「アマゾンや楽天の商品紹介する時、おしゃれなボタンを使いたい!」
商品紹介で使うボタンデザインはめちゃめちゃ重要ですよね。
そこで今回は「バリューコマース」のMyLinkBoxを使っておしゃれな商品紹介ボタンを作る方法をご紹介します!
▼完成形はこんな感じになります▼
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせて読んでいただけると嬉しいです。![]()
目次
バリューコマースについて

まずは「バリューコマースとは」「MyLinkとは」について簡単にご説明します。
バリューコマースとは
バリューコマースとは日本初のASP(アフィリエイト・サービス・プロバイダー)で75万以上のアフィリエイトサイトが登録する国内最大規模のアフィリエイトサービスです。
アマゾンや楽天、ヤフーショッピングなど大手のネットショッピングサービスも参加しており、アフィリエイトサービスとしても充実しています。
バリューコマースは広告主の多さはもちろん、管理画面の見やすさ・使いやすさも完璧で非常に使い勝手の良いASPとなっています。
国内のASPとして有名なのは「A8.net」「もしもアフィリエイト」「afb」などもありますが、個人的にはバリューコマースが一番使いやすいと感じています。
バリューコマースのMyLink
バリューコマースの数ある便利機能の中でも、一番オススメなのは「MyLink」です。
MyLinkとは広告主のサイトから商品画像や商品URLを自由に選んで自分のオリジナルの紹介ボックスを作成する機能です。
通常、アマゾンや楽天などのネットショッピングサービスの商品紹介をする場合、デフォルトでは「テキストのみ」「画像のみ」といったようなデザイン性の欠ける広告画面しか使えません。
デザイン性に欠けた広告の例
そこで用いるのがMyLinkです。
MyLinkでは、紹介したい商品ごとに紹介ボックスをデザインして、ボックスのURLを生成してくれます。
URLを自動で作ってくれますので、自サイトに埋め込むのも簡単ですね。
MyLinkを使えばたったの2分でおしゃれな紹介ボックスが作れるんです!
MyLink対応広告主
| カテゴリー | 広告主 |
|---|---|
| ショッピングモール | Amazon / Yahoo!ショッピング / 楽天市場 / LOHACO / auWowma! |
| 国内旅行 | 一休.com / JTB / じゃらん / Yahoo!トラベル |
| 電子書籍 | eBookJapan / 紀伊国屋書店 / セブンネット / BOOK☆WALKER / BookLive! / honto |
| グルメ | 一休.comレストラン / ホットペッパーグルメ / Yahoo!ダイニング |
| 家電 | カメラのキタムラ / TSUKUMO / ドスパラ / ヤマダ電機 / Yahoo!ショッピング |
| VOD | U-NEXT / Hulu |
| アルバイト | タウンワーク / フロム・エーナビ |
| エンタメ | セブンネット / タワーレコード / Neowing /mu-mo / レコチョク |
| ふるさと納税 | さとふる / ふるさと本舗 / ふるなび / auWowma!ふるさと納税 |
| コスメ NEW | オルビス / THE BODY SHOP / DHC / Yahoo!ショッピング |
| 健康 NEW | サンドラッグ / DHC / フラコラ / マツモトキヨシ / Yahoo!ショッピング |
バリューコマース公式ページより引用(2019年11月6日時点の情報)
MyLinkに対応している広告主は以下のようになっています。
カテゴリごとにたくさんの企業が対応していることが分かります。
MyLinkとMyLinkBox
1つや2つ商品紹介するならまだしも、紹介商品のストックが10個、100個となればひとつひとつのコードを管理するのが大変になります。
そこで各商品のMyLinkを管理するサービスが「MyLinkBox」です。
MyLinkBoxを使えばすべてのMyLinkを一括管理できるので、作業効率が格段にアップします。
料金もかかりませんので非常にオススメです。
MyLinkBoxはどんな人向け?
MyLinkBoxは以下のような人におすすめです。
- ブログ初心者
- アマゾンアソシエイト審査が通らない
- ASPはバリューコマースしか使っていない
- WordPressを使っていない
- WordPressプラグインを使いたくない
WordPressプラグインで商品紹介ボックスを作るにはアマゾンアソシエイトのアカウントと専用コードが必要です。
アマゾンアソシエイトの専用コードは承認されたアカウントしか発行できません。
アカウントが承認されるには180日以内に3件以上の売り上げを発生させなければなりません。
そこまでするのは面倒ですし、初心者の方は難易度が高すぎます。
だからこそ面倒くさがりの方や初心者の方にはバリューコマースのMyLinkBoxがおすすめなのです。
MyLinkBox広告の設定方法

今回は例としてApple MacBook Air(13インチPro)を紹介するボックスを作っていきます。
是非参考にしてください!
前提
今回はAmazonとヤフーショッピングの2つの広告主から作成します。
選択できる広告主は商品によって異なります。
未提携の広告主はボタンとして表示できないので注意しましょう。
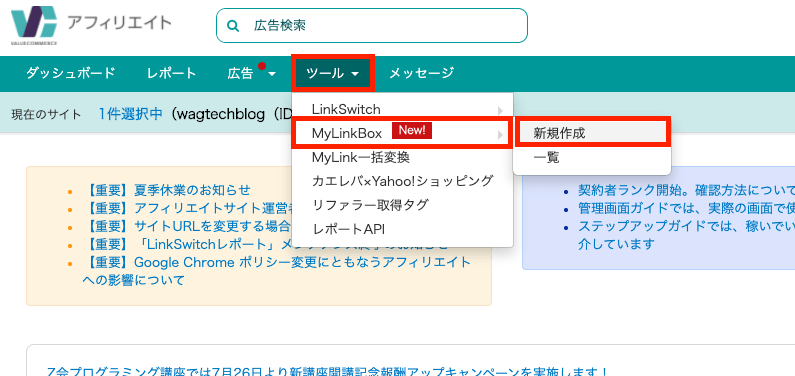
①バリューコマースのMyLinkBoxページへ
まずバリューコマーストップページにログインしましょう。

次に上画像のように「ツール」→「MyLinkBox」→「新規作成」と順番に選択して移動しましょう。
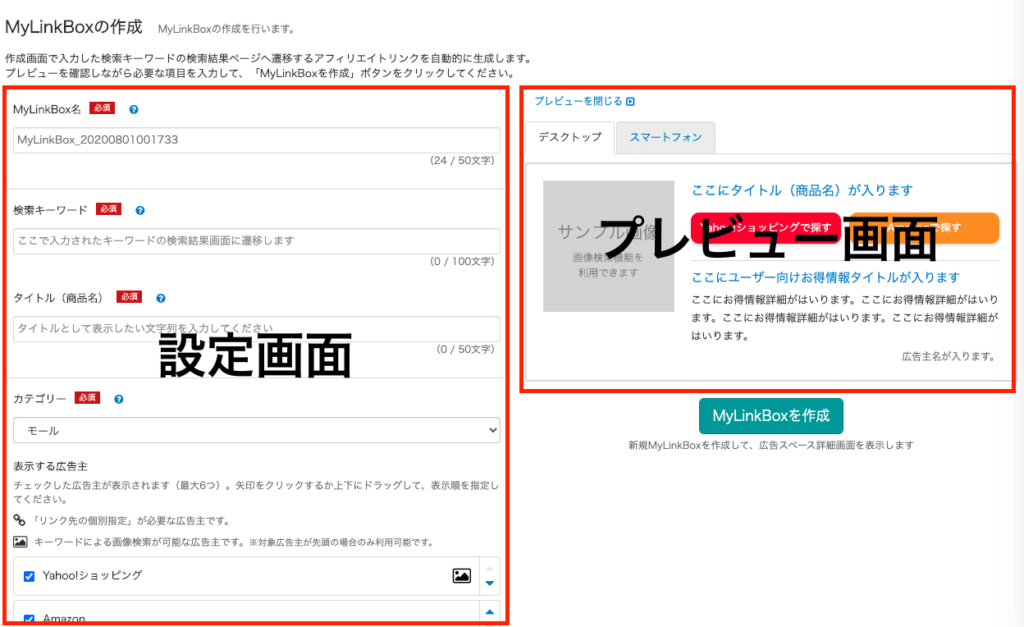
②MyLinkBoxの作成

MyLinkBox作成ページでは左側が設定画面、右側がプレビュー画面に分かれています。
プレビュー画面のボタンは、自分が提携している広告主かつMyLinkに対応している広告主が表示されます。
まずは設定画面から入力していきましょう。
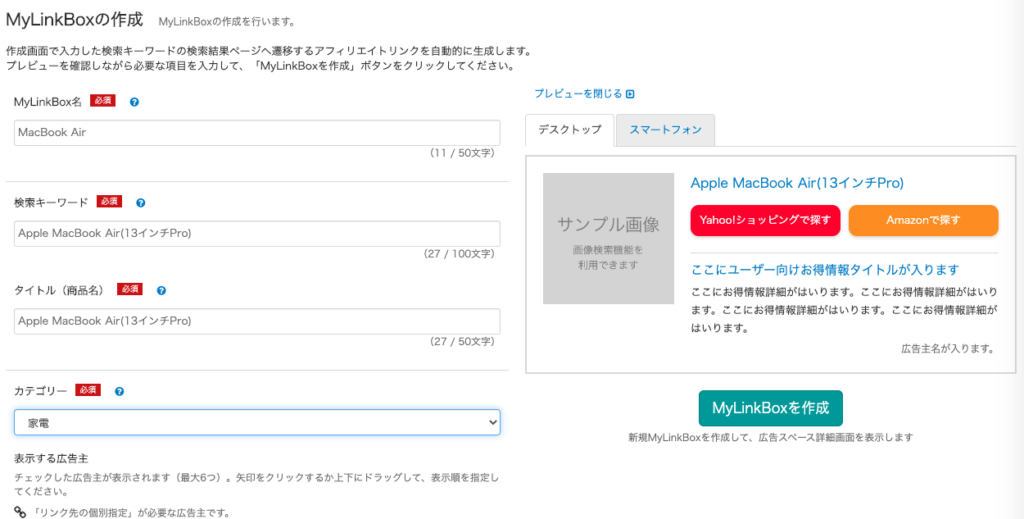
- MyLinkBox名
MyLinkBoxの名前です。ユーザーには見えません。一括管理の際に商品が分かるような名前をつけましょう。 - 検索キーワード
ボタンを押すと、ここで入力されたキーワードの検索結果画面に移動するようになります。 - タイトル(商品名)
紹介ボックスのタイトルです。基本的には商品名になります。 - カテゴリー
ドロップダウン式のメニューから、紹介商品のカテゴリを選択しましょう。

ここまで入力するとプレビュー画面のタイトルが変わっていることが確認できます。
この時点では確認できませんが、ボタンの移動先もそれぞれ設定されています。

ボタンの順番は、枠を上下に動かすことで入れ替え可能です。
写真のマークのある枠があると画像埋め込みが出来ます。
画像埋め込みをしたい時はマークのある枠を先頭に移動しないと反映されないので注意しましょう。

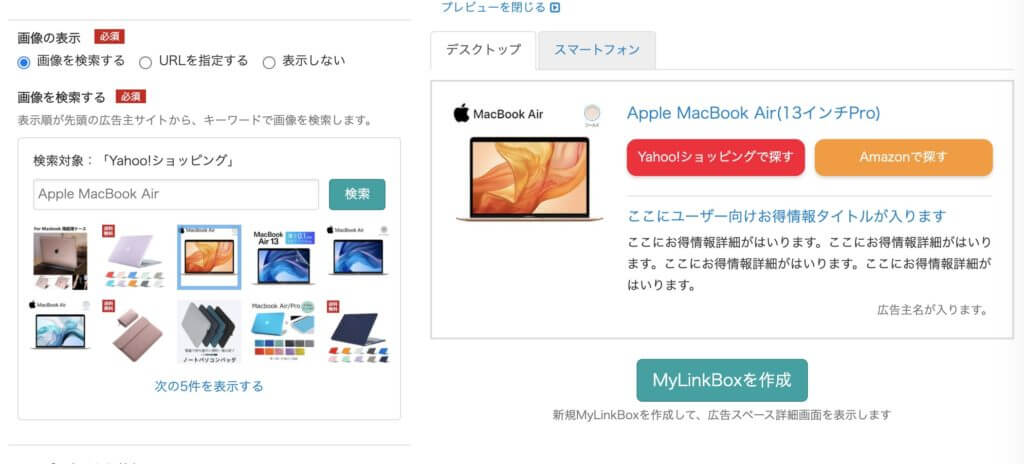
最後に画像を埋め込みましょう。
左側の検索バーから紹介したい商品の画像を検索します。
検索結果の中から、良さげな画像を選択するとプレビュー画面にも反映されていることが分かります。
「画像の表示」のチェックを「URLを指定する」に入れれば、オリジナルの画像を埋め込むことも可能です。

最後に「ユーザー向けお得情報」をボックスに含めるか含めないかお好みで選択しましょう。
お得情報は自動で生成されます。
これでボックスのデザインは完成です。
プレビュー画面の下の「MyLinkBoxを作成」ボタンをクリックして次に進みましょう。
MyLinkBox広告をWordPressに貼る方法

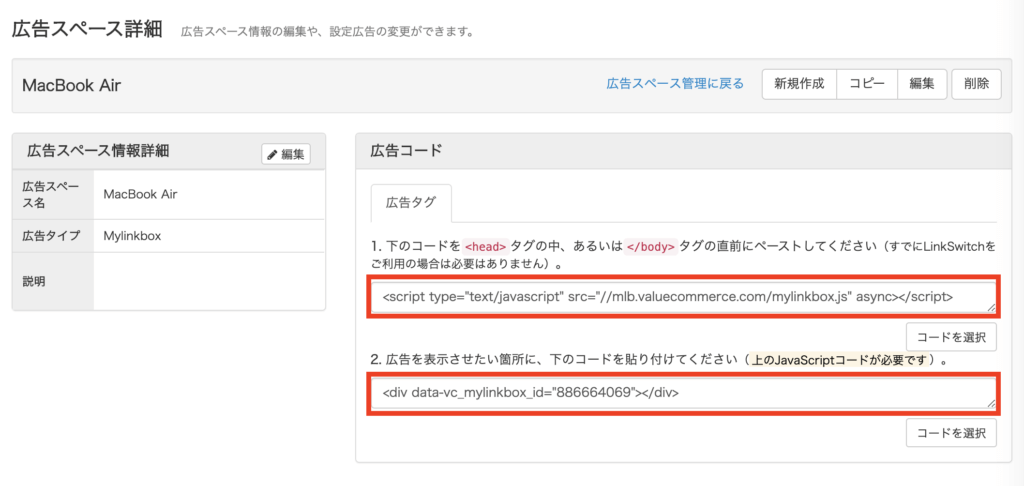
広告スペース詳細

このページでは自サイトに広告を埋め込むためのコードが2種類書かれています。
① scriptコードの記載
1つ目の「<script type」から始まるコードは最初の1回記載すれば、それ以降は書く必要がありません。
早速WordPressの管理画面から埋め込みます。
画像にもあるように、このコードは<head>タグ内に書かなければなりません。
本来は各テーマのheader.phpから記載したいのですが、ほとんどのWordPressテーマではheader.phpは親テーマに含まれていおり、コードの編集は危険です。
そこで今回は、編集が安全な子テーマにあるfunction.phpを編集します。
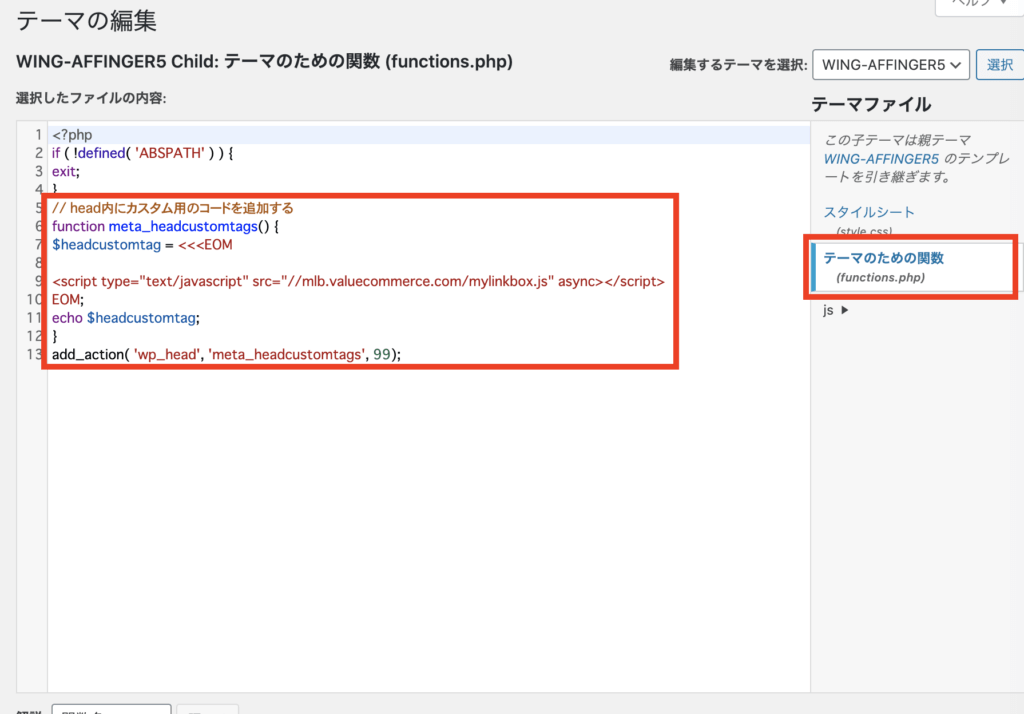
まずはWordPress管理画面から「外観」→「テーマエディター」を開きましょう。

右側の「テーマのための関数」を選択して以下のコードを追加しましょう。
1 2 3 4 5 6 7 8 9 | function meta_headcustomtags() { $headcustomtag = <<<EOM <script type="text/javascript" src="//mlb.valuecommerce.com/mylinkbox.js" async></script> EOM; echo $headcustomtag; } add_action( 'wp_head', 'meta_headcustomtags', 99); |
このコードではscriptコードをheadタグ内に記載する処理を書いています。
親テーマを編集せずにheadタグ内をいじれる便利な機能です。
プラグインも不要です。
【参考資料】head内にソースコードを追加する手順(子テーマのfunctions.phpを使った方法)
② divコードの記載
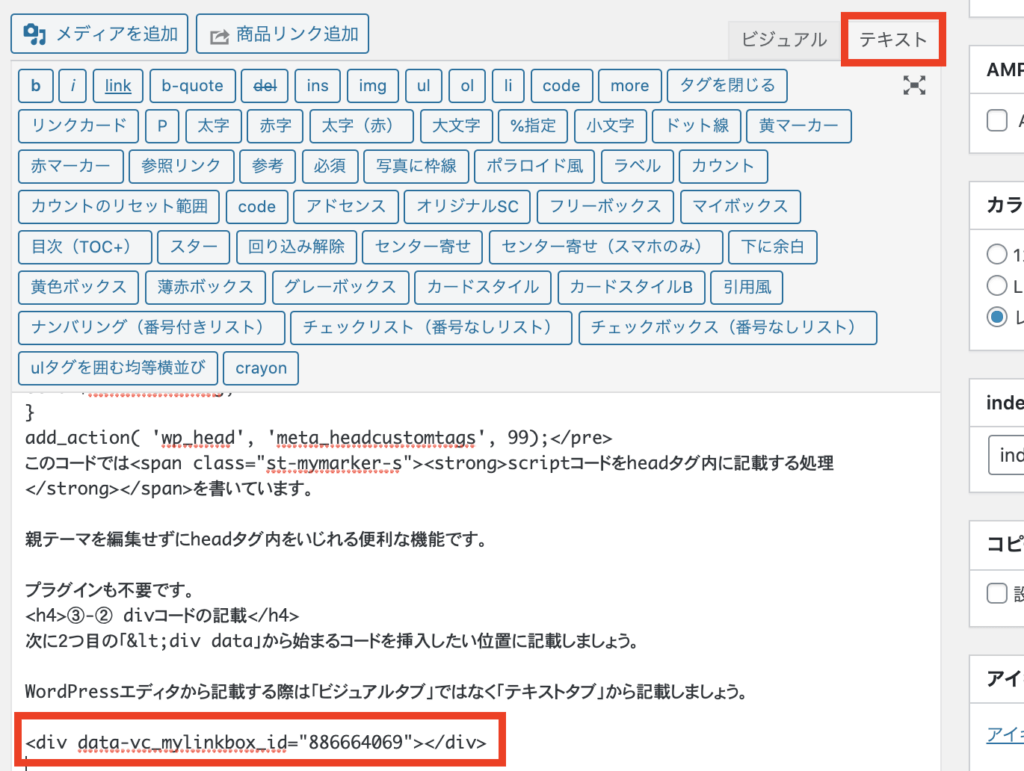
次に2つ目の「<div data」から始まるコードを挿入したい位置に記載しましょう。
WordPressエディタから記載する際は「ビジュアルタブ」ではなく「テキストタブ」から記載しましょう。

▼完成したMyLinkBox広告がこちら▼
まとめ:MyLinkBoxを使いこなそう!

まとめ
- バリューコマースのMyLinkBox機能は簡単に商品紹介ボックスが作れる!
- WordPressならコードの埋め込みも簡単にできる
今回は商品紹介ボックスが簡単に作れるバリューコマースの「MyLinkBox」について解説しました。
これからサイトを立ち上げたい!アフィリエイトを始めたい!といった方の助けになれたらなと思います。
わからない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
合わせて読みたい
-

WordPressのおすすめプラグイン10選!【初心者必見】
WordPressサイトを運営しているけど、どんなプラグインを導入すれば良いのか分からない! 今回はこんな疑問にお答えしていきます。 WordPressでサイトを運営する際、絶対に必要になってくるのが ...
更新日:2023年12月16日