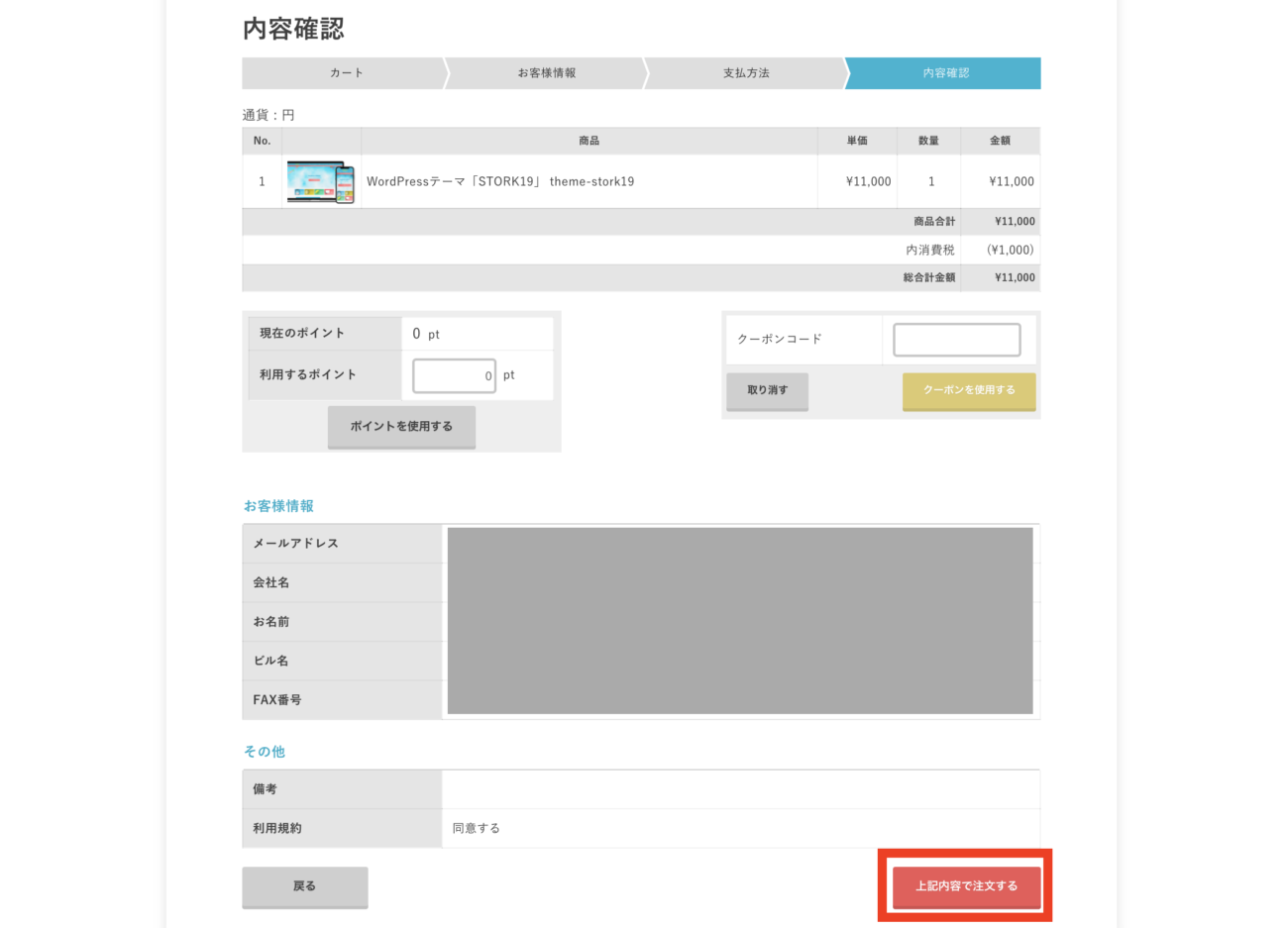
5内容確認

最後に購入内容の確認画面が表示されますので、右下の「上記内容で注文する」をクリックすれば購入完了です!
STORK19(ストーク)のダウンロード手順

さてここからは購入したSTORK19をダウンロードする手順をご紹介します。
STORK19のダウンロード手順
- 親テーマのダウンロード
- 子テーマのダウンロード
それでは詳しく見ていきましょう!
step
1親テーマのダウンロード
上段階で注文が完了すると完了画面に移動します。
右下に赤いダウンロードボタンがありますので、クリックしてSTORK19のデータをダウンロードしましょう。
この段階ではSTORK19の親テーマしかダウンロードできていません。
WordPress運用には親テーマと子テーマが必要ですので、続いて子テーマをダウンロードします。
step
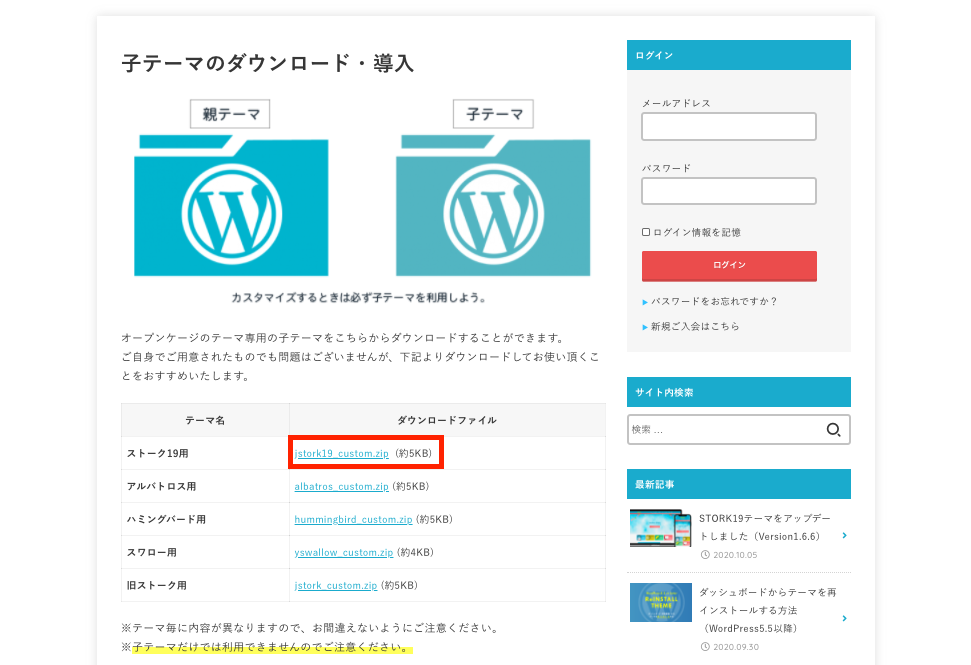
2子テーマのダウンロード
子テーマは親テーマと別のページからダウンロードしていく必要があります。
子テーマのダウンロードページはこちらです。
ページにアクセスすると以下のような画面になっています。

今回購入したのはストーク19ですので、表の一番上の「ストーク19用」のzipファイルをダウンロードしましょう。
注意ポイント
ご覧の通り子テーマは無料でダウンロードできます。
ですが子テーマだけではSTORK19の機能は全く使えませんのでご注意ください。
STORK19(ストーク)のインストール手順

ここからはWordPressにSTORK19(ストーク)をインストールする手順をご紹介します。
STORK19のインストール手順
- WordPressテーマ選択画面へ
- WordPressテーマをアップロード
- WordPressテーマを有効化
それでは見ていきましょう!
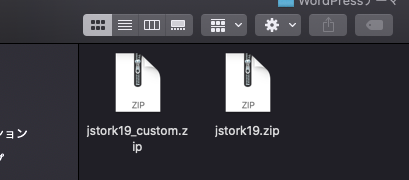
STORK19を購入すると「jstork19_custom.zip」と「jstork19.zip」の2つのzipファイルをダウンロードできます。

zipファイルの場所はこちら
このzipファイルをアップロードすることでWordPressテーマを反映できます。
注意ポイント
「jstork19_custom.zip」と「jstork19.zip」の2つのzipファイルを解凍するとWordPressにインストールできなくなってしまいます。
絶対に解凍してはいけないことを覚えておきましょう。
step
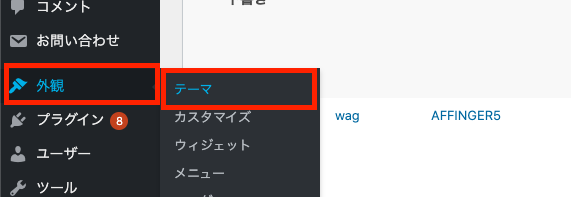
1WordPressテーマ選択画面へ
まずはテーマ選択画面に移動します。

WordPress管理画面から「外観」→「テーマ」を選択しましょう。
step
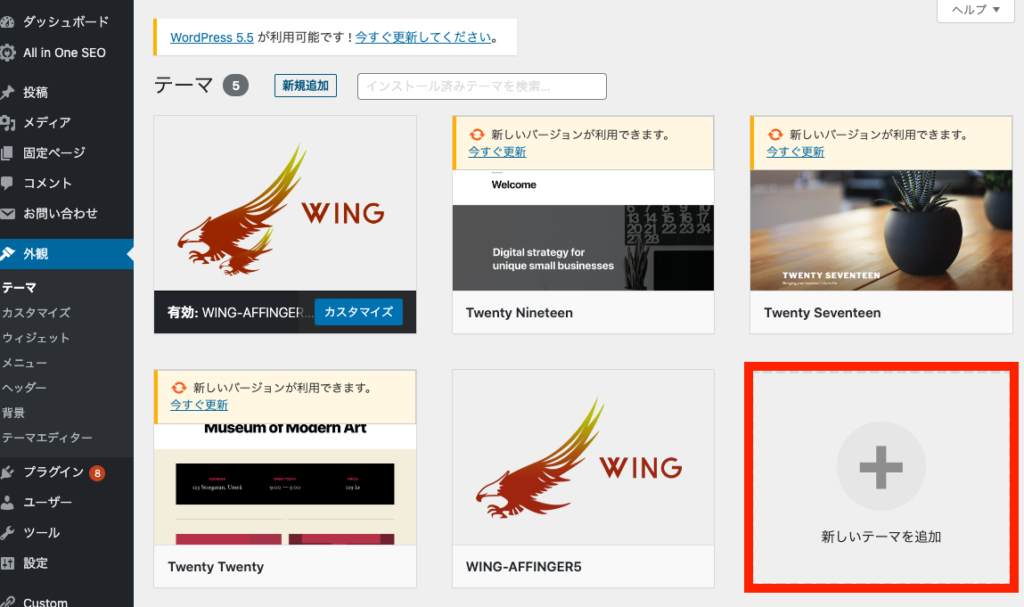
2WordPressテーマをアップロード
次にWordPressテーマをアップロードします。

次に「新しいテーマ」をクリックします。(左上の新規追加ボタンからでも大丈夫です)
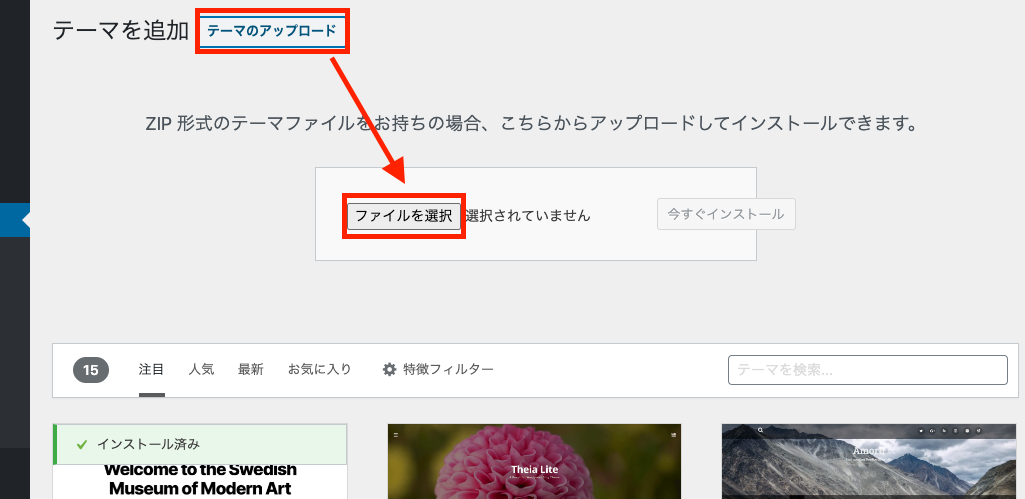
次にアップロードするファイルを選択します。

左上の「テーマのアップロード」を押すとファイル選択画面が展開されるので「ファイルを選択」をクリックして、購入した2つのzipファイルの内の「jstork19.zip」を選択しましょう。
ファイルを選択すると「今すぐインストール」ボタンが表示されるのでクリックします。
step
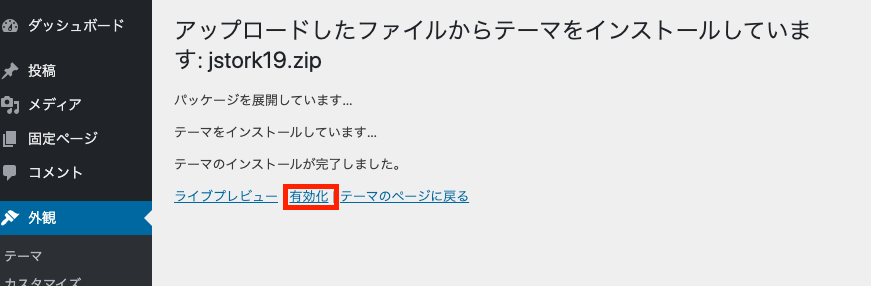
3WordPressテーマを有効化

インストールが完了すると上画面のようなページに移動するので「有効化」をクリックしましょう。

「jstork19_custom.zip」と「jstork19.zip」の2つのzipファイルを導入できたらWordPressテーマのインストールは完了です。
ポイント
親テーマと子テーマのzipファイルがあるWordPressテーマでは「親テーマ」→「子テーマ」の順にインストールを行いましょう。
そして子テーマのみを有効化しましょう。
順番を逆にしたり、親テーマを有効化するとWordPressテーマが機能しません。
STORK19の導入方法のまとめ

- STORK19の購入はオープンケージのサイトからできる
- STORK19をダウンロードする時は親テーマとは別に子テーマも忘れずに!
- 親テーマと子テーマのzipファイルは解凍してはいけない
- WordPressへのインストールは親テーマ→子テーマの順番で!
今回はSTORK19の購入→ダウンロード→インストールの導入手順をご紹介しました。
みなさんの予想よりも簡単だったのではないでしょうか?
最後にSTORK19の簡単な特徴をご紹介します。
STORK19のメリット
- 初心者でも使いやすい
- デザインがシンプルでオシャレ
- 値段が安い
STORK19のデメリット
- WordPress経験者にとってはカスタマイズ性が低い
- 乗り換えしにくい
STORK19の評判やレビュー、特徴やメリットを知りたい方は「STORK19ってどうなの?【実際の評判やレビューを大調査】」をご覧ください。
STORK19は全体的に使いやすく感覚で操作できるので、WordPress初心者の方には非常にオススメです。
サイトスピードやSEO集客といったサイトの質も高く、申し分ないクオリティになっています。
STORK19を導入してウェブサイト運営を全力で楽しみましょう!


