今回はこんな悩みを解決していきます。
ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職といった形でエンジニアを目指す方が増えてきているそうです。
これに伴ってプログラミングスクールの注目度も上がっており、最近では至る場所でプログラミングスクールの広告を目にするようになりました。

この記事でわかること
- テックアカデミーの特徴
- テックアカデミーのWebアプリケーションコースの概要
- テックアカデミーのWebアプリケーションコースの評判・口コミ
- Webアプリケーションコースから就職/転職できる?
- Webアプリケーションコースからフリーランスになれる?
- テックアカデミーの無料体験の申し込み手順
- まとめ:テックアカデミーのWebアプリケーションコースって転職できる?【評判・口コミもご紹介】
当サイトではプログラミング学習やエンジニア転職に関する情報を発信しています。他の記事も合わせてご覧ください。
最大70%(最大34万円)がキャッシュバック
テックアカデミーの評判・口コミや他スクールとの比較について知りたい方はこちらの記事をご覧ください。
-

TechAcademy(テックアカデミー)の評判・口コミ【料金やおすすめコースも解説】
テックアカデミーってどんなプログラミングスクールなんだろう?評判や口コミを知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職とい ...
続きを見る
目次
テックアカデミーの特徴

画像引用元:TechAcademy(テックアカデミー)
まずはテックアカデミーがどんなプログラミングスクールなのか簡単にご説明していきます。
具体的には以下の7つのポイントでご紹介していきます。
- マンツーマンメンタリングの実施
- コースの種類がとにかく豊富
- 講師は全員現役エンジニア
- 長時間のチャットサービス
- 課題レビューは回数無制限
- 転職サービスが充実
- 卒業後もカリキュラムを閲覧可能
それでは順番に見ていきましょう。
特徴①マンツーマンメンタリングの実施


そんな悩みを抱えてる方のために、テックアカデミーでは週2回ものマンツーマンメンタリングが実施されています。

画像引用元:テックアカデミー公式サイトより
1回30分程度のメンタリングを週2回行うことで「プログラミング学習の悩み解決」「目標を再認識してモチベーションの維持」といった効果が得られ、オンライン環境でも挫折すること無く学習を継続できるのです。
特徴②コースの種類がとにかく豊富

テックアカデミーの強みとしてコースの種類が非常に多い点が挙げられます。
具体的には以下の通り。
| コース名 | 解説ページ |
| Webアプリケーションコース | Webアプリケーションコースの解説記事 |
| PHP/Laravelコース | PHP/Laravelコースの解説記事 |
| Javaコース | Javaコースの解説記事 |
| フロントエンドコース | フロントエンドコースの解説記事 |
| WordPressコース | WordPressコースの解説記事 |
| iPhoneアプリコース | iPhoneアプリコースの解説記事 |
| Androidアプリコース | Androidアプリコースの解説記事 |
| Unityコース | Unityコースの解説記事 |
| はじめてのプログラミングコース | はじめてのプログラミングコースの解説記事 |
| Pythonコース | Pythonコースの解説記事 |
| AIコース | AIコースの解説記事 |
| データサイエンスコース | データサイエンスコースの解説記事 |
| GoogleAppsScriptコース | GoogleAppsScriptコースの解説記事 |
| Webデザインコース | Webデザインコースの解説記事 |
| UI/UXデザインコース | UI/UXデザインコースの解説記事 |
| Webディレクションコース | Webディレクションコースの解説記事 |
| Webマーケティングコース | Webマーケティングコースの解説記事 |
| HTML/CSSトレーニング | HTML/CSSトレーニングの解説記事 |
| Bootstrapトレーニング | Bootstrapトレーニングの解説記事 |
| GitHubトレーニング | GitHubトレーニングの解説記事 |
| Photoshopトレーニング | Photoshopトレーニングの解説記事 |
| 動画編集コース | 動画編集コースの解説記事 |
| Webデザインフリーランスセット | Webデザインフリーランスセットの解説記事 |
| フロントエンド副業コース | フロントエンド副業コースの解説記事 |
| エンジニア転職保証コース | エンジニア転職保証コースの解説記事 |
| はじめての副業コース | はじめての副業コースの解説記事 |
プログラミング系のコースはもちろん、デザイン系やマネジメント系まで様々な分野のコースがあるので自分に合った選択ができるのです。

テックアカデミーの無料メンター相談ではコースの選び方や自分に最適なプランなど、気になることを何でも質問&相談できます。

-

テックアカデミーのおすすめコースを目的別でご紹介
テックアカデミーのおすすめコースを目的別に知りたい!どのコースだとどんなスキルが学べてどのくらい難しいんだろう? 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきて ...
続きを見る
特徴③講師は全員現役エンジニア

テックアカデミーの講師は全員現役エンジニアとなっています。
プログラミングスクールによっては「講師は学生アルバイト・契約社員・スクールの卒業生」といったパターンも少なくないのですが、テックアカデミーは違います。
現役で活躍していて実務経験3年以上のエンジニア講師から、実践的なカリキュラムを教えてもらえるので、成長速度も圧倒的です。

画像引用元:テックアカデミー公式サイトより

特徴④長時間のチャットサービス

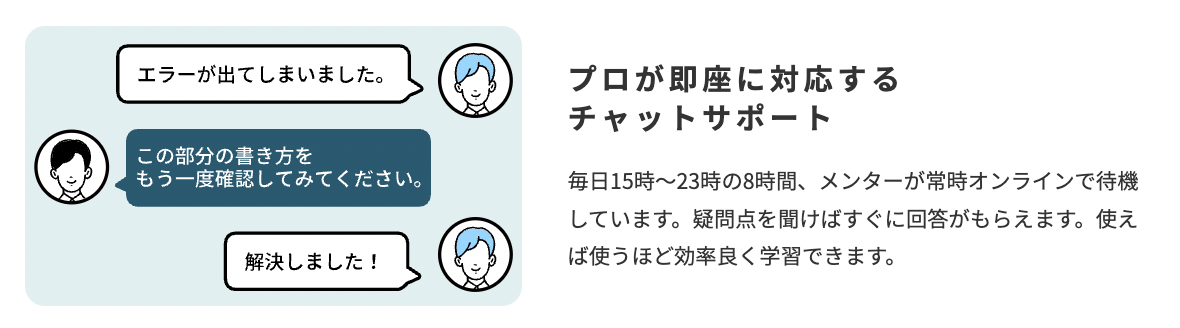
テックアカデミーではカリキュラムに関するチャットサポートを毎日15時から23時まで受け付けています。

画像引用元:テックアカデミー公式サイトより
プログラミングなどで分からないことがあったらすぐに質問できる環境が整っているため、効率よく学習を進めることができるのです。

働きながら受講を考えている社会人の方、家事や育児で時間に余裕がない主婦の方、部活やサークルで忙しい学生の方でも自分の好きなタイミングで質問できるので安心です。
特徴⑤課題レビューは回数無制限

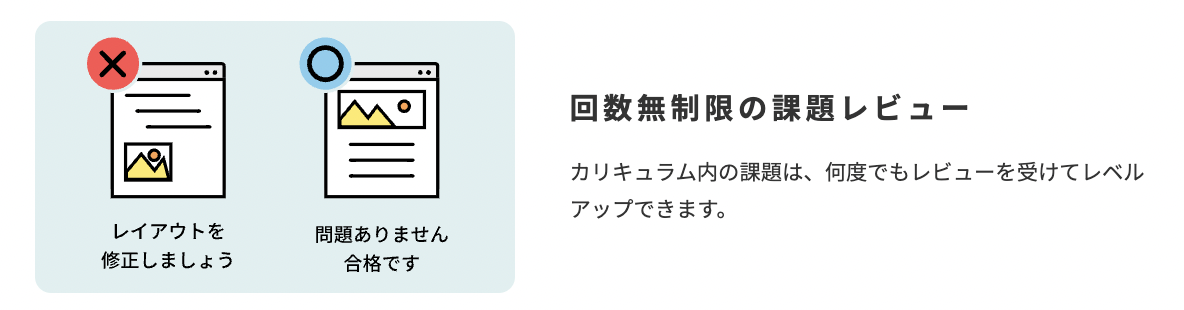
テックアカデミーでは、出された課題を回数無制限でレビューしてもらいながらスキルアップできます。

画像引用元:テックアカデミー公式サイトより
もし自分が間違ったコードで理解していたとしても課題レビューを使えば、正しいプログラムコードを教えてくれるのでプログラミング初心者・未経験者の方でも安心です。

特徴⑥転職サービスが充実

テックアカデミーにはキャリアアップを目指す社会人には嬉しい「受講者限定の無料転職サポート」があります。
テックアカデミーの転職サポート
- テックアカデミー受講者なら無料
- 成長中の企業や職場環境が整った企業をご紹介
- 企業やコンサルタントからスカウトが届く
- 自己分析サポート(一部コースのみ)
- 履歴書や職務経歴書の添削サポート(一部コースのみ)
- 面接対策サポート(一部コースのみ)

これほど転職サポートが充実していれば、将来のキャリアが不安な社会人の方も安心です。
実際テックアカデミーでは働きながら受講してエンジニア転職に成功した生徒をたくさん輩出しています。
詳しい就職先や年収についてはこちらの記事をご覧ください。
-

テックアカデミーの就職先はどこ?【気になる年収を大公開】
テックアカデミーの就職先・転職先ってどんな企業があるんだろう?具体的な企業名や年収を知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランス ...
続きを見る
特徴⑦卒業後もカリキュラムを閲覧可能

テックアカデミーで受講中に使用したカリキュラムは卒業後も閲覧できます。
エンジニアやデザイナーとしてデビューした後も、分からない事があればいつでもカリキュラムを参照できるのはとてもありがたいですよね。

-

TechAcademy(テックアカデミー)の評判・口コミ【料金やおすすめコースも解説】
テックアカデミーってどんなプログラミングスクールなんだろう?評判や口コミを知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職とい ...
続きを見る
-

テックアカデミーの無料体験を受けた感想【特典や申し込み方法をご紹介】
TechAcademy(テックアカデミー)に興味があるが、無料体験に参加するべきか迷っている... 今回は、こんな悩みを解決していきます。 多くのプログラミングスクールでは入会前に参加できる無料体験・ ...
続きを見る
最大70%(最大34万円)がキャッシュバック
テックアカデミーのWebアプリケーションコースの概要

ここからはテックアカデミーのWebアプリケーションコース(Ruby on Railsコース)について詳しく見ていきます。

- Webアプリケーションコースで身に付くスキル
- Webアプリケーションコースで開発するプログラム
- Webアプリケーションコースの卒業生の作品
- Webアプリケーションコースのメンター例
- Webアプリケーションコースの料金と期間
- 向いている人・向いていない人の特徴
- Webアプリケーションコースの参加条件
- Webアプリケーションコースの関連コース
それでは順番に見ていきましょう。
テックアカデミーのWebアプリケーションコースで身につくスキル

テックアカデミーのWebアプリケーションコース(Ruby on Railsコース)では主に以下のスキルを習得できます。

画像引用元:テックアカデミー Webアプリケーションコース
テックアカデミーのWebアプリケーションコースで身に付くスキル
- Ruby/Ruby on Rails
【難易度: / 需要:】
Web開発には欠かせないバックエンド言語Ruby、そしてRubyの大人気フレームワーク「Ruby on Rails」を使ってWebアプリケーション開発をします。 - Git/GitHub
【難易度: / 需要:】
ソフトウェア開発のプラットフォームで、自分のソースコードをGitHub上で管理できます。実務でのチーム開発では必須のツールです。 - HTML5/CSS3
【難易度: / 需要:】
Webサイトの構成をプログラムする「HTML」とWebサイトの装飾をプログラムする「CSS」のコーディングスキルを学びます。 - Bootstrap
【難易度: / 需要:】
レイアウトや部品のUIといったデザイン面を中心に、Webサイト制作をサポートしてくれるフレームワーク「Bootstrap」の使い方を学びます。 - SQL
【難易度: / 需要:】
Ruby on Railsと合わせてデータベースを管理するプログラミング言語「SQL」の操作を学びます。 - Heroku
【難易度: / 需要:】
HerokuはWebアプリケーションの開発から実行、運用までのすべてをクラウドで完結できるPaaSの1つです。GitHubと連携することでスムーズにWebアプリケーションを公開できます。 - その他実務で役立つスキル
【難易度: / 需要:】
Slackやgyazoといったチーム開発を円滑に進めるエンジニア必須ツールの使い方を学びます。
ご覧のようにテックアカデミーのWebアプリケーションコースでは、「HTMLやCSSを使ったフロントエンド開発」と「RubyやSQLを使ったバックエンド開発」の両方を学ぶことでWeb開発に必要なプログラムスキルを多角的に習得できることが分かります。
またGitHubやHerokuを使うことで、制作したWebアプリケーションを本番環境に公開するまでの効率的な手順も学べます。
こうした制作〜公開までの開発手順を知っておけば、将来Web開発エンジニアとして社会に出てからも安心です。

テックアカデミーでは「現役エンジニアの質の高い授業」「パーソナルメンターの丁寧なメンタリング」といったサポートが充実しています。
あなたのレベルや進捗状況に応じて最も効率的なトレーニングメニューが設定されるので挫折すること無くスムーズに目標まで進むことができるのです。

テックアカデミーのWebアプリケーションコースで開発するプログラム

テックアカデミーのWebアプリケーションコース(Ruby on Railsコース)では期間内に以下の3つのプログラムを開発します。

画像引用元:テックアカデミー Webアプリケーションコース
テックアカデミーのWebアプリケーションコースで開発するプログラム
- メッセージボード
メッセージのやり取りができる掲示板アプリ - Twitterクローン
Twitterと同じ機能を持たせたクローンサイト - オリジナルサービス
自分のアイデアを形にしたWebアプリケーション
このようにどれも実務で役立つ実践的なプログラムばかりです。

特にコース後半では自分のアイデアから完全オリジナルのWebアプリケーションを作成&公開します。
こうしたオリジナルの制作物は就職/転職活動や副業でポートフォリオとしてアピールできるので、あなたのキャリアを有利に進めることができるでしょう。
テックアカデミーのWebアプリケーションコースの卒業生の作品

テックアカデミーのWebアプリケーションコース(Ruby on Railsコース)の卒業生の作品は以下の通り。(テックアカデミーのコンテストページより)
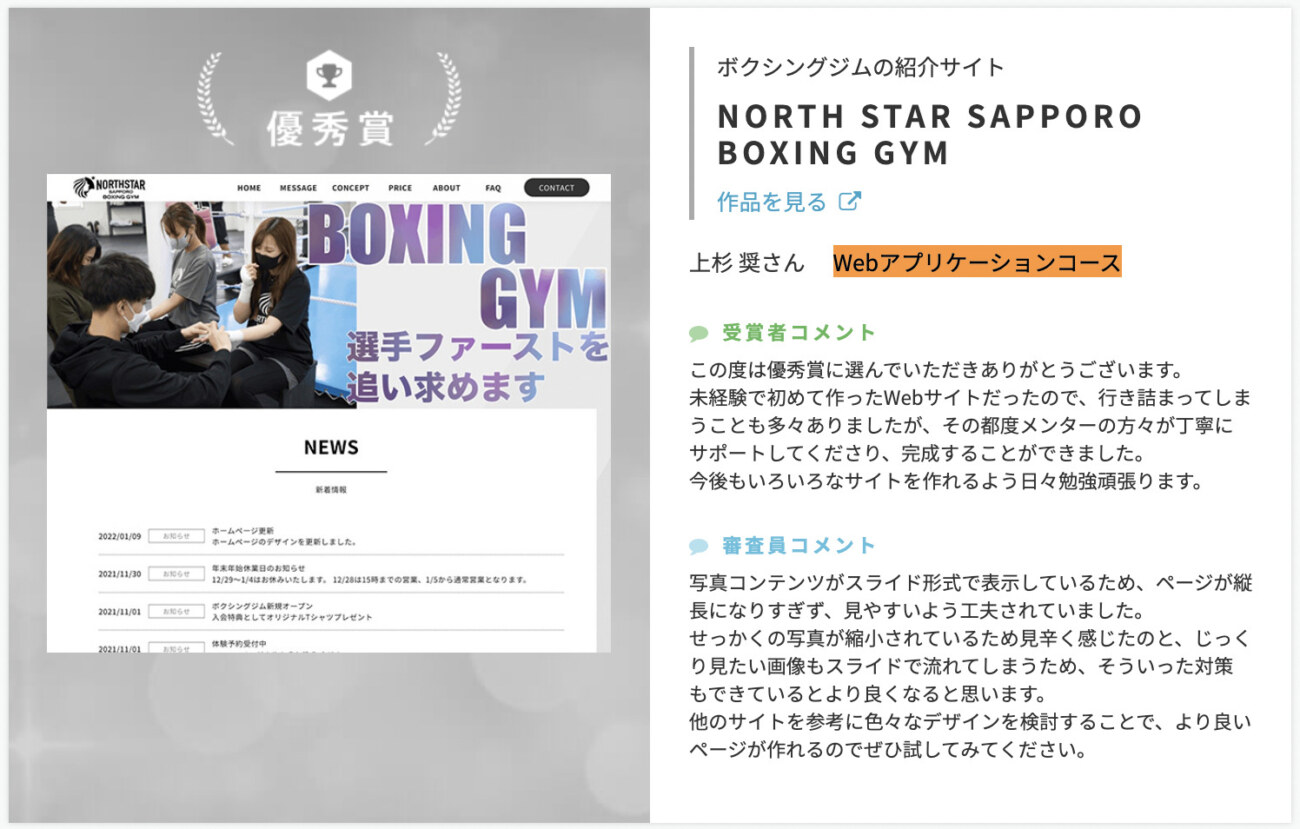
作品① ボクシングジムの紹介サイト

こちらの作品は札幌にあるNORTH STAR SAPPORO BOXING GYMというジムの紹介サイトです。
画像のスライドショーや背景のアニメーションなどが工夫されており、使い勝手の良いWebアプリとなっています。
NORTHSTAR SAPPORO BOXING GYM【ノーススター】札幌ボクシング スポーツジム
作品② 大学受験・大学生活に関する相談サービス Uniiiv&

こちらの作品は作者の課題意識から生まれた高校生や大学生向けのサービスで大学受験や大学生活に関する悩みを相談できるアプリです。
会員登録機能やログイン機能、メッセージ機能などもある多機能なサイトです。
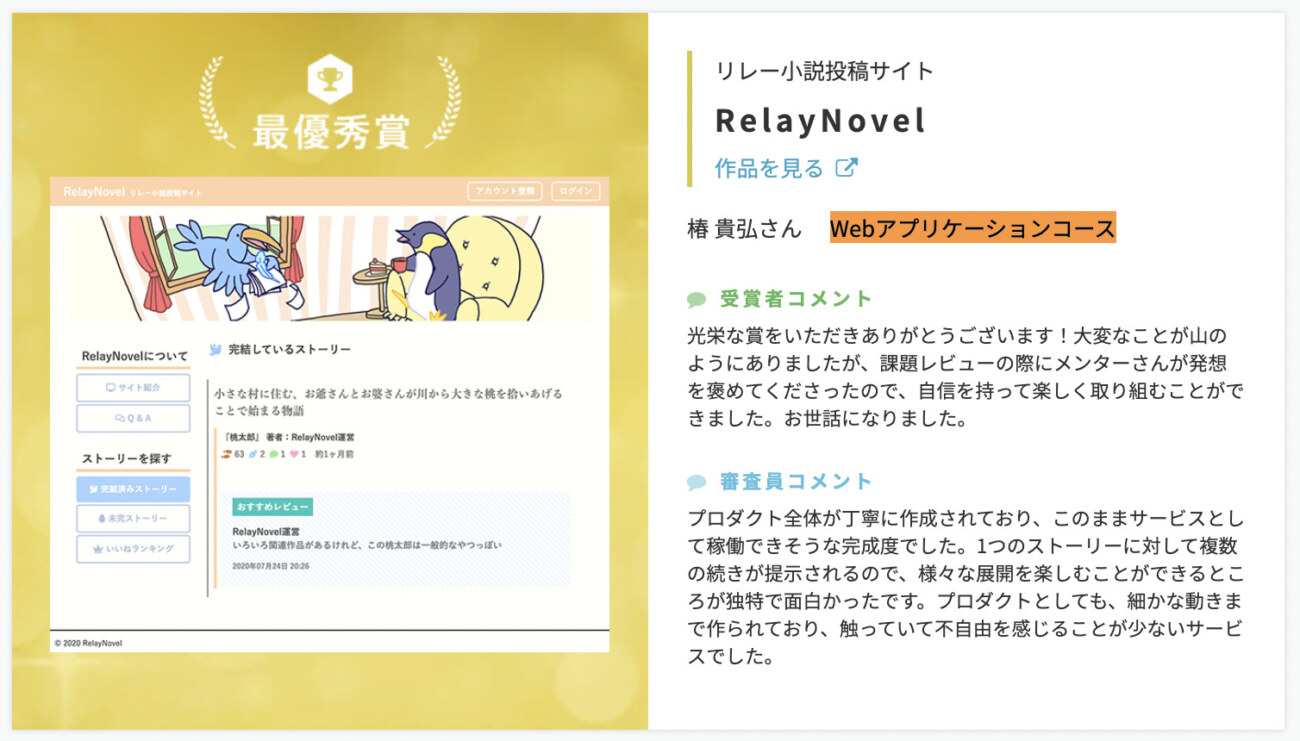
作品③ リレー小説投稿サイト RelayNovel

こちらの作品はリレー形式で小説を投稿できる掲示板サイトです。
企業が運営しているかのようなお洒落なデザインだけでなく、ランキング機能やアカウント機能も実装されているのが特徴です。
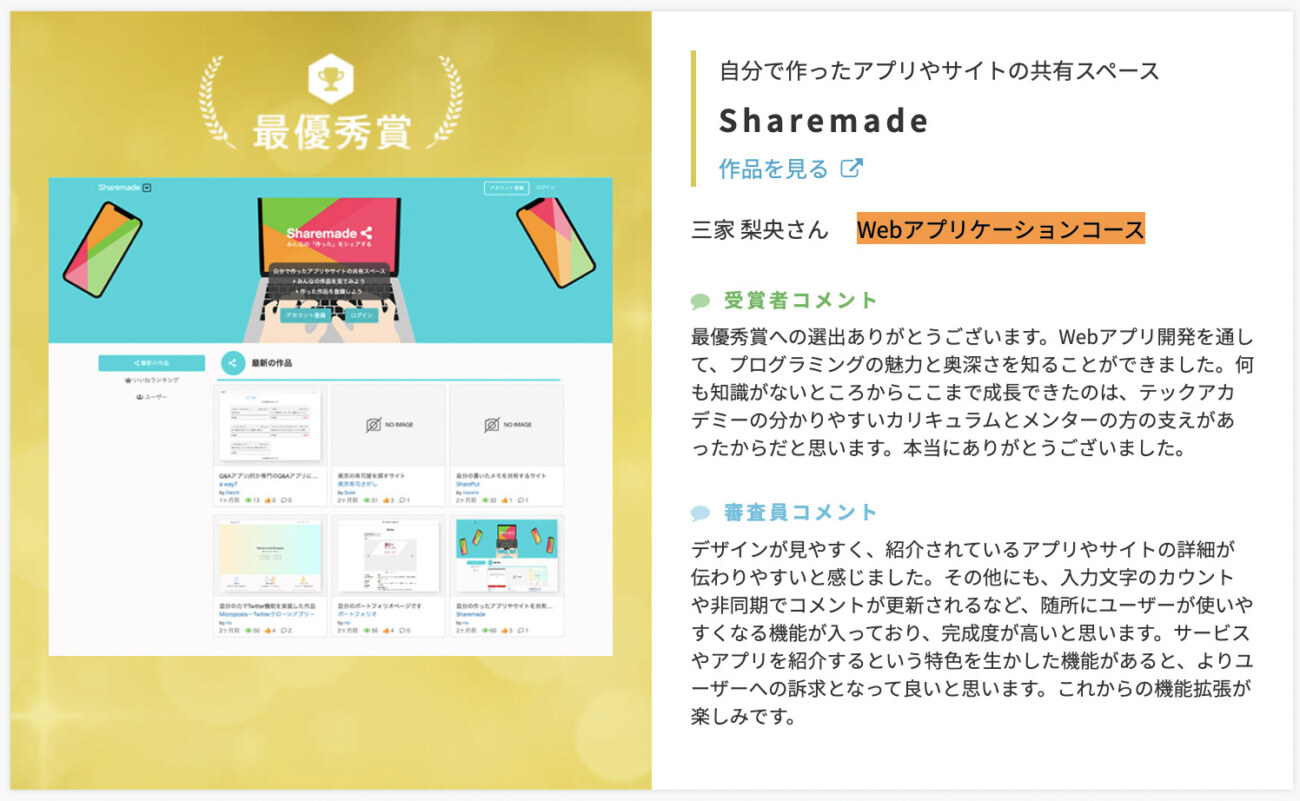
作品④ 自分で作ったアプリやサイトの共有スペース Sharemade

こちらの作品は自分で作ったアプリやサイトを共有できる、いわばポートフォリオサイトの掲示板といったイメージです。
画像付きで投稿できたり、投稿に対してGoodボタンやコメントでリアクションできるのが特徴です。
作品⑤ 単語連想サービス Imaginnection

こちらの作品は単語連想サービスといって、自分だけの言葉のマップを作ったりそれを他のユーザーと共有し合えるWebアプリです。
サイト全体のデザインや読み込みスピードなどのUIUXが凝っており、利便性が高いのが特徴です。
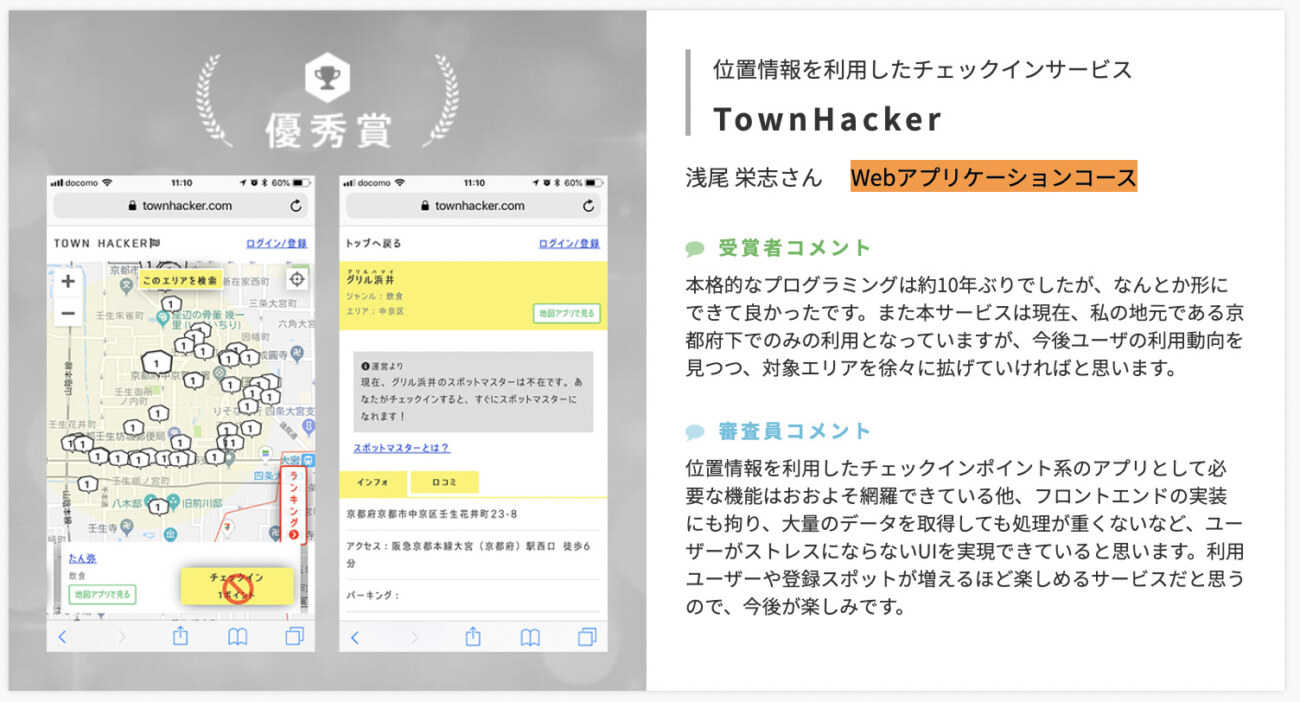
作品⑥ 位置情報を利用したチェックインサービス TownHacker

こちらの作品は位置情報を利用したチェックインサービスです。
位置情報の取得機能や会員登録機能はもちろん、大量のデータを取得しても動作が重くならない工夫や見栄えの良いUIデザインが実装されているのが特徴です。

ご覧のように卒業生ひとりひとりがオリジナルのアイディアを元に多機能でお洒落なWebアプリケーションを作り上げていることが分かります。

Webアプリケーションコースの卒業生のインタビュー記事はこちら
テックアカデミーのWebアプリケーションコースのメンター例

ここではテックアカデミーのWebアプリケーションコース(Ruby on Railsコース)のメンターを2人ご紹介します。
Tomoaki Kimura
前職は営業職という転職エンジニア。Rails歴は6年目。業界未経験者を主軸に構成されるweb開発チームLize代表。最近では子供のプログラミング教育にも力を入れており、近隣の塾や英会話教室等で講師としても活動している。
Ko Machida
大学生の頃に出会ったプログラマーからHTMLを教わったことがきっかけでITの世界へ。会社を辞めた後は自ら会社を設立して受託開発を請け負う傍ら、テックアカデミーのメンターとして受講生の成長に力を注いでいる。
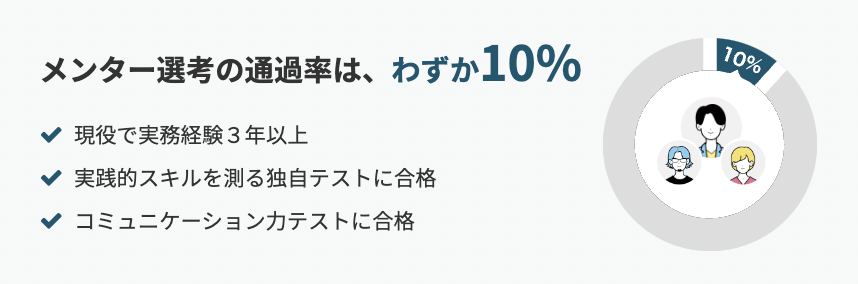
基本的にテックアカデミーのメンターは通過率10%の選考を通過したレベルの高いエンジニアで構成されています。

画像引用元:テックアカデミー公式サイトより

テックアカデミーのWebアプリケーションコースの料金・期間

テックアカデミーのWebアプリケーションコース(Ruby on Railsコース)の料金・期間を表にまとめると以下のようになります。
| 4週間プラン | 8週間プラン | 12週間プラン | 16週間プラン | |
| 社会人料金 (税込) | 185,900円 | 240,900円 →給付金 実質87,600円 | 295,900円 →給付金 実質107,600円 | 350,900円 →給付金 実質127,600円 |
| 学生料金 (税込) | 174,900円 | 207,900円 | 251,900円 | 284,900円 |
| メンタリング回数 | 7回 | 15回 | 23回 | 31回 |
| チャットサポート | 15〜23時 (8時間) | 15〜23時 (8時間) | 15〜23時 (8時間) | 15〜23時 (8時間) |
| 1週間あたりの 学習時間目安 | 10~12時間 | 6~7時間 | 3~4時間 | 1~2時間 |
| 1時間あたりの料金 | 社会人:829円 学生:780円 | 社会人:537円 学生:464円 | 社会人:440円 学生:374円 | 社会人:391円 学生:317円 |
※領収書、請求書の発行可能
※一括払いはVisa、Mastercard、JCB、American Express、Diners Club、Amazon Pay、PayPayに対応
※分割払い(クレジットカード)はVisa、Mastercard、JCB、American Expressに対応
※コンビニ決済は30万円を超える支払いには利用できません
※カード分割払いの利用回数(3 / 5 / 6 / 10 / 12 / 15 / 18 / 20 / 24)
※4週間プランと8週間プランは先割の対象外
またテックアカデミーには様々な割引方法が用意されています。
テックアカデミーの料金を割引で安くする方法
テックアカデミーに限らず、プログラミングスクールの料金は決して安くありません。

おすすめテックアカデミーの料金って高い?【割引で安くする方法もご紹介】
-

テックアカデミーの料金って高い?【割引で安くする方法もご紹介】
テックアカデミーの料金って高いのかな?割引を使って安くできる方法があれば知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職といっ ...
続きを見る
テックアカデミーのWebアプリケーションコースに向いている人・向いていない人の特徴

ではテックアカデミーのWebアプリケーションコース(Ruby on Railsコース)に向いている人・向いていない人はそれぞれどういった人が当てはまるのでしょうか?
テックアカデミーのWebアプリケーションコースに向いている人の特徴
- プログラミング初心者や未経験者の人
- オンラインマンツーマンで習いたい人
- フリーランスWebエンジニアとして独立したい人
- Webエンジニアとして就職、転職したい人
- Ruby on Railsを学びたい人
- オリジナルWebアプリケーションを制作したい人
- 将来のためにプログラミングを学びたい学生
- レベルの高い現役エンジニアから習いたい人
- 時間や場所にとらわれずに勉強したい人
テックアカデミーのWebアプリケーションコースではRuby on Railsを中心にWeb制作の基礎からオリジナルWebアプリケーションの公開まで幅広く対応しているのでプログラミング初心者の方でも安心です。
特にRuby on RailsというWebフレームワークは世界的に需要が高く、また日本語の解説情報が多いのが特徴です。

さらにテックアカデミーでは実務経験3年以上のベテランエンジニアが「チャット質問」「課題のコードレビュー」「週2回のメンタリング」といった様々な形で徹底フォローしてくれます。

テックアカデミーのWebアプリケーションコースに向いていない人
- 十分な学習時間を確保できない人
- オフライン(対面)学習で仲間を作りたい人
- モバイルアプリやAI開発をしたい人
- Webのデザインを勉強したい人
Ruby on Railsを用いたWebアプリ開発は難易度が易しく、日本語の解説情報も多いため、挫折率は低いと考えていいでしょう。
とはいえ十分な学習時間を確保しないとスキルを磨くことはできません。

仕事や予定が忙しくて十分な時間を確保できない場合は、夏季休暇や年末年始などまとまった休みがある期間に受講しましょう。
またテックアカデミーはすべてオンラインでの受講になります。
教室に通って対面でプログラミングを習いたい方、受講生同士で繋がりを作りたい方は「通学型の優良プログラミングスクール8選をご紹介」をご覧ください。
WebアプリケーションコースではWebアプリの開発を学習します。モバイルアプリを作りたい人は「iPhoneアプリコース」「Androidアプリコース」を、AI開発をしたい人は「AIコース」「Pythonコース」がオススメです。
テックアカデミーのWebアプリケーションコースの参加条件

テックアカデミーのWebアプリケーションコース公式サイトでは、参加条件を以下のように定めています。
テックアカデミーのWebアプリケーションコースの参加条件
- 必要なメンタリング回数をこなすことができる
- 期間内に必要な学習時間を確保できる
- MacかWindowsのPCを持っている
- Google Chrome を利用できる
- PCの基本的な操作が問題なくできる
- ビデオチャットが可能な通信環境を用意している
ほとんどの方は条件を満たしていると思います。
受講を考えている方はある程度操作に慣れたPCを用意して、時間に余裕のある期間に入会すると良いでしょう。

テックアカデミーのWebアプリケーションコースの関連コース

ちなみにテックアカデミーではWebアプリケーションコース(Ruby on Railsコース)と関連コースをセットで受講すると、セット割によってお得な料金で利用できます。
具体的にはこんな感じ。

画像引用元:テックアカデミー Webアプリケーションコース
テックアカデミーのWebアプリケーションコースに対応しているセットコース
- Webアプリケーション+フロントエンドセット←最大6万円お得
フロントエンドではJavaScriptライブラリの「jQuery」、バックエンドではRubyのフレームワーク「Ruby on Rails」を使ってより高度なWebサービスを開発します - Webアプリ+フロントエンド+Webデザインセット←最大13.8万円お得
HTMLやCSSといったフロントエンドのWeb開発だけでなくRuby(Ruby on Rails)やSQLといったバックエンドのWeb開発を学びます
Rubyを使ったWebアプリ開発はWeb開発全体のほんの一部です。
本格的なWebエンジニアとして活躍したい方はセット割を利用して他の分野も一緒に学習するのも良いでしょう。

もちろん「Webアプリ+フロントエンド+Webデザインセット」のように習得スキルが多いことに越したことはありませんが、実務の場で開発とデザインの両方を任されることはまずありません。
そう考えると短期間でフロントエンド開発とバックエンド開発の両方を習得できる「Webアプリケーション+フロントエンドセット」の方が活躍の機会が広がると言えるでしょう。

最大70%(最大34万円)がキャッシュバック
テックアカデミーのWebアプリケーションコースの評判・口コミ

さてここからは実際にテックアカデミーのWebアプリケーションコース(Ruby on Railsコース)に通っていた受講生の評判・口コミをいくつかご紹介していきます。

評判・口コミ① 転職支援先は東京がほとんど
テックアカデミーのWebアプリケーションコースの評判・口コミ
投稿者:KOさん20代男性
5.0
私の総合評価はとても満足しています。
わかりやすい資料や丁寧に説明していただいたのが印象的です。勉強の流れもしっかりと構築されており、まずは基礎を固めて土台を作り、最終的にはツイッタークローンやオリジナルのポートフォリオを作成することができます。
オンラインスクールなので料金的にも他スクールよりも安くすみました。
一つ悪かったところを挙げるとすれば、転職支援先がほぼ東京だったことです。
私は福岡で就職したかったので、もっと地方の企業を増やして欲しいです。
評判・口コミ② 副業のサポートがないので収益化しにくい
テックアカデミーのWebアプリケーションコースの評判・口コミ
投稿者:KYさん20代男性
4.0
よかった点としては、メンターさんのサポートがとてもよかったことです。
スクールに入る前は一回躓いたら何時間も悩む時間があって先に中々進めなかったのですが、メンターさんに質問すれば数分で解決したのでサクサク進むことができました。
またレスポンスも早いのでその点もよかったと思います。
悪かった点としては、卒業後学んだスキルをどのように生かして収益化すれば良いか分からなかったことです。
私は副業をしたくて受講したのですが、収益化にどのように繋げたら良いか分からず卒業したので、できれば副業のサポートもあったらよかったかなと思います。

-

テックアカデミーのはじめての副業コースの評判・口コミ【難しい?稼げる?】
テックアカデミーのはじめての副業コースって稼げる?特徴や料金、評判について詳しく知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転 ...
続きを見る
評判・口コミ③ 現役エンジニア講師の説明は分かりやすく信頼できた
テックアカデミーのWebアプリケーションコースの評判・口コミ
投稿者:HAさん40代男性
4.0
さまざまなアプリケーションを作ることができたらと思い受講しました。
現役のプログラマーの講師やしっかり作られたカリキュラムに満足できました。
サポート体制も安心できるものです。
やはり現役の人の声というのはすごく信頼できて、わかりやすくイメージがしやすかったです。
ただその反面、自分には難しいチャレンジなんだということを感じでしまう部分でもありました。
利用料金は適正だと感じています。
講師やサポートのことを考えるとコスパはいいと思います。
評判・口コミ④ オンライン面談でモチベーションを維持できた
テックアカデミーのWebアプリケーションコースの評判・口コミ
投稿者:KUさん25歳女性 / 卒業後の進路:SES企業に就職
4.0
口コミ評価が良く、講師のサポートが手厚く最後までやり遂げることができそうと感じたこと、希望する内容と選択したプランの内容がマッチしていたため入会を決めました。
全く何のスキルのない状態からのスタートでしたが、卒業後、調べながらにはなりますが簡単なものであればwebサイトの制作ができるようになりました。
良かった点は、最初に決定した講師が最後まで担当してくれるので、自分のレベルを理解して毎回対応してくれるので相談がしやすかったこと、最初に完了するためのスケジュールを教えてくれたり、週に2回オンライン面談で進捗確認・質疑応答をしてくれるのでモチベーションを保つことができること、チャットで質問すればすぐに回答があり、学習をストップすることがなかったこと、名前が通っているスクールだったので就職先の面接で学習していることをしっかりアピールできたことです。
悪かった点は、初心者にはテストが難しく中々クリアができず、少しでも知識がないと難しいと感じたことです。
卒業後就職支援は活用しませんでしたが、たくさんの企業を紹介してくれて、就職支援はとても良いと感じました。
評判・口コミ⑤ Webアプリに関して幅広い知識と技術を身に付けられた
テックアカデミーのWebアプリケーションコースの評判・口コミ
投稿者:KTさん20歳男性 / 卒業後の進路:受託開発企業・SIerに就職
3.5
以前から名前を知っているスクールであったこと、修了後の就職・転職支援の仕組みが明確であったことからテックアカデミーを選びました。
Webアプリケーションコースではプログラミング言語・Webサーバの仕組み・Cloud9などの開発支援ツールなど、幅広い知識と技術を身に付けられたこと、Slackを使っていつでも質問や課題のアドバイスを受け付けていた点が良かったと思います。
一方で課題の難易度とレッスンの回数から、2か月で全て完了できるような内容では無かったと感じています。もう少し長い期間で受講すれば良かったと後悔しています。
また、就職先としてマッチングする企業が東京など関東地方に偏っており、自分の生活圏から通える企業が少なかったので、もう少し受け付けている企業を多くして欲しかったと今は考えています。

今回紹介した評判・口コミからWebアプリケーションコースのメリットとデメリットをまとめてみると以下のようになります。
ご覧のようにテックアカデミーのWebアプリケーションコースに対して好印象を抱いている方もいる一方で、ある程度の不満を感じる方も見受けられました。
Webアプリケーション開発が自分に合うか合わないか確かめるためにもテックアカデミーの無料体験に参加して、実際のレッスンを体験してみるのはいかがでしょうか?

最大70%(最大34万円)がキャッシュバック
テックアカデミーのWebアプリケーションコースで稼げる?

テックアカデミーのWebアプリケーションコース(Ruby on Railsコース)について詳しく見てきましたが、Webエンジニアとして稼ぐことはできるのでしょうか?
ここでは2つのキャリアに分けてご紹介します。
テックアカデミーのWebアプリケーションコースで稼げるようになる?
- Webエンジニアとして就職/転職して稼げる
- フリーランスのWebエンジニアとして稼げる
それでは順番に解説していきます。
1. Webエンジニアとして就職/転職して稼げる

国内大手求人サイト「求人ボックス」の情報によると、正社員のWebエンジニアの平均年収は577万円、月給で換算すると48万円、初任給は22万円程度が相場となっています。(参考:求人ボックスより)
ではテックアカデミーのWebアプリケーションコースではWebエンジニアとして就職/転職することはできるのでしょうか?
もちろん可能です。


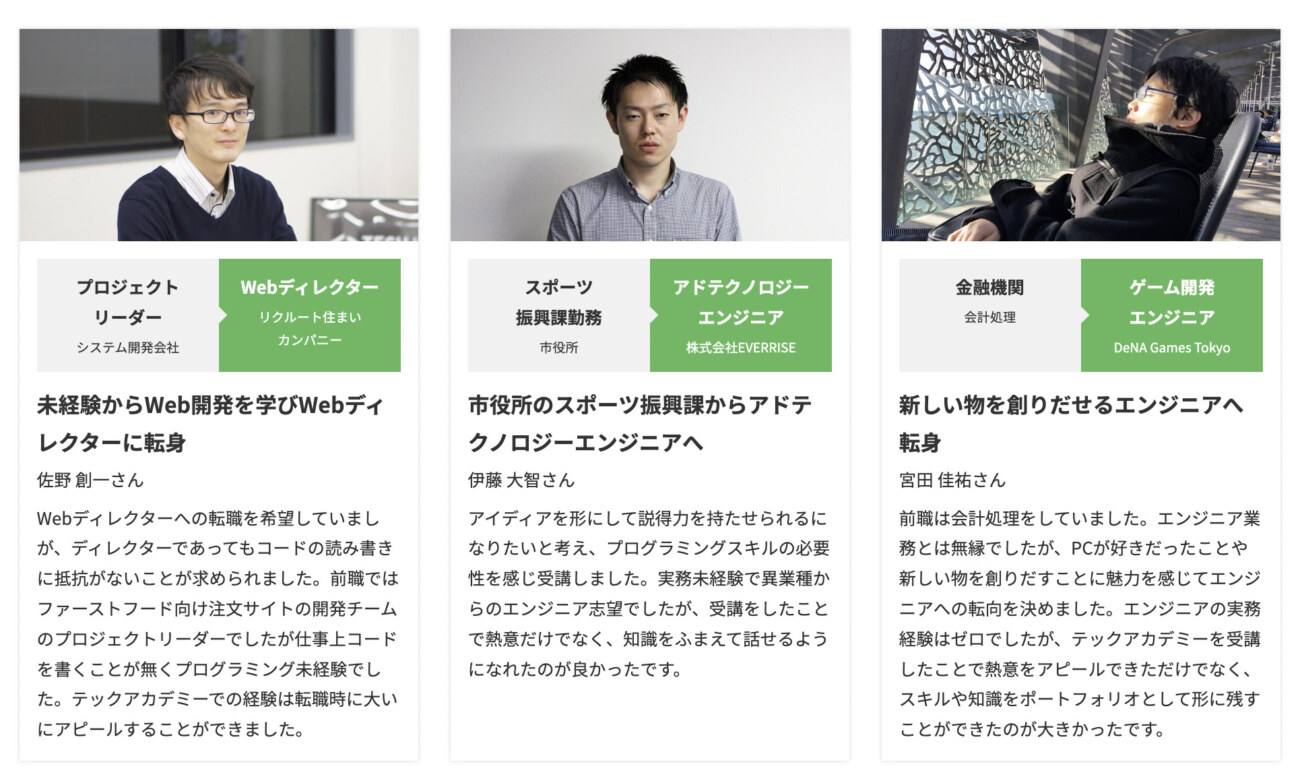
画像引用元:テックアカデミー Webアプリケーションコース
ご覧のように市役所や会計処理といったプログラミングとは無縁の職から、人気IT企業のエンジニアとして就職/転職成功させていることが分かります。
ここまでテックアカデミーがエンジニア転職に強いのは、以下のような「武器」があるからだと考えられます。
テックアカデミーのWebアプリケーションコースから就職/転職する際の武器
- 受講生限定の無料転職サポート(企業紹介&スカウト)
- 現役エンジニア講師の質問/相談サポート
- Webアプリケーションコースでの経験
- Webアプリケーションコースで作ったオリジナル成果物
- (プラスα)新卒/転職エージェントのサポート
まずテックアカデミーには「受講者限定の"無料"転職サポート」があります。
テックアカデミーの転職サポート
- テックアカデミー受講者なら無料
- 成長中の企業や職場環境が整った企業を紹介
- 企業やコンサルタントからスカウトが届く
このようにテックアカデミーには無料のスカウト型の転職サポートが用意されています。
能動的に行動しなくても勝手にスカウトが送られてくるので、必要最小限の時間と労力で就職活動ができるのが強みです。

本格的にWebエンジニアとして転職活動をおこないたい場合は、新卒エージェントや転職エージェントの力も借りながら進めていきましょう。
特にテックアカデミーのWebアプリケーションコースではWebサービスの企画/設計〜開発〜公開までの全工程の経験を積むことができます。
またプロの現役エンジニア講師に質問・相談・コードレビューしてもらうサポートもあるため、より実践的な知識やスキルも身に付けられます。

実際テックアカデミーでは数多くのエンジニア転職成功者を輩出しています。詳しい就職先や年収については以下の記事をご覧ください。
おすすめテックアカデミーの就職先はどこ?【気になる年収を大公開】
-

テックアカデミーの就職先はどこ?【気になる年収を大公開】
テックアカデミーの就職先・転職先ってどんな企業があるんだろう?具体的な企業名や年収を知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランス ...
続きを見る
テックアカデミーには内定を保証してくれる「エンジニア転職保証コース」というコースもあります。転職成功率を少しでも高めたい方はそちらも選択肢に入れてみると良いでしょう。
2. フリーランスのWebエンジニアとして稼げる

フリーランス・ITエンジニアの求人・案件サイト「Midworks」によるとフリーランスのWebエンジニアの年収は、約500~700万円程度です。(参考:Midworksより)
テックアカデミーのWebアプリケーションコースを受講すればフリーランスのWebエンジニアとして稼ぐことは十分可能です。

そのためフリーランスや副業といった形なら割とすぐに稼げるようになるでしょう。
例えばフリーランス・副業のプラットフォームとして有名なランサーズではWebアプリ開発に関する仕事がたくさん募集されています。
ランサーズで募集されているHTML/CSSを使う仕事

ランサーズで募集されているHTML/CSSを使う仕事
ランサーズで募集されているRuby/Railsを使う仕事

ランサーズで募集されているRuby/Railsを使う仕事
ご覧のようにHTML/CSSやRuby/RailsでWeb開発をおこなうことで数万円~数十万円の報酬を貰える仕事がたくさん募集されています。
昨今のIT化に伴って、業界を問わず多機能なWebサイトの需要は高まりつつあります。
その一方でエンジニア人材はまだまだ不足しており、高い需要に見合っていないため、こうしたクラウドソーシングサービスでの募集件数は非常に多いのです。

そのためには実績やポートフォリオ、プロフィールを充実させてクライアントの信頼を獲得しなければなりません。

先程も触れましたようにテックアカデミーのWebアプリケーションコースでは「オリジナルWebアプリケーションの企画〜公開」に対応しているため、この成果物をポートフォリオとしてプロフィールに掲載しましょう。
他の応募者と差をつけるため、ポートフォリオを複数作っておくのもオススメ。
このポートフォリオの質が高ければ、他の提案者を勝ち抜いて取引へと繋げることができるでしょう。
テックアカデミーのWebアプリケーションコースからフリーランスになるには、案件獲得を自分の力で進める必要があります。「案件探しからクライアントとのやり取りまで徹底的にフォローしてほしい」と考えている方には、フリーランスに特化したスクールがオススメです。詳しくは「フリーランスを目指せるプログラミングスクール8選」をご覧ください。
最大70%(最大34万円)がキャッシュバック
テックアカデミーの無料体験の申し込み手順

それでは最後にテックアカデミーの無料体験の申し込み手順をご紹介します。

テックアカデミーの無料体験の申し込み手順
- テックアカデミーの公式サイト
にアクセスする
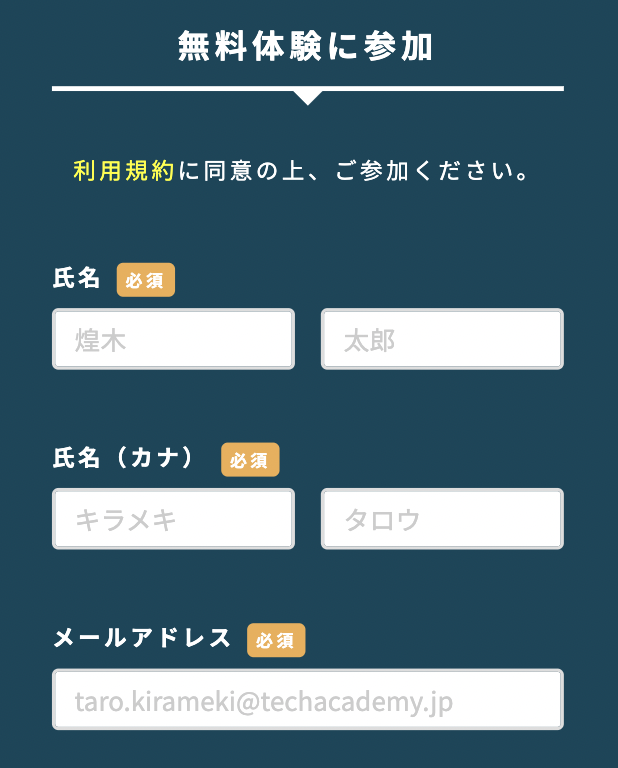
- 必要事項を入力する
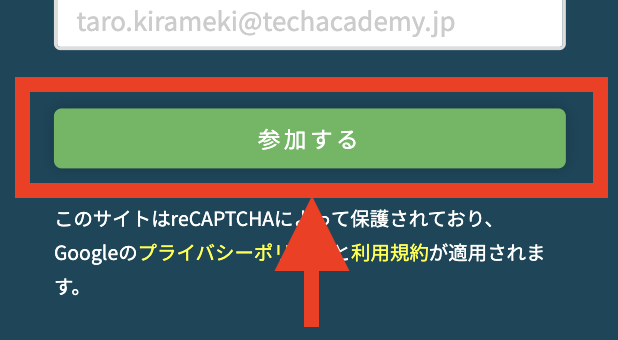
- 「参加する」をタップする
それでは順番に解説していきます。
手順1:テックアカデミーの公式サイトにアクセスする

手順2:必要事項を入力する

手順3:「参加する」をタップする

まとめ:テックアカデミーのWebアプリケーションコースって転職できる?【評判・口コミもご紹介】

まとめ:テックアカデミーのWebアプリケーションコースって転職できる?【評判・口コミもご紹介】
- テックアカデミーのWebアプリケーションコース(Ruby on Railsコース)では基本的なWeb制作からRuby on Railsを用いたオリジナルWebアプリケーション開発まで幅広く対応
- テックアカデミーのWebアプリケーションコースは2ヶ月で約20万円とコスパ良く学習できる
- 他のコースとセットで受講すればもっとお得にWeb開発スキルを習得できる
- テックアカデミーのWebアプリケーションコースを受講すればフリーランスや就職/転職といった形で稼げる
- スクールで迷う時間はもったいない!今すぐ無料体験を利用しよう!
今回はプログラミングスクールの中でも大人気のテックアカデミーのWebアプリケーションコース(Ruby on Railsコース)の特徴や学習内容、稼ぐポイントについてご紹介しました。
テックアカデミーのWebアプリケーションコースは低価格でRuby on Railsを中心とした実践的なWeb開発を学べる貴重なコースです。

テックアカデミーはメジャーな分野からマニアックな分野まで幅広く対応しているスクールです。サポートも手厚く、マンツーマンメンタリングや課題レビュー、チャット質問や無料の転職サポートも用意されています。これからプログラミングを学びたい方や、エンジニアとしてキャリアアップを目指している方にイチオシのプログラミングスクールと言えるでしょう。
それでも不安な方はテックアカデミーの無料体験を利用して、色々質問してみるのがオススメです。

他のプログラミング初心者に追い越される前に「一歩前へ行動する」選択をしてみませんか?
最大70%(最大34万円)がキャッシュバック
-

TechAcademy(テックアカデミー)の評判・口コミ【料金やおすすめコースも解説】
テックアカデミーってどんなプログラミングスクールなんだろう?評判や口コミを知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職とい ...
続きを見る
-

テックアカデミーの無料体験を受けた感想【特典や申し込み方法をご紹介】
TechAcademy(テックアカデミー)に興味があるが、無料体験に参加するべきか迷っている... 今回は、こんな悩みを解決していきます。 多くのプログラミングスクールでは入会前に参加できる無料体験・ ...
続きを見る
-

テックアカデミーの就職先はどこ?【気になる年収を大公開】
テックアカデミーの就職先・転職先ってどんな企業があるんだろう?具体的な企業名や年収を知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランス ...
続きを見る
-

テックアカデミーの料金って高い?【割引で安くする方法もご紹介】
テックアカデミーの料金って高いのかな?割引を使って安くできる方法があれば知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職といっ ...
続きを見る
-

テックアカデミーは分割払いに対応している?【具体的な金額もご紹介】
テックアカデミーの料金って分割払いに対応しているのかな? 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職といった形でエンジニアを目指す方 ...
続きを見る
-

Rubyが学べるプログラミングスクールおすすめ9選!無料のスクールも解説
Rubyが学べるおすすめのプログラミングスクールを知りたい!無料のスクールもあるかな? 今回はこんな悩みを解決していきます。 ここ最近Webプログラミングの需要は急激に高まってきており、フリーランスの ...
続きを見る