今回はこんな悩みを解決していきます。
ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職といった形でエンジニアを目指す方が増えてきているそうです。
これに伴ってプログラミングスクールの注目度も上がっており、最近では至る場所でプログラミングスクールの広告を目にするようになりました。

本記事は「プログラミングを勉強したいけど、初心者だからどんな分野を学習したら良いのか分からない」といった人向けの記事です。既に明確に学びたい分野が決まっている人は、そのコースを受講すれば大丈夫です。
この記事でわかること
- デイトラの特徴
- デイトラのおすすめコース3選の比較表
- デイトラのおすすめコース① Web制作コース
- デイトラのおすすめコース② Webアプリ開発コース
- デイトラのおすすめコース③ Webデザインコース
- 迷ったときはWeb制作コースがおすすめ
- デイトラのWeb制作コースの申し込み手順
- まとめ:デイトラのおすすめコースはどれ?【3コースの中から選びましょう】
当サイトではプログラミング学習やエンジニア就職/転職に関する記事を投稿しています。他の記事も合わせてご覧ください。
デイトラの評判や口コミ、メリットやデメリットを知りたい方はこちらの記事をご覧ください。
-

デイトラの評判は悪い?【闇・怪しい・炎上と言われる理由】
デイトラって怪しい?評判が悪いって本当?闇・怪しい・炎上と言われる理由を知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職といっ ...
続きを見る
目次
デイトラの特徴

画像引用元:デイトラ
それではまずは簡単にデイトラの特徴から解説していきます。(すでに知っている方は読み飛ばして大丈夫です)
デイトラの基本情報
| スクール名 | デイトラ |
| 受講形態 | 完全オンライン |
| コースの種類 | Web制作コース Webアプリ開発コース Webデザインコース Shopifyコース 動画制作コース Pythonコース Webマーケティングコース ドローンコース ECクリエイティブコース Javaコース |
| 価格帯 | 49,800円~129,800円←業界最安級!! |
| 習得可能スキル | HTML/CSS/JavaScript/PHP/ WordPress/Ruby/Ruby on Rails/ Webデザイン/Figma/Photoshop/ Python/Google・SNS広告出稿/ GoogleAnalyticsなど |
| サポート | エンジニアのサポート1年間 想定月収算出サポート 選び抜かれたメンターのサポート カリキュラムは半永久的に閲覧可能 学習後のキャリアサポート |
| 質問対応時間 | Slackでいつでも対応 |
| 受講期間 | 90日 |
| 年齢制限 | 無し |
| 運営会社 | 合同会社東京フリーランス |
| 公式LINE | デイトラの公式LINEはこちら |
| 公式サイト | https://www.daily-trial.com/ |
デイトラは1日1題×90日で、プロのWebスキルを手に入れることを目的としたプログラミングスクールになります。(スクール名のデイトラは「daily trial」の略)

またデイトラは、2019年にTwitterで行われた「#30DAYSトライアル」という"1日1つのプログラミング学習ステップを学習する取り組み"がきっかけで生まれた珍しいサービスです。
【東フリからのお知らせ】#30DAYSトライアル のタグをつけてプログラミング学習方法をつぶやき始めて1年。1年で #デイトラ 関連のタグは月間600万インプレッションまで育ち、未経験からプログラマーになる人もたくさん輩出できた。
そして来月、遂にオンラインスクールとして事業化します
— ショーヘー@デイトラ運営 (@showheyohtaki) March 10, 2020
この当時からデイトラは「誰でも手が届きやすい低価格」「楽しみながらプログラミングを学べる環境」を大切にしており、数多くのユーザーに愛されてきた背景があります。

おすすめ デイトラの評判まとめ【メリットやデメリットもご紹介】
おすすめデイトラのおすすめコースはどれ?【3コースの中から選びましょう】
デイトラのおすすめコース3選の比較表

デイトラでおすすめのコースは、以下の3つです。
デイトラのおすすめコース3選

| コース名 | Web制作コース | Webアプリ開発コース 旧Railsコース | Webデザインコース |
| おすすめ度 | |||
| 受講形態 | オンライン | オンライン | オンライン |
| 料金 | 99,800円 | 99,800円 | 99,800円 |
| 受講期間 | 90日間(3ヶ月間) | 90日間(3ヶ月間) | 90日間(3ヶ月間) |
| コース概要 | PHPやJavaScriptを用いた Web制作・Web開発スキルを学習 | RubyやRailsを用いた Webアプリ開発スキルを学習 | Figmaを用いた Webデザインを学習 |
| 習得スキル | HTML/CSS/JavaScript/ PHP/jQuery/Sass/ WordPress/Bootstrap | HTML/CSS/JavaScript/ jQuery/Ruby/Ruby on Rails/ Git/GitHub/RESTful/Rspec/ Ajax/Sidekiq/Heroku | Figma,Photoshopを用いた LPデザイン/中規模サイトデザイン/ モバイルアプリデザイン/UIデザイン |
| 難易度 | 少し難しい | 難しい | 少し簡単 |
| 講師・メンターの例 | 講師 @showheyohtaki メンター @shinji_fourps/@yurippine | 講師 @cohki0305 メンター @kobayashi / @shinji_fourps | 講師 @ryota_funakoshi メンター @kecbon/@kiyo_design1225 |
| キャリア | 就職・転職・副業・独立に強い | 就職・転職・副業・独立に強い | 副業・独立に強い |
| 支払い方法 | 銀行振込またはクレジットカード決済 | 銀行振込またはクレジットカード決済 | 銀行振込またはクレジットカード決済 |
| 注意点 | なし | Macのみ受講可能 Windowsは不可 | 有料デザインツール Adobe Photoshopが必要 |
| 受講条件・年齢制限 | なし | Macを保有していること | なし |
| サポート | メンターによる1年間の学習サポート 想定月収算出サポート カリキュラムは半永久的に閲覧可能 学習後のキャリアサポート 現役エンジニアによるフィードバック 専用チャットコミュニティ参加 | メンターによる1年間の学習サポート 想定月収算出サポート カリキュラムは半永久的に閲覧可能 学習後のキャリアサポート 現役エンジニアによるフィードバック 専用チャットコミュニティ参加 | メンターによる1年間の学習サポート 想定月収算出サポート カリキュラムは半永久的に閲覧可能 学習後のキャリアサポート 現役デザイナーによるフィードバック 専用チャットコミュニティ参加 |
| レビュー記事 | デイトラのWeb制作コースを紹介 【評判や稼ぎ方を解説】 | デイトラのWebアプリ開発コースを紹介 【評判や稼ぎ方を徹底解説】 | デイトラのWebデザインコースを紹介 【評判や稼ぎ方を解説】 |
| 公式サイト |

次の段落からはおすすめの3コースについてそれぞれ詳しく解説します。
デイトラのおすすめコース① Web制作コース

| コース名 | Web制作コース |
| おすすめ度 | |
| 受講形態 | オンライン |
| 料金 | 99,800円 |
| 受講期間 | 90日間(3ヶ月間) |
| コース概要 | PHPやJavaScriptを用いた Web制作・Web開発スキルを学習 |
| 習得スキル | HTML/CSS/JavaScript/ PHP/jQuery/Sass/ WordPress/Bootstrap |
| 難易度 | 少し難しい |
| キャリア | 就職・転職・副業・独立に強い |
| 支払い方法 | 銀行振込またはクレジットカード決済 |
| 受講条件・年齢制限 | なし |
| サポート | メンターによる1年間の学習サポート カリキュラムは半永久的に閲覧可能 学習後のキャリアサポート 現役エンジニアによる課題へのフィードバック 専用チャットコミュニティ参加 |
| レビュー記事 | デイトラのWeb制作コースを紹介【評判や稼ぎ方を解説】 |
| 公式サイト | Web制作コースの公式サイト |
デイトラのWeb制作コースとは、開校1年で受講者が7,000人を突破した人気コースです。

また、現場で使えるカリキュラムを提供しているため、企業への就職/転職だけではなく、フリーランスエンジニアとしても活躍が可能です。
Web制作コースの特徴① プログラミング未経験でも学習を進められる

デイトラの学習カリキュラムは3ステップに分かれており、初級編はプログラミング未経験の方でも学習を進められます。

また、実務で使えるテクニックを重点的に学べます。
カリキュラムには、単なるプログラミング言語に関する学習だけではなく、サーバー契約やサイト公開の手順まで幅広く網羅されています。

初級編で基礎を固めることで、中級編、上級編に進んだ後もスムーズに学習を進められるようになります。
Web制作コースの特徴② 実案件に沿ったWebサイト制作が可能

デイトラのWeb制作コースの上級編カリキュラムを受講することで、実案件に沿ったWebサイト制作が可能になります。
上級編ではWeb制作の中で需要が高い、PHPやJavaScriptやSQLを用いたWeb開発を行います。

初級編で取り扱うHTMLやCSSより難易度は高いですが、年収や将来性は安定しているので習得しておいたほうが良いでしょう。

Web制作コースの受講生の声

実際にデイトラのWeb制作コースを受講した人の声を集めてみました。
おはようございます🌞
保育園2日目、頑張れ!
母も頑張る💪✔︎ボタンコード集まとめ
✔︎デイトラ中級続き〜
✔︎デザインも…カンプコーディング難しいけど楽しい!
先のこと考えてコーディングするのは難しいけどカチッとハマると楽しいんだろうな!
数こなすしかない✊#デイトラ#web制作— もも|子育て×web制作 (@terazaurs) April 6, 2022
今日の学習完了。
✅デイトラ卒業制作
気合でメイン部分まで完成。とりあえずスライダー終わったので一安心。配置とかは泥臭くなりがち😅基本的には全部ロジックに指定したいのですがこの辺も慣れるしかないかなと思いました。#今日の積み上げ #デイトラ #プログラミング #Web制作 pic.twitter.com/KXqIR5uk1F— トール@Web制作 (@toru_see) March 30, 2022
✅WEB制作中級編DAY19完了
フッターも完成してXDのデザインカンプ再現できました🙌🏻
毎日できることが少しずつ増えているのを感じられて、近頃勉強にとても充実感がある😃
— かず@web制作 (@kazu45916779) February 16, 2022
デイトラのWeb制作コースの評判・口コミや受講生の作品をもっと詳しく知りたい方は以下の記事をご覧ください。
-

デイトラのWeb制作コースの評判・口コミ【副業や転職の稼ぎ方も解説】
デイトラのWeb制作コースの評判って悪い?口コミや稼ぎ方について詳しく知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職といった ...
続きを見る
Web制作コースがおすすめの人の特徴

デイトラのWeb制作コースがおすすめの人の特徴は、以下の通りです。
Web制作コースがおすすめの人の特徴
- 長時間のデスクワークが苦にならない人
- 楽しみながらプログラミングを学びたい人
- 需要があって将来性の高いスキルを習得したい人
- プログラミング初心者・未経験者
- Web制作で独立・副業・転職したい人
- 複数のプログラミング言語を効率よく学びたい人
少しでも当てはまっている人は、Web制作の適性がある可能性が高いです。
デイトラの公式サイトで無料講座を体験してみましょう。
-

デイトラのWeb制作コースの評判・口コミ【副業や転職の稼ぎ方も解説】
デイトラのWeb制作コースの評判って悪い?口コミや稼ぎ方について詳しく知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職といった ...
続きを見る
デイトラのおすすめコース② Webアプリ開発コース(旧Railsコース)

| コース名 | Webアプリコース 旧Railsコース |
| おすすめ度 | |
| 受講形態 | オンライン |
| 料金 | 99,800円 |
| 受講期間 | 90日間(3ヶ月間) |
| コース概要 | RubyやRailsを用いた Webアプリ開発スキルを学習 |
| 習得スキル | HTML/CSS/JavaScript/ jQuery/Ruby/Ruby on Rails/ Git/GitHub/RESTful/Rspec/ Ajax/Sidekiq/Heroku |
| 難易度 | 難しい |
| キャリア | 就職・転職・副業・独立に強い |
| 支払い方法 | 銀行振込またはクレジットカード決済 |
| 受講条件・年齢制限 | Macのみ受講可能 Windowsは不可 |
| サポート | メンターによる1年間の学習サポート カリキュラムは半永久的に閲覧可能 学習後のキャリアサポート 現役エンジニアによる課題へのフィードバック 専用チャットコミュニティ参加 |
| レビュー記事 | デイトラのWebアプリ開発コースを紹介【評判や稼ぎ方を徹底解説】 |
| 公式サイト | Webアプリ開発コースの公式サイト |
デイトラのWebアプリ開発コース(旧Railsコース)は、未経験から様々な開発言語を駆使してWebサービス公開に必要な知識を身につけられるコースです。

どちらも需要の高い技術なので、本コースをマスターできれば、Webエンジニアとしてのキャリアの選択肢が広がることでしょう。
Webアプリ開発コースの特徴① プログラミング言語を効率的に網羅できる

デイトラのWebアプリ開発コースでは、Webアプリケーションの開発に必要なプログラミング言語を効率的に学べます。

特にRubyやSQLを用いれば、フロントエンジニアとしてWebアプリの目に見える部分だけでなく、内部管理の領域(バックエンド)まで踏み込んだ学習が可能です。

フロントエンドとバックエンドを比べると、目に見える変化が多いフロントエンドの方が初心者に向いています。バックエンドは難易度が高いので、勉強するなら余裕のあるタイミングで受講した方が良いでしょう。
Webアプリ開発コースの特徴② エンジニアとして就職・転職できるレベルまで技術力を高められる

デイトラのWebアプリ開発コースの上級編では、エンジニアとして就職できるレベルまで技術力を高めます。

基礎的なWebアプリ開発技術やセキュリティ面・他の人が読みやすいコードの書き方まで丁寧に添削してもらうことが可能です。
特にプログラミングを自己学習する場合、知識面は身についてもチーム開発を想定した開発については学べない・実践できないケースが多いです。
一方、デイトラでは実務経験が豊富な現役プログラマーが制作物を添削するため、チーム開発を想定した読みやすいコードの書き方を指導してもらえます。
そのため実際にWebアプリとして公開された後も、良い品質になるように手厚くサポートしてくれることでしょう。

デイトラ卒業後に理想のキャリアを歩みたい方にオススメのコースと言えるでしょう。
>> デイトラのWebアプリ開発コースの公式サイトを確認する
Webアプリ開発コース(旧Railsコース)の受講生の声

実際にデイトラのWebアプリ開発コース(旧Railsコース)を受講した人の声を集めてみました。
デイトラrails コースの最終課題に取り組むワイの気持ちを代弁してくれる炭治郎。
なんとかこの時間になってActiveStorageとSerializerを組み合わせの問題を解決…解決したのはいいけど、理解できてないからまた明日の朝、復習と質問しよう…😪#今日の積み上げ #駆け出しエンジニアと繋がりたい pic.twitter.com/S145AjC0By
— こた@Web系エンジニア (@Kota10317) November 16, 2020
Railsコース 中級DAY26
ついにデプロイできました!!
自分でアプリが作れる日が来るなんて思ってませんでした😂
ということで、中級編の最終課題Todoリスト作りへ入ります。
ここは4日で終われる気がしないので、焦らずゆっくり頑張っていきたいと思います!!#デイトラ pic.twitter.com/lB1qS1PlbL— Katsu@プログラマー (@katsucode) June 24, 2020
デイトラ Ruby on Rails コース
中級編
・DAY11朝活終了。
今日はformを追加。
やっぱり自分が入力したコードが形になってるのがわかったら楽しい😝#デイトラ— はるひと (@Spike001c) June 3, 2021
デイトラのWebアプリ開発コース(旧Railsコース)の評判・口コミや受講生の作品をもっと詳しく知りたい方は以下の記事をご覧ください。
>> デイトラのWebアプリ開発コースの公式サイトを確認する
Webアプリ開発コース(旧Railsコース)がおすすめの人の特徴

デイトラのWebアプリ開発コース(旧Railsコース)がおすすめの人の特徴は、以下の通りです。
Webアプリ開発コースがおすすめの人の特徴
- 長時間のデスクワークが苦にならない人
- 稼げるエンジニアとして活躍したい人
- エンジニア転職をスムーズに進めたい人
- 集中力・忍耐力に自信がある人
- Webアプリを作って起業・独立・副業したい人
- 複数のプログラミング言語を効率よく学びたい人
- プログラミングの学習経験がある人
少しでも当てはまっている人は、Webアプリ開発の適性がある可能性が高いです。
デイトラの公式サイトで無料講座を体験してみましょう。
>> デイトラのWebアプリ開発コースの公式サイトを確認する
デイトラのおすすめコース③ Webデザインコース

| コース名 | Webデザインコース |
| おすすめ度 | |
| 受講形態 | オンライン |
| 料金 | 99,800円 |
| 受講期間 | 90日間(3ヶ月間) |
| コース概要 | FigmaやPhotoshopを用いた Webデザイン・モバイルアプリデザインを学習 |
| 習得スキル | Figma,Photoshopを用いた LPデザイン/中規模サイトデザイン/スマートフォンアプリデザイン/UIデザイン |
| 難易度 | 少し簡単 |
| キャリア | 副業・独立に強い |
| 支払い方法 | 銀行振込またはクレジットカード決済 |
| 受講条件・年齢制限 | 有料デザインツール「Adobe Photoshop」が必要 |
| サポート | メンターによる1年間の学習サポート カリキュラムは半永久的に閲覧可能 学習後のキャリアサポート 現役デザイナーによる課題へのフィードバック 専用チャットコミュニティ参加 |
| レビュー記事 | デイトラのWebデザインコースを紹介【評判や稼ぎ方を解説】 |
| 公式サイト | Webデザインコースの公式サイト |
デイトラのWebデザインコースは、現役Webデザイナーがメンターとしてサポートしながらスキルを身につけられるコースです。

Webデザインコースの特徴① デザインツール「Figma」の使い方を学べる

デイトラのWebデザインコースでは、世界的に人気のあるデザインツール「Figma」の使い方を学べます。

Figmaは他の人気デザインツールと共通する部分が多いため、Figmaさえマスターできれば他のツールもスムーズに操作できるようになります。

Webデザインコースは就職/転職よりも独立・副業に強いです。「仕事をしながらデザインの副業を始めたい」「フリーランスのデザイナーとして独立したい」と考えている方にオススメのコースと言えるでしょう。
Webデザインコースの特徴② デザインコンテストを実施

デイトラのWebデザインコースでは、不定期で「デイトラデザインコンテスト」を開催しています。


評価の高い制作物は賞品が授与されるため、開催される度に盛り上がっており、受講者のモチベーションも向上します。

もちろん受賞できれば、就職活動や案件獲得の際に実績としてアピールすることもできるでしょう。
コンテストを通じてWebデザイナーとしての活躍の機会を増やせるのはWebデザインコースの大きな強みと言えますね。
Webデザインコースの受講生の声

実際にデイトラのWebデザインコースを受講した人の声を集めてみました。
#デイトラ #Webデザイン コースを始めてちょうど2ヶ月
このあいだに
🟠初級編完了(今はスローに中級走り中🏃♀️)
🟠ウィークリーデザイン皆勤
🟠1月マンスリーデザインLP
🟠初級編の最終課題LP×2
🟠初デザインコンペ参加
そして!!
🟠初お仕事受注&納品!!【初】がいっぱい😊
充実した2ヶ月💻— Yoshiko| Web design (@hayamay_) March 17, 2022
過去のデイトラデザインコンテストで優勝や入賞した方々のデザインと基本情報や参考資料など拝見していました🤩🌟
かなりやばいハイレベルさです😱✨
マーケティング視点をデザインにしっかり落とし込んでいます!かなり勉強になりました!感謝です!🙇✨#Webデザイン#Web制作#デイトラ
— おさ@デザインからコーディングまで先はWebマーケティングも (@LP_goodspeed) April 8, 2022
☑️#デイトラ 中級DAY10
"AdobeXDでWebカンプを作ってみよう①"
XD楽しい〜😆
しかし、全角入力になっていて、なかなか数値を変えられない問題発生💦解決した時、声出たよ。
Twitterで聞く前に自己解決できて👏本当初歩的な事、デザインとかうんぬんの前段階なの😂
がんばる!— はちみつ@web制作/ワンオペ子だくさん主婦の挑戦 (@honeywebcreator) April 7, 2022
デイトラのWebデザインコースの評判・口コミや受講生の作品をもっと詳しく知りたい方は以下の記事をご覧ください。
-

デイトラのWebデザインコースの評判・口コミ【副業や転職の稼ぎ方も解説】
デイトラのWebデザインコースの評判って悪い?口コミや稼ぎ方について詳しく知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職とい ...
続きを見る
Webデザインコースがおすすめの人の特徴

デイトラのWebデザインコースがおすすめの人の特徴は、以下の通りです。
Webデザインコースがおすすめの人の特徴
- 長時間のデスクワークが苦にならない人
- 図画工作などのクリエイティブな作業が好きな人
- フリーランスのデザイナーとして活躍したい人
- プログラミングには少し抵抗がある人
- 効率よく稼げるスキルを習得したい人
少しでも当てはまっている人は、Webデザインの適性がある可能性が高いです。
デイトラの公式サイトで無料講座を体験してみましょう。
「Webデザインはセンスが必要なのでは?」と考えている人も多いでしょう。ですがWebデザインは芸術やアートとは異なり、論理と設計によって創造される分野です。したがってセンスや感性はそこまで重要ではありません。センスに自信がなくても、興味がある方は積極的に受講して大丈夫です。
-

デイトラのWebデザインコースの評判・口コミ【副業や転職の稼ぎ方も解説】
デイトラのWebデザインコースの評判って悪い?口コミや稼ぎ方について詳しく知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職とい ...
続きを見る
迷ったときはデイトラWeb制作コースがおすすめ

ここまでデイトラで用意されている3つのコースを紹介していきましたが「結局どのコースを選べばいいの?」と考えている方も多いでしょう。

デイトラのWeb制作コースがおすすめの理由は、以下の3つです。
迷ったときはWeb制作コースがおすすめの理由
- 需要が高くどの企業でも活躍できるスキルだから
- PHPエンジニアの年収は高いから
- 副業・独立・転職どれでも活かせるから
それでは順番に解説していきます。
理由① 需要が高くどの企業でも活躍できるスキルだから

デイトラのWeb制作コースでは、HTML/CSSの基礎からPHPを用いたWordPressテーマ作成まで学習できます。

特に「PHPやSQLを用いたWordPressテーマの作成」は非常に需要が高く、身につけておくことでどの企業でも活躍できるスキルです。
実際に大手求人サイトの情報を元にPHP(Web制作コースで学べるスキル)とRuby(Webアプリ開発コースで学べるスキル)の求人数を比較してみましょう。[2022年4月時点]
| PHP | Ruby | |
| indeedの求人数 | 96,503件[indeedより] | 38,309件[indeedより] |
| 求人ボックスの求人数 | 46,427件[求人ボックスより] | 19,763件[求人ボックスより] |
| dodaの求人数 | 4,403件[dodaより] | 1,907件[dodaより] |
| マイナビ転職の求人数 | 3,011件[マイナビ転職より] | 1,711件[マイナビ転職より] |
| リクナビNEXTの求人数 | 1,594件[リクナビNEXTより] | 648件[リクナビNEXTより] |
| Greenの求人数 | 5,098件[Greenより] | 3,230件[Greenより] |
ご覧のようにPHPの圧勝です。

「需要の高いWeb開発スキルを習得したい方」や「就職・転職活動をスムーズに進めたい方」にはWeb制作コースがオススメと言えるでしょう。
理由② PHPエンジニアは年収が高いから

株式会社ビズリーチが運営する求人検索エンジン「スタンバイ」が公開した情報では、PHPエンジニアの年収は522万円となり、比較的高い水準と言えるでしょう。
PHPはPythonやJavaに比べて年収は低いものの、学習難易度に対する需要が非常に高い言語です。
デイトラのWeb制作コースでは、PHPの基礎知識から実務での活用方法までしっかり対応しています。

参照元:求人検索エンジン「スタンバイ」
理由③ 副業・独立・転職どれでも活かせるから

デイトラのWeb制作コースの初級編では、副業で5万円稼ぐ納品テクニックを学習できます。
中級編や上級編では、エンジニアとして独立・転職に活かせるプログラミングスキルを学べるため、選択の幅を大きく広げられます。

そのためデイトラのWeb制作コースで身につけたスキルは、副業や転職・独立など、自身の状況に合わせて有効活用できるでしょう。

-

デイトラのWeb制作コースの評判・口コミ【副業や転職の稼ぎ方も解説】
デイトラのWeb制作コースの評判って悪い?口コミや稼ぎ方について詳しく知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職といった ...
続きを見る
デイトラのWeb制作コースの申し込み手順

それでは最後にデイトラのWeb制作コースの申し込み手順をご紹介します。

デイトラのWeb制作コースの申し込み手順
- デイトラの公式サイト
にアクセスする
- 利用規約とプライバシーポリシーに同意してアカウント登録する
- Web制作コースの購入ボタンをタップする
- コース内容を確認し「申し込む」をタップする
- クレジットカード情報を入力し「支払う」をタップする
それでは順番に解説していきます。
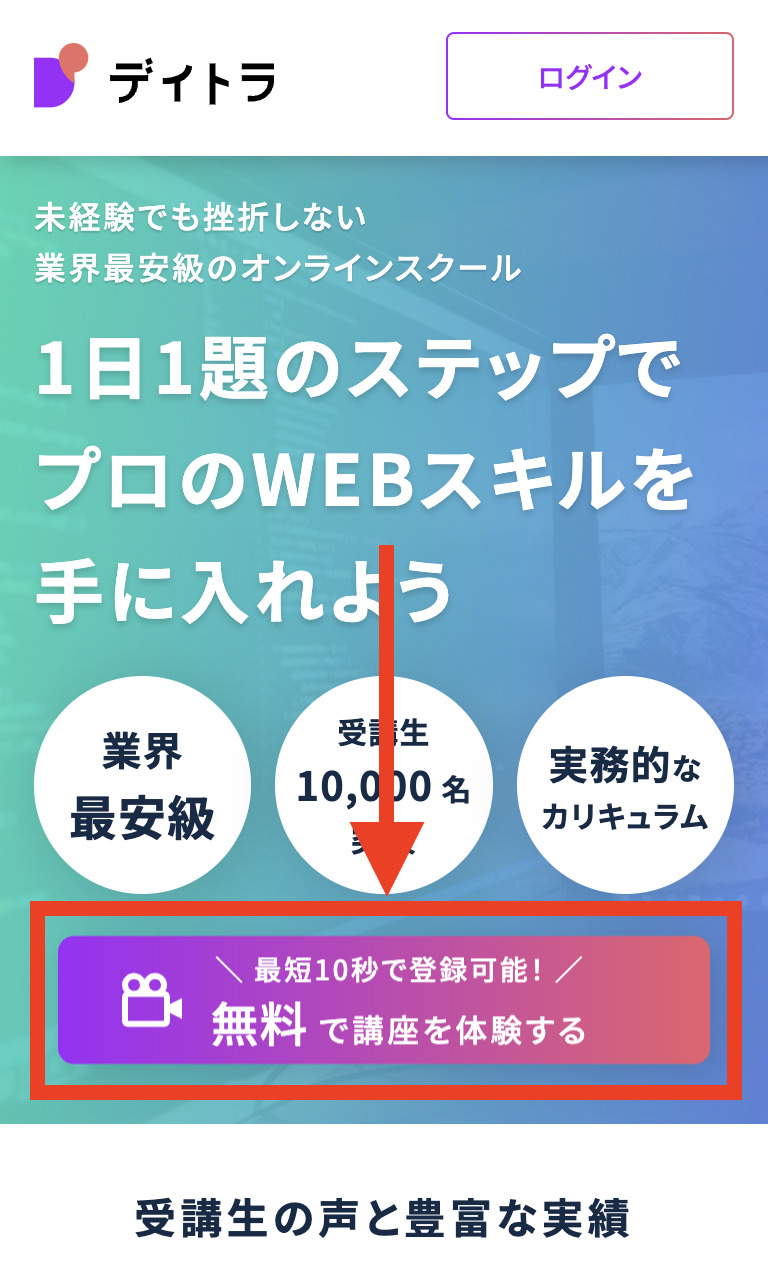
手順1:デイトラ公式サイトにアクセスする

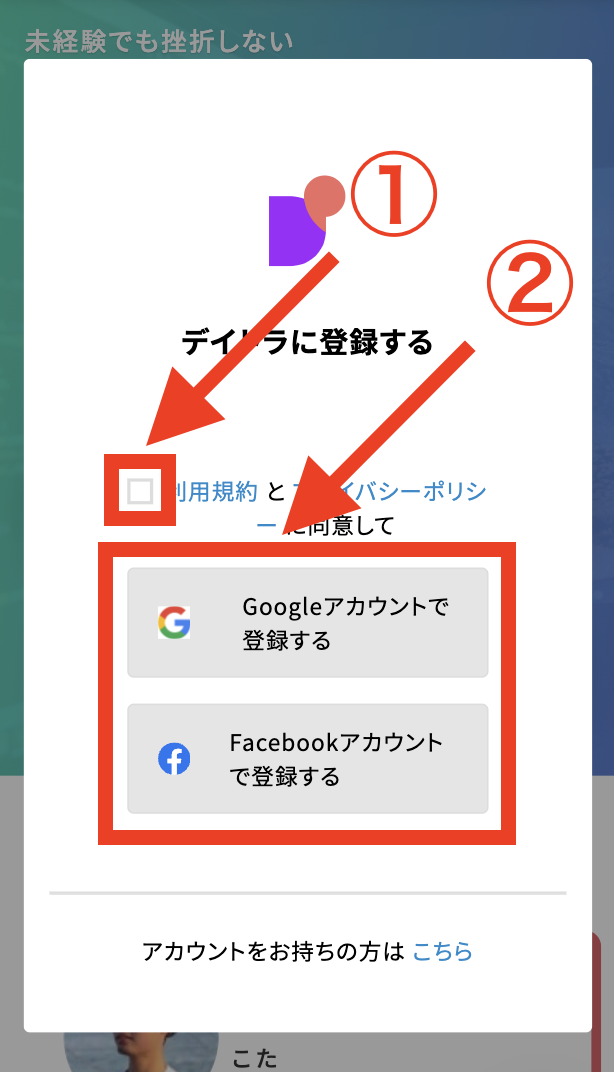
手順2:利用規約とプライバシーポリシーに同意してアカウント登録する

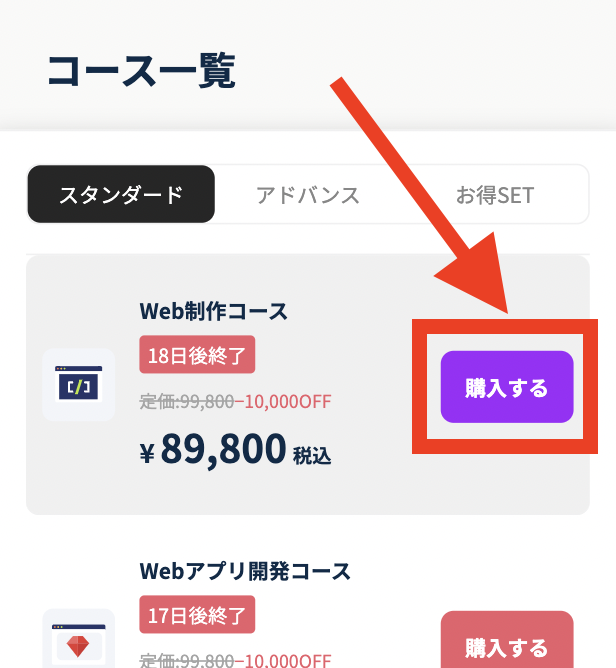
手順3:Web制作コースの購入ボタンをタップする

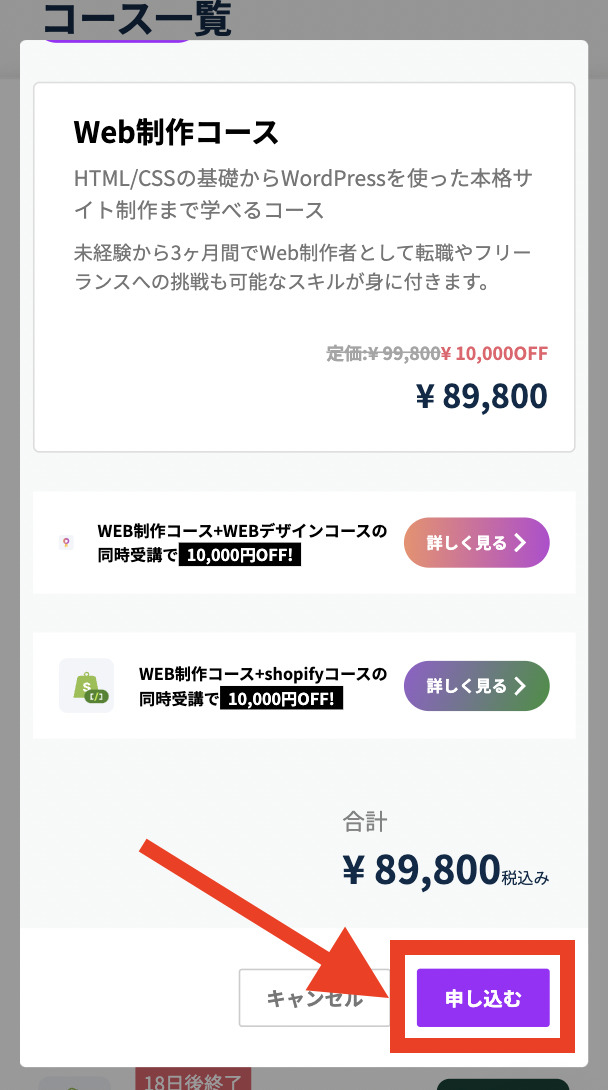
手順4:コース内容を確認し「申し込む」をタップする

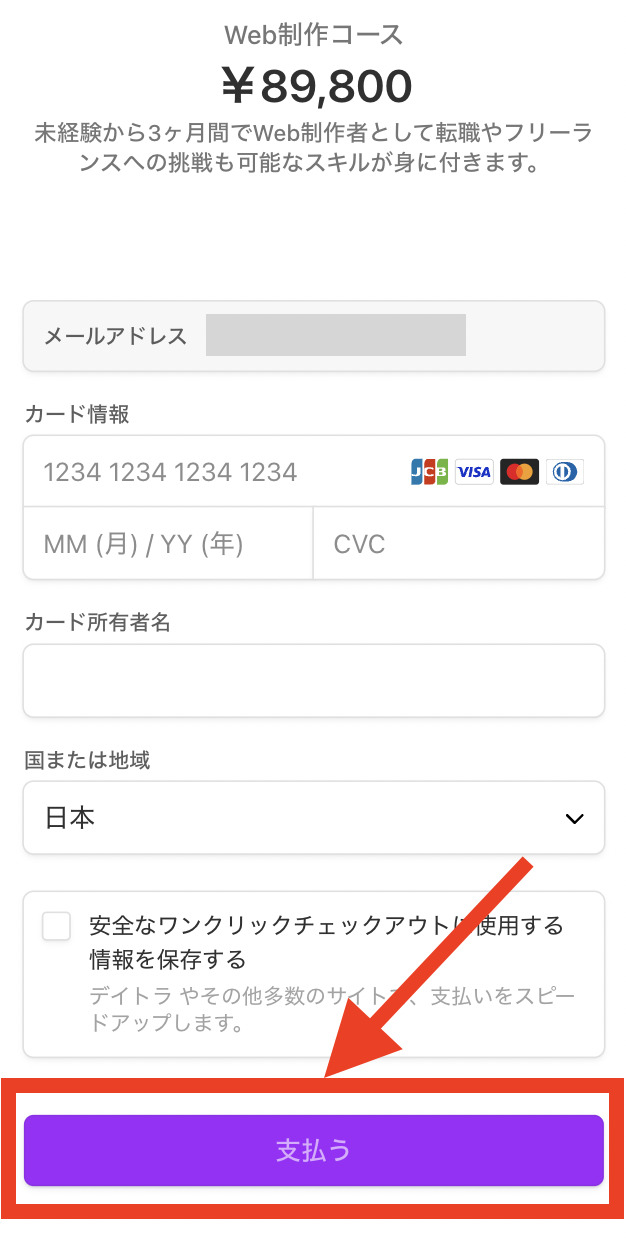
手順5:クレジットカード情報を入力し「支払う」をタップする

まとめ:デイトラのおすすめコースはどれ?【3コースの中から選びましょう】

今回はデイトラの3つのおすすめコースの特徴や違い、おすすめの人の特徴などについて解説しました。

| コース名 | Web制作コース | Webアプリ開発コース 旧Railsコース | Webデザインコース |
| おすすめ度 | |||
| 受講形態 | オンライン | オンライン | オンライン |
| 料金 | 99,800円 | 99,800円 | 99,800円 |
| 受講期間 | 90日間(3ヶ月間) | 90日間(3ヶ月間) | 90日間(3ヶ月間) |
| コース概要 | PHPやJavaScriptを用いた Web制作・Web開発スキルを学習 | RubyやRailsを用いた Webアプリ開発スキルを学習 | Figmaを用いた Webデザインを学習 |
| 習得スキル | HTML/CSS/JavaScript/ PHP/jQuery/Sass/ WordPress/Bootstrap | HTML/CSS/JavaScript/ jQuery/Ruby/Ruby on Rails/ Git/GitHub/RESTful/Rspec/ Ajax/Sidekiq/Heroku | Figma,Photoshopを用いた LPデザイン/中規模サイトデザイン/ モバイルアプリデザイン/UIデザイン |
| 難易度 | 少し難しい | 難しい | 少し簡単 |
| 講師・メンターの例 | 講師 @showheyohtaki メンター @shinji_fourps/@yurippine | 講師 @cohki0305 メンター @kobayashi / @shinji_fourps | 講師 @ryota_funakoshi メンター @kecbon/@kiyo_design1225 |
| キャリア | 就職・転職・副業・独立に強い | 就職・転職・副業・独立に強い | 副業・独立に強い |
| 支払い方法 | 銀行振込またはクレジットカード決済 | 銀行振込またはクレジットカード決済 | 銀行振込またはクレジットカード決済 |
| 注意点 | なし | Macのみ受講可能 Windowsは不可 | 有料デザインツール Adobe Photoshopが必要 |
| 受講条件・年齢制限 | なし | Macを保有していること | なし |
| サポート | メンターによる1年間の学習サポート 想定月収算出サポート カリキュラムは半永久的に閲覧可能 学習後のキャリアサポート 現役エンジニアによるフィードバック 専用チャットコミュニティ参加 | メンターによる1年間の学習サポート 想定月収算出サポート カリキュラムは半永久的に閲覧可能 学習後のキャリアサポート 現役エンジニアによるフィードバック 専用チャットコミュニティ参加 | メンターによる1年間の学習サポート 想定月収算出サポート カリキュラムは半永久的に閲覧可能 学習後のキャリアサポート 現役デザイナーによるフィードバック 専用チャットコミュニティ参加 |
| レビュー記事 | デイトラのWeb制作コースを紹介 【評判や稼ぎ方を解説】 | デイトラのWebアプリ開発コースを紹介 【評判や稼ぎ方を徹底解説】 | デイトラのWebデザインコースを紹介 【評判や稼ぎ方を解説】 |
| 公式サイト |
もしもコースを決めきれない場合はWeb制作コースがおすすめです。
迷ったときはWeb制作コースがおすすめの理由
- 需要が高くどの企業でも活躍できるスキルだから
- PHPエンジニアの年収は高いから
- 副業・独立・転職どれでも活かせるから
デイトラを通して、理想のキャリアを叶えていきましょう!

こんな不安を抱えている方はデイトラの無料講座体験を利用してみるのがオススメです。

他のプログラミング初心者に追い越される前に「一歩前へ行動する」選択をしてみませんか?
-

デイトラのWeb制作コースの評判・口コミ【副業や転職の稼ぎ方も解説】
デイトラのWeb制作コースの評判って悪い?口コミや稼ぎ方について詳しく知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職といった ...
続きを見る
-

デイトラのWebデザインコースの評判・口コミ【副業や転職の稼ぎ方も解説】
デイトラのWebデザインコースの評判って悪い?口コミや稼ぎ方について詳しく知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職とい ...
続きを見る
本記事は「プログラミングを勉強したいけど、初心者だからどんな分野を学習したら良いのか分からない」といった人向けの記事です。既に明確に学びたい分野が決まっている人は、そのコースを受講すれば大丈夫です。