今回はこんな悩みを解決していきます。
ここ最近Webデザインの需要は急激に高まってきており、フリーランスや就職・転職といった形でWebデザイナーを目指す方が増えてきているそうです。
これに伴ってWebデザインスクールの注目度も上がっており、最近では至る場所でプログラミングやデザインスクールの広告を目にするようになりました。

【迷ったらココ!】後悔したくない方におすすめのWebデザインスクール3選
ヒューマンアカデミー | テックアカデミー | 侍エンジニア |
| 案件紹介サポートあり カウンセラーによる選考対策 講師は全員現役のプロデザイナー 給付金適用で実質20%OFF | 講師は全員現役エンジニア 週2回のマンツーマンメンタリング 無料の転職サポートあり 課題添削&チャット質問し放題 | 累計指導45,000人&転職成功率98% オーダーメイドカリキュラム対応 無料の転職サポートあり 専属マンツーマンレッスン |
この記事でわかること
- Webデザイナーが後悔する・病むと言われる理由
- Webデザイナーになるメリット
- Webデザイナーが後悔しないためのおすすめのキャリアパス
- Webデザイナーが後悔しないために身につけておくべきスキル
- 後悔したくない方におすすめのWebデザインスクール
当サイトではプログラミング学習やエンジニア転職に関する情報を発信しています。他の記事も合わせてご覧ください。
おすすめ教育訓練給付制度(給付金)を利用できるWebデザインスクールを解説
おすすめWebデザインスクールおすすめランキング7選を解説【2023年度最新】
目次
Webデザイナーが後悔する・病むと言われる理由

巷ではWebデザイナーになったら後悔するという噂がささやかれていますが、結論から言うと答えは「NO」です。
Webデザイナーになると後悔する・病むと言われる理由は、以下の5つです。
Webデザイナーが後悔する・病むと言われる理由
- 給料が低いから
- 残業が多いから
- 離職率が高いから
- 将来性が不安視されているから
- 変化が激しい業界だから
それでは順番に解説していきます。
理由1. 給料が低いから

Webデザイナーはクリエイター職のため、デビュー間もない頃は修行期間として給料が安い点がデメリットです。
新卒採用はもちろんですが、Webデザインスクールを卒業後に就職活動をおこなった場合でもキャリア上はWebデザイン未経験者のため、高収入を期待できません。

給料アップを目指す人はWebデザイナーと関連部門を統括するWebディレクターやマーケットに強いWebプロデューサーなど、関連するマネジメント系の職種を目指せば給料アップが見込めるでしょう。
理由2. 残業が多いから

Webデザイナーになると後悔すると言われる理由の2つ目は、Webデザイナーは残業が多く働くのがきついという評判があるためです。
確かにWebデザインは多少タイトなスケジュールでも客先の都合で期限内に納品しなければならないことがありますし、理想とするクリエイティブを突き詰めていくと無限に時間がかかり病むケースも0ではありません。
しかし2022年にdodaが会社員15,000人に調査した結果によると、全職種の平均残業時間が22.2時間/月なのに対し、Webデザイナーの平均残業時間は21.4時間/月。(参考:doda 平均残業時間ランキング)

理由3. 離職率が高いから

就職後の離職率が高いというのもWebデザイナーが敬遠される理由の一つです。
Webデザイナーは特別な資格や学歴がなくても技術さえ身につければ誰でも働ける仕事のため、転職や独立の選択肢として人気があります。
ところが働いているうちに納期に追われる辛さや、自分の思い描くデザインを実現できない辛さから離職してしまう人が一定数いるのも事実です。

ただ厚生労働省による離職率調査によるとWebデザイナーを含む情報通信業の離職率は9.1%となっており、他の職種より離職率が高いというデータは今のところありません。
理由4. 将来性が不安視されているから

Webデザイナーをおすすめしないとされる理由の3つ目は、Webデザインを突き詰めても将来性が不安視されている、という点です。
巷ではWebデザイナーは増えすぎて飽和状態になったとの声があり、将来的に仕事がなくなってしまうといった懸念をする人がいます。
デザインもコーディングも丁寧にできるWebデザイナー、この人材を求めている企業は多いです。
よく「Webデザイナーは飽和状態」と言いますが、それは全体層での話。
丁寧なWeb制作ができる層は、意外に希少な存在だと思います。しっかりと表示確認/動作確認をして、丁寧なWeb制作を心がけましょう🖥
— はるか | Webデザイナー (@pr_cycle) February 26, 2022
Webデザイナーが飽和している。そう思う人も多いと思います。実際今とても人気の職業で、Twitterを見ていてもとても多いように見えます。ですが、実際に成果にコミットできて結果の出せるWebデザイナーは少ないです。需要も全然あり、まだまだ重宝される人材だなって実感しています!
— ほのか|Webデザイナー (@honoka_design12) April 13, 2022
確かに最近では副業としてWebデザインをおこなう人も増えており、クラウドソーシングやスキル売買サービスでは素人に近いようなWebデザイナーが溢れています。
しかし企業側は常に質の高いデザインをできる人材や売上アップにつながるデザインを作れる人材を求めているため、実力を持ったデザイナーの需要がなくなることはないでしょう。

理由5. 変化が激しい業界だから

Webデザインは変化が激しい業界のため常に勉強が必要となることからWebデザイナーをおすすめしない人もいます。

そのため進行中の業務とは別に、最新の技術をリサーチし学習して使いこなしていく時間の確保が必要となります。
ただデザインの基本や根本的なコーディングのやり方など本質的な部分が変わるわけでなく、最新のツールやトレンドのデザインなどの追加学習になるので、学習についていけないほど難しくはありません。
日頃からSNSや技術サイトの利用、リアルのWebデザイナー仲間との交流など最新の情報が入ってくる環境作りを心掛けましょう。
おすすめWebデザインスクールおすすめランキング7選を解説【2023年度最新】
Webデザイナーになるメリット【実はおすすめ】

ここまでWebデザイナーになると後悔する理由をご紹介していきましたが、実際のところWebデザイナーになってよかったと思う人はたくさんいます。
Webデザイナーが実はおすすめな理由は以下の3つです。
Webデザイナーになるメリット【実はおすすめ】
- 自由な働き方ができる
- 副業を始めやすい
- 成果が形として残る
それでは順番に解説していきます。
メリット1. 自由な働き方ができる

Webデザイナーはパソコンとネット環境さえあればどこでも働ける仕事のため、自由な働き方ができる点が最大のメリットです。
近年ではコロナ禍のリモート化の動きも相まってオンラインでの打ち合わせや在宅ワークといった働き方をする人が増え、多くの人が新たな働き方に魅力を感じたのではないでしょうか。
制作会社などのIT系企業はリモートワークを取り入れているところが多く、フルリモートに対応している企業であれば会社員でありながら出社の必要がありません。

またフリーランスを目指す場合、Webデザインの仕事であるロゴやバナー作成、サイト制作、コーディングなどは場所を問わずおこなえるので、海外での活躍も可能です。
メリット2. 副業を始めやすい

Webデザイナーは特別な資格がなく誰でもなれる仕事のため、副業として始めやすい点も魅力の一つです。
本格的なサイト制作の技術を身につけるには時間が必要ですが、バナー制作やポスター制作などのちょっとした仕事であればさほど技術がなくても簡単に始められます。
最近ではCanva![]() など素人向けのデザインツールも色々と開発されているほか、副業希望者向けのオンライン教材が無料で公開されているなど副業初心者に追い風が吹いている状況です。
など素人向けのデザインツールも色々と開発されているほか、副業希望者向けのオンライン教材が無料で公開されているなど副業初心者に追い風が吹いている状況です。

おすすめ独学でフリーランスのWebデザイナーを目指せる?【始め方やロードマップを解説】
おすすめ副業で稼げるWebデザインスクールおすすめ8選【案件紹介対応】
メリット3. 成果が形として残る

Webデザイナーになるメリットの3つ目は、これまでに苦労して作り上げた成果物が形として残る点です。
Webデザインはクリエイティブな職種であり、自分が制作したサイトやバナー広告が実際に公開されたときの達成感は何にも変え難いものです。

目には見えませんがWebデザインのスキルを身につけて手に職をつけておけば、今後ライフスタイルの変化で再就職や在宅ワークをする際の選択肢も広がります。
以上の3つのメリットから、未経験からWebデザイナーを目指すのはおすすめといえるでしょう。
おすすめWebデザインスクールおすすめランキング7選を解説【2023年度最新】
Webデザイナーが後悔しないためのおすすめのキャリアパス

Webデザイナーになって後悔する末路を避けるためには、将来の目標を決めてキャリアパスを考えておくことが重要です。
Webデザイナーが後悔しないためのおすすめのキャリアパス
- スペシャリストになる
- ジェネラリストになる
- マネジメント職に転向
- フリーランスとして独立する
それでは順番に解説していきます。
1. スペシャリストになる

Webデザインの技術を磨いて必要とされるクリエイターになるには、一つの分野を突き詰めたスペシャリストになる方法があります。
UI・UXデザインの技術習得やPHPなど特定のプログラミング言語が得意なクリエイターになる方法、自分が得意な業界に特化したWebデザイナーになるなど、方向性は無限大です。
スペシャリストになるには、分野や技術の選び方も大切なので、UI/UXデザインやフロントエンドなど今後も需要が見込める分野の専門性を高めていきましょう。
おすすめフロントエンドエンジニアを目指せるスクールおすすめ6選
2. ジェネラリストになる

Webデザインの他にも関連する幅広い知識や技術を身につけたい人は、ジェネラリストを目指すのがおすすめです。
中小企業やベンチャー企業ではWebデザイナーが企画段階からサイト制作・公開や運用の段階までサポートするケースも珍しくありません。
幅広い知識や経験があれば、開発の進行やトラブル発生時の対応にさまざまな観点から多角的に状況を分析して柔軟な対応が可能です。
3. マネジメント職に転向

Webデザイナーとしての実績を積んだあとは、WebディレクターやWebプロデューサーとしてマネジメント職を目指すのも王道のステップです。
Webデザイナー出身のマネジメント職であれば、デザイン制作者の視点でできること・できないことや業務量・納期の目安などが分かるので、プロジェクトを円滑に進めることができます。

Webディレクター・Webプロデューサーはクライアントとの打ち合わせや社内の業務担当とのやり取りがあるため普段から積極的にコミュニケーションを取る力をつけておく必要があります。
おすすめ転職・就職支援に強いWebデザインスクールおすすめ7選
4. フリーランスとして独立する

企業で実力を磨いた後にフリーランスとして独立するキャリアパスも人気があります。
Webデザイナーは納期の都合で残業やスケジュール調整が必要なことがありますが、フリーランスならスケジュールや仕事のボリュームを自分で決められます。
また業務内容も自分が得意なジャンルや好きな業務に絞れるほか、好きなクライアントや個人とだけ仕事することができるので、人間関係のストレスからも解放される点は魅力的です。
会社員のWebデザイナーは基本的に月給制のため大幅な収入アップが見込めませんが、フリーランスであれば自分が働いた分だけ稼げるので仕事のモチベーションも上がるはずです。
Webデザイナーが後悔しないために身につけておくべきスキル

ここからはWebデザイナーになって後悔しないために身につけておくスキルについて見ていきましょう。
Webデザイナーが後悔しないために身につけておくべきスキル
- UI・UX設計スキル
- グラフィックデザインスキル
- コーディング・プログラミングスキル
- マーケティングスキル
- マネジメント・ディレクションスキル
それでは順番に解説していきます。
1. UI・UX設計スキル
UI(User Interface)とはWebサイトのレイアウトや見やすさなどユーザーとの接点、UX(User Experience)とはユーザーがサイトを通してできる体験、の意味をもちます。
ユーザーにとって見やすい・わかりやすい、サービスとしての満足度をあげるためには、開発の初期段階からUIやUXの観点を持って取り入れていくことが重要です。
最近のデザインのトレンドとしても誰もが直感的にわかるデザインやシンプルですっきりとしたデザインが多く採用されており、この流れを後押ししています。

2. グラフィックデザインスキル
Webデザインの関連スキルとして、グラフィックデザインのスキルを身につけておくのもおすすめです。
グラフィックデザインとは広告やポスター、雑誌、ゲームキャラなど様々な媒体のグラフィックデザインを作成する仕事です。
Webデザイナーとの違いはサイト制作のようにコーディングを伴う作業をおこなわずグラフィック制作に特化していること、より商品やサービスが売れることを意識したグラフィクの作成が必要な点です。

3. コーディング・プログラミングスキル
世の中にはコーディングをしないWebデザイナーも存在しますが、継続的に安定した収入を得るにはコーディング・プログラミングのスキルも学習しましょう。
具体的にはWebサイトの骨組みを定義するHTMLや装飾をおこなうCSS、動きをつけるJavaScriptの3つは必須スキルとしてマスターしておくと良いとされています。
デザインだけでなくコーディングもできるWebデザイナーであればサイト制作の一括で任せてもらえ、業務としても同じ人間が一連の開発をおこなえるため効率が良いです。

デザインの勉強と両立するのが大変と思うかもしれませんが、プログラミング言語を完璧にするのではなくWebデザイナーが頻繁に使うものだけに絞って学習すれば良いので、心配する必要はありません。
おすすめプログラミングスクールおすすめ比較ランキング22選【2024年最新版】
おすすめコーディングが学べるプログラミングスクールおすすめ7選
4. マーケティングスキル
クライアントに求められるWebデザイナーになるためには、マーケティングスキルも非常に重要です。
というのもクライアントがサイト制作を依頼する本質的な目的は「素敵なデザインのサイト制作」ではなく「売上アップに繋げるためのサイト制作」だからです。
ユーザーを企業サイトに誘導する、もしくは企業の商品やサービスを購入してもらうためにマーケティングの知識をつけておけばクライアントとしても安心して仕事を任せられます。
具体的にはSEO対策を学び検索エンジンでヒットしやすいサイトにしたり、Google AnalyticsやSearch Consoleなどの分析ツールを利用してマーケティングの戦略をたてたり、といったことが大切になってきます。
5. マネジメント・ディレクションスキル
Webデザイナーとして後悔しないためにはマネジメント・ディレクションのスキルを持っておくと安心です。
企画段階やデザイン・コーディングと分業している企業もありますが、中小企業ではクライアントとの打ち合わせから企画設計・サイト制作までをWebデザイナーが一貫しておこなうこともあります。
クライアントの要望を的確に把握やデザインへの落とし込み、納期管理や仕事の分担、チームメンバーとのコミュニケーションといったマネジメント・ディレクターとしてのスキルが必要となります。

後悔したくない方におすすめのWebデザインスクール

Webデザイナーになったもののスキル不足で後悔する末路になりたくない人には、Webデザインスクールでしっかりとスキルを身につけてから仕事をスタートするのがおすすめです。
以下で紹介する3つのスクールは、業界未経験者でも数ヶ月でWebデザインの実践的なスキルを習得できるおすすめのスクールです。
【迷ったらココ!】Webデザインスクール3選
ヒューマンアカデミー | テックアカデミー | 侍エンジニア |
| 案件紹介サポートあり カウンセラーによる選考対策 講師は全員現役のプロデザイナー 給付金適用で実質20%OFF | 講師は全員現役エンジニア 週2回のマンツーマンメンタリング 無料の転職サポートあり 課題添削&チャット質問し放題 | 累計指導45,000人&転職成功率98% オーダーメイドカリキュラム対応 無料の転職サポートあり 専属マンツーマンレッスン |
それでは順番に解説していきます。
後悔したくない方におすすめのWebデザインスクール①ヒューマンアカデミー Webデザイン講座

画像引用元:ヒューマンアカデミー
| スクール名 | ヒューマンアカデミー |
| Webデザインを学べるコース | WEBデザイナー講座 |
| 受講形態 | オンライン/通学型 ※混合も可能 |
| 入学金 | 11,000円 |
| 受講料金 | 535,123円 |
| 累計学習時間(目安) | 6ヶ月 |
| 質問サポート | 回数無制限 |
| 転職サポート | あり |
| 案件獲得サポート | なし |
| サポート | ジョブカウンセラーによる選考対策 講師は全員現役のプロデザイナー 派遣の仕事の紹介 給付金適用で実質20%OFF 独自のe-ラーニングシステムを採用 ママ割・学割・ペア割・紹介割などの割引対応 ITパスポート試験対策講座をプレゼント Adobeデザインソフトを特別価格で提供 |
| 公式サイト | ヒューマンアカデミーの公式サイト |
ヒューマンアカデミーは全国に23校舎が展開されており、通学・オンラインを自由に選んでリアルな交流をおこないながら学習できるスクールです。
現役のプロクリエイターによるきめ細かい指導で、初心者でも最前線の現場で活躍できるWebデザイナーを目指すことができます。
Webデザイナーコースは学習内容に合わせて3つの講座があり最安で535,123円(税込)から学習できるほか、政府による教育訓練給付金の利用も可能です。
ヒューマンアカデミーの教育訓練給付金の対象講座
- Webデザイナーコース(6ヶ月)
受講料535,123円→100,000円支給 - Webデザイナー総合コース(6ヶ月)
受講料698,983円→100,000円支給 - Web動画クリエイター総合コース(12ヶ月)
受講料917,085円→100,000円支給
デザイン作成やサイト制作などWebデザイナーに必須のスキルを学べるとともに、WordPressなど業務で使用頻度の高いCMSの講座も用意されています。
就職・転職サポートではマナー研修を始め企業調査、書類作成・面談対策など経験豊富なジョブカウンセラーがトータルでサポートしてくれます。
-

ヒューマンアカデミーの評判・口コミまとめ【メリットやデメリットもご紹介】
ヒューマンアカデミーってどんなプログラミングスクールなんだろう?評判や口コミを知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職 ...
続きを見る
-

ヒューマンアカデミーのWebデザイン講座の評判・口コミ【料金や就職サポートも解説】
ヒューマンアカデミーのWebデザイン講座ってどんな講座なんだろう?評判や口コミを知りたい! 今回はこんな悩みを解決していきます。 ここ最近Webデザインの需要は急激に高まってきており、フリーラン ...
続きを見る
最大70%(最大56万円)がキャッシュバック(詳細
後悔したくない方におすすめのWebデザインスクール②テックアカデミー Webデザインコース

画像引用元:TechAcademy(テックアカデミー)
| スクール名 | TechAcademy(テックアカデミー) |
| Webデザインを学べるコース | Webデザインコース |
| 受講形態 | オンライン |
| 入学金 | 0円 |
| 受講料金 | 185,900円〜 |
| 累計学習時間(目安) | 4週間~ |
| 質問サポート | 回数無制限 |
| 転職サポート | あり |
| 案件獲得サポート | あり |
| サポート | 講師は全員現役エンジニア 案件獲得保証ありの副業サポート 週2回のマンツーマンメンタリング 無制限の課題レビュー&質問 無料の転職サポート(企業紹介等) |
| 公式サイト | テックアカデミーの公式サイト |
テックアカデミーは未経験からサイト制作のスキルを身につけ、実際に仕事ができるレベルの実践力をつけられるスクールです。
Webデザインコースは4週間〜16週間の期間内で自分のペースに合った学習期間のコースを選択するシステムで、最安174,900円(税込)から学習をスタートできます。

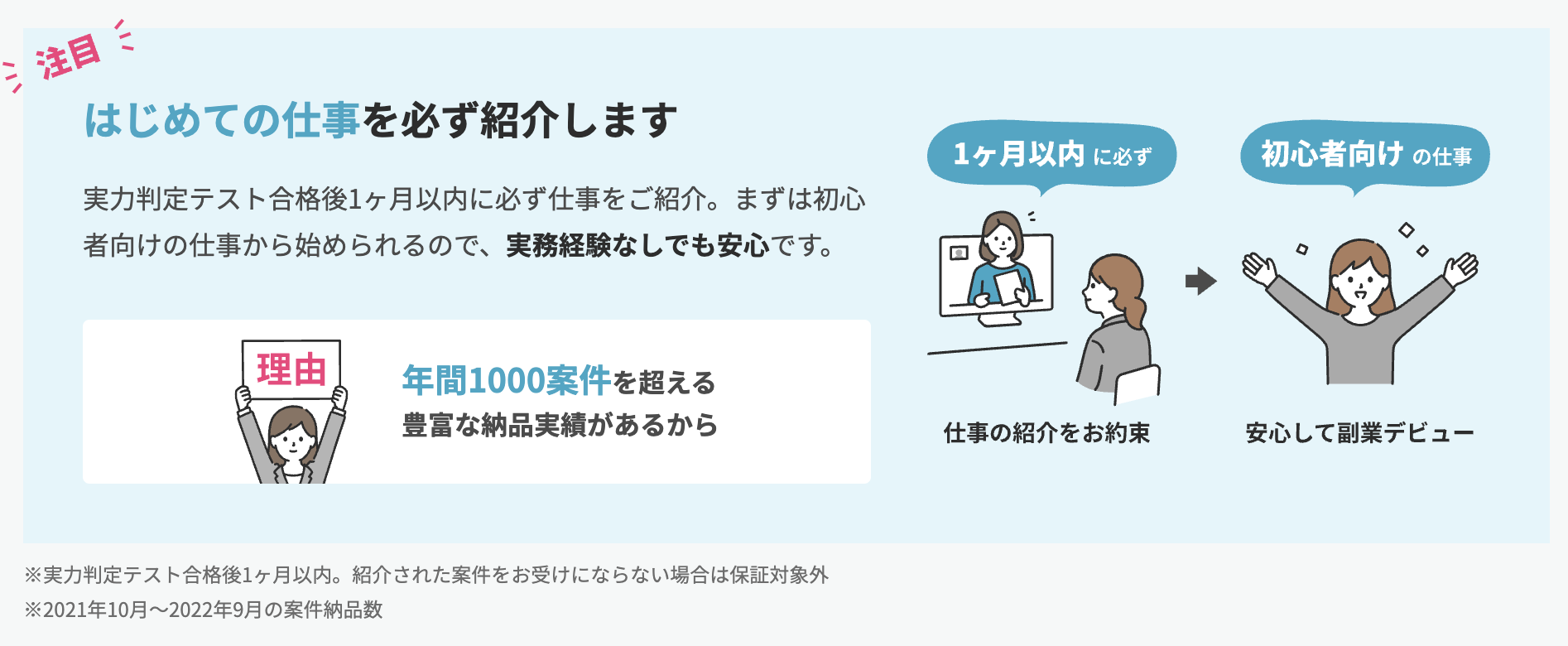
画像引用元:テックアカデミー
独自指標である実力判定テスト突破後に、必ず副業の実案件を紹介してもらい納品までプロのサポートを受けられる点はテックアカデミーならではです。

画像引用元:テックアカデミー
週に2回のマンツーマンメンタリング、15〜23時の間のチャット質問サービス、課題フィードバック回数無制限など、サポート体制も充実の内容です。
-

TechAcademy(テックアカデミー)の評判・口コミ【料金やおすすめコースも解説】
テックアカデミーってどんなプログラミングスクールなんだろう?評判や口コミを知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職とい ...
続きを見る
最大70%(最大34万円)がキャッシュバック
後悔したくない方におすすめのWebデザインスクール③侍エンジニア Webデザイン教養コース

画像引用元:侍エンジニア
| スクール名 | 侍エンジニア |
| Webデザインを学べるコース | Webデザイン教養コース |
| 受講形態 | オンライン |
| 入学金 | 99,000円 |
| 受講料金 | 66,000円〜 |
| 累計学習時間(目安) | 4週間~ |
| 質問サポート | 回数無制限 |
| 転職サポート | あり |
| 案件獲得サポート | あり |
| サポート | 講師は全員現役エンジニア オリジナルポートフォリオ制作可能 学習コーチと専属現役エンジニアによるサポート支援 フロントエンドスキルも習得可能 掲示板で質問し放題 無料の就職・転職サポートを受けられる 受講生同士の交流イベントあり 女性は一律5%OFF&シングルマザーは一律25%OFF |
| 公式サイト | 侍エンジニアの公式サイトを確認する |
侍エンジニアは現役エンジニアからマンツーマンで徹底的にWebデザインを学べるオンラインスクールです。
Webデザインの基礎からサイト制作、WordPressまで実践スキルを習得し、ポートフォリオ作成も担当講師にマンツーマンで指導してもらえるため気づきを得やすいです。
受講期間に合わせて3つのプランから最適なコースを受講でき、最安の4週間プランは165,000円(税込)とリーズナブルに学習を開始できます。


画像引用元:侍エンジニア
エンジニア特化の就職支援サービスもおこなっており、過去実績を元にした企業ごとの面談対策や書類作成サポートと総合的に支援してもらえるため、業界未経験でも安心です。
-

侍エンジニアの評判・口コミや各コースの料金【ひどい・炎上って本当?】
侍エンジニアの評判・口コミを知りたい!ひどい・炎上って言われているのは本当かな? 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職といった ...
続きを見る
-

侍エンジニアのWebデザイン教養コースの評判・口コミ【稼ぎ方も解説】
侍エンジニアのWebデザイン教養コースって稼げる?特徴や料金、評判について詳しく知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転 ...
続きを見る
通常料金から最大71,000円割引で受講可能!
上記3つのスクールはWebデザイナー養成スクールとしておすすめのものを厳選していますが、スクールとの相性確認や詳細の把握のためにまずは一度無料カウンセリングへ参加してみましょう。
まとめ:Webデザイナーは後悔する・病むと言われる理由【離職率もご紹介】

今回はWebデザイナーは後悔すると言われる理由や実際に後悔した人の体験談・口コミなどについてご紹介しました。
改めてWebデザイナーが後悔すると言われる理由を確認しておきましょう。
Webデザイナーが後悔すると言われる理由
- 給料が低いから
- 残業が多いから
- 離職率が高いから
- 将来性が不安視されているから
- 変化が激しい業界だから
またWebデザイナーが後悔しないためのおすすめのキャリアパスは以下の通り。
Webデザイナーが後悔しないためのおすすめのキャリアパス
- スペシャリストになる
- ジェネラリストになる
- マネジメント職に転向
- フリーランスとして独立する
Webデザイナーが後悔しないためには以下のスキルを身につけておきましょう。
Webデザイナーが後悔しないために身につけておくべきスキル
- UI・UX設計スキル
- グラフィックデザインスキル
- コーディング・プログラミングスキル
- マーケティングスキル
- マネジメント・ディレクションスキル
今回はWebデザイナーは後悔すると言われる理由などについてご紹介しましたが、以下の記事もおすすめです。あわせてご覧ください。
-

教育訓練給付制度(給付金)のあるWebデザインスクールおすすめ4選
Webデザインスクールに通うには入会金・諸経費含む受講料を支払う必要がありますが、教育訓練給付制度(給付金)を利用することでコスト負担を大幅に下げられることをご存知でしょうか。 なるべくコストを安く抑 ...
続きを見る