今回はこんな悩みを解決していきます。
ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職といった形でエンジニアやデザイナーを目指す方が増えてきているそうです。
これに伴ってプログラミングスクールの注目度も上がっており、最近では至る場所でプログラミングスクールの広告を目にするようになりました。
特にプログラミングの中でも難易度の易しい「Webデザイン」は初心者を中心に急激な人気を集めています。

この記事でわかること
- 侍エンジニアの特徴
- 侍エンジニアのWebデザイン教養コースの概要
- 侍エンジニアのWebデザイン教養コースの注意点
- 侍エンジニアのWebデザイン教養コースの評判・口コミ
- 侍エンジニアのWebデザイン教養コースで稼げる?
- 侍エンジニアの無料カウンセリングの申し込み手順
- まとめ:侍エンジニアのWebデザイン教養コースの評判・口コミ【稼ぎ方も解説】
当サイトではプログラミング学習やエンジニア転職に関する情報を発信しています。他の記事も合わせてご覧ください。
通常料金から最大71,000円割引で受講可能!
侍エンジニアの特徴や評判・口コミ、他スクールとの比較について知りたい方はこちらの記事をご覧ください。
-

侍エンジニアの評判・口コミや各コースの料金【ひどい・炎上って本当?】
侍エンジニアの評判・口コミを知りたい!ひどい・炎上って言われているのは本当かな? 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職といった ...
続きを見る
目次
侍エンジニアの特徴

画像引用元:侍エンジニア
まずは侍エンジニアの特徴をご紹介します。
| スクール名 | 侍エンジニア |
| 受講形態 | オンライン |
| 入学金 | 99,000円 |
| 受講料金 | 4週間:66,000円~ 12週間:198,000円~ 24週間:297,000円~ |
| 累計学習時間(目安) | 250~300時間 |
| 質問サポート対応時間 | 受講生限定のQ&Aサイト(24時間対応) インストラクターに質問(24時間対応) ※回数無制限 |
| サポート | オリジナル学習教材を利用し放題 専属コーチによる進捗管理・モチベーション管理 オーダーメイドカリキュラム対応 受講生同士の交流イベントに参加可能 無料の転職サポートあり(求人企業とのマッチング・面接&履歴書対策) |
| 公式サイト | 侍エンジニアの公式サイト |
侍エンジニアは転職成功率99%、累計指導実績45,000人以上を誇る国内最大規模のオンラインプログラミングスクールです。

専属の現役エンジニア講師によるマンツーマンレッスンに対応しており、自分の学びたい分野をしっかり習得できます。
また侍エンジニアでは「専属コーチによる進捗管理・モチベーション管理」や「無料の転職サポート(履歴書添削や企業紹介)」を利用できるので挫折率は低く、就職・転職成功率は高いです。
侍エンジニアで利用できる就職・転職サポートの内容
- 専属エンジニアにいつでも質問可能
- 生徒に合った企業の紹介
- ポートフォリオ作成サポート
- キャリアアドバイザーによる履歴書・職務経歴書添削
- キャリアアドバイザーによる面接対策・練習
- 転職成功しなかったら全額返金(転職コースのみ)
詳しくは公式サイトから申し込める無料カウンセリングをご利用ください。
-

侍エンジニアの評判・口コミや各コースの料金【ひどい・炎上って本当?】
侍エンジニアの評判・口コミを知りたい!ひどい・炎上って言われているのは本当かな? 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職といった ...
続きを見る
通常料金から最大71,000円割引で受講可能!
侍エンジニアのWebデザイン教養コースの概要

ここからは侍エンジニアのWebデザイン教養コースについて詳しく見ていきます。

- 侍エンジニアのWebデザイン教養コースで身に付くスキル
- 卒業生のポートフォリオ
- 料金と期間
- 侍エンジニアのWebデザイン教養コースに向いている人・向いていない人
それでは順番に見ていきましょう。
侍エンジニアのWebデザイン教養コースで身につくスキル

侍エンジニアのWebデザイン教養コースでは主に以下のスキルを習得できます。
侍エンジニアのWebデザイン教養コースで身に付くスキル
- Adobe Photoshop
Photoshopは写真の加工・合成などを作成できる画像編集ソフトです。Webデザイナーが実際の現場で活用しているソフトを使い画像加工を学ぶことが出来ます。 - Adobe XD
Webデザインのワイヤフレーム・ビジュアルデザイン・プロトタイプ作成などを簡単に行うことができます。このツールを使用することでUI設計を一挙に行うことができます。 - HTML5/CSS3
HTMLはWebサイトの構成を作成する言語です。Webサイトに文字や見出し・リンクなどを表示させます。全てのWebサイトに使用されている基本的な言語となります。 - WordPress
WordPress (ワードプレス) は、世界No1のシェア率を誇るオープンソースのCMSです。自由度・カスタマイズ性を備えているため、オリジナル性の高いWebサイトを作成可能です。
ご覧のように侍エンジニアのWebデザイン教養コースでは、ただのWebデザインだけでなく「画像加工技術」や「ワイヤーフレーム・プロトタイプ作成」といった幅広いスキルを習得できることが分かります。

侍エンジニアでは「レベルの高い現役エンジニアの質の高い授業」「オリジナルWebサイト作成」といったサポートが充実しています。
あなたのレベルや進捗状況に応じて最も効率的なトレーニングメニューが設定されるので挫折すること無くスムーズに目標まで進むことができるのです。

卒業生のポートフォリオ

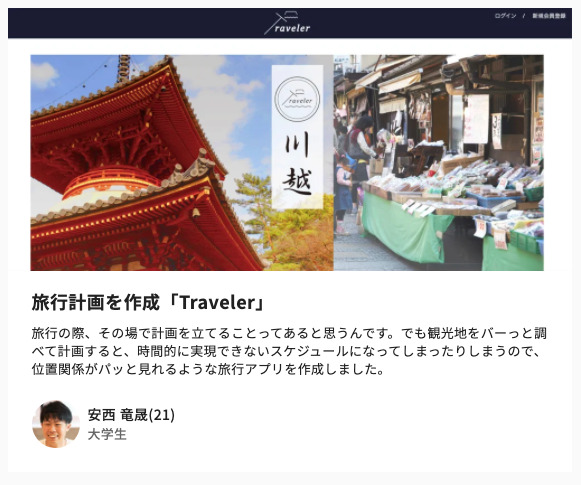
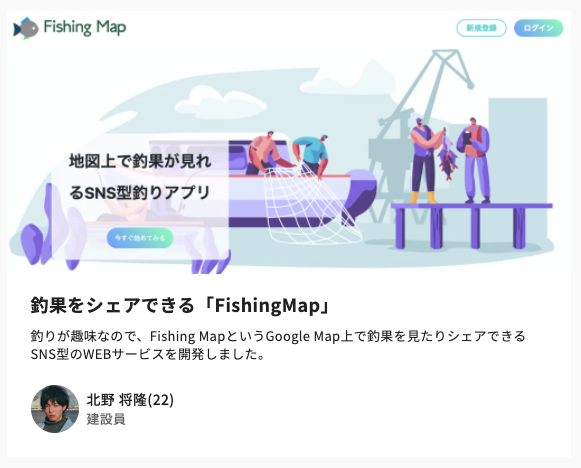
侍エンジニアのWebデザイン教養コースでは、Webデザインを一通り学んだ後はオリジナルのポートフォリオを制作します。

旅行計画を作成「Traveler」
釣果をシェアできる「FishingMap」
どれも一度は使ってみたくなる高性能なWebサイトであることが分かりますね。
こうしたオリジナルの制作物は就活や転職活動でポートフォリオとしてアピールできるので、あなたのキャリアを有利にすすめることができるでしょう。
就職・転職活動に限らず、将来フリーランスWebデザイナーとして活躍したい方にとっても、ポートフォリオの重要性は極めて高いです。
侍エンジニアのWebデザイン教養コースの料金・期間

侍エンジニアのWebデザイン教養コースの料金・期間を表にまとめると以下のようになります。
| 4週間プラン | 12週間プラン | 24週間プラン | |
| おすすめの人の特徴 | まずは手軽に始めてみたい | WEBデザインの最低限の基礎を身につけたい | Webデザインの実践的なスキルを習得したい |
| 合計金額(税込) | 165,000円 | 287,100円 | 396,000円 |
| 入学金 | 99,000円 | 99,000円 | 99,000円 |
| 受講料金 | 66,000円 | 198,000円 | 297,000円 |
| 分割料金 | 4,098円~ | 7,376円~ | 9,834円~ |
※分割の月利は0.4%、顧客手数料は19.2%として計算されています
目指したいレベルや受講料金に応じて3種類の受講期間プランが用意されているのが特徴です。
-

大学生がプログラミングを学ぶなら侍エンジニアがおすすめの理由
大学生が侍エンジニアでプログラミングを学ぶとどんなメリットがあるの?侍エンジニアに通った時にオススメの勉強法があれば知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激 ...
続きを見る
ちなみに侍エンジニアの無料カウンセリングを受講すれば1,500円分のAmazonギフト券をゲットできるので非常にオススメです。
他にも無料カウンセリングでは以下のサービスを受けることができます。
- 1,500円分のAmazonギフト券
- プロのコンサルタントに質問し放題
- 非売品のSAMURAI式独学メソッド

まずは侍エンジニア公式サイトから気軽に相談してみましょう。
侍エンジニアのWebデザイン教養コースに向いている人・向いていない人

では侍エンジニアのWebデザイン教養コースに向いている人・向いていない人はそれぞれどういった人が当てはまるのでしょうか?
侍エンジニアのWebデザイン教養コースに向いている人
- プログラミング初心者や未経験者の人
- オンラインマンツーマンで習いたい人
- デザインもウェブ制作も学びたい人
- フリーランスWebデザイナーとして独立したい人
- Webデザイナーとして就職、転職したい人
- オリジナルウェブサイトを制作したい人
- 将来のためにプログラミングを学びたい学生
- レベルの高い現役エンジニアから習いたい人
- 時間や場所にとらわれずに勉強したい人
- とりあえずプログラミングを学びたい人
- 難易度の易しいプログラミングを学びたい人
侍エンジニアではWebデザインの基礎からオリジナルウェブサイトの公開まで対応しているのでプログラミング初心者の方でも安心です。
また最近ではコスパ良く収入が手に入るということでフリーランスや副業でWebデザインを仕事としている人が増えてきています。

侍エンジニアのWebデザイン教養コースに向いていない人
- 十分な学習時間を確保できない人
- オフライン学習で仲間を作りたい人
Webデザインはプログラミングの中では難易度の易しいジャンルですので、挫折率は低いのが特徴です。
とはいえ十分な学習時間を確保しないとスキルを磨くことはできません。

また侍エンジニアは基本的にオンライン受講です。
そのため「教室通学で友達・知人を増やして交流したい」と考えている方にはオススメできません。
通学のスクールでWebデザインを学習したい方は「通学できるWebデザインスクールおすすめ9選」をご覧ください。
通常料金から最大71,000円割引で受講可能!
侍エンジニアのWebデザイン教養コースの注意点

ここからは侍エンジニアのWebデザイン教養コースを受講する上で気をつけておきたい注意点をいくつかご紹介します。
注意点① 毎月10人までしか受講できない

1つ目の注意点は、侍エンジニアのWebデザイン教養コースは受講人数が限定されているということ。
ご受講について
毎月10名様限定のコースとなります。
SAMURAI ENGINEERでは、質を重視したレッスンを提供するため、講師の数にも限りがあります。一人の講師に対して、複数人の受講生をアサインしてしまうとレッスンの質低下に繋がる可能性があるため、受講いただける人数にも制限を設けさせていただいております。あくまでも受講生1人1人に最適なレッスンを受講いただくため、受講人数の上限に達してしまう場合は、受講期間をずらしていただく可能性があることをご了承ください。
ご覧のように侍エンジニアのWebデザイン教養コースはレッスンの質を保つために、受講人数は毎月10人限定と決まっています。
あなたが悩んでいる間に10人の席が埋まる可能性は十分ありえます。

侍エンジニアの無料カウンセリングを利用して、自分に合っていることを確認したら、すぐに受講されることをオススメします。
注意点② デザインツールの料金は自費

2つ目の注意点は「レッスンで使用するデザインツールの費用は自分で負担する必要がある」ということ。

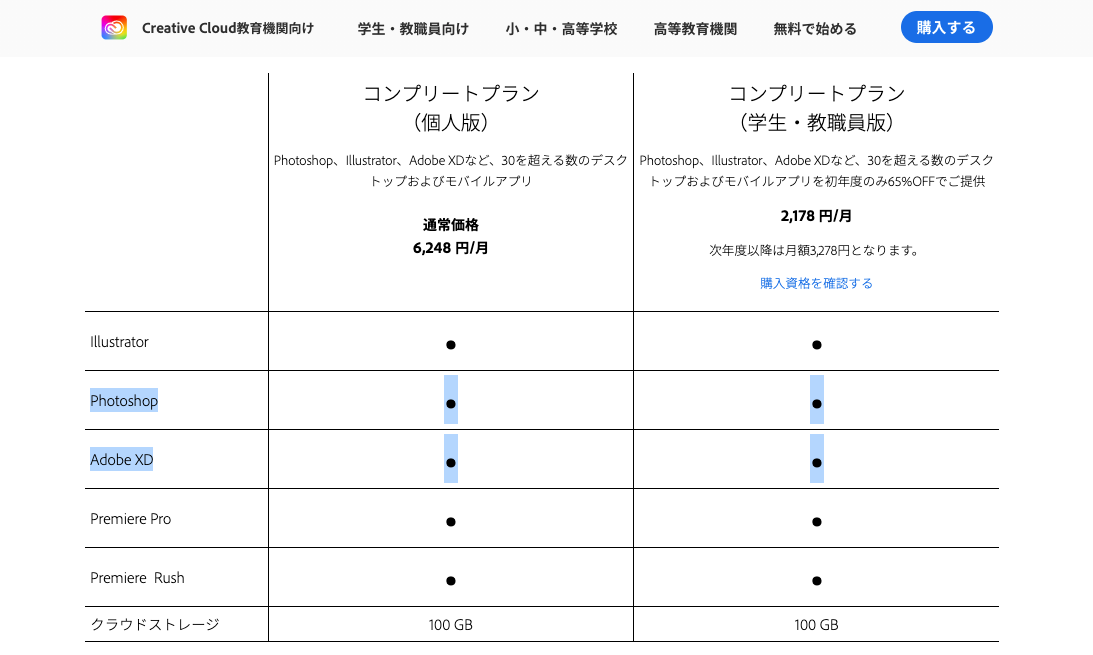
もしAdobeのPhotoshopやXDをまとめて使用できるコンプリートプランを利用する場合、学生は月額2,178円、個人は月額6,248円が必要になります。

>> Creative Cloudの価格とメンバーシッププラン | Adobe Creative Cloud

「どうしてもAdobeの費用を負担したくない」という方は侍エンジニアではなくTechAcademy(テックアカデミー)のWebデザイン教養コースを受講することをオススメします。テックアカデミーではAdobeのコンプリートプランを3ヶ月間無料で利用することができます。またフリーランスとして独立したい人向けのWebデザインフリーランスセット
も用意されているのもポイントです。
通常料金から最大71,000円割引で受講可能!
侍エンジニアのWebデザイン教養コースの評判・口コミ

さてここからは実際に侍エンジニアのWebデザイン教養コースの評判・口コミをいくつかご紹介していきます。

評判・口コミ① モチベーションを保ちながら進められる
侍エンジニアのWebデザイン教養コースの評判・口コミ
投稿者:YOさん埼玉県 40代男性
3.0
Web関連は全然わからないド素人の未経験から入塾しました。
講師の方も親身になってくれて丁寧でわかりやすく、わからない部分はしっかり教えてくれるので、モチベーションを保ちつつ充実した授業を受けることができました。
未経験者が利用するWeb系のオンライン講座の中では、月額料金もある程度安価でサポートが充実しているのが素晴らしいです。
講師からのアドバイスを受けながら、転職のことを真剣に考えていくことができました。
評判・口コミ② 学習に必要なツールを揃えるのに時間とお金が掛かってしまった
侍エンジニアのWebデザイン教養コースの評判・口コミ
投稿者:LAさん神奈川県 30代男性
3.5
丁寧に教えていただき、初心者だった自分でも疑問に思ったところはわかるまで説明してくれるので安心して受講できました。
ただ、デザインツールなどの学習環境を整えることに関してはサポートしておりませんでしたのでお金が非常に掛かりプログラミングをする環境を整えてから行う様にした方がよかったかなと後悔しております。
ですが結果的にはスキルも手に入ったのでよかったことの方が多いです。
悪い点としては講師によるとは思いますが、教え方が型にはめがちかなと感じました。
というのもこちらは講師よって当たり外れがあると思うので自分にあった講師を見つけるまでは時間がかかるかもしれないです。
評判・口コミ③ Webデザイナーコースだと独立・転職の難易度が高い
侍エンジニアのWebデザイン教養コースの評判・口コミ
投稿者:AKさん山口県 30代男性
4.0
価格は30万弱程度で週1回のマンツーマンのオンライン授業が12回ありました。
教材と課題があるので日々の学習習慣が付くことが一番の財産になりました。
カリキュラムはそれぞれ個人に合わせたものを作ってくれるので難しすぎるとか簡単すぎると感じることはありませんでした。
ただWebデザイナーコースの場合は転職や実務に特化していないため12回のみでは即フリーランスで通用するとか転職で役立つのは難しく基礎知識として考え、その後個別に学習を続けていく必要があります。
評判・口コミ④ 現役のエンジニアと忌憚のない意見交換ができた
侍エンジニアのWebデザイン教養コースの評判・口コミ
投稿者:LUさん栃木県 40代男性
4.0
現役のエンジニアと忌憚のない意見交換ができたことは本当に良かったと思います。
カリキュラムの中で特に実務で必要な知識やテクニックを教えてもらい、自分が理解できるまで繰り返し勉強しました。
悪かった点は、こちらの質問について回答をいただくまでに少し時間がかかってしまったことです。
料金については特に高いとは思いませんでしたし、他社と比べても同じくらいだと思います。
理解ができず悩んでいたとき、メンタル面でもサポートしていただき助かりました。
評判・口コミ⑤ マンツーマンなので学習効率が良かった
侍エンジニアのWebデザイン教養コースの評判・口コミ
投稿者:REさん30代男性
3.5
講師は現役のエンジニアの方なので実践的に学べると思いましたし、現場の話も聞けると感じたのが決め手でした。
レッスンはマンツーマンなので、分からないことがあっても直ぐに聞けて解決ができ非常に効率が良かったです。
また、他の受講生の方とコミュニケーションを取れたので刺激にもなりモチベーションが上がりましたし、カリキュラムも講師の方と共に自身に合わせて組んでもらえたので、今何を学べばいいのか迷うといったことがなかったです。
ただ、やはり料金はとにかく高かったのでもう少し安くしてもらいたかったですし、講師の方は現役のエンジニアな分、とにかく質問などの返信が遅いので、仕方ないとは言え料金の高さから考えるとサポートの遅さは気になってしまいました。
以上の口コミレビューから侍エンジニアWebデザイン教養コースのメリットとデメリットをまとめると以下のようになります。
ご覧のようにWebデザイン教養コースを受講したからと言ってすぐに独立・転職できるわけではありません。
一人前のWebデザイナーとして活躍するには、卒業後も継続的に学習・制作を繰り返す必要があるのです。

何かしら疑問や不安がある方は侍エンジニアの無料カウンセリングを利用して、色々質問してみるのがオススメです。
通常料金から最大71,000円割引で受講可能!
侍エンジニアのWebデザイン教養コースで稼げる?

ここまで侍エンジニアのWebデザイン教養コースについて詳しく見てきましたが、そもそもWebデザイナーとして稼ぐことはできるのでしょうか?
侍エンジニアならフリーランスのWebデザイナーとして稼げる

結論から申し上げると侍エンジニアのWebデザイン教養コースを受講して、卒業後も学習・制作を継続すればWebデザイナーとして稼ぐことは十分可能です。

そのためフリーランスや副業といった形なら割とすぐに稼げるようになるでしょう。
例えばフリーランス・副業のプラットフォームとして有名なランサーズではWebデザインに関する仕事がたくさん募集されています。


ご覧のようにHTMLやCSSを使って簡単なウェブサイトを作るだけで数万円単位の報酬を貰える仕事がたくさん募集されています。
というのも世の中にはウェブサイトを作りたくても作れない、作る時間がない人や企業がたくさんあるため、こうした仕事が無数に募集されているのです。

またランサーズのようなクラウドソーシングサービスでは、数ある提案者の中から自分を選んでもらって初めて取引が成立します。
そのためには実績やポートフォリオを充実させて発注者の信頼を獲得しなければなりません。

先程も触れましたように侍エンジニアのWebデザイン教養コースでは「オリジナルウェブサイトの制作」に対応しているため、この成果物をポートフォリオとしてプロフィールに掲載すれば良いのです。

このオリジナルウェブサイトの質が高ければ、他の提案者を勝ち抜いて案件の取引へと繋げることができます。
侍エンジニアならWebデザイナーとして転職して稼げる

では侍エンジニアのWebデザイン教養コースではWebデザイナーとしてエンジニア転職することはできるのでしょうか?
もちろん可能です。

ここでは大手求人サービス「リクナビネクスト」に掲載されている、Webデザイナーの求人情報を見てみましょう。
A社
求める人材:制作会社でのWEBデザインの実務経験(3年以上)
B社
求める人材:学歴・経験不問!「WEBデザイナーの仕事って何するの?」というレベルでも全然OKです。
C社
求める人材:WEB・グラフィックデザイナーとしての経験者/学歴・資格・年齢不問
D社
求める人材: 未経験大歓迎!もちろん現役Webデザイナーやエンジニアも歓迎
ご覧のように未経験者を対象としている求人もありWebデザイナーとして転職するのはそれほど難しくないことが分かります。
とはいえWebデザイナーとしての数年間の実務経験を必須条件としている企業があるのも事実。

侍エンジニアには「受講者限定の無料転職サポート」があるからです。
侍エンジニアの転職サポート
- 侍エンジニア受講者なら無料
- 職務経歴書の作成サポート
- 面接対策サポート
- 自己PR対策サポート
- キャリアアドバイザーが徹底サポート
- 生徒に合った選考先企業とのマッチング
これほど転職サポートが充実していれば、将来のキャリアが不安な方も安心です。
実際侍エンジニアでは数多くのエンジニア転職成功者を輩出しています。

侍エンジニアの詳しい転職・就職先や年収についてはこちらの記事をご覧ください。
-

侍エンジニアの就職先はどこ?【気になる年収を大公開】
侍エンジニアの就職先・転職先ってどんな企業があるんだろう?具体的な企業名や年収を知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転 ...
続きを見る
少しでも気になった方は侍エンジニアの無料カウンセリングを利用して、色々質問してみるのがオススメです。
とはいえプログラミングスクールは高額だしなんだか怖いなぁ...
明日他の塾と比較して考え直そう!
と悩むのは分かりますが、その悩んでいる時間は非常にもったいないです。
ホームページを見たくらいではそのスクールの良さや雰囲気は伝わってきません。

他のプログラミング初心者に追い越される前に「一歩前へ行動する」選択をしてみませんか?
通常料金から最大71,000円割引で受講可能!
侍エンジニアの無料カウンセリングの申し込み手順

それでは最後に侍エンジニアの無料カウンセリングの申し込み手順をご紹介します。

侍エンジニアの無料カウンセリングの申し込み手順
- 侍エンジニアの公式サイト
にアクセスする
- カレンダーから無料カウンセリングの日程を選択する
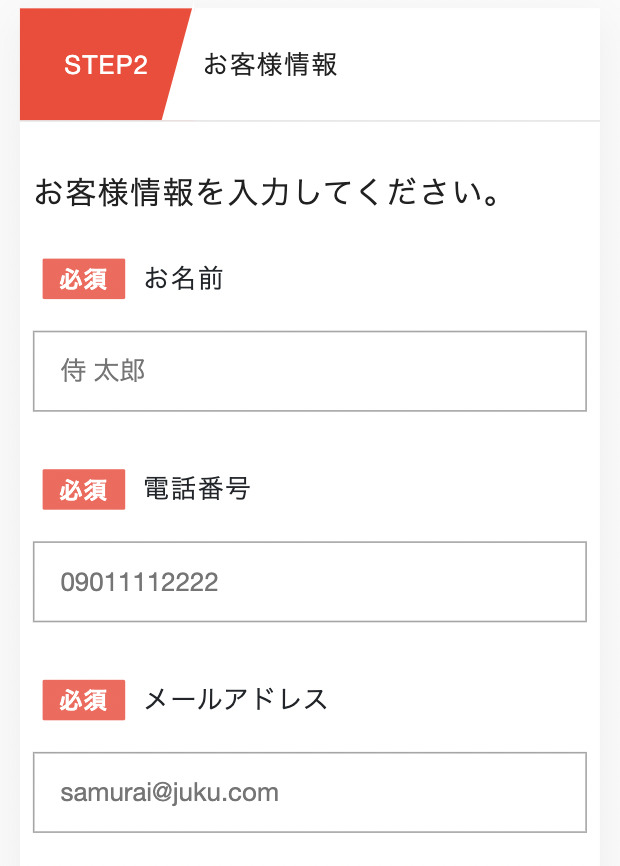
- フォームに必要事項を入力する
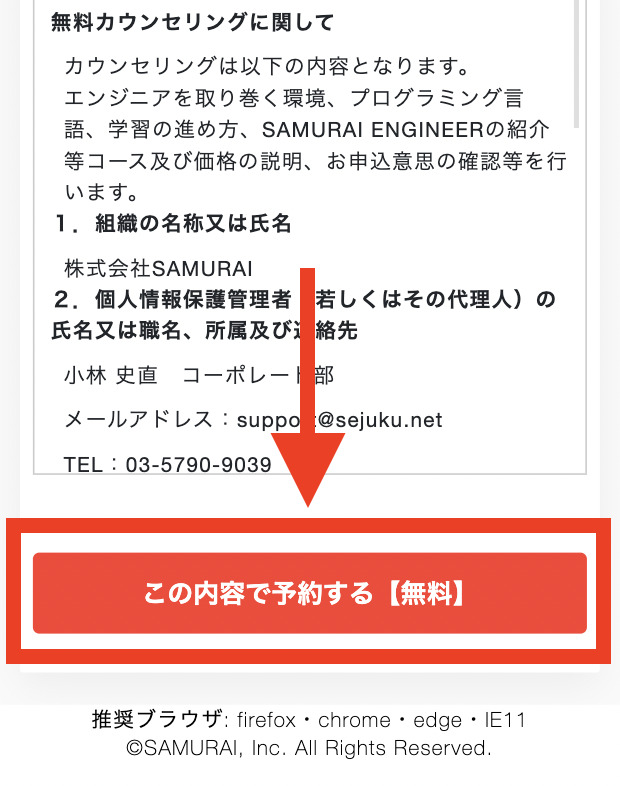
- プライバシーポリシーと利用規約に同意して「この内容で予約する【無料】」をタップする
それでは順番に解説していきます。
手順1:侍エンジニアの公式サイトにアクセスする

手順2:カレンダーから無料カウンセリングの日程を選択する

手順3:フォームに必要事項を入力する

手順4:プライバシーポリシーと利用規約に同意して「この内容で予約する【無料】」をタップする

通常料金から最大71,000円割引で受講可能!
まとめ:侍エンジニアのWebデザイン教養コースの評判・口コミ【稼ぎ方も解説】

まとめ:侍エンジニアのWebデザイン教養コースの評判・口コミ【稼ぎ方も解説】
- 侍エンジニアのWebデザイン教養コースではデザインやコーディングを学びながらオリジナルウェブサイトを制作する
- 侍エンジニアのWebデザイン教養コースは4週間で約16万円とコスパ良く学習できる
- デザインツールは自費なので注意が必要
- 元受講生の口コミレビューを見ると概ね高評価を得ていることが分かる
- 侍エンジニアのWebデザイナーコースを受講すればフリーランスや転職といった形で稼げる
- しかも受講生は転職サポートを無料で利用できる
- 受講人数は毎月10人まで!今すぐ無料カウンセリングを利用しよう!
今回はプログラミングスクールの中でも大人気の侍エンジニアのWebデザイン教養コースの特徴や学習内容、稼ぐポイントについてご紹介しました。


また記事内でもご説明したように、侍エンジニアのWebデザイン教養コースは毎月10人限定のコースです。
あれこれ悩んでいる暇はありません。
侍エンジニアの無料カウンセリングを利用して、自分に合っていることを確認したら、すぐに受講されることをオススメします。
侍エンジニアはスクールとしてのレベルが高く、質の良い教材を利用できますし、手厚い転職サポートや学習サポートにも対応しています。またプログラミング関連の技術のほとんどを網羅しているのも大きなポイントと言えるでしょう。これからエンジニア転職を目指す方や将来のキャリアが不安な方にはピッタリのスクールです。
少しでも疑問や不安がある方は、まずは侍エンジニアの無料カウンセリングを利用して、色々質問してみるのがオススメです。

他のプログラミング初心者に追い越される前に「一歩前へ行動する」選択をしてみませんか?
通常料金から最大71,000円割引で受講可能!
-

侍エンジニアは分割払いに対応している?【注意点も細かく解説】
侍エンジニアの料金って分割払いに対応しているのかな? 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職といった形でエンジニアを目指す方が増 ...
続きを見る
-

侍エンジニアの無料カウンセリングってどうなの?【特典や評判、申し込み方法をご紹介】
侍エンジニアの無料カウンセリングってどうなの?特典や評判について詳しく知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職といった ...
続きを見る
-

侍エンジニアの料金は高い?【お得な割引方法10選もご紹介】
侍エンジニアの料金って高い?割引方法があれば知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職といった形でエンジニアを目指す方が ...
続きを見る
-

侍エンジニアの就職先はどこ?【気になる年収を大公開】
侍エンジニアの就職先・転職先ってどんな企業があるんだろう?具体的な企業名や年収を知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転 ...
続きを見る
-

侍エンジニアの評判・口コミや各コースの料金【ひどい・炎上って本当?】
侍エンジニアの評判・口コミを知りたい!ひどい・炎上って言われているのは本当かな? 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職といった ...
続きを見る